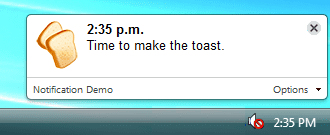
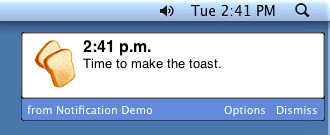
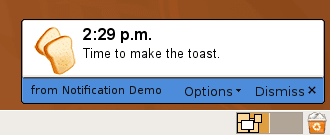
Używaj rozbudowanych powiadomień na pulpicie, aby powiadamiać użytkowników o ważnych wydarzeniach. Powiadomienia wyświetlają się poza oknem przeglądarki. Jak widać na poniższych zrzutach, szczegóły dotyczące sposobu działania powiadomień i miejsce ich wyświetlania zależy od platformy.



Okno powiadomień możesz utworzyć za pomocą kodu JavaScript i opcjonalnie strony HTML w pakiecie. wewnątrz rozszerzenia.
Przykład
Najpierw zadeklaruj w pliku manifestu uprawnienia notifications:
{
"name": "My extension",
"manifest_version": 2,
...
"permissions": [
"notifications"
],
...
// Note: Because of bug 134315, you must declare any images you
// want to use with createNotification() as a web accessible resource.
"web_accessible_resources": [
"48.png"
],
}
Następnie użyj obiektu webkitNotifications do utworzenia powiadomień:
// Note: There's no need to call webkitNotifications.checkPermission().
// Extensions that declare the notifications permission are always
// allowed create notifications.
// Create a simple text notification:
var notification = webkitNotifications.createNotification(
'48.png', // icon url - can be relative
'Hello!', // notification title
'Lorem ipsum...' // notification body text
);
// Or create an HTML notification:
var notification = webkitNotifications.createHTMLNotification(
'notification.html' // html url - can be relative
);
// Then show the notification.
notification.show();
Dokumentacja API
Zobacz Wersja robocza specyfikacji powiadomień na pulpicie.
Komunikacja z innymi widokami
Możesz komunikować się między powiadomieniem a innymi widokami rozszerzenia za pomocą extension.getBackgroundPage i extension.getViews. Na przykład:
chrome.extension.getBackgroundPage().doThing();
chrome.extension.getViews({type:"notification"}).forEach(function(win) {
win.doOtherThing();
});
Więcej przykładów
Prosty przykład użycia powiadomień znajdziesz na stronie examples/api/notifications katalogu. Inne przykłady i pomoc w wyświetlaniu kodu źródłowego znajdziesz w przykładach.
Zobacz też samouczek powiadomień na stronie html5rocks.com. Zignoruj kod związany z uprawnieniami. to niepotrzebne w przypadku zadeklarowania powiadomień uprawnienia.
