Il modello di sicurezza del web si basa sul
criterio della stessa origine. Il codice di https://mybank.com deve avere accesso solo ai dati di https://mybank.com e non deve mai essere consentito l'accesso a https://evil.example.com.
Ogni origine viene mantenuta isolata dal resto del web, offrendo agli sviluppatori un ambiente sicuro in cui creare e giocare. In teoria, è un'idea perfetta. In pratica, gli aggressori hanno trovato modi intelligenti per aggirare il sistema.
Ad esempio, gli attacchi di cross-site scripting (XSS) aggirano il criterio della stessa origine ingannando un sito affinché invii codice dannoso insieme ai contenuti previsti. Si tratta di un problema enorme, poiché i browser ritengono attendibile tutto il codice visualizzato in una pagina come parte legittima dell'origine della sicurezza della pagina. La cheat sheet XSS è una vecchia, ma rappresentativa, sezione trasversale dei metodi che un malintenzionato potrebbe utilizzare per violare questa attendibilità iniettando codice dannoso. Se un malintenzionato riesce a inserire qualsiasi codice, è praticamente finita: i dati della sessione utente sono compromessi e le informazioni che devono essere tenute segrete vengono esfiltrate ai malintenzionati. Ovviamente, vorremmo evitarlo, se possibile.
Questa panoramica mette in evidenza una difesa che può ridurre notevolmente il rischio e l'impatto degli attacchi XSS nei browser moderni: i Criteri di sicurezza del contenuto (CSP).
TL;DR
- Utilizza le liste consentite per indicare al cliente cosa è consentito e cosa no.
- Scopri quali direttive sono disponibili.
- Scopri le parole chiave che accettano.
- Il codice in linea e
eval()sono considerati dannosi. - Segnala le violazioni delle norme al tuo server prima di applicarle.
Elenchi consentiti di origini
Il problema sfruttato dagli attacchi XSS è l'incapacità del browser di distinguere tra lo script che fa parte della tua applicazione e quello che è stato inserito deliberatamente da una terza parte. Ad esempio, il pulsante +1 di Google nella parte inferiore di questa pagina carica ed esegue il codice di https://apis.google.com/js/plusone.js nel contesto dell'origine di questa pagina. Abbiamo fiducia in questo codice, ma non possiamo aspettarci che il browser capisca autonomamente che il codice di apis.google.com è fantastico, mentre quello di apis.evil.example.com probabilmente non lo è. Il browser scarica ed esegue qualsiasi codice richiesto da una pagina, indipendentemente dalla sorgente.
Invece di fidarsi ciecamente di tutto ciò che viene fornito da un server, i CSP definiscono l'intestazione HTTP Content-Security-Policy, che consente di creare una lista consentita di sorgenti di contenuti attendibili e indica al browser di eseguire o visualizzare solo risorse provenienti da quelle sorgenti. Anche se un malintenzionato riesce a trovare una falla attraverso la quale iniettare script, lo script non corrisponderà alla lista consentita e, pertanto, non verrà eseguito.
Poiché ci fidiamo di apis.google.com per fornire codice valido e ci fidiamo di noi stessi per fare lo stesso, definiamo un criterio che consenta l'esecuzione dello script solo se proviene da una di queste due origini:
Content-Security-Policy: script-src 'self' https://apis.google.com
Semplice, vero? Come probabilmente avrai intuito, script-src è una direttiva che controlla un insieme di privilegi relativi agli script per una pagina specifica. Abbiamo specificato
'self' come una fonte valida di script e https://apis.google.com come
un'altra. Il browser scarica ed esegue diligentemente il codice JavaScript da
apis.google.com tramite HTTPS, nonché dall'origine della pagina corrente.

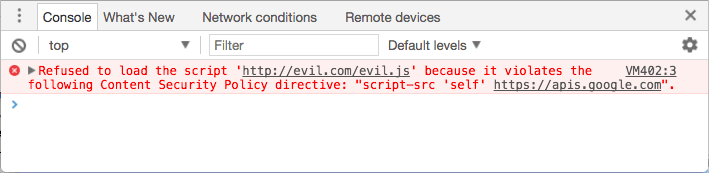
Con questo criterio definito, il browser genera semplicemente un errore anziché caricare lo script da qualsiasi altra origine. Quando un malintenzionato abile riesce a inserire codice nel tuo sito, si imbatte in un messaggio di errore anziché nel risultato positivo che si aspettava.
Il criterio si applica a una vasta gamma di risorse
Sebbene le risorse script siano i rischi per la sicurezza più evidenti, i CSP forniscono un ricco insieme di direttive dei criteri che consentono un controllo abbastanza granulare delle risorse che una pagina può caricare. Hai già visto script-src, quindi il concetto dovrebbe essere chiaro.
Vediamo rapidamente il resto delle direttive delle risorse. L'elenco riportato di seguito rappresenta lo stato delle direttive a partire dal livello 2. È stata pubblicata una specifica di livello 3, ma è in gran parte non implementata nei principali browser.
base-urilimita gli URL che possono essere visualizzati nell'elemento<base>di una pagina.child-srcelenca gli URL dei lavoratori e dei contenuti del frame incorporato. Ad esempio,child-src https://youtube.comconsente di incorporare i video di YouTube, ma non di altre origini.connect-srclimita le origini a cui puoi connetterti (tramite XHR, WebSocket e EventSource).font-srcspecifica le origini che possono pubblicare caratteri web. I caratteri web di Google potrebbero essere attivati tramitefont-src https://themes.googleusercontent.com.form-actionelenca gli endpoint validi per l'invio dai tag<form>.frame-ancestorsspecifica le origini che possono incorporare la pagina corrente. Questa direttiva si applica ai tag<frame>,<iframe>,<embed>e<applet>. Questa direttiva non può essere utilizzata nei tag<meta>e si applica solo alle risorse non HTML.frame-srcè stato ritirato nel livello 2, ma è stato ripristinato nel livello 3. Se non è presente, viene utilizzato il valore predefinitochild-srccome prima.img-srcdefinisce le origini da cui è possibile caricare le immagini.media-srclimita le origini consentite per la pubblicazione di video e audio.object-srcconsente di controllare Flash e altri plug-in.plugin-typeslimita i tipi di plug-in che una pagina può richiamare.report-urispecifica un URL a cui un browser invierà i report quando viene violato un criterio di sicurezza dei contenuti. Questa direttiva non può essere utilizzata nei tag<meta>.style-srcè il corrispettivo discript-srcper i fogli di stile.upgrade-insecure-requestsindica agli user agent di riscrivere gli schemi URL, passando da HTTP a HTTPS. Questa direttiva è destinata ai siti web con un numero elevato di URL vecchi che devono essere riscritti.worker-srcè una direttiva CSP di Livello 3 che limita gli URL che possono essere caricati come worker, worker condiviso o service worker. Da luglio 2017, questa direttiva ha implementazioni limitate.
Per impostazione predefinita, le direttive sono aperte. Se non imposti un criterio specifico per un'istruzione, ad esempio font-src, per impostazione predefinita l'istruzione si comporta come se avessi specificato font-src come origine valida (ad esempio, potresti caricare i caratteri da qualsiasi luogo, senza limitazioni).*
Puoi ignorare questo comportamento predefinito specificando una direttiva default-src. Questa istruzione definisce i valori predefiniti per la maggior parte delle istruzioni che non specifichi. In genere, si applica a qualsiasi istruzione che termina con -src. Se default-src è impostato su https://example.com e non riesci
a specificare una direttiva font-src, puoi caricare i caratteri da
https://example.com e da nessun'altra parte. Nei nostri esempi precedenti abbiamo specificato solo script-src, il che significa che le immagini, i caratteri e così via possono essere caricati da qualsiasi origine.
Le seguenti direttive non utilizzano default-src come opzione di riserva. Ricorda che se non le imposti, è come se consentissi tutto.
base-uriform-actionframe-ancestorsplugin-typesreport-urisandbox
Puoi utilizzare quante più o meno di queste direttive sono necessarie per la tua applicazione specifica, elencandole semplicemente nell'intestazione HTTP, separando le direttive con i punti e virgola. Assicurati di elencare tutte
le risorse richieste di un tipo specifico in una singola direttiva. Se scrivevi qualcosa come script-src https://host1.com; script-src https://host2.com, la seconda direttiva veniva semplicemente ignorata. Un valore simile al seguente specifica correttamente entrambe le origini come valide:
script-src https://host1.com https://host2.com
Ad esempio, se hai un'applicazione che carica tutte le sue risorse da una rete CDN (Content Delivery Network) (ad esempio https://cdn.example.net) e sai che non hai bisogno di contenuti o plug-in incorniciati, le tue norme potrebbero essere simili alle seguenti:
Content-Security-Policy: default-src https://cdn.example.net; child-src 'none'; object-src 'none'
Dettagli di implementazione
Vedrai le intestazioni X-WebKit-CSP e X-Content-Security-Policy in vari
tutorial sul web. In futuro, dovresti ignorare queste intestazioni con prefisso. I browser moderni (ad eccezione di IE) supportano l'intestazione Content-Security-Policy senza prefisso. Questa è l'intestazione che devi utilizzare.
Indipendentemente dall'intestazione utilizzata, le norme vengono definite su base pagina: dovrai inviare l'intestazione HTTP insieme a ogni risposta di cui vuoi assicurarti la protezione. Ciò offre molta flessibilità, poiché puoi perfezionare le norme per pagine specifiche in base alle loro esigenze specifiche. Ad esempio, un insieme di pagine del tuo sito potrebbe avere un pulsante +1, mentre altre no: potresti consentire il caricamento del codice del pulsante solo quando necessario.
L'elenco di origini in ogni direttiva è flessibile. Puoi specificare le origini in base allo schema (data:, https:) o in base a una specificità che va da solo nome host (example.com, che corrisponde a qualsiasi origine su quell'host: qualsiasi schema, qualsiasi porta) a un URI completamente qualificato (https://example.com:443, che corrisponde solo a HTTPS, soloexample.com e solo alla porta 443). I caratteri jolly sono accettati, ma solo come schema,
una porta o nella posizione più a sinistra del nome host: *://*.example.com:* corrisponderebbe
a tutti i sottodomini di example.com (ma non al valore example.com stesso), utilizzando
qualsiasi schema, su qualsiasi porta.
L'elenco delle origini accetta anche quattro parole chiave:
'none', come prevedibile, non corrisponde a nulla.'self'corrisponde all'origine corrente, ma non ai relativi sottodomini.'unsafe-inline'consente JavaScript e CSS in linea. (Ne parleremo in maggiore dettaglio tra poco).'unsafe-eval'consente meccanismi di conversione di testo in JavaScript comeeval. (Ci occuperemo anche di questo.)
Queste parole chiave richiedono virgolette singole. Ad esempio, script-src 'self' (con virgolette) consente l'esecuzione di JavaScript dall'host corrente; script-src self (senza virgolette) consente JavaScript da un server denominato "self" (e non dall'host corrente), che probabilmente non è ciò che intendevi.
Sandboxing
C'è un'altra direttiva che vale la pena di menzionare: sandbox. È un po' diversa dalle altre che abbiamo esaminato, in quanto impone limitazioni alle azioni che la pagina può intraprendere anziché alle risorse che può caricare. Se è presente l'istruzione sandbox, la pagina viene trattata come se fosse stata caricata all'interno di un <iframe> con un attributo sandbox. Ciò può avere una vasta gamma di effetti sulla pagina: forzare la pagina in un'origine univoca e impedire l'invio del modulo, tra gli altri. Sebbene non rientri nell'ambito di questo articolo, puoi trovare tutti i dettagli sugli attributi di sandboxing validi nella sezione"Sandboxing" della specifica HTML5.
Il meta tag
Il meccanismo di inserimento preferito dai CSP è un'intestazione HTTP. Tuttavia, può essere utile impostare un criterio su una pagina direttamente nel markup. A tale scopo, utilizza un tag <meta> con un attributo http-equiv:
<meta
http-equiv="Content-Security-Policy"
content="default-src https://cdn.example.net; child-src 'none'; object-src 'none'"
/>
Non può essere utilizzato per frame-ancestors, report-uri o sandbox.
Il codice in linea è considerato dannoso
È chiaro che il CSP si basa sulle origini della lista consentita, in quanto si tratta di un modo non ambiguo per indicare al browser di trattare insiemi specifici di risorse come accettabili e di rifiutare il resto. Tuttavia, le liste consentite basate sulle origini non risolvono la più grande minaccia rappresentata dagli attacchi XSS: l'iniezione di script in linea.
Se un malintenzionato riesce a iniettare un tag script che contiene direttamente un payload malevolo (<script>sendMyDataToEvilDotCom();</script>), il browser non ha alcun meccanismo per distinguerlo da un tag script inline legittimo. Il CSP risolve questo problema vietando completamente gli script in linea:
è l'unico modo per avere la certezza.
Questo divieto include non solo gli script incorporati direttamente nei tag script, ma anche gli elementi di gestione degli eventi in linea e gli URL javascript:. Dovrai spostare i contenuti dei tag script in un file esterno e sostituire gli URL javascript: e <a ... onclick="[JAVASCRIPT]"> con chiamate addEventListener() appropriate. Ad esempio,
puoi riscrivere quanto segue:
<script>
function doAmazingThings() {
alert('YOU AM AMAZING!');
}
</script>
<button onclick="doAmazingThings();">Am I amazing?</button>
a qualcosa di più simile a:
<!-- amazing.html -->
<script src="amazing.js"></script>
<button id="amazing">Am I amazing?</button>
<div style="clear:both;"></div>
// amazing.js
function doAmazingThings() {
alert('YOU AM AMAZING!');
}
document.addEventListener('DOMContentLoaded', function () {
document.getElementById('amazing').addEventListener('click', doAmazingThings);
});
Il codice riscritto presenta una serie di vantaggi oltre a funzionare bene con CSP; è già una best practice, indipendentemente dall'utilizzo di CSP. Il codice JavaScript in linea mescola struttura e comportamento esattamente nel modo in cui non dovresti. Le risorse esterne sono più facili da memorizzare nella cache dei browser, più comprensibili per gli sviluppatori e favoriscono la compilazione e la minimizzazione. Scriverai un codice migliore se ti impegni a spostarlo in risorse esterne.
Lo stile in linea viene trattato allo stesso modo: sia l'attributo style sia i tag style devono essere raggruppati in fogli di stile esterni per proteggersi da una serie di metodi di esfiltrazione dei dati sorprendentemente intelligenti abilitati dal CSS.
Se devi avere script e stili in linea, puoi attivarli
aggiungendo 'unsafe-inline' come origine consentita in una direttiva script-src o style-src. Puoi anche utilizzare un nonce o un hash (vedi di seguito), ma ti sconsigliamo di farlo.
Il divieto di script in linea è il più grande vantaggio in termini di sicurezza offerto dai CSP e anche il divieto di stile in linea rafforza la tua applicazione. È necessario un po' di impegno iniziale per assicurarsi che tutto funzioni correttamente dopo aver spostato tutto il codice out-of-line, ma si tratta di un compromesso che vale la pena fare.
Se devi assolutamente utilizzarlo
Il livello 2 del CSP offre la compatibilità con le versioni precedenti per gli script in linea consentendoti di aggiungere script in linea specifici alla lista consentita utilizzando un nonce criptato (numero utilizzato una volta) o un hash. Anche se può essere complicato, è utile in caso di necessità.
Per utilizzare un nonce, assegna al tag script un attributo nonce. Il valore deve corrispondere a uno nell'elenco delle origini attendibili. Ad esempio:
<script nonce="EDNnf03nceIOfn39fn3e9h3sdfa">
// Some inline code I can't remove yet, but need to asap.
</script>
Ora aggiungi il nonce alla direttiva script-src aggiunta alla parola chiave nonce-.
Content-Security-Policy: script-src 'nonce-EDNnf03nceIOfn39fn3e9h3sdfa'
Ricorda che i nonce devono essere rigenerati per ogni richiesta di pagina e non devono essere deducibili.
Gli hash funzionano in modo molto simile. Anziché aggiungere codice al tag script,
crea un hash SHA dello script stesso e aggiungilo all'istruzione script-src.
Ad esempio, supponiamo che la tua pagina contenga quanto segue:
<script>
alert('Hello, world.');
</script>
Le tue norme conterranno quanto segue:
Content-Security-Policy: script-src 'sha256-qznLcsROx4GACP2dm0UCKCzCG-HiZ1guq6ZZDob_Tng='
Ci sono alcuni aspetti da notare. Il prefisso sha*- specifica l'algoritmo
che genera l'hash. Nell'esempio precedente viene utilizzato sha256-. Il fornitore di servizi cloud supporta anche sha384- e sha512-. Quando generi l'hash, non includere i tag <script>. Anche le lettere maiuscole e gli spazi vuoti, inclusi gli spazi iniziali o finali, sono importanti.
Una ricerca su Google sulla generazione di hash SHA ti condurrà a soluzioni in qualsiasi numero di lingue. Se utilizzi Chrome 40 o versioni successive, puoi aprire DevTools e poi ricaricare la pagina. La scheda Console conterrà i messaggi di errore con l'hash sha256 corretto per ciascuno degli script in linea.
Valuta anche
Anche se un malintenzionato non può iniettare direttamente lo script, potrebbe essere in grado di ingannare la tua applicazione per farle convertire il testo altrimenti inerte in JavaScript eseguirlo per suo conto. eval(), new
Function() , setTimeout([string], ...) e
setInterval([string], ...) sono tutti vettori attraverso i quali il testo
iniettato potrebbe finire per eseguire qualcosa di inaspettatamente dannoso. La risposta predefinita del CSP a questo rischio è bloccare completamente tutti questi vettori.
Ciò ha diversi impatti sul modo in cui crei le applicazioni:
- Devi analizzare il JSON tramite
JSON.parseintegrato, anziché fare affidamento sueval. Le operazioni JSON native sono disponibili in tutti i browser a partire da IE8 e sono completamente sicure. - Riscrivi le chiamate
setTimeoutosetIntervalche stai attualmente effettuando con funzioni in linea anziché con stringhe. Ad esempio:
setTimeout("document.querySelector('a').style.display = 'none';", 10);
sarebbe meglio scritto come:
setTimeout(function () {
document.querySelector('a').style.display = 'none';
}, 10);
- Evita i modelli in linea in fase di esecuzione: molte librerie di modelli utilizzano
new Function()liberamente per velocizzare la generazione dei modelli in fase di esecuzione. Si tratta di un'applicazione ingegnosa della programmazione dinamica, ma comporta il rischio di valutare testo dannoso. Alcuni framework supportano CSP out of the box, ricorrendo a un parser affidabile in assenza dieval. La direttiva ng-csp di AngularJS è un buon esempio.
Tuttavia, una scelta migliore sarebbe un linguaggio di creazione di modelli che offra la precompilazione (ad esempio Handlebars). La precompilazione dei modelli può rendere l'esperienza utente persino più rapida dell'implementazione in fase di esecuzione più veloce ed è anche più sicura. Se eval e i suoi simili di conversione di testo in JavaScript sono essenziali per la tua applicazione, puoi attivarli aggiungendo 'unsafe-eval' come origine consentita in una direttiva script-src, ma sconsigliamo vivamente di farlo. Se impedisci l'esecuzione di stringhe, un malintenzionato avrà molte più difficoltà a eseguire codice non autorizzato sul tuo sito.
Rapporti
La capacità del CSP di bloccare le risorse non attendibili lato client è un'enorme risorsa per i tuoi utenti, ma sarebbe molto utile ricevere una sorta di notifica inviata al server per poter identificare ed eliminare eventuali bug che consentano l'iniezione di codice dannoso. A questo scopo, puoi indicare al browser di POSTinviare i report sulle violazioni in formato JSON a una posizione specificata in una direttiva report-uri.
Content-Security-Policy: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
Questi report avranno il seguente aspetto:
{
"csp-report": {
"document-uri": "http://example.org/page.html",
"referrer": "http://evil.example.com/",
"blocked-uri": "http://evil.example.com/evil.js",
"violated-directive": "script-src 'self' https://apis.google.com",
"original-policy": "script-src 'self' https://apis.google.com; report-uri http://example.org/my_amazing_csp_report_parser"
}
}
Questo contiene una buona quantità di informazioni che ti aiuteranno a individuare la causa specifica della violazione, inclusa la pagina in cui si è verificata la violazione (document-uri), il referrer della pagina (tieni presente che, a differenza del campo dell'intestazione HTTP, la chiave non è scritta male), la risorsa che ha violato le norme della pagina (blocked-uri), la direttiva specifica violata (violated-directive) e le norme complete della pagina (original-policy).
Solo report
Se stai appena iniziando a utilizzare i CSP, è consigliabile valutare lo stato attuale della tua applicazione prima di implementare criteri draconiani per gli utenti.
Come passaggio intermedio per un deployment completo, puoi chiedere al browser di monitorare una norma, segnalando le violazioni, ma senza applicare le limitazioni. Invece di inviare un'intestazione Content-Security-Policy, invia un'intestazione Content-Security-Policy-Report-Only.
Content-Security-Policy-Report-Only: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
I criteri specificati in modalità solo report non bloccheranno le risorse con limitazioni, ma invieranno i report sulle violazioni alla posizione specificata. Puoi anche inviare entrambe le intestazioni, applicando una norma e monitorandone un'altra. Questo è un ottimo modo per valutare l'effetto delle modifiche al CSP della tua applicazione: attiva i report per un nuovo criterio, monitora i report sulle violazioni e correggi eventuali bug che si verificano. Quando l'effetto ti soddisfa, inizia a applicare il nuovo criterio.
Utilizzo reale
CSP 1 è abbastanza utilizzabile in Chrome, Safari e Firefox, ma ha un supporto molto limitato in IE 10. Puoi visualizzare le specifiche su caniuse.com. Il livello 2 di CSP è disponibile in Chrome dalla versione 40. Siti di grandi dimensioni come Twitter e Facebook hanno implementato l'intestazione (leggi il case study di Twitter), quindi lo standard è molto pronto per essere implementato sui tuoi siti.
Il primo passaggio per creare un criterio per la tua applicazione è valutare le risorse che stai effettivamente caricando. Quando ritieni di avere compreso come vengono messe insieme le cose nella tua app, imposta un criterio in base a questi requisiti. Analizziamo alcuni casi d'uso comuni e vediamo come possiamo supportarli al meglio nei limiti protettivi del CSP.
Caso d'uso 1: widget per i social media
Il pulsante +1 di Google include uno script di
https://apis.google.come incorpora un<iframe>dihttps://plusone.google.com. Per incorporare il pulsante, devi avere un criterio che includa entrambe queste origini. Un criterio minimo sarebbescript-src https://apis.google.com; child-src https://plusone.google.com. Inoltre, devi assicurarti che lo snippet di JavaScript fornito da Google venga estratto in un file JavaScript esterno. Se avevi un criterio basato sul livello 1 che utilizzavaframe-srcIl livello 2 richiedeva di impostarechild-src. Questa operazione non è più necessaria nel livello 3 del CSP.Il pulsante Mi piace di Facebook offre una serie di opzioni di implementazione. Ti consigliamo di utilizzare la versione
<iframe>, in quanto è in una sandbox al sicuro dal resto del sito. Per il corretto funzionamento è necessaria una direttivachild-src https://facebook.com. Tieni conto che, per impostazione predefinita, il codice<iframe>fornito da Facebook carica un URL relativo,//facebook.com. Modificalo in modo da specificare esplicitamente HTTPS:https://facebook.com. Non c'è motivo di utilizzare HTTP se non è necessario.Il pulsante Tweet di Twitter si basa sull'accesso a uno script e a un frame, entrambi ospitati su
https://platform.twitter.com. Anche Twitter fornisce un URL relativo per impostazione predefinita; modifica il codice per specificare HTTPS quando lo copi/incolli localmente.script-src https://platform.twitter.com; child-src https://platform.twitter.comè tutto pronto, a condizione che tu sposti lo snippet JavaScript fornito da Twitter in un file JavaScript esterno.Altre piattaforme hanno requisiti simili e possono essere gestite in modo simile. Ti consigliamo di impostare un valore
default-srcpari a'none'e di controllare la console per determinare quali risorse devi attivare per far funzionare i widget.
Includere più widget è semplice: basta combinare le direttive del criterio, ricordandosi di unire tutte le risorse di un singolo tipo in un'unica direttiva. Se volessi tutti e tre i widget per i social media, la norma dovrebbe essere simile alla seguente:
script-src https://apis.google.com https://platform.twitter.com; child-src https://plusone.google.com https://facebook.com https://platform.twitter.com
Caso d'uso 2: lockdown
Supponiamo per un momento che tu gestisca un sito bancario e voglia assicurarti che possano essere caricate solo le risorse che hai scritto tu. In questo scenario, inizia con un criterio predefinito che blocca assolutamente tutto (default-src 'none') e poi procedi da lì.
Supponiamo che la banca carichi tutte le immagini, gli stili e gli script da una CDN all'indirizzo
https://cdn.mybank.net e si connetta tramite XHR a https://api.mybank.com/ per recuperare vari bit di dati. I frame vengono utilizzati, ma solo per le pagine locali del sito (nessuna origine di terze parti). Non sono presenti elementi Flash sul sito, né caratteri né contenuti aggiuntivi. L'intestazione CSP più restrittiva che possiamo inviare è la seguente:
Content-Security-Policy: default-src 'none'; script-src https://cdn.mybank.net; style-src https://cdn.mybank.net; img-src https://cdn.mybank.net; connect-src https://api.mybank.com; child-src 'self'
Caso d'uso 3: solo SSL
L'amministratore di un forum di discussione di anelli nuziali vuole assicurarsi che tutte le risorse vengano caricate solo tramite canali sicuri, ma non scrive molto codice. Riscrivere grandi parti del software del forum di terze parti, che è pieno zeppo di script e stili in linea, è al di là delle sue capacità. Verrà applicata la seguente norma:
Content-Security-Policy: default-src https:; script-src https: 'unsafe-inline'; style-src https: 'unsafe-inline'
Anche se https: è specificato in default-src, le direttive script e stile non ereditano automaticamente questa origine. Ogni istruzione sovrascrive completamente il valore predefinito per quel tipo specifico di risorsa.
Il futuro
Il livello 2 delle Content Security Policy è un consiglio candidato. Il gruppo di lavoro W3C per la sicurezza delle applicazioni web ha già iniziato a lavorare alla prossima versione della specifica, Content Security Policy Level 3.
Se ti interessa la discussione su queste funzionalità imminenti, dai un'occhiata agli archivi della mailing list public-webappsec@ o partecipa tu stesso.

