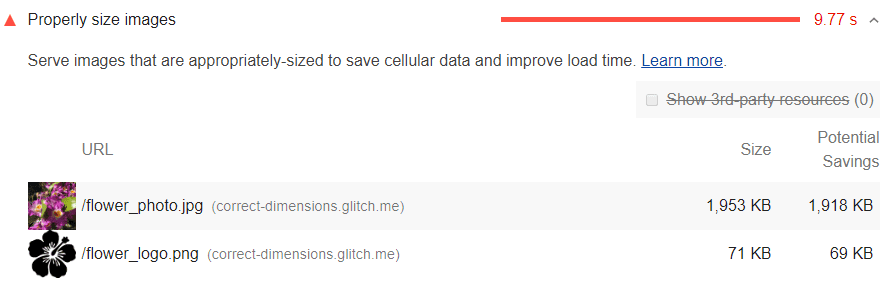
Mục Cơ hội trong báo cáo Lighthouse liệt kê tất cả hình ảnh trong trang của bạn có kích thước không phù hợp, cùng với mức tiết kiệm tiềm năng tính bằng kibibyte (KiB). Đổi kích thước những hình ảnh này để tiết kiệm dữ liệu và cải thiện thời gian tải trang:

Cách Lighthouse tính toán hình ảnh có kích thước quá lớn
Đối với mỗi hình ảnh trên trang, Lighthouse sẽ so sánh kích thước của hình ảnh được kết xuất với kích thước của hình ảnh thực tế. Kích thước được kết xuất cũng tính đến tỷ lệ pixel của thiết bị. Nếu kích thước được kết xuất nhỏ hơn kích thước thực tế ít nhất 4KiB, thì hình ảnh sẽ không vượt qua quy trình kiểm tra.
Chiến lược điều chỉnh kích thước hình ảnh một cách phù hợp
Tốt nhất là trang của bạn không bao giờ được phân phát những hình ảnh lớn hơn phiên bản được hiển thị trên màn hình của người dùng. Mọi thứ lớn hơn kích thước đó chỉ dẫn đến việc lãng phí byte và làm chậm thời gian tải trang.
Chiến lược chính để phân phát hình ảnh có kích thước phù hợp được gọi là "hình ảnh thích ứng". Với hình ảnh thích ứng, bạn sẽ tạo nhiều phiên bản của mỗi hình ảnh, sau đó chỉ định phiên bản cần dùng trong HTML hoặc CSS bằng cách sử dụng truy vấn phương tiện, kích thước khung hiển thị, v.v. Ngoài ra, RespImageLint là một bookmarklet hữu ích để xác định các giá trị srcset và sizes tối ưu cho hình ảnh của bạn. Hãy xem phần Phân phát hình ảnh thích ứng để tìm hiểu thêm về các thuộc tính này.
CDN hình ảnh là một chiến lược chính khác để phân phát hình ảnh có kích thước phù hợp. Bạn có thể coi CDN hình ảnh như API dịch vụ web để chuyển đổi hình ảnh.
Một chiến lược khác là sử dụng các định dạng hình ảnh dựa trên vectơ, chẳng hạn như SVG. Với một lượng mã hữu hạn, hình ảnh SVG có thể điều chỉnh tỷ lệ thành bất kỳ kích thước nào. Hãy xem phần Thay thế các biểu tượng phức tạp bằng SVG để tìm hiểu thêm.
Các công cụ như gulp-responsive hoặc responsive-images-generator có thể giúp tự động hoá quy trình chuyển đổi một hình ảnh thành nhiều định dạng. Ngoài ra, còn có các CDN hình ảnh cho phép bạn tạo nhiều phiên bản, khi bạn tải hình ảnh lên hoặc yêu cầu hình ảnh đó từ trang của mình.
Hướng dẫn cụ thể theo ngăn xếp
AMP
Sử dụng chế độ hỗ trợ srcset của thành phần amp-img để chỉ định nội dung hình ảnh nào cần sử dụng dựa trên kích thước màn hình. Xem thêm Hình ảnh thích ứng có srcset, kích thước và chiều cao.
Angular
Cân nhắc dùng tiện ích BreakpointObserver trong Component Dev Kit (CDK) để quản lý các điểm ngắt hình ảnh.
Drupal
Đảm bảo rằng bạn đang sử dụng Kiểu hình ảnh thích ứng gốc do Drupal cung cấp. Hãy sử dụng Kiểu hình ảnh thích ứng khi hiển thị các trường hình ảnh thông qua chế độ xem, giao diện xem hoặc hình ảnh tải lên bằng trình chỉnh sửa WYSIWYG.
Gatsby
Sử dụng trình bổ trợ gatsby-image để tạo nhiều hình ảnh nhỏ hơn cho điện thoại thông minh và máy tính bảng. Thư viện này cũng có thể tạo phần giữ chỗ hình ảnh SVG để tải từng phần một cách hiệu quả.
Joomla
Hãy cân nhắc sử dụng một trình bổ trợ hình ảnh thích ứng.
WordPress
Trực tiếp tải hình ảnh lên thông qua thư viện nội dung đa phương tiện để đảm bảo có các kích thước hình ảnh theo yêu cầu, sau đó chèn hình ảnh từ thư viện nội dung đa phương tiện hoặc sử dụng tiện ích hình ảnh để đảm bảo sử dụng kích thước hình ảnh tối ưu (bao gồm cả các kích thước dành cho điểm ngắt thích ứng). Tránh sử dụng hình ảnh có Full Size trừ phi những hình ảnh đó có kích thước phù hợp. Xem phần Chèn hình ảnh vào bài đăng và trang.

