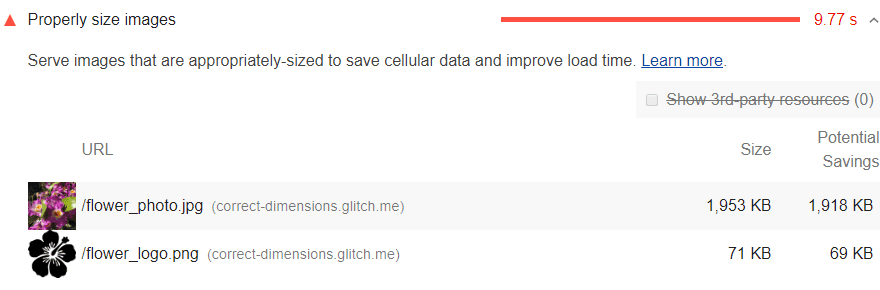
La sezione Opportunità del report Lighthouse elenca tutte le immagini della pagina che non hanno le dimensioni appropriate, insieme ai potenziali risparmi in kibibyte (KiB). Ridimensiona queste immagini per risparmiare dati e migliorare il tempo di caricamento della pagina:

Come Lighthouse calcola le immagini di dimensioni eccessive
Per ogni immagine nella pagina, Lighthouse confronta le dimensioni dell'immagine sottoposta a rendering con le dimensioni dell'immagine effettiva. La dimensione di rendering tiene conto anche del rapporto pixel del dispositivo. Se le dimensioni di rendering sono almeno 4 KiB inferiori alle dimensioni effettive, l'immagine non supera il controllo.
Strategie per dimensionare correttamente le immagini
Idealmente, la pagina non dovrebbe mai pubblicare immagini più grandi della versione visualizzata sullo schermo dell'utente. Qualsiasi valore superiore comporta solo byte sprecati e rallenta il tempo di caricamento della pagina.
La strategia principale per pubblicare immagini di dimensioni adeguate è chiamata "immagini adattabili". Con le immagini adattabili, generi più versioni di ogni immagine
e poi specifichi quale versione utilizzare nel codice HTML o CSS utilizzando query supporti, dimensioni dell'area visibile e così via. Inoltre, RespImageLint è un bookmarklet utile per identificare i valori ottimali di srcset e sizes per le tue immagini. Per saperne di più su questi attributi, consulta Pubblicare immagini adattabili.
Le CDN per le immagini sono un'altra strategia principale per pubblicare immagini di dimensioni adeguate. Puoi considerare le CDN per le immagini come API di servizi web per la trasformazione delle immagini.
Un'altra strategia consiste nell'utilizzare formati di immagine basati su vettori, come SVG. Con una quantità finita di codice, un'immagine SVG può essere scalata a qualsiasi dimensione. Per saperne di più, consulta Sostituire icone complesse con SVG.
Strumenti come gulp-responsive o responsive-images-generator possono aiutarti ad automatizzare il processo di conversione di un'immagine in più formati. Esistono anche CDN di immagini che consentono di generare più versioni, quando carichi un'immagine o la richiedi dalla tua pagina.
Indicazioni specifiche per lo stack
AMP
Utilizza il supporto del componente
amp-img
per
srcset
specificare gli asset immagine da utilizzare in base alle dimensioni dello schermo. Vedi
anche Immagini responsive con srcset, dimensioni e altezze.
Angular
Potresti usare l'BreakpointObserver utility di Component Dev
Kit (CDK) per gestire i punti di interruzione delle immagini.
Drupal
Assicurati di stare utilizzando gli stili di immagini adattabili nativi forniti da Drupal. Usa gli stili di immagini adattabili per il rendering dei campi immagine con modalità di visualizzazione, visualizzazioni o immagini caricate tramite l'editor WYSIWYG.
Gatsby
Utilizza il plug-in gatsby-image per generare più immagini più piccole per smartphone e tablet. Può anche creare segnaposto per immagini SVG per un caricamento lento efficiente.
Joomla
Valuta l'utilizzo di un plug-in di immagini adattabili.
WordPress
Carica le immagini direttamente tramite la libreria multimediale per assicurarti
che siano disponibili le dimensioni delle immagini richieste, quindi inseriscile dalla libreria
multimediale o utilizza il widget per immagini per assicurarti che vengano utilizzate le dimensioni ottimali
(incluse quelle per i punti di interruzione adattabili). Evita di utilizzare immagini Full Size, a meno che le dimensioni siano adatte all'utilizzo previsto. Consulta la sezione Inserire immagini in post e pagine.
