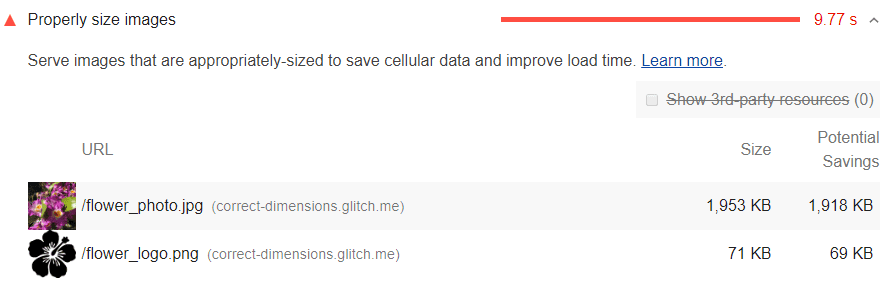
La section "Opportunités" de votre rapport Lighthouse liste toutes les images de votre page qui ne sont pas correctement dimensionnées, ainsi que les économies potentielles en kibioctets (Kio). Redimensionnez ces images pour économiser des données et améliorer le temps de chargement de la page :

Comment Lighthouse calcule-t-il les images surdimensionnées ?
Pour chaque image de la page, Lighthouse compare la taille de l'image affichée à celle de l'image réelle. La taille affichée tient également compte du rapport de pixels de l'appareil. Si la taille affichée est inférieure d'au moins 4 kio à la taille réelle, l'image échoue à l'audit.
Stratégies pour dimensionner correctement les images
Idéalement, votre page ne doit jamais diffuser d'images plus grandes que la version affichée sur l'écran de l'utilisateur. Toute valeur supérieure à celle-ci entraîne un gaspillage d'octets et ralentit le temps de chargement de la page.
La principale stratégie pour diffuser des images correctement dimensionnées est appelée "images responsives". Avec les images responsives, vous générez plusieurs versions de chaque image, puis vous spécifiez celle à utiliser dans votre code HTML ou CSS à l'aide de requêtes média, de dimensions de fenêtre d'affichage, etc. De plus, RespImageLint est un bookmarklet utile pour identifier les valeurs srcset et sizes optimales pour vos images. Pour en savoir plus sur ces attributs, consultez Diffuser des images responsives.
Les CDN d'images constituent une autre stratégie principale pour diffuser des images de taille appropriée. Vous pouvez considérer les CDN d'images comme des API de services Web permettant de transformer des images.
Une autre stratégie consiste à utiliser des formats d'image vectorielle, comme SVG. Avec une quantité finie de code, une image SVG peut être mise à l'échelle de n'importe quelle taille. Pour en savoir plus, consultez Remplacer les icônes complexes par des SVG.
Des outils tels que gulp-responsive ou responsive-images-generator peuvent vous aider à automatiser le processus de conversion d'une image en plusieurs formats. Il existe également des CDN d'images qui vous permettent de générer plusieurs versions, soit lorsque vous importez une image, soit lorsque vous la demandez depuis votre page.
Conseils spécifiques à la pile
AMP
Utilisez la compatibilité du composant amp-img avec srcset pour spécifier les éléments image à utiliser en fonction de la taille de l'écran. Consultez également Images responsives avec les attributs srcset, sizes et heights.
Angular
Envisagez d'utiliser l'outil BreakpointObserver du Component Dev Kit (CDK) pour gérer les points d'arrêt de l'image.
Drupal
Assurez-vous que vous utilisez le module natif Responsive Image Styles fourni par Drupal. Utilisez les styles d'image responsifs lors du rendu des champs d'image par les modes Vue, les vues ou les images importées via l'éditeur WYSIWYG.
Gatsby
Utilisez le plug-in gatsby-image pour générer plusieurs images plus petites pour les smartphones et les tablettes. Il peut également créer des espaces réservés pour les images SVG afin d'effectuer un chargement différé efficace.
Joomla
Envisagez d'utiliser un plug-in d'images responsives.
WordPress
Importez des images directement via la bibliothèque multimédia pour vous assurer que les tailles d'images requises sont disponibles. Ensuite, insérez-les depuis la bibliothèque multimédia ou utilisez le widget d'image pour vous assurer que les tailles d'images optimales sont utilisées (y compris celles pour les points d'arrêt réactifs). Évitez d'utiliser les images Full Size, sauf si les dimensions sont adéquates pour l'utilisation prévue. Consultez Insérer des images dans des posts et des pages.

