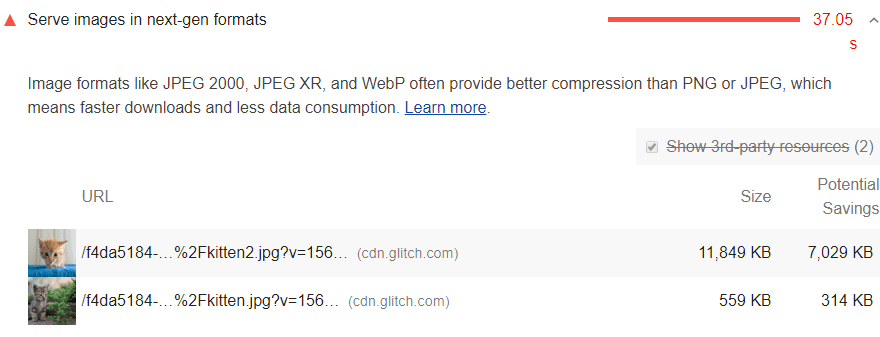
La sezione Opportunità del report Lighthouse elenca tutte le immagini nei formati di immagine precedenti, mostrando i potenziali risparmi ottenuti pubblicando le versioni AVIF di queste immagini:

Perché pubblicare immagini in formato AVIF o WebP?
AVIF e WebP sono formati di immagine che presentano caratteristiche di compressione e qualità superiori rispetto ai formati JPEG e PNG precedenti. La codifica delle immagini in questi formati anziché in JPEG o PNG consente un caricamento più rapido e un consumo ridotto di traffico della rete dati.
AVIF è supportato in Chrome, Firefox e Opera e offre dimensioni dei file inferiori rispetto ad altri formati con le stesse impostazioni di qualità. Per saperne di più su AVIF, consulta Serving AVIF Images Codelab.
WebP è supportato nelle versioni più recenti di Chrome, Firefox, Safari, Edge e Opera e offre una migliore compressione con perdita e senza perdita di dati per le immagini sul web. Per saperne di più su WebP, consulta Un nuovo formato di immagine per il web.
Come Lighthouse calcola i potenziali risparmi
Lighthouse raccoglie ogni immagine BMP, JPEG e PNG sulla pagina, la converte in WebP e stima le dimensioni del file AVIF, riportando il potenziale risparmio in base alle cifre di conversione.
Compatibilità del browser
WebP è supportato dalle versioni più recenti di Chrome, Firefox, Safari, Edge e Opera, mentre il supporto di AVIF è più limitato. Per il supporto di browser meno recenti, dovrai pubblicare un'immagine PNG o JPEG di riserva. Consulta Come posso rilevare il supporto del browser per WebP? per una panoramica delle tecniche di riserva e l'elenco seguente per il supporto dei formati di immagine da parte dei browser.
Per visualizzare il supporto attuale dei browser per ogni formato moderno, consulta le voci riportate di seguito:
Indicazioni specifiche per lo stack
AMP
Potresti visualizzare tutti i componenti
amp-img
nei formati WebP e specificare un'immagine di riserva appropriata
per altri browser.
Drupal
Potresti installare e configurare un modulo per usare i formati dell'immagine WebP sul tuo sito. Questi moduli generano automaticamente una versione WebP delle tue immagini caricate per ottimizzare i tempi di caricamento.
Joomla
Valuta l'utilizzo di un plug-in o di un servizio che converta automaticamente le immagini caricate nei formati ottimali.
Magento
Potresti cercare sul Marketplace Magento una serie di estensioni di terze parti per utilizzare i formati di immagine più recenti.
iPhone
Tieni presente che le immagini webp e avif e i video webm non funzioneranno su iPhone con iOS inferiore a 16.
WordPress
Valuta l'utilizzo di un plug-in o di un servizio che converta automaticamente le immagini caricate nei formati ottimali.
