웹의 보안 모델은 동일 출처 정책에 기반합니다. https://mybank.com의 코드는 https://mybank.com의 데이터에만 액세스할 수 있어야 하며 https://evil.example.com는 액세스를 허용해서는 안 됩니다.
각 출처는 나머지 웹과 격리되어 있으므로 개발자는 빌드하고 플레이할 수 있는 안전한 샌드박스를 사용할 수 있습니다. 이론적으로는 훌륭한 방법입니다. 실제로 공격자들은 시스템을 손상시키는 영리한 방법을 찾아냈습니다.
예를 들어 교차 사이트 스크립팅 (XSS) 공격은 사이트를 속여 의도한 콘텐츠와 함께 악성 코드를 전송하도록 함으로써 동일한 출처 정책을 우회합니다. 이는 브라우저가 페이지에 표시되는 모든 코드를 페이지의 보안 출처에 합법적으로 속하는 것으로 신뢰하므로 심각한 문제입니다. XSS 요약본은 오래되었지만 공격자가 악성 코드를 삽입하여 이러한 신뢰를 위반하는 데 사용할 수 있는 방법을 대표적으로 보여주는 섹션입니다. 공격자가 어떤 코드라도 삽입하는 데 성공하면 게임이 거의 끝난 것입니다. 사용자 세션 데이터가 손상되고 기밀로 유지해야 하는 정보가 악의적인 행위자에게 유출됩니다. 가능하면 이러한 상황을 방지하고자 합니다.
이 개요에서는 최신 브라우저에서 XSS 공격의 위험과 영향을 크게 줄일 수 있는 방어 수단인 콘텐츠 보안 정책 (CSP)을 강조합니다.
요약
- 허용 목록을 사용하여 클라이언트에 허용되는 항목과 허용되지 않는 항목을 알려줍니다.
- 사용 가능한 지시어 알아보기
- 사용하는 키워드를 알아봅니다.
- 인라인 코드와
eval()는 유해한 것으로 간주됩니다. - 정책 위반사항을 적용하기 전에 서버에 신고합니다.
소스 허용 목록
XSS 공격에서 악용하는 문제는 브라우저가 애플리케이션의 일부인 스크립트와 서드 파티에서 악의적으로 삽입한 스크립트를 구분할 수 없다는 점입니다. 예를 들어 이 페이지 하단의 Google +1 버튼은 이 페이지의 출처 컨텍스트에서 https://apis.google.com/js/plusone.js의 코드를 로드하고 실행합니다. 이 코드는 신뢰할 수 있지만 브라우저가 apis.google.com의 코드는 훌륭하고 apis.evil.example.com의 코드는 그렇지 않다고 스스로 판단할 수는 없습니다. 브라우저는 소스와 관계없이 페이지에서 요청하는 모든 코드를 다운로드하고 실행합니다.
CSP는 서버가 제공하는 모든 것을 맹목적으로 신뢰하는 대신 신뢰할 수 있는 콘텐츠 소스의 허용 목록을 만들 수 있는 Content-Security-Policy HTTP 헤더를 정의하고 브라우저가 해당 소스의 리소스만 실행하거나 렌더링하도록 지시합니다. 공격자가 스크립트를 삽입할 수 있는 허점을 찾을 수 있더라도 스크립트가 허용 목록과 일치하지 않으므로 실행되지 않습니다.
apis.google.com가 유효한 코드를 제공한다고 신뢰하고, 개발자도 동일하게 신뢰하므로, 두 소스 중 하나에서 가져온 스크립트만 실행하도록 허용하는 정책을 정의해 보겠습니다.
Content-Security-Policy: script-src 'self' https://apis.google.com
간단하죠? 짐작하셨겠지만 script-src는 특정 페이지의 스크립트 관련 권한 집합을 제어하는 지시문입니다. 'self'를 유효한 스크립트 소스로, https://apis.google.com를 다른 소스로 지정했습니다. 브라우저는 HTTPS를 통해 apis.google.com 및 현재 페이지의 출처에서 JavaScript를 다운로드하고 실행합니다.

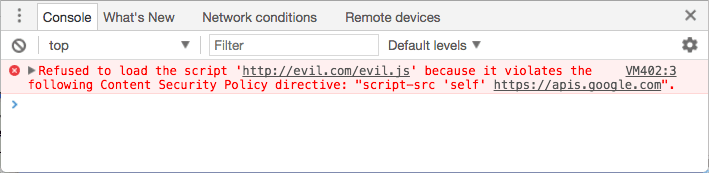
이 정책을 정의하면 브라우저는 다른 소스에서 스크립트를 로드하는 대신 오류를 발생시킵니다. 영리한 공격자가 사이트에 코드를 삽입하는 데 성공하더라도 예상했던 성공이 아니라 오류 메시지가 표시됩니다.
정책이 다양한 리소스에 적용됨
스크립트 리소스가 가장 명백한 보안 위험이지만 CSP는 페이지에서 로드할 수 있는 리소스를 상당히 세부적으로 제어할 수 있는 다양한 정책 지시어 세트를 제공합니다. 이미 script-src를 확인했으므로 개념은 명확합니다.
나머지 리소스 디렉티브를 빠르게 살펴보겠습니다. 아래 목록은 수준 2의 지시문 상태를 나타냅니다. 수준 3 사양이 게시되었지만 주요 브라우저에서는 대부분 구현되지 않았습니다.
base-uri: 페이지의<base>요소에 표시될 수 있는 URL을 제한합니다.child-src에는 작업자 및 삽입된 프레임 콘텐츠의 URL이 나열됩니다. 예를 들어child-src https://youtube.com는 YouTube의 동영상은 퍼가도록 허용하지만 다른 출처의 동영상은 허용하지 않습니다.connect-src는 XHR, WebSockets, EventSource를 통해 연결할 수 있는 출처를 제한합니다.font-src: 웹 글꼴을 제공할 수 있는 출처를 지정합니다. Google의 웹 글꼴은font-src https://themes.googleusercontent.com를 통해 사용 설정할 수 있습니다.form-action에는<form>태그에서 제출할 수 있는 유효한 엔드포인트가 나열됩니다.frame-ancestors는 현재 페이지를 삽입할 수 있는 소스를 지정합니다. 이 지시문은<frame>,<iframe>,<embed>,<applet>태그에 적용됩니다. 이 디렉티브는<meta>태그에서 사용할 수 없으며 HTML이 아닌 리소스에만 적용됩니다.frame-src는 수준 2에서 지원 중단되었지만 수준 3에서 복원되었습니다. 없으면 이전과 같이child-src로 대체됩니다.img-src는 이미지를 로드할 수 있는 출처를 정의합니다.media-src: 동영상 및 오디오를 전송할 수 있는 출처를 제한합니다.object-src를 사용하면 플래시 및 기타 플러그인을 제어할 수 있습니다.plugin-types는 페이지에서 호출할 수 있는 플러그인 종류를 제한합니다.report-uri: 콘텐츠 보안 정책이 위반될 때 브라우저가 보고서를 전송할 URL을 지정합니다. 이 디렉티브는<meta>태그에서 사용할 수 없습니다.style-src는 스타일 시트의script-src에 상응합니다.upgrade-insecure-requests는 사용자 에이전트에게 URL 스키마를 다시 작성하여 HTTP를 HTTPS로 변경하도록 지시합니다. 이 디렉티브는 재작성해야 하는 기존 URL이 많은 웹사이트에 적용됩니다.worker-src는 워커, 공유 워커 또는 서비스 워커로 로드될 수 있는 URL을 제한하는 CSP 수준 3 디렉티브입니다. 2017년 7월부터 이 지시어는 제한된 구현을 갖습니다.
기본적으로 지시는 광범위하게 적용됩니다. 지시어(예: font-src)에 특정 정책을 설정하지 않으면 기본적으로 해당 지시어는 *를 유효한 소스로 지정한 것처럼 동작합니다(예: 제한 없이 어디서나 글꼴을 로드할 수 있음).
default-src 디렉티브를 지정하여 이 기본 동작을 재정의할 수 있습니다. 이 지시어는 지정하지 않은 대부분의 지시어의 기본값을 정의합니다. 일반적으로 이는 -src로 끝나는 모든 지시문에 적용됩니다. default-src가 https://example.com로 설정되어 있고 font-src 지시어를 지정하지 못하면 https://example.com에서만 글꼴을 로드할 수 있습니다. 이전 예시에서는 script-src만 지정했습니다. 즉, 이미지, 글꼴 등이 모든 출처에서 로드될 수 있습니다.
다음 디렉티브는 default-src를 대체로 사용하지 않습니다. 이를 설정하지 않으면 모든 것을 허용하는 것과 마찬가지입니다.
base-uriform-actionframe-ancestorsplugin-typesreport-urisandbox
이러한 지시어는 특정 애플리케이션에 적합한 만큼만 사용할 수 있습니다. HTTP 헤더에 각각을 나열하고 지시어를 세미콜론으로 구분하면 됩니다. 특정 유형의 필수 리소스를 단일 디렉티브에 모두 나열해야 합니다. script-src https://host1.com; script-src https://host2.com와 같이 작성하면 두 번째 지시어는 무시됩니다. 다음과 같이 하면 두 출처를 모두 유효한 것으로 올바르게 지정할 수 있습니다.
script-src https://host1.com https://host2.com
예를 들어 콘텐츠 전송 네트워크 (예: https://cdn.example.net)에서 모든 리소스를 로드하는 애플리케이션이 있고 프레임이 있는 콘텐츠나 플러그인이 필요하지 않다고 알고 있다면 정책은 다음과 같을 수 있습니다.
Content-Security-Policy: default-src https://cdn.example.net; child-src 'none'; object-src 'none'
구현 세부정보
웹의 다양한 튜토리얼에 X-WebKit-CSP 및 X-Content-Security-Policy 헤더가 표시됩니다. 앞으로는 이러한 접두사가 있는 헤더를 무시해야 합니다. 최신 브라우저 (IE 제외)는 접두사가 없는 Content-Security-Policy 헤더를 지원합니다. 이 헤더를 사용해야 합니다.
사용하는 헤더와 관계없이 정책은 페이지별로 정의됩니다. 보호하려는 모든 응답과 함께 HTTP 헤더를 전송해야 합니다. 이렇게 하면 특정 페이지의 정책을 특정 요구사항에 따라 미세 조정할 수 있으므로 유연성이 높아집니다. 사이트의 일부 페이지에는 +1 버튼이 있고 다른 페이지에는 없는 경우 버튼 코드가 필요할 때만 로드되도록 허용할 수 있습니다.
각 디렉티브의 소스 목록은 유연합니다. 스키마(data:, https:)별로 소스를 지정하거나 호스트 이름 전용(example.com: 해당 호스트의 모든 출처(모든 스키마, 모든 포트)와 일치)에서 정규화된 URI(https://example.com:443: HTTPS, example.com, 포트 443만 일치)까지 다양하게 지정할 수 있습니다. 와일드 카드는 스킴, 포트 또는 호스트 이름의 맨 왼쪽 위치에만 사용할 수 있습니다. *://*.example.com:*는 모든 포트에서 모든 스킴을 사용하여 example.com의 모든 하위 도메인 (example.com 자체는 아님)과 일치시킵니다.
소스 목록은 다음 4가지 키워드도 허용합니다.
'none'는 예상대로 아무것도 일치시키지 않습니다.'self'는 현재 출처와 일치하지만 하위 도메인과는 일치하지 않습니다.'unsafe-inline': 인라인 JavaScript 및 CSS를 허용합니다. 이에 대해서는 잠시 후에 자세히 설명하겠습니다.'unsafe-eval'는eval와 같은 텍스트-JavaScript 메커니즘을 허용합니다. (이 문제도 해결해 드리겠습니다.)
이러한 키워드에는 따옴표가 필요합니다. 예를 들어 따옴표가 있는 script-src 'self'는 현재 호스트에서 JavaScript 실행을 승인합니다. 따옴표가 없는 script-src self는 'self'라는 이름의 서버에서 JavaScript를 허용하며(현재 호스트에서는 허용하지 않음) 이는 의도한 바가 아닐 수 있습니다.
샌드박스 기능
한 가지 더 언급할 지시문이 있습니다. sandbox입니다. 이 방법은 페이지에서 로드할 수 있는 리소스가 아닌 페이지에서 실행할 수 있는 작업에 제한을 적용하므로 이전에 살펴본 다른 방법과 약간 다릅니다. sandbox 지시어가 있는 경우 페이지는 sandbox 속성이 있는 <iframe> 내부에서 로드된 것처럼 취급됩니다. 이로 인해 페이지에 다양한 영향을 미칠 수 있습니다. 예를 들어 페이지를 고유한 출처로 강제하거나 양식 제출을 방지할 수 있습니다. 이 도움말의 범위를 약간 벗어나지만 유효한 샌드박스 속성에 관한 자세한 내용은 HTML5 사양의 '샌드박스' 섹션을 참고하세요.
메타 태그
CSP의 기본 전송 메커니즘은 HTTP 헤더입니다. 하지만 마크업에서 페이지의 정책을 직접 설정하는 것이 유용할 수 있습니다. http-equiv 속성이 있는 <meta> 태그를 사용하여 다음과 같이 합니다.
<meta
http-equiv="Content-Security-Policy"
content="default-src https://cdn.example.net; child-src 'none'; object-src 'none'"
/>
frame-ancestors, report-uri 또는 sandbox에는 사용할 수 없습니다.
인라인 코드가 유해한 것으로 간주됨
CSP는 허용 목록 출처를 기반으로 한다는 점을 분명히 해야 합니다. 이는 브라우저에 특정 리소스 세트를 허용 가능한 것으로 처리하고 나머지는 거부하도록 지시하는 명확한 방법이기 때문입니다. 하지만 출처 기반 허용 목록은 XSS 공격으로 인한 가장 큰 위협인 인라인 스크립트 삽입을 해결하지 못합니다.
공격자가 일부 악성 페이로드 (<script>sendMyDataToEvilDotCom();</script>)를 직접 포함하는 스크립트 태그를 삽입할 수 있는 경우 브라우저에는 이를 합법적인 인라인 스크립트 태그와 구별할 수 있는 메커니즘이 없습니다. CSP는 인라인 스크립트를 완전히 금지하여 이 문제를 해결합니다. 확실히 하려면 이 방법밖에 없습니다.
이 금지사항에는 script 태그에 직접 삽입된 스크립트뿐만 아니라 인라인 이벤트 핸들러와 javascript: URL도 포함됩니다. script 태그의 콘텐츠를 외부 파일로 이동하고 javascript: URL 및 <a ... onclick="[JAVASCRIPT]">를 적절한 addEventListener() 호출로 대체해야 합니다. 예를 들어 다음과 같이 재작성할 수 있습니다.
<script>
function doAmazingThings() {
alert('YOU AM AMAZING!');
}
</script>
<button onclick="doAmazingThings();">Am I amazing?</button>
다음과 같이 변경됩니다.
<!-- amazing.html -->
<script src="amazing.js"></script>
<button id="amazing">Am I amazing?</button>
<div style="clear:both;"></div>
// amazing.js
function doAmazingThings() {
alert('YOU AM AMAZING!');
}
document.addEventListener('DOMContentLoaded', function () {
document.getElementById('amazing').addEventListener('click', doAmazingThings);
});
재작성된 코드는 CSP와 잘 작동하는 것 외에도 여러 가지 이점이 있습니다. CSP 사용 여부와 관계없이 이미 권장사항입니다. 인라인 JavaScript는 구조와 동작을 혼합하는 방식이 좋지 않습니다. 외부 리소스는 브라우저에서 더 쉽게 캐시할 수 있고, 개발자가 더 쉽게 이해할 수 있으며, 컴파일 및 축소에 도움이 됩니다. 코드를 외부 리소스로 이동하는 작업을 수행하면 더 나은 코드를 작성할 수 있습니다.
인라인 스타일도 동일한 방식으로 처리됩니다. CSS에서 사용 설정하는 다양한 놀라울 정도로 영리한 데이터 무단 반출 방법으로부터 보호하려면 style 속성과 style 태그를 모두 외부 스타일 시트로 통합해야 합니다.
인라인 스크립트와 스타일이 필요한 경우 script-src 또는 style-src 지시어에서 허용된 소스로 'unsafe-inline'를 추가하여 사용 설정할 수 있습니다. nonce 또는 해시를 사용할 수도 있지만 (아래 참고) 권장하지는 않습니다.
인라인 스크립트를 금지하는 것이 CSP가 제공하는 가장 큰 보안 이점이며, 인라인 스타일을 금지하면 마찬가지로 애플리케이션이 강화됩니다. 모든 코드를 선 외부로 이동한 후 제대로 작동하도록 하려면 약간의 노력이 필요하지만 그만한 가치가 있습니다.
꼭 사용해야 하는 경우
CSP 수준 2는 암호화 nonce (한 번 사용된 숫자) 또는 해시를 사용하여 허용 목록에 특정 인라인 스크립트를 추가할 수 있도록 허용하여 인라인 스크립트에 대한 이전 버전과의 호환성을 제공합니다. 번거로울 수 있지만 긴급한 상황에서는 유용합니다.
nonce를 사용하려면 스크립트 태그에 nonce 속성을 지정합니다. 값은 신뢰할 수 있는 소스 목록의 값과 일치해야 합니다. 예를 들면 다음과 같습니다.
<script nonce="EDNnf03nceIOfn39fn3e9h3sdfa">
// Some inline code I can't remove yet, but need to asap.
</script>
이제 nonce- 키워드에 추가된 script-src 지시어에 nonce를 추가합니다.
Content-Security-Policy: script-src 'nonce-EDNnf03nceIOfn39fn3e9h3sdfa'
nonce는 모든 페이지 요청에 대해 재생성되어야 하며 추측할 수 없어야 합니다.
해시도 거의 동일한 방식으로 작동합니다. 스크립트 태그에 코드를 추가하는 대신 스크립트 자체의 SHA 해시를 만들어 script-src 디렉티브에 추가합니다.
예를 들어 페이지에 다음 내용이 포함되어 있다고 가정해 보겠습니다.
<script>
alert('Hello, world.');
</script>
정책에는 다음이 포함됩니다.
Content-Security-Policy: script-src 'sha256-qznLcsROx4GACP2dm0UCKCzCG-HiZ1guq6ZZDob_Tng='
여기에서 몇 가지 주목할 점이 있습니다. sha*- 접두사는 해시를 생성하는 알고리즘을 지정합니다. 위 예시에서는 sha256-가 사용됩니다. CSP는 sha384- 및 sha512-도 지원합니다. 해시를 생성할 때는 <script> 태그를 포함하지 마세요. 선행 공백 또는 후행 공백을 포함한 대소문자 및 공백도 중요합니다.
SHA 해시 생성에 관해 Google 검색을 하면 여러 언어로 된 솔루션을 찾을 수 있습니다. Chrome 40 이상을 사용하면 DevTools를 연 다음 페이지를 새로고침할 수 있습니다. 콘솔 탭에는 각 인라인 스크립트에 대한 올바른 sha256 해시가 포함된 오류 메시지가 표시됩니다.
평가도
공격자가 스크립트를 직접 삽입할 수 없는 경우에도 애플리케이션을 속여서 비활성 텍스트를 실행 가능한 JavaScript로 변환하고 대신 실행하도록 할 수 있습니다. eval(), new Function() , setTimeout([string], ...), setInterval([string], ...)는 모두 삽입된 텍스트가 예기치 않게 악성 코드를 실행하게 될 수 있는 벡터입니다. 이 위험에 대한 CSP의 기본 응답은 이러한 모든 벡터를 완전히 차단하는 것입니다.
이는 애플리케이션을 빌드하는 방식에 여러 가지 영향을 미칩니다.
eval를 사용하는 대신 내장JSON.parse를 통해 JSON을 파싱해야 합니다. 네이티브 JSON 작업은 IE8 이후의 모든 브라우저에서 사용할 수 있으며 완전히 안전합니다.- 현재 문자열이 아닌 인라인 함수를 사용하여 실행 중인
setTimeout또는setInterval호출을 다시 작성합니다. 예를 들면 다음과 같습니다.
setTimeout("document.querySelector('a').style.display = 'none';", 10);
다음과 같이 작성하는 것이 좋습니다.
setTimeout(function () {
document.querySelector('a').style.display = 'none';
}, 10);
- 런타임 시 인라인 템플릿을 사용하지 않음: 많은 템플릿 라이브러리는
new Function()를 자유롭게 사용하여 런타임 시 템플릿 생성 속도를 높입니다. 동적 프로그래밍의 멋진 응용 프로그램이지만 악성 텍스트를 평가할 위험이 있습니다. 일부 프레임워크는 기본적으로 CSP를 지원하며eval가 없으면 강력한 파서로 대체합니다. AngularJS의 ng-csp 디렉티브가 좋은 예입니다.
하지만 사전 컴파일을 제공하는 템플릿 언어가 더 좋습니다 (예: Handlebars). 템플릿을 사전 컴파일하면 가장 빠른 런타임 구현보다 더 빠른 사용자 환경을 제공할 수 있으며 더 안전합니다. eval 및 텍스트-JavaScript 형제 함수가 애플리케이션에 필수인 경우 script-src 디렉티브에서 허용된 소스로 'unsafe-eval'를 추가하여 사용 설정할 수 있지만 권장하지 않습니다. 문자열을 실행하는 기능을 금지하면 공격자가 사이트에서 승인되지 않은 코드를 실행하기가 훨씬 더 어려워집니다.
보고
CSP가 클라이언트 측에서 신뢰할 수 없는 리소스를 차단하는 기능은 사용자에게 큰 도움이 되지만, 악의적인 삽입을 허용하는 버그를 처음부터 식별하고 수정할 수 있도록 서버로 전송되는 일종의 알림이 있으면 매우 유용할 것입니다. 이를 위해 브라우저에 report-uri 디렉티브에 지정된 위치에 JSON 형식의 위반 보고서를 POST하도록 지시할 수 있습니다.
Content-Security-Policy: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
보고서는 다음과 같이 표시됩니다.
{
"csp-report": {
"document-uri": "http://example.org/page.html",
"referrer": "http://evil.example.com/",
"blocked-uri": "http://evil.example.com/evil.js",
"violated-directive": "script-src 'self' https://apis.google.com",
"original-policy": "script-src 'self' https://apis.google.com; report-uri http://example.org/my_amazing_csp_report_parser"
}
}
여기에는 정책 위반이 발생한 페이지 (document-uri), 해당 페이지의 리퍼러 (HTTP 헤더 필드와 달리 키는 잘못된 철자가 아님), 페이지의 정책을 위반한 리소스 (blocked-uri), 위반한 구체적인 지침(violated-directive), 페이지의 전체 정책 (original-policy) 등 정책 위반의 구체적인 원인을 추적하는 데 도움이 되는 많은 정보가 포함되어 있습니다.
보고서 전용
CSP를 처음 사용하는 경우 사용자에게 엄격한 정책을 적용하기 전에 애플리케이션의 현재 상태를 평가하는 것이 좋습니다.
전체 배포를 위한 첫 단계로 브라우저에 정책을 모니터링하도록 요청하여 위반사항을 보고하고 제한사항을 적용하지 않을 수 있습니다. Content-Security-Policy 헤더를 보내는 대신 Content-Security-Policy-Report-Only 헤더를 보냅니다.
Content-Security-Policy-Report-Only: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
보고서 전용 모드로 지정된 정책은 제한된 리소스를 차단하지 않지만 지정된 위치로 위반 보고서를 전송합니다. 두 헤더를 모두 전송하여 한 정책을 시행하는 동시에 다른 정책을 모니터링할 수도 있습니다. 이는 애플리케이션의 CSP 변경사항이 미치는 영향을 평가하는 좋은 방법입니다. 새 정책에 대한 보고를 사용 설정하고 위반 보고서를 모니터링하며 표시되는 버그를 수정합니다. 효과에 만족하면 새 정책 시행을 시작합니다.
실제 사용
CSP 1은 Chrome, Safari, Firefox에서 매우 유용하지만 IE 10에서는 지원이 매우 제한적입니다. caniuse.com에서 세부정보를 확인할 수 있습니다. CSP 수준 2는 버전 40부터 Chrome에서 사용할 수 있습니다. 트위터와 Facebook과 같은 대규모 사이트에서 헤더를 배포했으며(트위터의 케이스 스터디를 읽어볼 만함) 이제 표준을 사용하여 자체 사이트에 배포할 수 있습니다.
애플리케이션에 대한 정책을 수립하기 위한 첫 번째 단계는 실제로 로드하는 리소스를 평가하는 것입니다. 앱에서 항목이 결합되는 방식을 파악했다고 생각되면 이러한 요구사항에 따라 정책을 설정하세요. 몇 가지 일반적인 사용 사례를 살펴보고 CSP의 보호 범위 내에서 이를 가장 효과적으로 지원하는 방법을 알아보겠습니다.
사용 사례 1: 소셜 미디어 위젯
Google의 +1 버튼에는
https://apis.google.com의 스크립트가 포함되어 있고https://plusone.google.com의<iframe>가 삽입되어 있습니다. 버튼을 삽입하려면 이러한 출처를 모두 포함하는 정책이 필요합니다. 최소 정책은script-src https://apis.google.com; child-src https://plusone.google.com입니다. 또한 Google에서 제공하는 JavaScript 스니펫이 외부 JavaScript 파일로 가져와야 합니다.frame-src를 사용하는 수준 1 기반 정책이 있는 경우 수준 2에서child-src로 변경해야 했습니다. CSP 수준 3에서는 더 이상 필요하지 않습니다.Facebook의 좋아요 버튼에는 여러 가지 구현 옵션이 있습니다.
<iframe>버전은 나머지 사이트와 안전하게 샌드박스 처리되므로 이 버전을 사용하는 것이 좋습니다. 올바르게 작동하려면child-src https://facebook.com디렉티브가 필요합니다. 기본적으로 Facebook에서 제공하는<iframe>코드는 상대 URL//facebook.com을 로드합니다. HTTPS를 명시적으로 지정하도록 변경합니다.https://facebook.com필요하지 않은 경우 HTTP를 사용할 이유가 없습니다.트위터의 트윗 버튼은
https://platform.twitter.com에서 호스팅되는 스크립트와 프레임에 대한 액세스를 사용합니다. 트위터도 기본적으로 상대 URL을 제공합니다. 로컬에서 복사/붙여넣을 때 HTTPS를 지정하도록 코드를 수정하세요. 트위터에서 제공하는 JavaScript 스니펫을 외부 JavaScript 파일로 이동하면script-src https://platform.twitter.com; child-src https://platform.twitter.com가 완벽하게 설정됩니다.다른 플랫폼에도 유사한 요구사항이 있으며 유사하게 처리할 수 있습니다.
default-src를'none'로 설정하고 콘솔을 관찰하여 위젯을 사용 설정하는 데 필요한 리소스를 확인하는 것이 좋습니다.
여러 위젯을 포함하는 것은 간단합니다. 정책 디렉터리를 결합하기만 하면 되며 단일 유형의 모든 리소스를 단일 디렉터리로 병합해야 합니다. 세 가지 소셜 미디어 위젯을 모두 사용하려면 정책이 다음과 같이 표시됩니다.
script-src https://apis.google.com https://platform.twitter.com; child-src https://plusone.google.com https://facebook.com https://platform.twitter.com
사용 사례 2: 폐쇄
은행 사이트를 운영하고 있으며 직접 작성한 리소스만 로드되도록 하려 한다고 가정해 보겠습니다. 이 시나리오에서는 모든 항목을 차단하는 기본 정책 (default-src 'none')으로 시작하여 정책을 빌드합니다.
은행이 https://cdn.mybank.net의 CDN에서 모든 이미지, 스타일, 스크립트를 로드하고 XHR을 통해 https://api.mybank.com/에 연결하여 다양한 데이터를 가져온다고 가정해 보겠습니다. 프레임은 사이트에 있는 페이지에만 사용됩니다 (서드 파티 출처 없음). 사이트에 플래시, 글꼴, 추가 항목이 없습니다. 전송할 수 있는 가장 제한적인 CSP 헤더는 다음과 같습니다.
Content-Security-Policy: default-src 'none'; script-src https://cdn.mybank.net; style-src https://cdn.mybank.net; img-src https://cdn.mybank.net; connect-src https://api.mybank.com; child-src 'self'
사용 사례 3: SSL만 해당
결혼반지 토론 포럼 관리자는 모든 리소스가 보안 채널을 통해서만 로드되도록 하려 하지만 코드를 많이 작성하지는 않습니다. 인라인 스크립트와 스타일로 가득 찬 서드 파티 포럼 소프트웨어의 상당 부분을 재작성하는 것은 관리자의 능력을 벗어납니다. 다음 정책이 적용됩니다.
Content-Security-Policy: default-src https:; script-src https: 'unsafe-inline'; style-src https: 'unsafe-inline'
https:가 default-src에 지정되어 있지만 스크립트 및 스타일 디렉티브는 해당 소스를 자동으로 상속하지 않습니다. 각 디렉티브는 특정 유형의 리소스의 기본값을 완전히 덮어씁니다.
앞으로
콘텐츠 보안 정책 수준 2는 후보 권장사항입니다. W3C의 웹 애플리케이션 보안 워킹 그룹은 이미 사양의 다음 버전인 콘텐츠 보안 정책 수준 3에 관한 작업을 시작했습니다.
이러한 예정된 기능에 관한 논의에 관심이 있는 경우 public-webappsec@ 메일링 리스트 보관 파일을 훑어보거나 직접 참여해 보세요.

