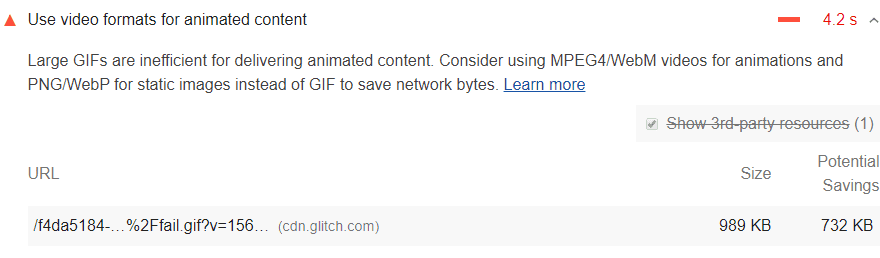
Bagian Peluang dalam laporan Lighthouse mencantumkan semua GIF animasi, beserta perkiraan penghematan dalam detik yang dicapai dengan mengonversi GIF ini menjadi video:

Alasan Anda harus mengganti GIF animasi dengan video
GIF berukuran besar tidak efisien untuk menayangkan konten animasi. Dengan mengonversi GIF besar menjadi video, Anda dapat menghemat bandwidth pengguna secara signifikan. Sebaiknya gunakan video MPEG4/WebM sebagai animasi dan PNG/WebP sebagai gambar statis untuk menggantikan GIF guna menghemat byte jaringan.
Membuat video MPEG
Ada beberapa cara untuk mengonversi GIF menjadi video.
FFmpeg adalah alat yang digunakan dalam panduan ini.
Untuk menggunakan FFmpeg guna mengonversi GIF my-animation.gif menjadi video MP4, jalankan perintah berikut di konsol Anda:
ffmpeg -i my-animation.gif my-animation.mp4
Perintah ini memberi tahu FFmpeg untuk menggunakan my-animation.gif sebagai input,
yang ditandai dengan tanda -i,
dan mengonversinya menjadi video bernama my-animation.mp4.
Membuat video WebM
Video WebM jauh lebih kecil daripada video MP4, tetapi tidak semua browser mendukung WebM, jadi sebaiknya buat keduanya.
Untuk menggunakan FFmpeg guna mengonversi my-animation.gif menjadi video WebM,
jalankan perintah berikut di konsol Anda:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
Mengganti gambar GIF dengan video
GIF animasi memiliki tiga ciri utama yang perlu direplikasi oleh video:
- Video akan diputar secara otomatis.
- Animasi ini berputar terus-menerus (biasanya, tetapi perputaran dapat dicegah).
- Mereka diam.
Untungnya, Anda dapat membuat ulang perilaku ini menggunakan elemen <video>.
<video autoplay loop muted playsinline>
<source src="my-animation.webm" type="video/webm" />
<source src="my-animation.mp4" type="video/mp4" />
</video>
Menggunakan layanan yang mengonversi GIF menjadi video HTML5
Banyak CDN gambar mendukung konversi GIF ke video HTML5. Anda mengupload GIF ke CDN gambar, dan CDN gambar menampilkan video HTML5.
Panduan khusus stack
AMP
Untuk konten animasi, gunakan
amp-anim untuk meminimalkan penggunaan
CPU saat konten tidak berada di layar.
Drupal
Sebaiknya upload GIF Anda ke layanan yang dapat menyediakannya untuk disematkan sebagai video.
