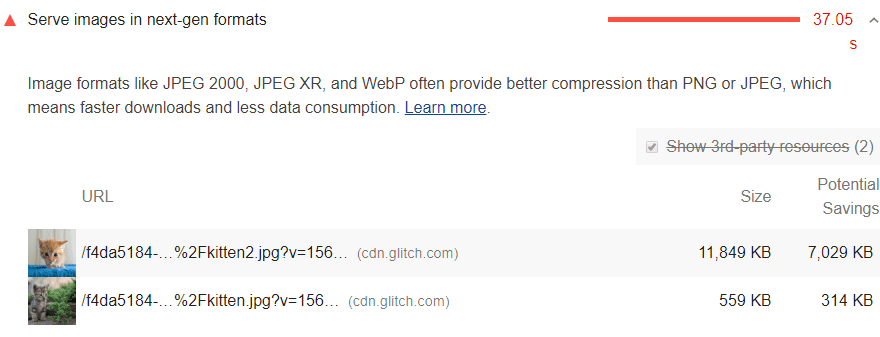
Sekcja Możliwości w raporcie Lighthouse zawiera listę wszystkich obrazów w starszych formatach. Pokazuje też potencjalne oszczędności, jakie można uzyskać dzięki wyświetlaniu wersji tych obrazów w formacie AVIF:

Dlaczego warto wyświetlać obrazy w formacie AVIF lub WebP?
AVIF i WebP to formaty plików graficznych, które mają lepszą kompresję i jakość niż starsze formaty JPEG i PNG. Kodowanie obrazów w tych formatach zamiast w JPEG lub PNG oznacza, że będą się one szybciej ładować i zużywać mniej komórkowej transmisji danych.
Format AVIF jest obsługiwany w Chrome, Firefoksie i Operze. W porównaniu z innymi formatami przy tych samych ustawieniach jakości oferuje mniejsze rozmiary plików. Więcej informacji o formacie AVIF znajdziesz w samouczku dotyczącym wyświetlania obrazów AVIF.
Format WebP jest obsługiwany w najnowszych wersjach przeglądarek Chrome, Firefox, Safari, Edge i Opera. Zapewnia lepszą stratną i bezstratną kompresję obrazów w internecie. Więcej informacji o formacie WebP znajdziesz w artykule A New Image Format For The Web (Nowy format obrazu w internecie).
Jak Lighthouse oblicza potencjalne oszczędności
Lighthouse zbiera wszystkie obrazy BMP, JPEG i PNG na stronie, konwertuje je na format WebP i szacuje rozmiar pliku AVIF, podając potencjalne oszczędności na podstawie danych o konwersji.
Zgodność z przeglądarką
Format WebP jest obsługiwany przez najnowsze wersje przeglądarek Chrome, Firefox, Safari, Edge i Opera, a format AVIF jest obsługiwany w mniejszym zakresie. Aby obsługiwać starsze przeglądarki, musisz udostępnić zastępczy obraz PNG lub JPEG. Więcej informacji o technikach rezerwowych znajdziesz w artykule Jak sprawdzić, czy przeglądarka obsługuje format WebP?, a listę przeglądarek obsługujących formaty obrazów – poniżej.
Aby sprawdzić, które przeglądarki obsługują poszczególne nowoczesne formaty, zapoznaj się z informacjami poniżej:
Wskazówki dotyczące konkretnych stosów
AMP
Sugerujemy wyświetlanie wszystkich
amp-img
komponentów w formatach WebP i podanie odpowiednich zasobów zastępczych
dla innych przeglądarek.
Drupal
Sugerujemy zainstalowanie i skonfigurowanie w witrynie modułu wykorzystującego formaty obrazu WebP. Takie moduły automatycznie generują wersję WebP przesłanych obrazów, aby zoptymalizować czas wczytywania.
Joomla
Możesz skorzystać z wtyczki lub usługi, która będzie automatycznie konwertować przesłane obrazy do optymalnych formatów.
Magento
Proponujemy poszukać w Magento Marketplace rozszerzeń innych firm umożliwiających wykorzystanie nowych formatów obrazów.
iPhone
Pamiętaj, że obrazy w formacie webp i avif oraz filmy w formacie webm nie będą działać na iPhone'ach z systemem iOS starszym niż 16.
WordPress
Możesz skorzystać z wtyczki lub usługi, która będzie automatycznie konwertować przesłane obrazy do optymalnych formatów.
