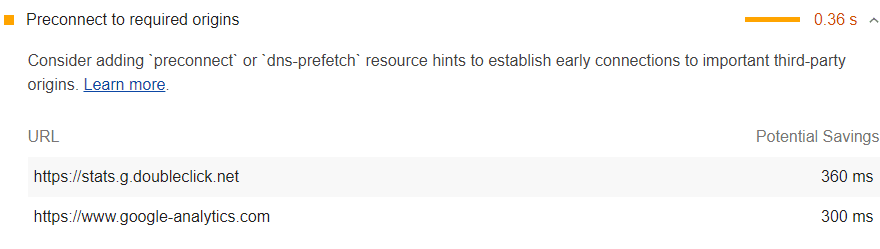
Lighthouse レポートの [機会] セクションには、<link rel=preconnect> でフェッチ リクエストの優先順位付けがまだ行われていないすべてのキー リクエストが一覧表示されます。

ブラウザの互換性
<link rel=preconnect> はほとんどのブラウザでサポートされています。ブラウザの互換性をご覧ください。
preconnect を使用してページの読み込み速度を改善する
重要な第三者ドメインへの接続を早期に確立できるように、preconnect または dns-prefetch のリソースヒントを追加することを検討してください。
<link rel="preconnect"> は、ページが別のオリジンへの接続を確立しようとしており、そのプロセスをできるだけ早く開始したいことをブラウザに通知します。
低速なネットワークでは、接続の確立にかなりの時間がかかることがよくあります。特に安全な接続の場合、DNS ルックアップ、リダイレクト、ユーザーのリクエストを処理する最終サーバーへの複数のラウンド トリップが必要になることがあります。
これらを事前に処理しておくと、帯域幅の使用に悪影響を与えることなく、ユーザーがアプリの動作をより速く感じられるようになります。接続の確立にかかる時間のほとんどは、データの交換ではなく待機に費やされます。
ブラウザに意図を伝えるには、ページにリンクタグを追加するだけです。
<link rel="preconnect" href="https://example.com">
これにより、ブラウザはページが example.com に接続してコンテンツを取得することを認識します。
<link rel="preconnect"> は比較的安価ですが、特に安全な接続では、貴重な CPU 時間を消費する可能性があります。接続が 10 秒以内に使用されないと、ブラウザが接続を閉じて、初期接続の作業が無駄になるため、特に問題です。
一般的には、より包括的なパフォーマンス調整である <link rel="preload"> を使用するようにしてください。ただし、次のようなエッジケースでは <link rel="preconnect"> を使用します。
<link rel="dns-prefetch"> は、接続に関連する別の <link> タイプです。これは DNS ルックアップのみを処理しますが、ブラウザのサポートが広いため、優れたフォールバックとして機能する可能性があります。使い方はまったく同じです。
<link rel="dns-prefetch" href="https://example.com" />.
スタック固有のガイダンス
Drupal
ユーザー エージェントのリソースヒント用の機能があるモジュールをインストールして設定することで、Preconnect または dns-prefetch のリソースヒントを追加できます。
Magento
テーマのレイアウトを編集して、事前接続または DNS プリフェッチのリソースヒントを追加します。
