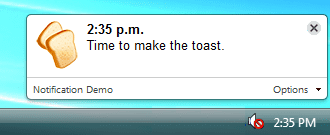
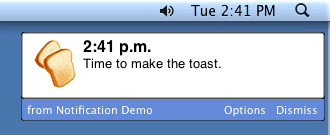
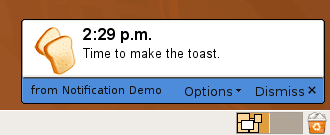
リッチなデスクトップ通知を使用して、重要なことが起こったことをユーザーに通知します。通知 ブラウザ ウィンドウの外側に表示されます。次のスナップショットに示すように、Google Cloud で プラットフォームによって異なります。



JavaScript と、必要に応じてパッケージ化された HTML ページを使用して、通知ウィンドウを作成します。 あります。
例
まず、マニフェストで notifications 権限を宣言します。
{
"name": "My extension",
"manifest_version": 2,
...
"permissions": [
"notifications"
],
...
// Note: Because of bug 134315, you must declare any images you
// want to use with createNotification() as a web accessible resource.
"web_accessible_resources": [
"48.png"
],
}
次に、webkitNotifications オブジェクトを使用して通知を作成します。
// Note: There's no need to call webkitNotifications.checkPermission().
// Extensions that declare the notifications permission are always
// allowed create notifications.
// Create a simple text notification:
var notification = webkitNotifications.createNotification(
'48.png', // icon url - can be relative
'Hello!', // notification title
'Lorem ipsum...' // notification body text
);
// Or create an HTML notification:
var notification = webkitNotifications.createHTMLNotification(
'notification.html' // html url - can be relative
);
// Then show the notification.
notification.show();
API リファレンス
デスクトップ通知のドラフト仕様をご覧ください。
他のビューとの通信
拡張機能内の通知と他のビュー間の通信は、以下を使用して行うことができます。 extension.getBackgroundPage と extension.getViews。例:
chrome.extension.getBackgroundPage().doThing();
chrome.extension.getViews({type:"notification"}).forEach(function(win) {
win.doOtherThing();
});
その他の例
通知を使用する簡単な例については、examples/api/notifications をご覧ください。 されます。その他の例とソースコードの表示については、サンプルをご覧ください。
html5rocks.com の通知に関するチュートリアルもご覧ください。権限関連のコードは無視します。です 「通知」を宣言する場合は不要です。付与します。
