আপনার পৃষ্ঠায় একটি বিজ্ঞাপন নেটওয়ার্ক, সামাজিক মিডিয়া বোতাম, A/B পরীক্ষা, বা বিশ্লেষণ পরিষেবা যোগ করতে, আপনাকে সাধারণত আপনার HTML-এ একটি তৃতীয়-পক্ষের স্ক্রিপ্ট যোগ করতে হবে। এই তৃতীয় পক্ষের স্ক্রিপ্টগুলি উল্লেখযোগ্যভাবে আপনার পৃষ্ঠা লোড কর্মক্ষমতা প্রভাবিত করতে পারে ৷
কিভাবে তৃতীয় পক্ষের কোডের জন্য লাইটহাউস অডিট ব্যর্থ হয়
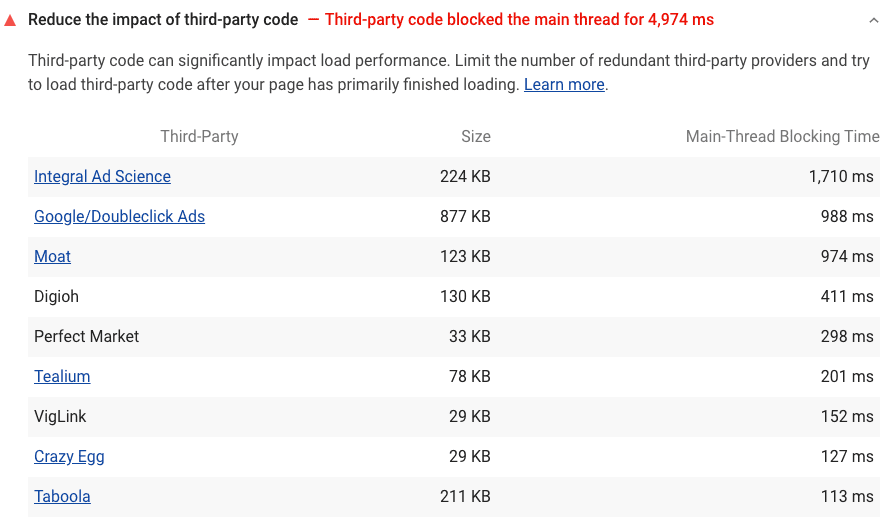
লাইটহাউস পতাকা পৃষ্ঠাগুলিতে থার্ড-পার্টি কোড আছে যা 250 ms বা তার বেশি সময়ের জন্য মূল থ্রেড ব্লক করে:

একটি থার্ড-পার্টি স্ক্রিপ্ট হল একটি ডোমেনে হোস্ট করা যেকোনো স্ক্রিপ্ট যা আপনি লাইটহাউসের সাথে অডিট করা URL-এর ডোমেনের থেকে আলাদা। পৃষ্ঠা লোড হওয়ার সাথে সাথে, Lighthouse গণনা করে যে প্রতিটি তৃতীয় পক্ষের স্ক্রিপ্ট কতক্ষণ মূল থ্রেডটিকে ব্লক করে। মোট ব্লকিং সময় 250 ms এর বেশি হলে অডিট ব্যর্থ হয়।
তৃতীয় পক্ষের কোডের প্রভাব কীভাবে কমানো যায়
সমস্যাযুক্ত তৃতীয়-পক্ষের কোড সনাক্ত করতে Chrome DevTools এবং অন্যান্য Lighthouse অডিটগুলি কীভাবে ব্যবহার করবেন তা শিখতে ধীরগতির তৃতীয়-পক্ষের স্ক্রিপ্টগুলি সনাক্ত করুন দেখুন এবং অপ্টিমাইজেশন কৌশলগুলির জন্য তৃতীয় পক্ষের জাভাস্ক্রিপ্ট দক্ষতার সাথে লোড করুন দেখুন৷

