Las fuentes suelen ser archivos grandes con tiempos de carga lentos. Algunos navegadores ocultan el texto hasta que se carga la fuente, lo que provoca un destello de texto invisible (FOIT).
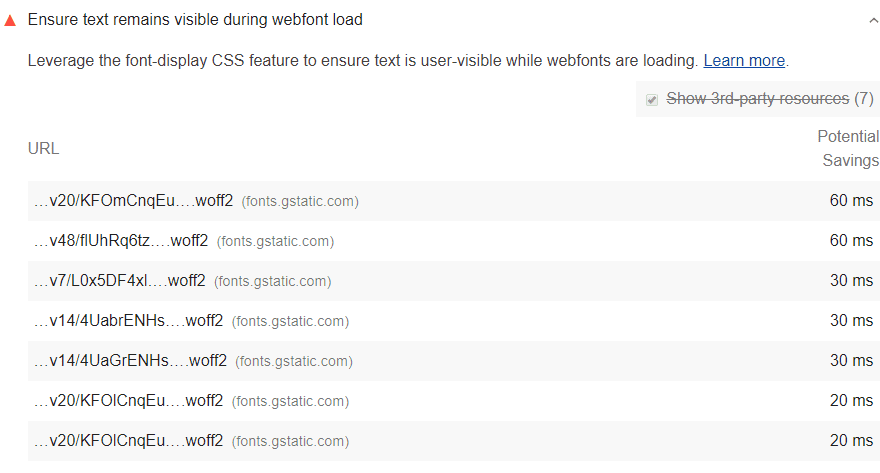
Cómo falla la auditoría de font-display de Lighthouse
Lighthouse marca las URLs de fuentes que pueden mostrar texto invisible:

Cómo evitar mostrar texto invisible
La API de font-display indica cómo se muestra una fuente cuando se usa dentro de un estilo font-face. Los siguientes valores de font-display indicarán al navegador que use una fuente del sistema si la fuente personalizada no está lista:
swapoptionalfallback
Ejemplo de CSS
@font-face {
font-family: 'Pacifico';
font-style: normal;
font-weight: 400;
src: local('Pacifico Regular'), local('Pacifico-Regular'),
url(https://fonts.gstatic.com/s/pacifico/v12/FwZY7-Qmy14u9lezJ-6H6MmBp0u-.woff2)
format('woff2');
font-display: swap;
}
Ejemplo de Google Fonts
Agrega el parámetro &display=swap/&display=optional/&display=fallback al final de la URL de Google Fonts:
<link
href="https://fonts.googleapis.com/css?family=Roboto:400,700&display=swap"
rel="stylesheet"
/>
Cómo evitar los cambios de diseño causados por fuentes diferidas
Mostrar temporalmente una fuente del sistema reemplazará un FOIT por un destello de texto sin aplicar estilos (FOUT). Esto mejora el FCP y el LCP, ya que renderiza el contenido antes, pero el FOIT y el FOUT tendrán el mismo impacto en el CLS cuando la fuente personalizada reemplace la fuente temporal del sistema.
El impacto del CLS de la carga de fuentes se puede mitigar con cargas previas en conjunto con font-display: optional.
Sin embargo, el uso excesivo de la precarga puede afectar de forma negativa las métricas de carga. Te recomendamos que realices pruebas A/B para asegurarte de que la precarga de fuentes no genere regresiones de rendimiento.
Orientación específica para la pila
Drupal
Especifica @font-display cuando definas fuentes personalizadas en tu tema.
Magento
Especifica @font-display cuando definas fuentes personalizadas.
Recursos
- Código fuente de la auditoría Asegúrate de que el texto permanezca visible mientras se carga la fuente para sitios web
- Evita el texto invisible durante la carga
- Cómo controlar el rendimiento de las fuentes con la visualización de fuentes
- Precarga fuentes web para mejorar la velocidad de carga (codelab)
- Evita los cambios de diseño y los destellos de texto invisible (FOIT) precargando fuentes opcionales
