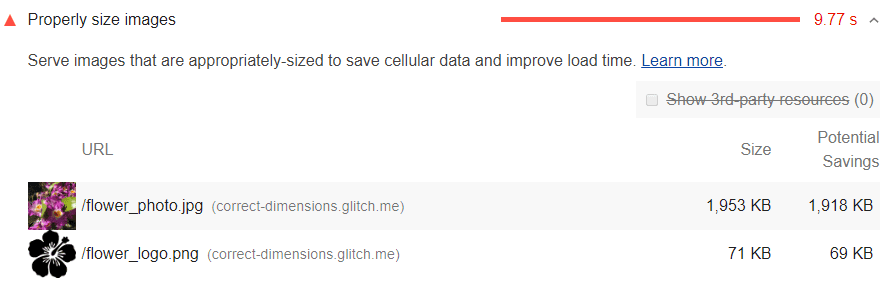
בקטע 'הזדמנויות' בדוח Lighthouse מפורטות כל התמונות בדף שלא הוגדר להן גודל מתאים, וגם החיסכון הפוטנציאלי בקיביבייט (KiB). כדאי לשנות את הגודל של התמונות האלה כדי לחסוך בנתונים ולשפר את זמן הטעינה של הדף:

איך Lighthouse מחשב תמונות גדולות מדי
לכל תמונה בדף, Lighthouse משווה בין הגודל של התמונה שעברה עיבוד לבין הגודל של התמונה בפועל. הגודל המעובד כולל גם את יחס הפיקסלים של המכשיר. אם הגודל המעובד קטן ב-4KiB לפחות מהגודל בפועל, התמונה לא עוברת את הבדיקה.
שיטות לקביעת הגודל המתאים של תמונות
מומלץ שהדף אף פעם לא יציג תמונות גדולות יותר מהגרסה שמוצגת במסך של המשתמש. כל מה שגדול יותר מזה פשוט מוביל לבזבוז בייטים ומאט את זמן הטעינה של הדף.
השיטה העיקרית להצגת תמונות בגודל המתאים נקראת 'תמונות רספונסיביות'. כשמשתמשים בתמונות רספונסיביות, יוצרים כמה גרסאות של כל תמונה,
ואז מציינים באיזו גרסה להשתמש ב-HTML או ב-CSS באמצעות שאילתות מדיה, מידות אזור התצוגה וכו'. בנוסף, RespImageLint הוא כלי שימושי לסימון דפי אינטרנט (bookmarklet) שיכול לעזור לכם לזהות את הערכים האופטימליים של srcset ושל sizes לתמונות שלכם. במאמר הצגת תמונות רספונסיביות מוסבר על המאפיינים האלה.
רשתות CDN לתמונות הן עוד אסטרטגיה מרכזית להצגת תמונות בגודל המתאים. אפשר לחשוב על רשתות CDN של תמונות כמו על ממשקי API של שירותי אינטרנט להמרת תמונות.
אפשרות נוספת היא להשתמש בפורמטים של תמונות מבוססות-וקטור, כמו SVG. תמונת SVG יכולה להתרחב לכל גודל, כי כמות הקוד שלה מוגבלת. מידע נוסף זמין במאמר החלפת סמלים מורכבים ב-SVG.
כלים כמו gulp-responsive או responsive-images-generator יכולים לעזור להפוך את התהליך של המרת תמונה לפורמטים שונים לאוטומטי. יש גם רשתות CDN לתמונות שמאפשרות ליצור כמה גרסאות, כשמעלים תמונה או כשמבקשים אותה מהדף.
הנחיות ספציפיות לטכנולוגיה
AMP
כדי לציין באילו נכסי תמונות להשתמש על סמך גודל המסך, אפשר להשתמש בתמיכה של הרכיב amp-img במאפיין srcset. אפשר לעיין גם במאמר תמונות רספונסיביות עם srcset, sizes ו-heights.
Angular
כדאי לשקול להשתמש בכלי העזר BreakpointObserver ב-Component Dev Kit (CDK) כדי לנהל נקודות מעבר בין תמונות.
Drupal
צריך לוודא שנעשה שימוש בסגנונות המותאמים לתמונות הרספונסיביות שסופקו על ידי Drupal. אפשר להשתמש בסגנונות התמונות הרספונסיביות כשמתבצע רינדור של שדות תמונה במצב תצוגה, בתצוגות, או בתמונות שהועלו באמצעות עורך WYSIWYG.
Gatsby
כדי ליצור כמה תמונות קטנות יותר לסמארטפונים ולטאבלטים, אפשר להשתמש בתוסף gatsby-image. הוא יכול גם ליצור placeholders של תמונות בפורמט SVG לטעינה הדרגתית יעילה.
Joomla
כדאי לשקול שימוש בפלאגין לתמונות רספונסיביות.
WordPress
העלאה של תמונות באופן ישיר דרך ספריית המדיה תאפשר לכם לוודא שהתמונות זמינות במידות הדרושות. אחר כך תוכלו להוסיף אותן מספריית המדיה או להשתמש בווידג'ט התמונות כדי לוודא שנעשה שימוש בתמונות במידות האופטימליות (כולל תמונות בשביל נקודות מעבר רספונסיביות). יש להימנע משימוש בתמונות בFull Size, אלא אם המימדים מתאימים לשימוש שנעשה בהן. איך מוסיפים תמונות לפוסטים ולדפים

