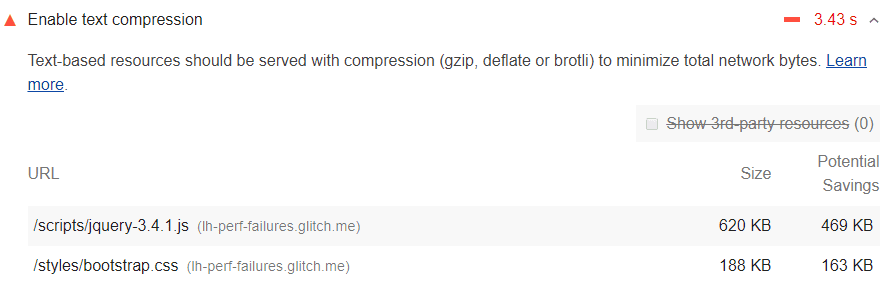
텍스트 기반 리소스를 압축하여 제공하면 총 네트워크 사용량을 최소화할 수 있습니다. Lighthouse 보고서의 기회 섹션에는 압축되지 않은 모든 텍스트 기반 리소스가 표시됩니다.

Lighthouse에서 텍스트 압축을 처리하는 방법
Lighthouse는 다음 조건을 충족하는 모든 응답을 수집합니다.
- 텍스트 기반 리소스 유형이 있어야 합니다.
br,gzip또는deflate로 설정된content-encoding헤더를 포함하지 마세요.
그런 다음 Lighthouse는 GZIP으로 각 항목을 압축하여 절약할 수 있는 잠재적 금액을 계산합니다.
응답의 원래 크기가 1.4KiB 미만이거나 잠재적인 압축 절감액이 원래 크기의 10% 미만인 경우 Lighthouse는 결과를 통해 해당 응답을 표시하지 않습니다.
서버에서 텍스트 압축 사용 설정
이 감사를 통과하려면 이러한 응답을 제공한 서버에서 텍스트 압축을 사용 설정하세요.
브라우저가 리소스를 요청하면 Accept-Encoding HTTP 요청 헤더를 사용하여 지원하는 압축 알고리즘을 나타냅니다.
Accept-Encoding: gzip, compress, br
브라우저가 Brotli(br)를 지원하는 경우 Brotli를 사용해야 합니다. Brotli는 다른 압축 알고리즘보다 리소스의 파일 크기를 더 줄일 수 있기 때문입니다. how to enable Brotli compression in <X>를 검색합니다. 여기서 <X>은 서버 이름입니다. 2022년 12월 현재 Brotli는 iOS의 Safari를 제외한 모든 주요 브라우저에서 지원됩니다. 업데이트는 브라우저 호환성을 참고하세요.
Brotli의 대체로 GZIP을 사용합니다. GZIP은 모든 주요 브라우저에서 지원되지만 Brotli보다 효율성이 떨어집니다. 예시는 서버 구성을 참고하세요.
서버는 사용한 압축 알고리즘을 나타내는 Content-Encoding HTTP 응답 헤더를 반환해야 합니다.
Content-Encoding: br
응답 압축 확인
서버가 응답을 압축했는지 확인하려면 다음 단계를 따르세요.
Control+Shift+J (Mac의 경우 Command+Option+J) 키를 눌러 DevTools를 엽니다.
네트워크 탭을 클릭합니다.
- Control+Shift+J (또는 Mac의 경우 Command+Option+J)를 눌러 DevTools를 엽니다.
- 네트워크 탭을 클릭합니다.
- 관심 있는 응답을 유발한 요청을 클릭합니다.
- 헤더 탭을 클릭합니다.
- 응답 헤더 섹션에서
content-encoding헤더를 확인합니다.

content-encoding 응답 헤더입니다.
응답의 압축된 크기와 압축 해제된 크기를 비교하려면 다음 단계를 따르세요.
- Control+Shift+J (또는 Mac의 경우 Command+Option+J)를 눌러 DevTools를 엽니다.
- 네트워크 탭을 클릭합니다.
- 큰 요청 행을 사용 설정합니다. 큰 요청 행 사용을 참고하세요.
- 관심 있는 응답의 크기 열을 확인합니다. 상단 값은 압축된 크기입니다. 하단 값은 압축 해제된 크기입니다.
네트워크 페이로드 최소화 및 압축도 참고하세요.
스택별 안내
- Drupal: 네트워크 사용 총량을 최소화하려면 텍스트 기반 리소스를 압축 (gzip, deflate, brotli)하여 제공해야 합니다. 기본적으로 이를 지원하는 CDN을 사용하거나 이 작업을 수행하도록 웹 서버를 구성해 보세요. 자세히 알아보기
- Joomla: Gzip 페이지 압축 설정 (시스템 > 전역 구성 > 서버)을 사용 설정합니다.
- WordPress: 웹 서버 구성에서 텍스트 압축을 사용 설정합니다.

