사용하지 않는 JavaScript를 사용하면 페이지 로드 속도가 느려질 수 있습니다.
- JavaScript가 render-blocking인 경우 브라우저에서 스크립트를 다운로드, 파싱, 컴파일, 평가해야 페이지 렌더링에 필요한 다른 모든 작업을 진행할 수 있습니다.
- JavaScript가 비동기식(렌더링 차단이 아님)이더라도 코드는 다운로드하는 동안 다른 리소스와 대역폭을 놓고 경쟁하므로 성능에 상당한 영향을 미칩니다. 또한 네트워크를 통해 사용되지 않는 코드를 전송하면 무제한 데이터 요금제를 사용하지 않는 모바일 사용자에게도 낭비가 됩니다.
사용되지 않는 JavaScript 감사 실패 원인
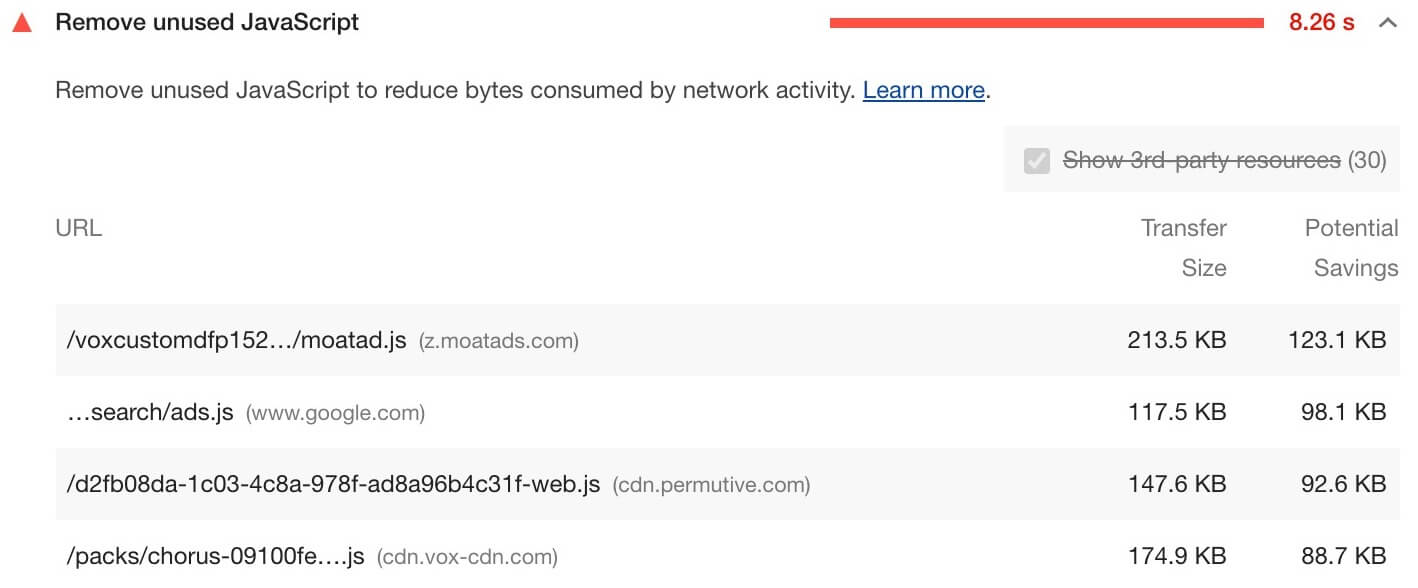
Lighthouse는 미사용 코드가 20키비바이트를 초과하는 모든 JavaScript 파일에 플래그를 지정합니다.

사용하지 않는 JavaScript를 삭제하는 방법
사용하지 않는 JavaScript 감지
Chrome DevTools의 범위 탭을 사용하면 사용되지 않는 코드를 줄별로 분류하여 확인할 수 있습니다.
Puppeteer의 Coverage 클래스를 사용하면 사용되지 않는 코드를 감지하고 사용된 코드를 추출하는 프로세스를 자동화할 수 있습니다.
사용하지 않는 코드 삭제를 지원하는 빌드 도구
다음 Tooling.Report 테스트를 확인하여 번들러가 사용하지 않는 코드를 더 쉽게 피하거나 삭제할 수 있는 기능을 지원하는지 확인하세요.
스택별 안내
Angular
Angular CLI를 사용하는 경우 소스 맵을 프로덕션 빌드에 포함하여 번들을 검사하세요.
Drupal
사용하지 않는 JavaScript 애셋을 삭제하는 것이 좋습니다. 관련 페이지 또는 페이지의 구성요소에 필요한 Drupal 라이브러리만 연결하세요. 자세한 내용은 Drupal 문서를 참고하세요. 연결된 라이브러리 중 불필요한 JavaScript를 추가하는 라이브러리를 확인하려면 Chrome DevTools에서 코드 범위를 실행해 보세요. Drupal 사이트에서 JavaScript 집계가 사용 중지된 경우 스크립트의 URL에서 원인이 되는 테마 또는 모듈을 확인할 수 있습니다. 목록에서 코드 범위에 빨간색이 많이 보이는 스크립트가 여러 개 있는 테마 또는 모듈을 찾아보세요. 테마 또는 모듈은 페이지에서 실제로 사용되는 스크립트 라이브러리만 연결해야 합니다.
자세한 내용을 확인하세요.
Joomla
페이지에서 사용되지 않는 JavaScript를 로드하는 Joomla 확장 프로그램 개수를 줄이거나 전환하는 것이 좋습니다.
Magento
Magento의 기본 제공 JavaScript 번들링을 사용 중지합니다.
React
서버 측에서 렌더링하지 않는 경우 React.lazy()(으)로 자바스크립트 번들을 분할해 보세요.
또는 loadable-components와 같은 서드 파티 라이브러리를 사용하여 코드를 분할합니다.
Vue
서버 측에서 렌더링하지 않고 Vue 라우터를 사용하는 경우 지연 로드 경로로 번들을 분할합니다.
WordPress
페이지에서 사용되지 않는 JavaScript를 로드하는 WordPress 플러그인 개수를 줄이거나 전환하는 것이 좋습니다.

