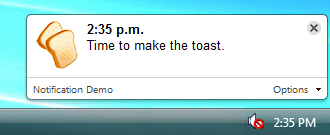
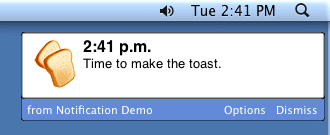
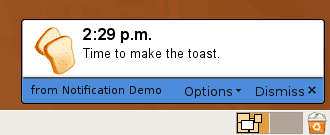
利用內容豐富的桌面通知,通知使用者事件發生。通知 在瀏覽器視窗外的位置如下列數據匯報顯示,詳細說明通知方式 外觀和顯示位置因平台而異。



您可使用一些 JavaScript 建立通知視窗,並視需要使用封裝的 HTML 網頁 。
範例
首先,請在資訊清單中宣告 notifications 權限:
{
"name": "My extension",
"manifest_version": 2,
...
"permissions": [
"notifications"
],
...
// Note: Because of bug 134315, you must declare any images you
// want to use with createNotification() as a web accessible resource.
"web_accessible_resources": [
"48.png"
],
}
接著,使用 webkitNotifications 物件建立通知:
// Note: There's no need to call webkitNotifications.checkPermission().
// Extensions that declare the notifications permission are always
// allowed create notifications.
// Create a simple text notification:
var notification = webkitNotifications.createNotification(
'48.png', // icon url - can be relative
'Hello!', // notification title
'Lorem ipsum...' // notification body text
);
// Or create an HTML notification:
var notification = webkitNotifications.createHTMLNotification(
'notification.html' // html url - can be relative
);
// Then show the notification.
notification.show();
API 參考資料
請參閱桌面通知草稿規格。
與其他檢視畫面通訊
您可以使用以下擴充功能,在通知和其他檢視畫面之間進行通訊: extension.getBackgroundPage 和 extension.getViews。例如:
chrome.extension.getBackgroundPage().doThing();
chrome.extension.getViews({type:"notification"}).forEach(function(win) {
win.doOtherThing();
});
其他示例
您可以在 examples/api/notifications 中查看通知的簡單範例 目錄。如需其他範例及瞭解如何查看原始碼,請參閱「範例」。
另請參閱 html5rocks.com 的通知教學課程。忽略權限相關程式碼;是 不必要的做法是宣告「通知」權限。
