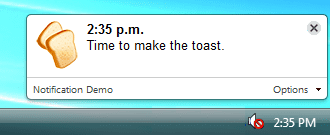
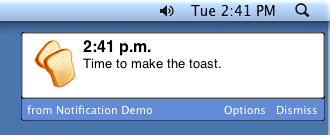
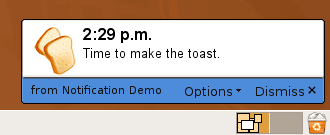
Utilizza notifiche desktop avanzate per informare gli utenti che si è verificato un evento importante. Notifiche all'esterno della finestra del browser. Come mostrano le istantanee seguenti, i dettagli del modo in cui le notifiche e dove vengono mostrati dipendono dalla piattaforma.



Crei la finestra di notifica usando un po' di JavaScript e, facoltativamente, una pagina HTML pacchettizzata all'interno dell'estensione.
Esempio
Innanzitutto, dichiara l'autorizzazione notifications nel file manifest:
{
"name": "My extension",
"manifest_version": 2,
...
"permissions": [
"notifications"
],
...
// Note: Because of bug 134315, you must declare any images you
// want to use with createNotification() as a web accessible resource.
"web_accessible_resources": [
"48.png"
],
}
Quindi, utilizza l'oggetto webkitNotifications per creare le notifiche:
// Note: There's no need to call webkitNotifications.checkPermission().
// Extensions that declare the notifications permission are always
// allowed create notifications.
// Create a simple text notification:
var notification = webkitNotifications.createNotification(
'48.png', // icon url - can be relative
'Hello!', // notification title
'Lorem ipsum...' // notification body text
);
// Or create an HTML notification:
var notification = webkitNotifications.createHTMLNotification(
'notification.html' // html url - can be relative
);
// Then show the notification.
notification.show();
Riferimento API
Consulta la specifica relativa alla bozza delle notifiche desktop.
Comunicazione con altre viste
Puoi comunicare tra una notifica e altre visualizzazioni nell'estensione utilizzando extension.getBackgroundPage ed extension.getViews. Ad esempio:
chrome.extension.getBackgroundPage().doThing();
chrome.extension.getViews({type:"notification"}).forEach(function(win) {
win.doOtherThing();
});
Altri esempi
Puoi trovare un semplice esempio di utilizzo delle notifiche in examples/api/notifications . Per altri esempi e per assistenza nella visualizzazione del codice sorgente, consulta Esempi.
Consulta anche il tutorial sulle notifiche di html5rocks.com. Ignorare il codice relativo alle autorizzazioni. è non necessario se dichiari le "notifiche" autorizzazione.
