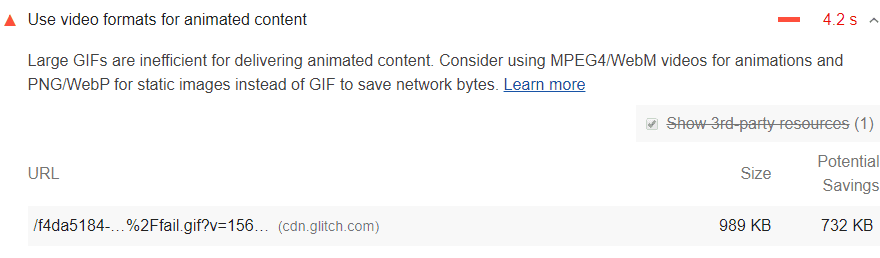
ส่วนโอกาสในรายงาน Lighthouse จะแสดง GIF แบบเคลื่อนไหวทั้งหมด พร้อมกับการประหยัดโดยประมาณเป็นวินาที ที่ได้จากการแปลง GIF เหล่านี้เป็นวิดีโอ

เหตุผลที่ควรแทนที่ GIF แบบเคลื่อนไหวด้วยวิดีโอ
GIF ขนาดใหญ่ไม่มีประสิทธิภาพในการแสดงเนื้อหาภาพเคลื่อนไหว การแปลง GIF ขนาดใหญ่เป็นวิดีโอจะช่วยประหยัดแบนด์วิดท์ของผู้ใช้ได้มาก พิจารณาใช้วิดีโอ MPEG4/WebM สำหรับภาพเคลื่อนไหวและใช้ PNG/WebP สำหรับภาพนิ่งแทน GIF เพื่อประหยัดไบต์ของเครือข่าย
สร้างวิดีโอ MPEG
คุณแปลง GIF เป็นวิดีโอได้หลายวิธี
FFmpeg เป็นเครื่องมือที่ใช้ในคู่มือนี้
หากต้องการใช้ FFmpeg เพื่อแปลง GIF my-animation.gif เป็นวิดีโอ MP4
ให้เรียกใช้คำสั่งต่อไปนี้ในคอนโซล
ffmpeg -i my-animation.gif my-animation.mp4
คำสั่งนี้จะบอกให้ FFmpeg ใช้ my-animation.gif เป็นอินพุต
ซึ่งระบุด้วยแฟล็ก -i
และแปลงเป็นวิดีโอชื่อ my-animation.mp4
สร้างวิดีโอ WebM
วิดีโอ WebM มีขนาดเล็กกว่าวิดีโอ MP4 มาก แต่เบราว์เซอร์บางตัวไม่รองรับ WebM ดังนั้นจึงควรสร้างทั้ง 2 รูปแบบ
หากต้องการใช้ FFmpeg เพื่อแปลง my-animation.gif เป็นวิดีโอ WebM
ให้เรียกใช้คำสั่งต่อไปนี้ในคอนโซล
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
แทนที่รูปภาพ GIF ด้วยวิดีโอ
GIF แบบเคลื่อนไหวมีลักษณะสำคัญ 3 อย่างที่วิดีโอต้องจำลอง
- โดยวิดีโอจะเล่นโดยอัตโนมัติ
- โดยจะเล่นซ้ำอย่างต่อเนื่อง (โดยปกติ แต่ก็สามารถป้องกันไม่ให้เล่นซ้ำได้)
- โดยจะไม่มีเสียง
โชคดีที่คุณสร้างลักษณะการทำงานเหล่านี้ใหม่ได้โดยใช้องค์ประกอบ <video>
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm" />
<source src="my-animation.mp4" type="video/mp4" />
</video>
ใช้บริการที่แปลง GIF เป็นวิดีโอ HTML5
CDN รูปภาพหลายรายการรองรับการแปลง GIF เป็นวิดีโอ HTML5 คุณอัปโหลด GIF ไปยัง CDN รูปภาพ และ CDN รูปภาพจะแสดงวิดีโอ HTML5
คำแนะนำเฉพาะสำหรับกองซ้อน
AMP
สำหรับเนื้อหาที่เป็นภาพเคลื่อนไหว ให้ใช้
amp-anim เพื่อลดการใช้ CPU
ขณะที่เนื้อหาไม่ได้อยู่ในหน้าจอ
Drupal
ลองอัปโหลด GIF ไปยังบริการซึ่งจะทำให้ใช้ GIF เพื่อฝังเป็น วิดีโอได้
