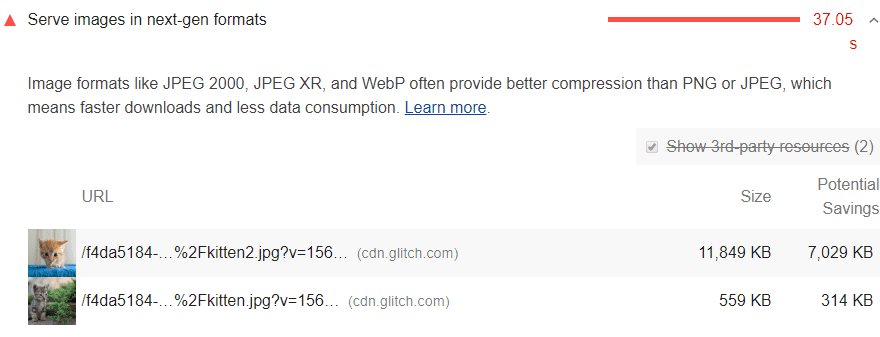
Bagian Peluang dalam laporan Lighthouse Anda mencantumkan semua gambar dalam format gambar lama, yang menunjukkan potensi penghematan yang diperoleh dengan menayangkan versi AVIF dari gambar tersebut:

Mengapa harus menyajikan gambar dalam format AVIF atau WebP?
AVIF dan WebP adalah format gambar yang memiliki karakteristik kompresi dan kualitas yang lebih baik dibandingkan dengan JPEG dan PNG yang lebih lama. Mengenkode gambar Anda dalam format ini, bukan JPEG atau PNG, berarti gambar akan dimuat lebih cepat dan menghabiskan lebih sedikit data seluler.
AVIF didukung di Chrome, Firefox, dan Opera serta menawarkan ukuran file yang lebih kecil dibandingkan dengan format lain dengan setelan kualitas yang sama. Lihat Codelab Penayangan Gambar AVIF untuk mengetahui informasi selengkapnya tentang AVIF.
WebP didukung di Chrome, Firefox, Safari, Edge, dan Opera versi terbaru serta memberikan kompresi lossy dan lossless yang lebih baik untuk gambar di web. Lihat Format Gambar Baru untuk Web untuk mengetahui informasi selengkapnya tentang WebP.
Cara Lighthouse menghitung potensi penghematan
Lighthouse mengumpulkan setiap gambar BMP, JPEG, dan PNG di halaman, mengonversi setiap gambar ke WebP, dan memperkirakan ukuran file AVIF, melaporkan potensi penghematan berdasarkan angka konversi.
Kompatibilitas browser
WebP didukung oleh Chrome, Firefox, Safari, Edge, dan Opera versi terbaru, sedangkan dukungan AVIF lebih terbatas. Anda harus menayangkan gambar PNG atau JPEG pengganti untuk dukungan browser yang lebih lama. Lihat Bagaimana cara mendeteksi dukungan browser untuk WebP? untuk mengetahui ringkasan teknik penggantian dan daftar di bawah untuk mengetahui dukungan browser terhadap format gambar.
Untuk melihat dukungan browser saat ini untuk setiap format modern, lihat entri di bawah:
Panduan khusus stack
AMP
Sebaiknya tampilkan semua komponen
amp-img
dalam format WebP saat menentukan fallback yang tepat
untuk browser lainnya.
Drupal
Sebaiknya instal dan konfigurasi modul untuk memanfaatkan format gambar WebP di situs Anda. Modul tersebut otomatis menghasilkan versi WebP dari gambar yang Anda upload untuk mengoptimalkan waktu pemuatan.
Joomla
Sebaiknya gunakan plugin atau layanan yang otomatis mengonversi gambar yang diupload ke format optimal.
Magento
Pertimbangkan untuk menelusuri Magento Marketplace guna menemukan berbagai ekstensi pihak ketiga untuk memanfaatkan format gambar terbaru.
iPhone
Perhatikan bahwa gambar webp, avif, dan video webm tidak akan berfungsi di iPhone dengan iOS di bawah 16.
WordPress
Sebaiknya gunakan plugin atau layanan yang otomatis mengonversi gambar yang diupload ke format optimal.
