דפי JavaScript שאינם בשימוש עלולים להאט את מהירות הטעינה של דפים:
- אם קוד ה-JavaScript חוסם את העיבוד, הדפדפן צריך להוריד, לנתח, לקמפל ולהעריך את הסקריפט לפני שהוא יכול להמשיך בכל שאר העבודות הנדרשות לעיבוד הדף.
- גם אם ה-JavaScript הוא אסינכרוני (לא חוסם את העיבוד), הקוד מתחרה על רוחב הפס עם משאבים אחרים בזמן ההורדה, ויש לכך השלכות משמעותיות על הביצועים. שליחת קוד שלא מנוצל ברשת היא גם בזבוז של משאבים עבור משתמשים בנייד שאין להם חבילות גלישה ללא הגבלה.
כיצד הביקורת של JavaScript שלא נעשה בה שימוש נכשלה
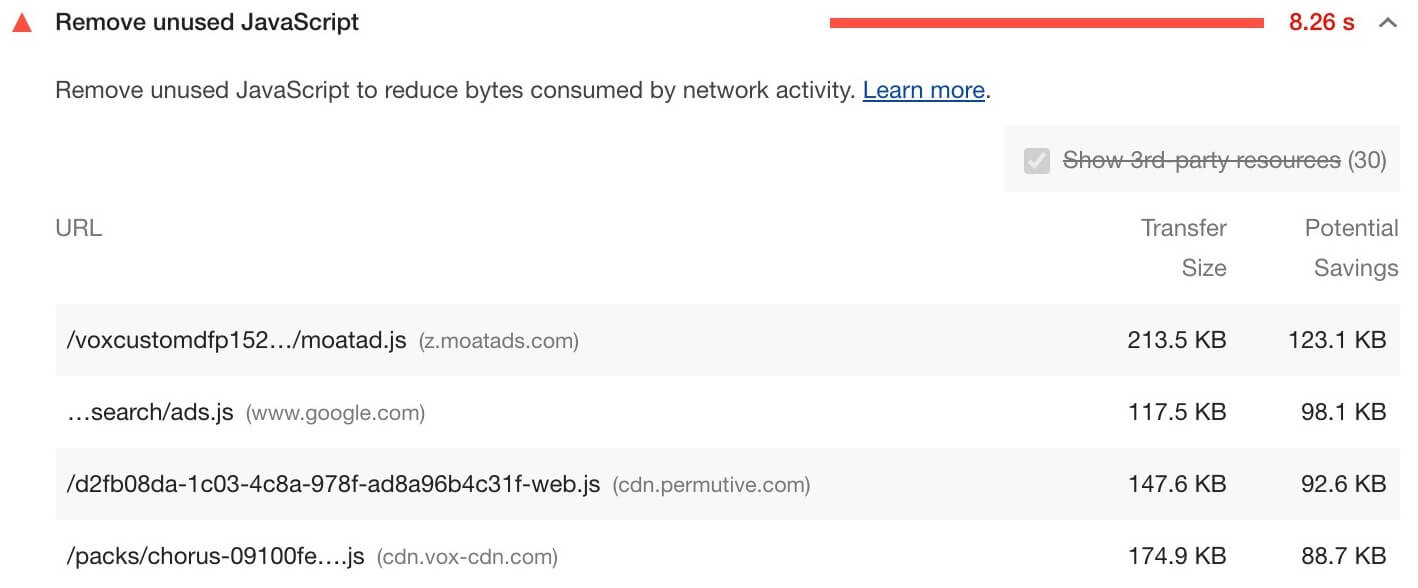
Lighthouse מסמנים כל קובץ JavaScript עם יותר מ-20 קילובייט של קוד שלא בשימוש:

איך מסירים JavaScript שאינו בשימוש
זיהוי JavaScript שלא נמצא בשימוש
הכרטיסייה Coverage בכלי הפיתוח ל-Chrome מאפשרת לכם לקבל פירוט של הקוד שלא בשימוש, שורה אחרי שורה.
המחלקה Coverage ב-Puppeteer מאפשרת אוטומציה של תהליך הזיהוי של קוד שלא נמצא בשימוש וחילוץ קוד שנעשה בו שימוש.
כלי build לתמיכה בהסרת קוד שלא בשימוש
תוכלו להיעזר בבדיקות הבאות של Tooling.Report כדי לבדוק אם ה-bundler תומך בתכונות שעוזרות להימנע מקוד שלא נמצא בשימוש או להסיר אותו:
הנחיות ספציפיות ל-stack
Angular
אם אתם משתמשים ב-Angular CLI, כדאי לכלול מפות מקור ב-build של סביבת הייצור כדי לבדוק את החבילות.
Drupal
כדאי לשקול הסרה של נכסי JavaScript שאינם בשימוש, וצירוף של ספריות ה-Drupal הנדרשות בלבד לדף הרלוונטי או לרכיב בדף. לפרטים נוספים, אפשר לעיין במסמכי התיעוד של Drupal. כדי לזהות ספריות מצורפות שמוסיפות תוכן JavaScript מיותר, כדאי להפעיל כיסוי קוד ב-Chrome DevTools. לאחר השבתה של צבירת JavaScript באתר Drupal, ניתן יהיה לזהות את העיצוב או המודול שאחראים להוספת הסקריפט. העיצובים או המודולים הבעייתיים הם אלה שברשימת הסקריפטים שלהם יש כמות גדולה של כיסוי קוד באדום. את העיצוב או את המודול צריך לצרף ספריית סקריפטים רק אם נעשה בו שימוש בפועל בדף. לפרטים.
Joomla
כדאי לשקול לצמצם את המספר של תוספי Joomla שטוענים תוכן JavaScript שאינו בשימוש בדף שלך.
Magento
השבתה של יצירת חבילות JavaScript המובנית ב-Magento.
React
אם לא מתבצע רינדור בצד השרת, יש לפצל את חבילות ה-JavaScript באמצעות React.lazy().
אפשרות אחרת היא לפצל את הקוד בעזרת ספרייה של צד שלישי, כמו loadable-components.
Vue
אם אתם לא מבצעים רינדור בצד השרת ומשתמשים בנתב Vue, תצטרכו לפצל את החבילות לפי מסלולי טעינה מדורגת.
WordPress
כדאי לשקול לצמצם את מספר יישומי הפלאגין של WordPress שטוענים תוכן JavaScript בלתי נחוץ בדף, או להסיר אותם.

