글꼴은 로드 시간이 느린 대용량 파일인 경우가 많습니다. 일부 브라우저는 글꼴이 로드될 때까지 텍스트를 숨겨 보이지 않는 텍스트 깜박임 (FOIT)이 발생합니다.
Lighthouse font-display 감사가 실패하는 방식
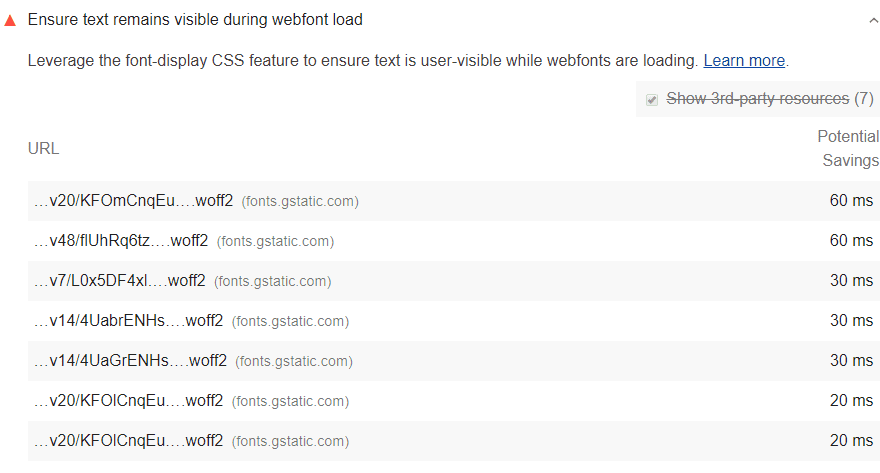
Lighthouse에서는 보이지 않는 텍스트가 깜박일 수 있는 글꼴 URL을 다음과 같이 표시합니다.

보이지 않는 텍스트가 표시되지 않도록 하는 방법
font-display API는 font-face 스타일 내에서 사용될 때 글꼴이 표시되는 방식을 나타냅니다. 다음 font-display 값은 맞춤 글꼴이 준비되지 않은 경우 시스템 글꼴을 사용하도록 브라우저에 지시합니다.
swapoptionalfallback
CSS 예
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'),
url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2)
format('woff2');
font-display: swap;
}
Google Fonts 예
Google Fonts URL 끝에 &display=swap/&display=optional/&display=fallback 매개변수를 추가합니다.
<link
href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap"
rel="stylesheet"
/>
지연된 글꼴로 인한 레이아웃 변경을 방지하는 방법
시스템 글꼴을 일시적으로 표시하면 FOIT가 스타일이 지정되지 않은 텍스트 (FOUT)로 대체됩니다. 이렇게 하면 콘텐츠를 더 빨리 렌더링하여 FCP와 LCP가 개선되지만, 맞춤 글꼴이 임시 시스템 글꼴을 대체할 때 FOIT와 FOUT 모두 CLS에 동일한 영향을 미칩니다.
글꼴 로딩의 CLS 영향은 font-display: optional과 함께 미리 로드를 사용하여 완화할 수 있습니다.
하지만 프리로드를 과도하게 사용하면 로드 측정항목에 부정적인 영향을 줄 수 있습니다. 글꼴을 미리 로드하여 성능 저하가 발생하지 않는지 확인하기 위해 A/B 테스트를 실행하는 것이 좋습니다.
스택별 안내
Drupal
테마에서 맞춤 글꼴을 정의할 때 @font-display를 지정합니다.
Magento
맞춤 글꼴을 정의할 때 @font-display을(를) 지정합니다.

