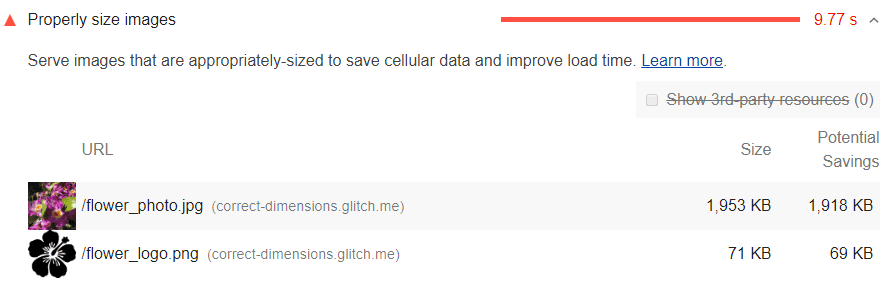
يسرد قسم "الفرص" في تقرير Lighthouse جميع الصور في صفحتك التي لا تتضمّن الحجم المناسب، بالإضافة إلى مقدار التوفير المحتمل بالكيلوبايت (KiB). غيِّر حجم هذه الصور لحفظ البيانات وتحسين وقت تحميل الصفحة:

كيفية احتساب Lighthouse للصور الكبيرة الحجم
بالنسبة إلى كل صورة على الصفحة، يقارن Lighthouse حجم الصورة المعروضة بحجم الصورة الفعلي. يأخذ الحجم المعروض أيضًا في الاعتبار نسبة وحدات البكسل على الجهاز. إذا كان الحجم المعروض أصغر من الحجم الفعلي بمقدار 4 كيلوبايت على الأقل، فستفشل الصورة في التدقيق.
استراتيجيات لتحديد حجم الصور بشكل صحيح
من المفترض ألا تعرض صفحتك صورًا أكبر من النسخة المعروضة على شاشة المستخدم. وأي حجم أكبر من ذلك سيؤدي إلى إهدار البايتات وإبطاء وقت تحميل الصفحة.
تُعرف الاستراتيجية الرئيسية لعرض صور ذات حجم مناسب باسم "الصور المتجاوبة". باستخدام الصور المتجاوبة، يمكنك إنشاء إصدارات متعددة من كل صورة،
ثم تحديد الإصدار الذي تريد استخدامه في HTML أو CSS باستخدام طلبات الاستعلام عن الوسائط وأبعاد إطار العرض وما إلى ذلك. بالإضافة إلى ذلك، RespImageLint هي أداة مفيدة على شكل إضافة لمتصفّح Chrome لتحديد القيم المثالية srcset وsizes لصورك. اطّلِع على عرض صور متجاوبة لمعرفة المزيد من المعلومات عن هذه السمات.
شبكات توصيل المحتوى (CDN) الخاصة بالصور هي استراتيجية رئيسية أخرى لعرض صور ذات حجم مناسب. يمكنك اعتبار شبكات توصيل المحتوى (CDN) الخاصة بالصور بمثابة واجهات برمجة تطبيقات لخدمات الويب لتحويل الصور.
هناك استراتيجية أخرى تتمثل في استخدام تنسيقات الصور المستندة إلى المتجهات، مثل SVG. باستخدام كمية محدودة من الرموز البرمجية، يمكن تغيير حجم صورة SVG إلى أي حجم. لمزيد من المعلومات، يُرجى الاطّلاع على استبدال الرموز المعقّدة بملفات SVG.
يمكن أن تساعد أدوات مثل gulp-responsive أو responsive-images-generator في أتمتة عملية تحويل صورة إلى تنسيقات متعددة. تتوفّر أيضًا شبكات توصيل محتوى للصور تتيح لك إنشاء إصدارات متعددة، إما عند تحميل صورة أو طلبها من صفحتك.
إرشادات خاصة بكل حزمة
AMP
استخدِم ميزة
amp-img
التي تتيح
srcset
لتحديد مواد عرض الصور المطلوب استخدامها استنادًا إلى حجم الشاشة. يمكنك الاطّلاع أيضًا على الصور المتجاوبة باستخدام السمات srcset وsizes وheights.
Angular
عليك استخدام الأداة BreakpointObserver في مجموعة تطوير المكوّنات (CDK) لإدارة النقاط الفاصلة للصور.
Drupal
يُرجى التأكّد من أنّك تستخدم أنماط الصور السريعة الاستجابة الأصلية المتوفّرة من Drupal. يمكنك استخدام أنماط الصور السريعة الاستجابة عند عرض حقول الصور من خلال أوضاع العرض أو طرق العرض أو الصور التي يتم تحميلها من خلال محرِّر WYSIWYG.
Gatsby
استخدِم المكوّن الإضافي gatsby-image لإنشاء صور متعددة أصغر حجمًا للهواتف الذكية والأجهزة اللوحية. يمكنه أيضًا إنشاء عناصر نائبة لصور SVG من أجل تحميلها ببطء وبفعالية.
Joomla
يمكنك استخدام مكوّن إضافي للصور السريعة الاستجابة.
WordPress
يمكنك تحميل الصور مباشرةً من خلال مكتبة الوسائط للتأكّد من توفّر أحجام الصور المطلوبة، ثم إدراجها من مكتبة الوسائط أو استخدام أداة الصورة لضمان استخدام أفضل حجم للصورة (بما في ذلك تلك الخاصة بنقاط فاصلة متجاوبة). تجنَّب استخدام صور Full Size إلا إذا كانت الأبعاد كافية لاستخدامها. اطّلِع على إدراج الصور في المشاركات والصفحات.

