JavaScript không dùng đến có thể làm chậm tốc độ tải trang:
- Nếu JavaScript chặn kết xuất, thì trình duyệt phải tải xuống, phân tích cú pháp, biên dịch và đánh giá tập lệnh trước khi có thể tiếp tục tất cả công việc khác cần thiết để hiển thị trang.
- Ngay cả khi JavaScript không đồng bộ (không chặn hiển thị), mã này vẫn cạnh tranh về băng thông với các tài nguyên khác trong khi tải xuống. Điều này ảnh hưởng đáng kể đến hiệu suất. Việc gửi mã không sử dụng qua mạng cũng gây lãng phí đối với những người dùng thiết bị di động không có gói dữ liệu không giới hạn.
Cách kiểm tra JavaScript không dùng đến không thành công
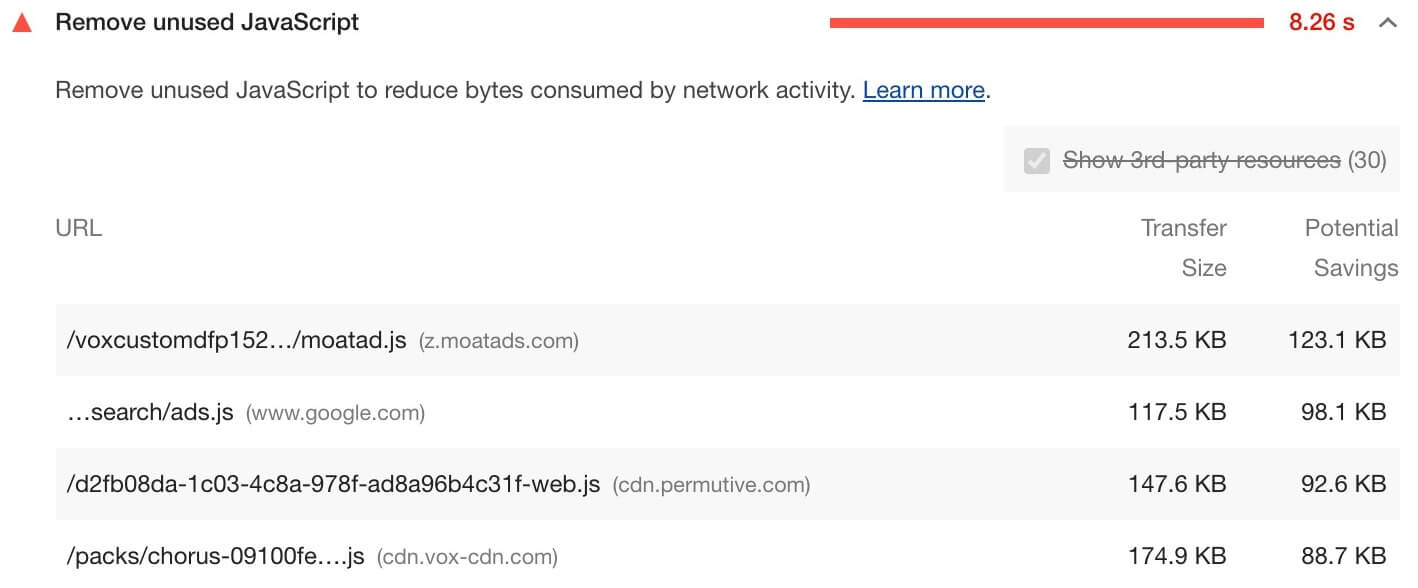
Lighthouse gắn cờ mọi tệp JavaScript có hơn 20 kibibyte mã không sử dụng:

Cách xoá JavaScript không dùng đến
Phát hiện JavaScript không dùng đến
Thẻ Coverage (Mức độ sử dụng) trong Chrome DevTools có thể cung cấp cho bạn thông tin chi tiết từng dòng về mã không sử dụng.
Lớp Coverage trong Puppeteer có thể giúp bạn tự động hoá quy trình phát hiện mã không dùng đến và trích xuất mã đã dùng.
Công cụ xây dựng để hỗ trợ xoá mã không dùng đến
Hãy xem các lượt kiểm thử Tooling.Report sau để tìm hiểu xem trình gói của bạn có hỗ trợ các tính năng giúp bạn tránh hoặc xoá mã không dùng đến dễ dàng hơn hay không:
Hướng dẫn dành riêng cho ngăn xếp
Angular
Nếu bạn đang dùng giao diện dòng lệnh (CLI) của Angular, hãy thêm các bản đồ nguồn vào bản dựng chính thức để kiểm tra các gói của bạn.
Drupal
Hãy cân nhắc xoá những tài sản JavaScript không dùng đến và chỉ đính kèm các thư viện Drupal cần thiết vào trang hoặc thành phần liên quan trên trang. Hãy xem tài liệu về Drupal để biết thông tin chi tiết. Để xác định các thư viện đã đính kèm đang thêm JavaScript không liên quan, hãy thử chạy tính năng mức độ sử dụng mã trong Chrome DevTools. Bạn có thể xác định giao diện hoặc mô-đun gây ra tình trạng này từ URL của tập lệnh khi tính năng tổng hợp JavaScript bị tắt trên trang web Drupal. Hãy chú ý đến những giao diện hoặc mô-đun có nhiều tập lệnh trong danh sách. Những giao diện hoặc mô-đun này có nhiều màu đỏ trong phạm vi của mã. Mỗi giao diện hoặc mô-đun chỉ nên đính kèm thư viện tập lệnh nếu thư viện đó thực sự được sử dụng trên trang.
Để biết thông tin chi tiết.
Joomla
Hãy cân nhắc giảm hoặc chuyển đổi số lượng tiện ích cục bộ tải JavaScript không dùng đến trên trang của bạn.
Magento
Tắt tính năng nhóm JavaScript tích hợp của Magento.
Phản ứng
Nếu bạn không định hiển thị phía máy chủ, hãy phân tách các gói JavaScript bằng React.lazy().
Nếu không, hãy phân tách mã bằng một thư viện của bên thứ ba, chẳng hạn như loadable-components.
Vue
Nếu bạn không hiển thị phía máy chủ và sử dụng trình định tuyến Vue, hãy phân tách các gói theo các tuyến tải lười.
WordPress
Hãy cân nhắc giảm hoặc chuyển đổi số lượng trình bổ trợ WordPress tải JavaScript không dùng đến trong trang của bạn.
