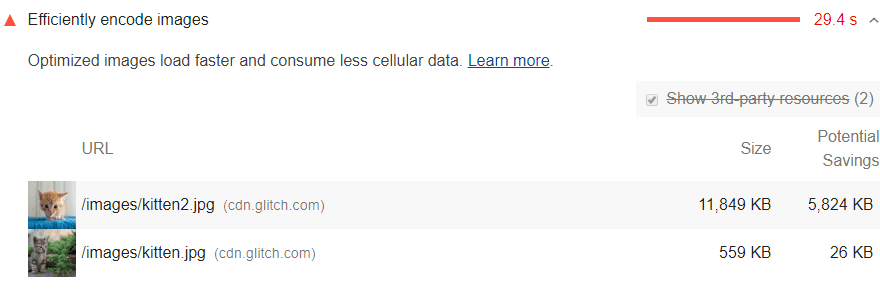
আপনার লাইটহাউস রিপোর্টের সুযোগ বিভাগটি কিবিবাইটে (KiB) সম্ভাব্য সঞ্চয় সহ সমস্ত অঅপ্টিমাইজ করা চিত্রগুলিকে তালিকাভুক্ত করে৷ এই ছবিগুলিকে অপ্টিমাইজ করুন যাতে পৃষ্ঠাটি দ্রুত লোড হয় এবং কম ডেটা খরচ করে:

কিভাবে বাতিঘর অপ্টিমাইজেবল হিসাবে ছবি পতাকাঙ্কিত
লাইটহাউস পৃষ্ঠার সমস্ত JPEG বা BMP ছবি সংগ্রহ করে, প্রতিটি ছবির কম্প্রেশন লেভেল 85 এ সেট করে এবং তারপর মূল সংস্করণটিকে সংকুচিত সংস্করণের সাথে তুলনা করে। যদি সম্ভাব্য সঞ্চয় 4KiB বা তার বেশি হয়, Lighthouse ইমেজটিকে অপ্টিমাইজেবল হিসাবে পতাকা দেয়।
কিভাবে ইমেজ অপ্টিমাইজ করা যায়
আপনার ছবিগুলি অপ্টিমাইজ করার জন্য আপনি অনেকগুলি পদক্ষেপ নিতে পারেন, যার মধ্যে রয়েছে:
- ইমেজ CDN ব্যবহার করে
- ইমেজ কম্প্রেস
- ভিডিও দিয়ে অ্যানিমেটেড GIF প্রতিস্থাপন করা হচ্ছে
- অলস লোডিং ইমেজ
- প্রতিক্রিয়াশীল ছবি পরিবেশন
- সঠিক মাত্রা সহ ছবি পরিবেশন
- WebP ছবি ব্যবহার করে
GUI টুল ব্যবহার করে ছবি অপ্টিমাইজ করুন
আরেকটি পদ্ধতি হল আপনার ছবিগুলিকে একটি অপ্টিমাইজারের মাধ্যমে চালানো যা আপনি আপনার কম্পিউটারে ইনস্টল করেন এবং একটি GUI হিসাবে চালান। উদাহরণ স্বরূপ, ImageOptim- এর সাহায্যে আপনি ছবিগুলিকে এর UI-তে টেনে আনবেন এবং ড্রপ করবেন এবং তারপরে এটি স্বয়ংক্রিয়ভাবে মানের সাথে আপোস না করেই ছবিগুলিকে সংকুচিত করবে৷ আপনি যদি একটি ছোট সাইট চালাচ্ছেন এবং ম্যানুয়ালি সমস্ত ছবি অপ্টিমাইজ করতে পারেন, এই বিকল্পটি সম্ভবত যথেষ্ট ভাল।
স্কুশ আরেকটি বিকল্প। Squosh Google Web DevRel টিম দ্বারা রক্ষণাবেক্ষণ করা হয়।
স্ট্যাক-নির্দিষ্ট নির্দেশিকা
ড্রুপাল
একটি মডিউল ব্যবহার করার কথা বিবেচনা করুন যা স্বয়ংক্রিয়ভাবে অপ্টিমাইজ করে এবং গুণমান বজায় রেখে সাইটের মাধ্যমে আপলোড করা চিত্রগুলির আকার হ্রাস করে৷ এছাড়াও, সাইটে রেন্ডার করা সমস্ত ছবির জন্য আপনি Drupal থেকে প্রদত্ত নেটিভ রেসপন্সিভ ইমেজ স্টাইল ব্যবহার করছেন তা নিশ্চিত করুন।
জুমলা
একটি ইমেজ অপ্টিমাইজেশান প্লাগইন ব্যবহার করার কথা বিবেচনা করুন যা গুণমান বজায় রেখে আপনার ছবিগুলিকে সংকুচিত করে।
ম্যাজেন্টো
একটি তৃতীয় পক্ষের Magento এক্সটেনশন ব্যবহার করার কথা বিবেচনা করুন যা ছবিগুলিকে অপ্টিমাইজ করে ৷
ওয়ার্ডপ্রেস
একটি ইমেজ অপ্টিমাইজেশান ওয়ার্ডপ্রেস প্লাগইন ব্যবহার করার কথা বিবেচনা করুন যা গুণমান বজায় রেখে আপনার ছবিগুলিকে সংকুচিত করে।

