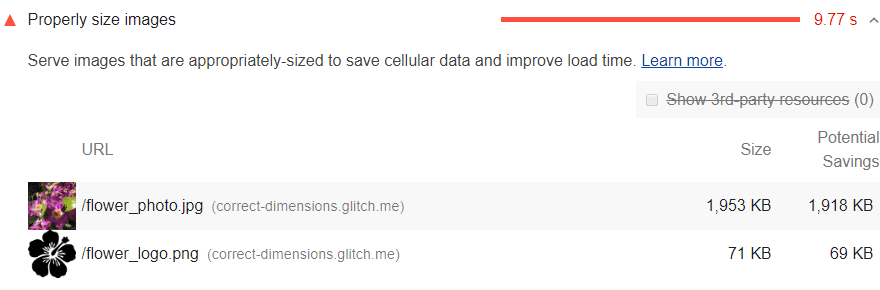
Sekcja Możliwości w raporcie Lighthouse zawiera listę wszystkich obrazów na stronie, które nie mają odpowiedniego rozmiaru, oraz potencjalne oszczędności w kibibajtach (KiB). Zmień rozmiar tych obrazów, aby oszczędzać dane i przyspieszyć wczytywanie strony:

Jak Lighthouse oblicza zbyt duże obrazy
W przypadku każdego obrazu na stronie Lighthouse porównuje rozmiar renderowanego obrazu z rozmiarem rzeczywistego obrazu. Renderowany rozmiar uwzględnia też współczynnik pikseli urządzenia. Jeśli renderowany rozmiar jest co najmniej o 4 KiB mniejszy od rzeczywistego rozmiaru, obraz nie przechodzi audytu.
Strategie dotyczące prawidłowego określania rozmiaru obrazów
Najlepiej, aby strona nigdy nie wyświetlała obrazów większych niż wersja renderowana na ekranie użytkownika. Wszystko, co jest większe, to tylko zmarnowane bajty, które spowalniają wczytywanie strony.
Główna strategia udostępniania obrazów o odpowiednich rozmiarach to „obrazy elastyczne”. W przypadku obrazów elastycznych generujesz wiele wersji każdego obrazu, a następnie określasz, której wersji użyć w kodzie HTML lub CSS, korzystając z zapytań o media, wymiarów obszaru wyświetlania itp. Dodatkowo RespImageLint to przydatny skrypt do zakładek, który pomaga określić optymalne wartości srcset i sizes dla obrazów. Więcej informacji o tych atrybutach znajdziesz w artykule Wyświetlanie obrazów responsywnych.
Sieci CDN do obsługi obrazów to kolejna główna strategia udostępniania obrazów o odpowiednich rozmiarach. Sieci CDN do obsługi obrazów można traktować jako interfejsy API usług internetowych do przekształcania obrazów.
Inną strategią jest używanie formatów obrazów wektorowych, takich jak SVG. Obraz SVG może być skalowany do dowolnego rozmiaru przy użyciu ograniczonej ilości kodu. Więcej informacji znajdziesz w artykule Zastępowanie złożonych ikon plikami SVG.
Narzędzia takie jak gulp-responsive czy responsive-images-generator mogą pomóc w zautomatyzowaniu procesu konwertowania obrazu do wielu formatów. Istnieją też sieci CDN obrazów, które umożliwiają generowanie wielu wersji obrazu podczas przesyłania go lub wysyłania żądania z poziomu strony.
Wskazówki dotyczące konkretnych stosów
AMP
Skorzystaj z obsługi atrybutu srcset przez komponent amp-img, aby określić, których zasobów graficznych użyć w zależności od rozmiaru ekranu. Zobacz też Elastyczne obrazy z atrybutami srcset, sizes i heights.
Angular
Do zarządzania punktami przerwania obrazów proponujemy używać narzędzia BreakpointObserver z pakietu CDK (Component Dev Kit).
Drupal
Używaj dostępnych w systemie Drupal natywnych stylów obrazów elastycznych. Używaj stylów obrazów elastycznych do renderowania pól obrazów za pomocą trybów widoku, widoków lub obrazów przesłanych w edytorze WYSIWYG.
Gatsby
Użyj wtyczki gatsby-image, aby wygenerować wiele mniejszych obrazów na smartfony i tablety. Może też tworzyć obiekty zastępcze obrazów SVG, aby umożliwić wydajne leniwe ładowanie.
Joomla
Sugerujemy wykorzystanie wtyczki obsługującej obrazy elastyczne.
WordPress
Przesyłaj obrazy bezpośrednio przez bibliotekę multimediów, aby mieć pewność, że wymagane rozmiary obrazów są dostępne, a następnie wstawiaj je z biblioteki multimediów lub używaj widżetu obrazów, aby zapewnić użycie optymalnych rozmiarów obrazów (także w dynamicznych punktach przerwania). Unikaj używania obrazów Full Size, chyba że wymiary są adekwatne do danego zastosowania. Zobacz Wstawianie obrazów do postów i stron.

