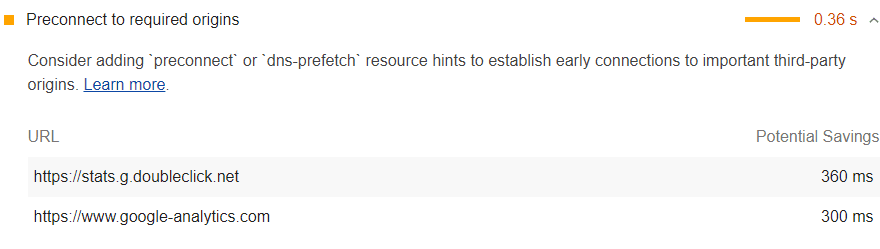
ส่วนโอกาสในรายงาน Lighthouse จะแสดงคำขอที่สำคัญทั้งหมด
ที่ยังไม่ได้จัดลำดับความสำคัญของคำขอเรียกข้อมูลด้วย <link rel=preconnect>

ความเข้ากันได้กับเบราว์เซอร์
<link rel=preconnect> รองรับในเบราว์เซอร์ส่วนใหญ่ ดูความเข้ากันได้กับเบราว์เซอร์
ปรับปรุงความเร็วในการโหลดหน้าเว็บด้วยการเชื่อมต่อล่วงหน้า
พิจารณาเพิ่ม preconnect หรือ dns-prefetch ซึ่งบอกถึงทรัพยากร
เพื่อสร้างการเชื่อมต่อกับต้นทางที่สำคัญของบุคคลที่สามตั้งแต่เนิ่นๆ
<link rel="preconnect"> แจ้งให้เบราว์เซอร์ทราบว่าหน้าเว็บของคุณต้องการ
สร้างการเชื่อมต่อกับต้นทางอื่น
และคุณต้องการให้กระบวนการเริ่มต้นโดยเร็วที่สุด
การสร้างการเชื่อมต่อมักใช้เวลานานมากในเครือข่ายที่ทำงานช้า โดยเฉพาะอย่างยิ่งเมื่อเป็นการเชื่อมต่อที่ปลอดภัย เนื่องจากอาจเกี่ยวข้องกับการค้นหา DNS การเปลี่ยนเส้นทาง และการรับส่งหลายรอบไปยังเซิร์ฟเวอร์สุดท้ายที่จัดการคำขอของผู้ใช้
การจัดการทั้งหมดนี้ล่วงหน้าจะช่วยให้ผู้ใช้รู้สึกว่าแอปพลิเคชันทำงานได้รวดเร็วขึ้นมาก โดยไม่ส่งผลเสียต่อการใช้แบนด์วิดท์ โดยส่วนใหญ่แล้ว เวลาในการสร้างการเชื่อมต่อจะใช้ไปกับการรอมากกว่าการแลกเปลี่ยนข้อมูล
การแจ้งให้เบราว์เซอร์ทราบถึงความตั้งใจของคุณทำได้ง่ายๆ เพียงเพิ่มแท็กลิงก์ลงในหน้าเว็บ ดังนี้
<link rel="preconnect" href="https://example.com">
ซึ่งจะช่วยให้เบราว์เซอร์ทราบว่าหน้าเว็บต้องการ
เชื่อมต่อกับ example.com และดึงเนื้อหาจากที่นั่น
โปรดทราบว่าแม้ว่า <link rel="preconnect"> จะมีราคาถูก
แต่ก็ยังใช้เวลา CPU ที่มีค่าได้ โดยเฉพาะอย่างยิ่งในการเชื่อมต่อที่ปลอดภัย
ซึ่งจะแย่มากหากไม่ได้ใช้การเชื่อมต่อภายใน 10 วินาที
เนื่องจากเบราว์เซอร์จะปิดการเชื่อมต่อดังกล่าว ทำให้การเชื่อมต่อก่อนหน้านี้ทั้งหมดสูญเปล่า
โดยทั่วไป
ให้ลองใช้ <link rel="preload">
เนื่องจากเป็นการปรับประสิทธิภาพที่ครอบคลุมมากกว่า
แต่ก็ควรเก็บ <link rel="preconnect"> ไว้ในกล่องเครื่องมือสำหรับกรณีที่ซับซ้อน เช่น
<link rel="dns-prefetch"> เป็น <link> อีกประเภทหนึ่งที่เกี่ยวข้องกับการเชื่อมต่อ
ซึ่งจะจัดการการค้นหา DNS เท่านั้น
แต่รองรับเบราว์เซอร์ได้กว้างกว่า จึงอาจเป็นตัวเลือกสำรองที่ดี
คุณใช้ฟีเจอร์นี้ในลักษณะเดียวกันทุกประการ ดังนี้
<link rel="dns-prefetch" href="https://example.com" />.
คำแนะนำเฉพาะสำหรับกองซ้อน
Drupal
เพิ่มคำแนะนำด้านทรัพยากร Preconnect หรือ dns-prefetch ได้โดยติดตั้งและกำหนดค่าโมดูลที่มีพื้นที่สำหรับคำแนะนำด้านทรัพยากรของ User Agent
Magento
แก้ไขเลย์เอาต์ของธีม และเพิ่มคำแนะนำด้านทรัพยากรสำหรับการเชื่อมต่อล่วงหน้าหรือการดึงข้อมูล DNS ล่วงหน้า

