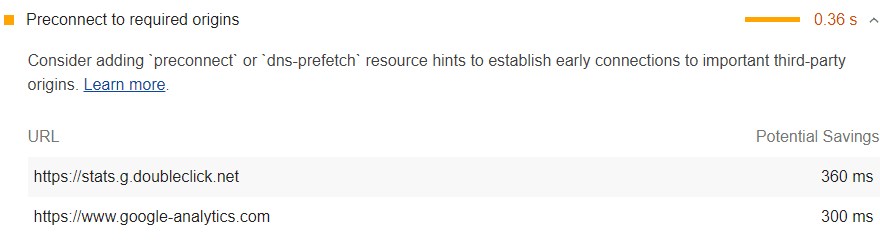
Lighthouse 報表的「機會」部分會列出所有尚未優先處理擷取要求的關鍵要求 (使用 <link rel=preconnect>):

瀏覽器相容性
大多數瀏覽器都支援 <link rel=preconnect>。請參閱「瀏覽器相容性」一文。
使用預先連線功能提升網頁載入速度
建議你新增 preconnect 或 dns-prefetch 資源提示,及早連線至重要的第三方來源。
<link rel="preconnect"> 會通知瀏覽器,您的網頁打算與其他來源建立連線,並希望盡快開始處理程序。
使用連線速度緩慢的網路建立連結通常要耗費大量時間,尤其是安全連線,因為這可能涉及 DNS 查詢、重新導向,以及多次往返最終伺服器,而該伺服器會處理使用者的要求。
預先處理這些事項,可讓應用程式速度更快,而且不會對頻寬用量造成負面影響。建立連線時,大部分時間都用於等待,而非交換資料。
如要告知瀏覽器您的意圖,只要在網頁中加入連結標記即可:
<link rel="preconnect" href="https://example.com">
這會讓瀏覽器知道網頁打算連線至 example.com,並從該處擷取內容。
請注意,雖然 <link rel="preconnect"> 相當便宜,但仍可能耗用寶貴的 CPU 時間,尤其是在安全連線上。如果連線在 10 秒內未使用,瀏覽器就會關閉連線,浪費所有早期連線作業,這時情況會特別糟糕。
一般來說,請盡量使用 <link rel="preload">,因為這是更全面的效能調整,但請將 <link rel="preconnect"> 保留在工具箱中,以備不時之需,例如:
<link rel="dns-prefetch"> 是與連線相關的另一種 <link> 類型。
這項功能只會處理 DNS 查詢,但支援的瀏覽器較多,因此可做為備用方案。使用方式完全相同:
<link rel="dns-prefetch" href="https://example.com" />.
堆疊專屬指南
Drupal
如要新增 Preconnect 或 dns-prefetch 資源提示,可以安裝並設定模組來執行使用者代理程式資源提示的功能。
Magento
修改主題的版面配置,並新增預先連線或預先擷取 DNS 的資源提示。

