HTTP 快取可縮短使用者再次造訪時的網頁載入時間。
當瀏覽器要求資源時,提供資源的伺服器可以告知瀏覽器應暫時儲存或快取資源多久。對於該資源的任何後續要求,瀏覽器會使用其本機副本,而非從網路取得。
Lighthouse 快取政策稽核失敗方式
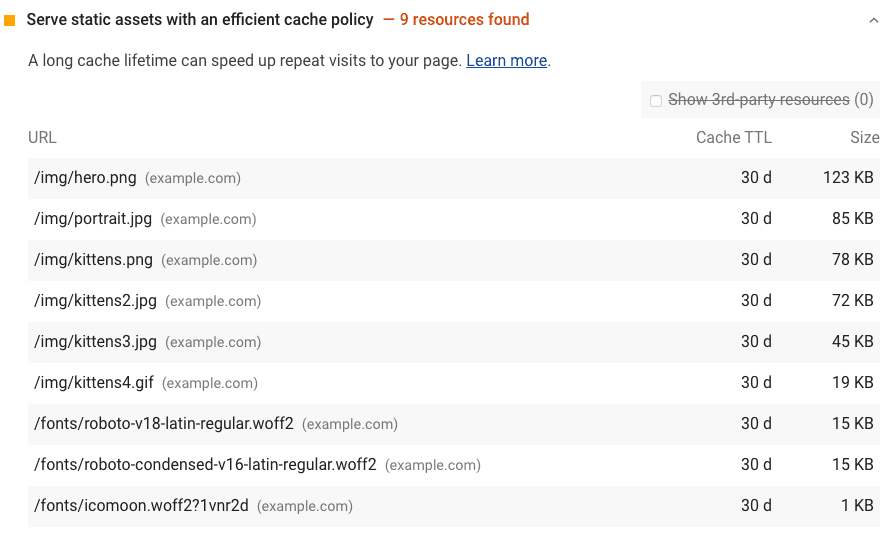
Lighthouse 會標示所有未快取的靜態資源:

只要滿足下列所有條件,Lighthouse 就會將資源視為可快取的資源:
- 資源是字型、圖片、媒體檔案、指令碼或樣式表單。
- 資源具有
200、203或206HTTP 狀態碼。 - 資源沒有明確的無快取政策。
如果某個網頁未通過稽核,Lighthouse 會在表格中列出三個欄位的結果:
| 網址 | 可快取資源的位置 |
| 快取 TTL | 資源目前的快取持續時間 |
| 傳輸大小 | 當系統快取遭到標記的資源時,使用者可能儲存的資料量 |
如何使用 HTTP 快取功能快取靜態資源
設定伺服器以傳回 Cache-Control HTTP 回應標頭:
Cache-Control: max-age=31536000
max-age 指令會告訴瀏覽器應快取資源多久 (以秒為單位)。這個範例將時間長度設為 31536000,對應於 1 年:60 秒 × 60 分鐘 × 24 小時 × 365 天 = 31536000 秒。
建議您長時間 (例如一年或更久) 快取不可變動的靜態資產。
如果資源會變更且新鮮度很重要,但您仍想享有快取功能帶來的部分速度優勢,請使用 no-cache。瀏覽器仍會快取設定為 no-cache 的資源,但會先向伺服器進行檢查,確認資源仍為最新版本。
快取時間長不一定比較好。最後,您必須決定資源的最佳快取時間長度。
您可以使用許多指令自訂瀏覽器快取不同資源的方式。如要進一步瞭解快取資源,請參閱 HTTP 快取:第一道防線指南和 設定 HTTP 快取行為程式碼研究室。
如何在 Chrome 開發人員工具中驗證快取的回應
如要查看瀏覽器從快取取得哪些資源,請在 Chrome 開發人員工具中開啟「網路」分頁:
- 按下
Control+Shift+J(在 Mac 上為Command+Option+J) 開啟開發人員工具。 - 按一下 [網路] 分頁標籤。
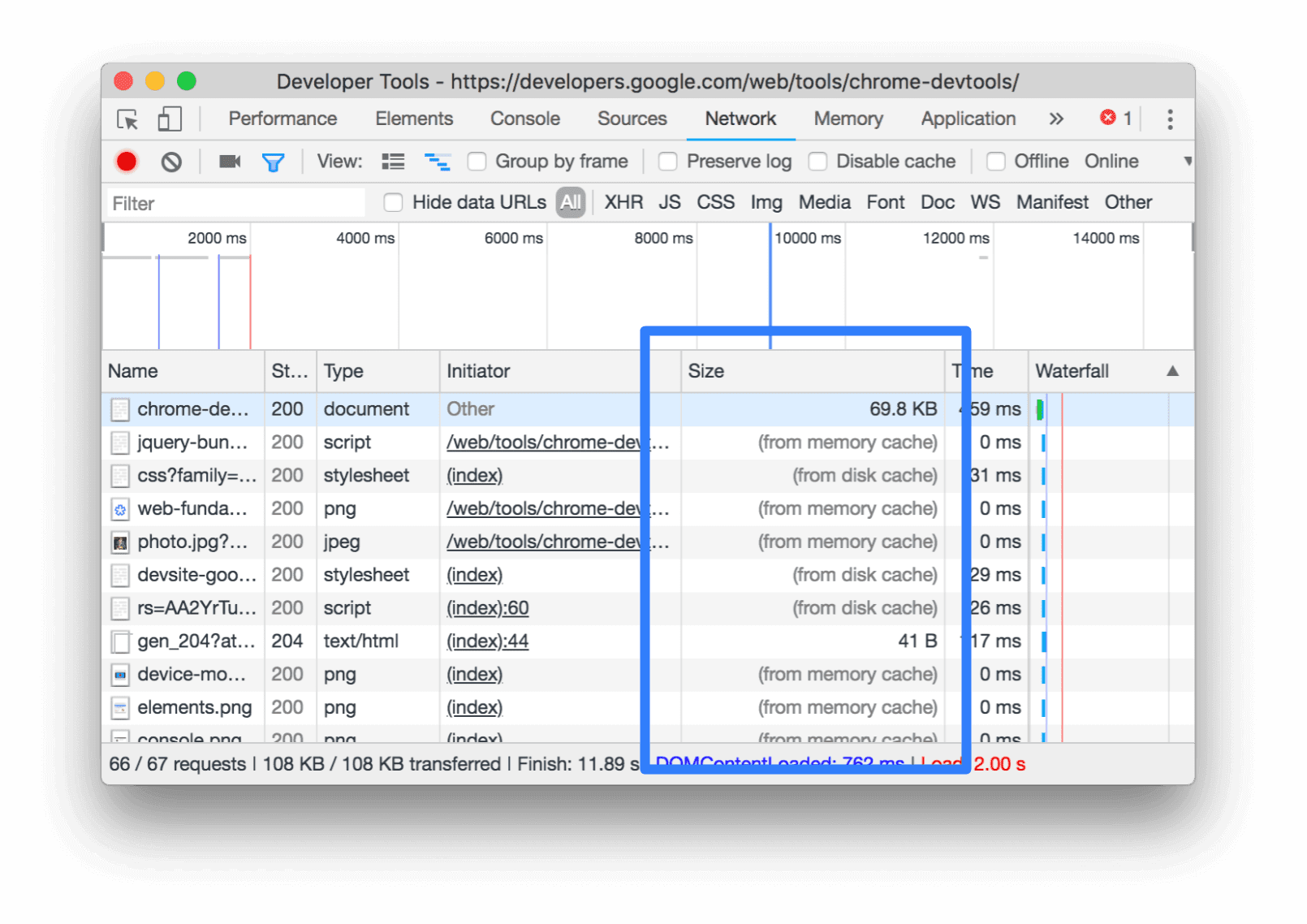
Chrome 開發人員工具中的「Size」欄可協助您確認資源是否已快取:

Chrome 會從記憶體快取提供最多要求的資源,雖然速度很快,但會在瀏覽器關閉時清除。
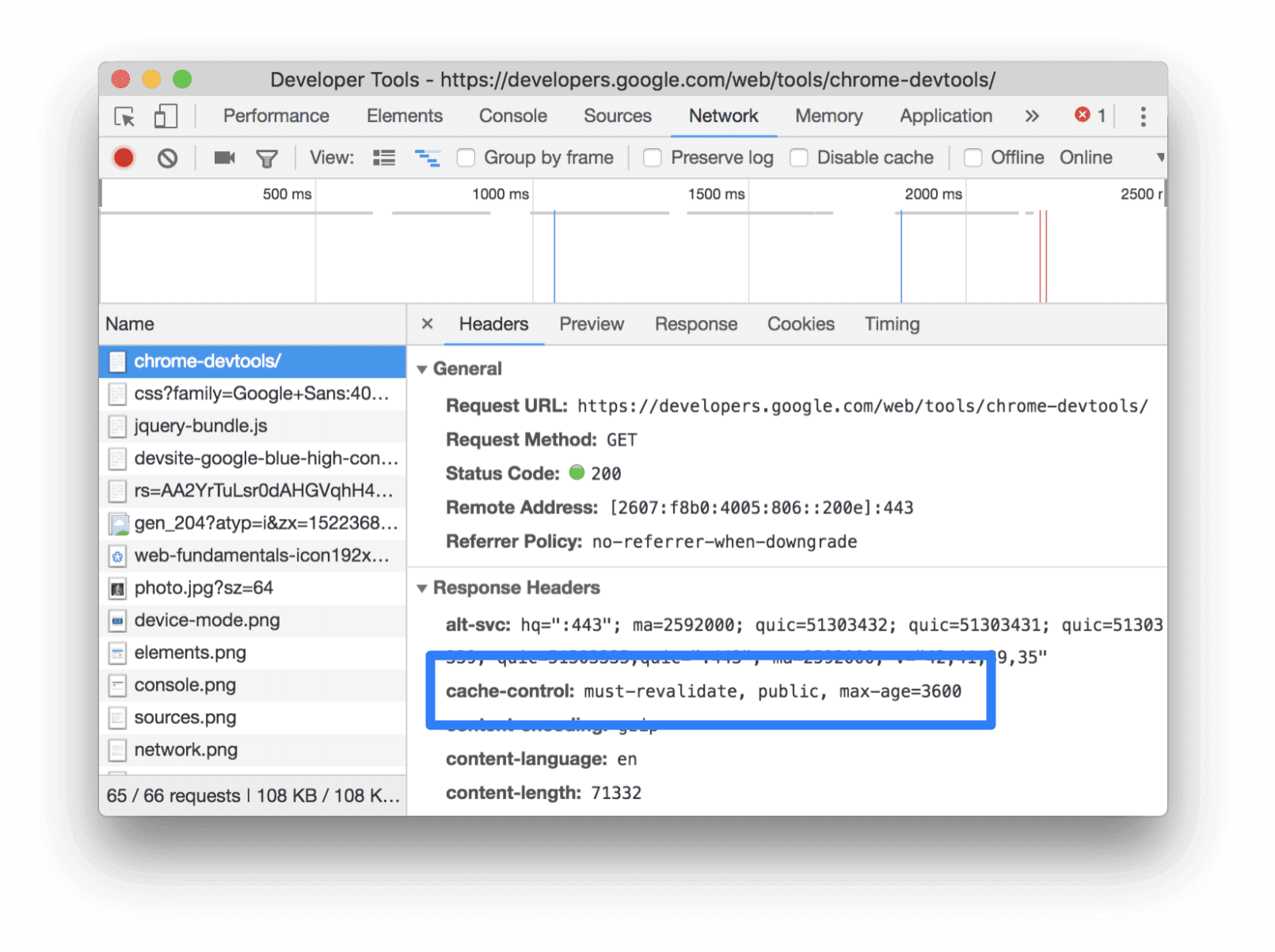
如要確認資源的 Cache-Control 標頭是否設定正確,請檢查其 HTTP 標頭資料:
- 按一下「Requests」表格的「Name」欄下方的網址。
- 按一下「Headers」分頁標籤。

Cache-Control 標頭。
堆疊專屬指南
Drupal
在「Administration」»「Configuration」»「Development」頁面上,設定「瀏覽器和 Proxy 快取存在時間長度上限」。瞭解 Drupal 快取並將效能最佳化。
Joomla
請參閱「快取」。
WordPress
請參閱「瀏覽器快取」。
