JavaScript का इस्तेमाल न करने पर, पेज लोड होने की स्पीड धीमी हो सकती है:
- अगर JavaScript render-blocking है, तो ब्राउज़र को स्क्रिप्ट को डाउनलोड, पार्स, कंपाइल, और उसका आकलन करना होगा. इसके बाद ही, पेज को रेंडर करने के लिए ज़रूरी दूसरे सभी काम किए जा सकते हैं.
- भले ही JavaScript असाइनोक्रोनस (रेंडर ब्लॉकिंग नहीं) हो, फिर भी कोड डाउनलोड होने के दौरान, बैंडविड्थ के लिए अन्य संसाधनों से मुकाबला करता है. इससे परफ़ॉर्मेंस पर काफ़ी असर पड़ता है. नेटवर्क पर इस्तेमाल नहीं किए गए कोड भेजना, उन मोबाइल उपयोगकर्ताओं के लिए भी बेकार है जिनके पास अनलिमिटेड डेटा प्लान नहीं है.
इस्तेमाल न किए गए JavaScript कोड का ऑडिट पूरा न होने की वजह
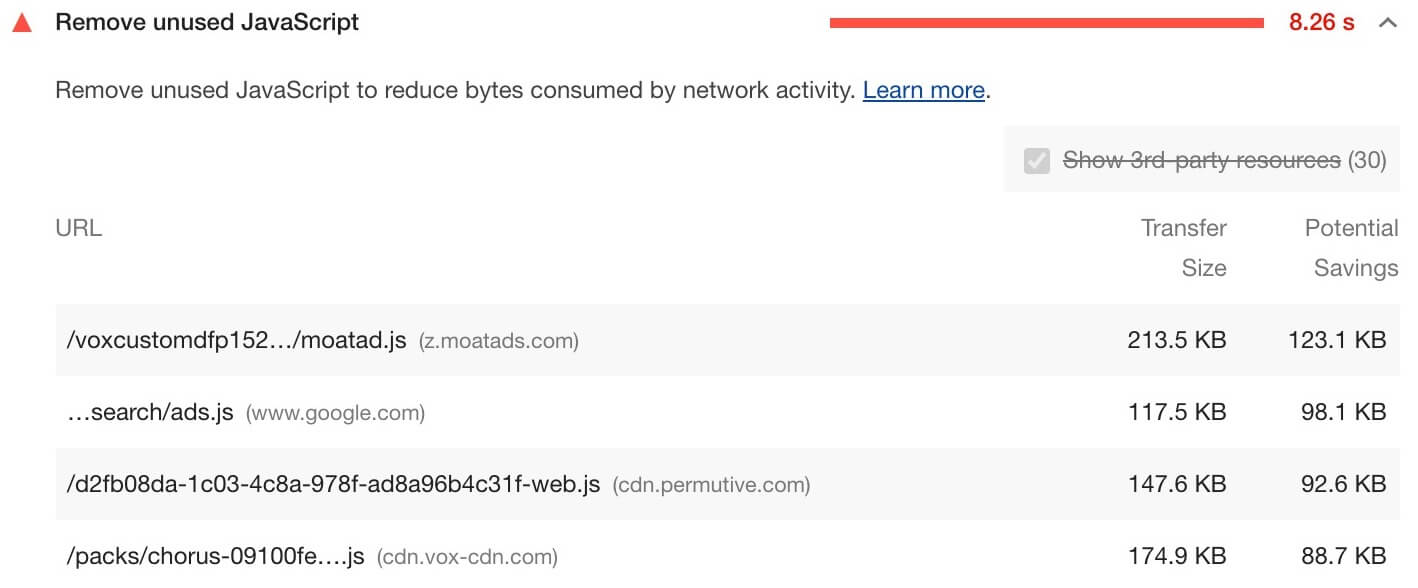
Lighthouse, इस्तेमाल न हुए 20 से ज़्यादा किबिबाइट के कोड वाली हर JavaScript फ़ाइल को फ़्लैग करता है:

इस्तेमाल न हुए JavaScript को हटाने का तरीका
इस्तेमाल न किए गए JavaScript का पता लगाना
Chrome DevTools के कवरेज टैब में, इस्तेमाल न किए जाने वाले कोड का सिलसिलेवार तरीके से विश्लेषण किया जा सकता है.
Puppeteer में Coverage क्लास की मदद से, इस्तेमाल न किए गए कोड का पता लगाने और इस्तेमाल किए गए कोड को निकालने की प्रोसेस को ऑटोमेट किया जा सकता है.
इस्तेमाल न होने वाले कोड को हटाने में मदद करने वाला टूल
यहां दिए गए Tooling.Report टेस्ट देखें और जानें कि आपके बंडलर में ऐसी सुविधाएं काम करती हैं या नहीं जिनसे, इस्तेमाल न होने वाले कोड को आसानी से हटाया जा सकता है या उसका इस्तेमाल नहीं किया जा सकता:
- कोड को अलग-अलग हिस्सों में बांटना
- इस्तेमाल न किए गए कोड को हटाना
- इस्तेमाल नहीं किया गया इंपोर्ट किया गया कोड
स्टैक के हिसाब से दिशा-निर्देश
Angular
अगर Angular CLI का इस्तेमाल किया जा रहा है, तो अपने बंडलों की जांच करने के लिए, प्रोडक्शन बिल्ड में सोर्स मैप शामिल करें.
Drupal
ऐसी JavaScript एसेट हटाएं जिनका इस्तेमाल नहीं हुआ है. साथ ही, सही पेज या पेज के कॉम्पोनेंट में, सिर्फ़ ज़रूरी Drupal लाइब्रेरी अटैच करें. ज़्यादा जानकारी के लिए, Drupal का दस्तावेज़ देखें. Chrome DevTools में कोड कवरेज चलाकर, अटैच की गई उन लाइब्रेरी की पहचान करें जो आपके पेज में बाहरी JavaScript जोड़ रही हैं. जब आपकी Drupal साइट में JavaScript के एक साथ दिखने की सुविधा बंद हो जाती है, तो स्क्रिप्ट के यूआरएल से पहचान की जा सकती है कि ऐसा किस थीम या मॉड्यूल की वजह से हुआ है. ऐसी थीम या मॉड्यूल खोजें जिनके पास उस सूची में कई ऐसी स्क्रिप्ट हैं जिनके कोड कवरेज में बहुत सारे लाल निशान हैं. किसी थीम या मॉड्यूल को स्क्रिप्ट लाइब्रेरी सिर्फ़ तब अटैच करनी चाहिए, जब पेज पर उसका वाकई इस्तेमाल किया गया हो. ज़्यादा जानकारी के लिए,
Joomla
आपके पेज में बिना इस्तेमाल वाले JavaScript को लोड करने वाले, Joomla एक्सटेंशन की संख्या को कम करें या स्विच करें.
Magento
Magento की डिफ़ॉल्ट JavaScript बंडलिंग बंद करने की सुविधा बंद करें.
React
अगर सर्वर-साइड रेंडरिंग का इस्तेमाल नहीं किया जा रहा है, तो React.lazy() का इस्तेमाल करके अपने JavaScript बंडलों को अलग-अलग करें.
इसके अलावा, तीसरे पक्ष की लाइब्रेरी का इस्तेमाल करके कोड को अलग-अलग किया जा सकता है, जैसे कि वे कॉम्पोनेंट जो लोड हो सकते हैं.
Vue
अगर सर्वर साइड रेंडरिंग नहीं हो रही है और Vue राऊटर का इस्तेमाल किया जा रहा है, तो बंडल को लेज़ी लोडिंग रूट के हिसाब से अलग-अलग करें.
WordPress
उन WordPress प्लग इन की संख्या कम करके या स्विच करके देखें जो आपके पेज में ऐसी JavaScript लोड कर रहे हैं जिसका कभी इस्तेमाल नहीं हुआ.
संसाधन
- इस्तेमाल न किए गए कोड हटाने वाले ऑडिट का सोर्स कोड
- इस्तेमाल न किए गए कोड हटाना
- JavaScript की मदद से इंटरैक्टिविटी जोड़ना
- कोड को अलग-अलग हिस्सों में बांटना
- डेड कोड एलिमिनेशन
- इंपोर्ट किया गया गलत कोड
- Chrome DevTools में कवरेज टैब की मदद से, इस्तेमाल नहीं किए गए JavaScript और सीएसएस कोड ढूंढना
- class:
Coverage

