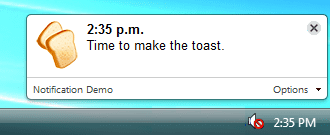
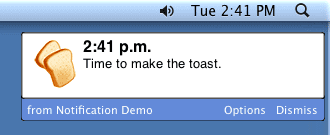
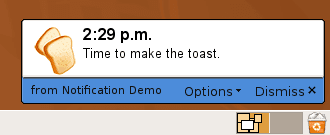
Use notificações avançadas na área de trabalho para notificar os usuários sobre o acontecimento de algo importante. Notificações aparecem fora da janela do navegador. Como os snapshots abaixo mostram, os detalhes de como as notificações a aparência e onde eles aparecem dependem da plataforma.



Você cria a janela de notificação usando um pouco de JavaScript e, opcionalmente, uma página HTML empacotada na sua extensão.
Exemplo
Primeiro, declare a permissão notifications no manifesto:
{
"name": "My extension",
"manifest_version": 2,
...
"permissions": [
"notifications"
],
...
// Note: Because of bug 134315, you must declare any images you
// want to use with createNotification() as a web accessible resource.
"web_accessible_resources": [
"48.png"
],
}
Em seguida, use o objeto webkitNotifications para criar notificações:
// Note: There's no need to call webkitNotifications.checkPermission().
// Extensions that declare the notifications permission are always
// allowed create notifications.
// Create a simple text notification:
var notification = webkitNotifications.createNotification(
'48.png', // icon url - can be relative
'Hello!', // notification title
'Lorem ipsum...' // notification body text
);
// Or create an HTML notification:
var notification = webkitNotifications.createHTMLNotification(
'notification.html' // html url - can be relative
);
// Then show the notification.
notification.show();
Referência da API
Consulte a especificação para rascunho de notificações na área de trabalho.
Como se comunicar com outras visualizações
Você pode se comunicar entre uma notificação e outras visualizações na sua extensão usando: extension.getBackgroundPage e extension.getViews. Exemplo:
chrome.extension.getBackgroundPage().doThing();
chrome.extension.getViews({type:"notification"}).forEach(function(win) {
win.doOtherThing();
});
Mais exemplos
Confira um exemplo simples de como usar as notificações em examples/api/notifications diretório. Para ver outros exemplos e receber ajuda para visualizar o código-fonte, consulte Amostras.
Consulte também o tutorial de notificações de html5rocks.com. Ignore o código relacionado à permissão. é desnecessário se você declarar "notificações" permissão.
