El modelo de seguridad de la Web se basa en la política de mismo origen. El código de https://mybank.com solo debe tener acceso a los datos de https://mybank.com, y https://evil.example.com nunca debe tener acceso.
Cada origen se mantiene aislado del resto de la Web, lo que les brinda a los desarrolladores una zona de pruebas segura en la que compilar y jugar. En teoría, esto es una idea brillante. En la práctica, los atacantes encontraron formas ingeniosas de subvertir el sistema.
Los ataques de secuencia de comandos entre sitios (XSS), por ejemplo, omiten la política del mismo origen engañando a un sitio para que entregue código malicioso junto con el contenido previsto. Este es un gran problema, ya que los navegadores confían en todo el código que aparece en una página como parte legítima del origen de seguridad de esa página. La hoja de referencia de XSS es una sección transversal antigua, pero representativa, de los métodos que un atacante podría usar para violar esta confianza mediante la inserción de código malicioso. Si un atacante inserta con éxito cualquier código, el juego está prácticamente terminado: los datos de la sesión del usuario están comprometidos y la información que debería mantenerse en secreto se filtra a los malos. Por supuesto, nos gustaría evitarlo si es posible.
En esta descripción general, se destaca una defensa que puede reducir significativamente el riesgo y el impacto de los ataques XSS en los navegadores modernos: la Política de Seguridad del Contenido (CSP).
A modo de resumen
- Usa listas de entidades permitidas para indicarle al cliente lo que está permitido y lo que no.
- Obtén información sobre las directivas disponibles.
- Conoce las palabras clave que utilizan.
- El código intercalado y
eval()se consideran dañinos. - Denuncia los incumplimientos de política a tu servidor antes de aplicarlos.
Listas de entidades permitidas de la fuente
El problema que explotan los ataques XSS es la incapacidad del navegador para distinguir entre la secuencia de comandos que forma parte de tu aplicación y la que un tercero insertó de forma maliciosa. Por ejemplo, el botón Google +1 que se encuentra en la parte inferior de esta página carga y ejecuta código de https://apis.google.com/js/plusone.js en el contexto del origen de esta página. Confiamos en ese código, pero no podemos esperar que el navegador deduzca por sí solo que el código de apis.google.com es excelente, mientras que el código de apis.evil.example.com probablemente no lo sea. El navegador descarga y ejecuta con gusto cualquier código que solicite una página, independientemente de la fuente.
En lugar de confiar ciegamente en todo lo que entrega un servidor, el CSP define el encabezado HTTP Content-Security-Policy, que te permite crear una lista de entidades permitidas de fuentes de contenido de confianza y le indica al navegador que solo ejecute o renderice recursos de esas fuentes. Incluso si un atacante puede encontrar un error a través del cual insertar una secuencia de comandos, esta no coincidirá con la lista de entidades permitidas y, por lo tanto, no se ejecutará.
Dado que confiamos en apis.google.com para que entregue un código válido y confiamos en nosotros mismos para hacer lo mismo, definamos una política que solo permita que se ejecute la secuencia de comandos cuando provenga de una de esas dos fuentes:
Content-Security-Policy: script-src 'self' https://apis.google.com
Parece simple, ¿verdad? Como probablemente ya lo adivinaste, script-src es una directiva que controla un conjunto de privilegios relacionados con la secuencia de comandos para una página específica. Especificamos
'self' como una fuente válida de secuencia de comandos y https://apis.google.com como
otra. El navegador descarga y ejecuta JavaScript de apis.google.com a través de HTTPS, así como del origen de la página actual.

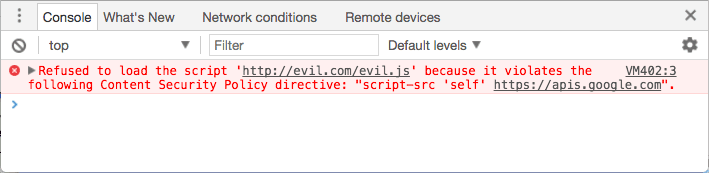
Con esta política definida, el navegador simplemente arroja un error en lugar de cargar la secuencia de comandos desde cualquier otra fuente. Cuando un atacante inteligente logre insertar código en tu sitio, se encontrará con un mensaje de error en lugar del éxito que esperaba.
La política se aplica a una amplia variedad de recursos
Si bien los recursos de secuencias de comandos son los riesgos de seguridad más evidentes, el CSP proporciona un conjunto rico de directivas de políticas que permiten un control bastante detallado sobre los recursos que puede cargar una página. Ya viste script-src, por lo que el concepto debería ser claro.
Veamos rápidamente el resto de las directivas de recursos. La siguiente lista representa el estado de las directivas a partir del nivel 2. Se publicó una especificación de nivel 3, pero no se implementó en gran medida en los navegadores principales.
base-urirestringe las URLs que pueden aparecer en el elemento<base>de una página.child-srcenumera las URLs de los trabajadores y el contenido de la trama incorporada. Por ejemplo,child-src https://youtube.compermitiría incorporar videos de YouTube, pero no de otros orígenes.connect-srclimita los orígenes a los que te puedes conectar (a través de XHR, WebSockets y EventSource).font-srcespecifica los orígenes que pueden entregar fuentes web. Las fuentes web de Google se podían habilitar a través defont-src https://themes.googleusercontent.com.form-actionenumera los extremos válidos para el envío desde etiquetas<form>.frame-ancestorsespecifica las fuentes que pueden incorporar la página actual. Esta directiva se aplica a las etiquetas<frame>,<iframe>,<embed>y<applet>. Esta directiva no se puede usar en etiquetas<meta>y solo se aplica a recursos que no son HTML.frame-srcdejó de estar disponible en el nivel 2, pero se restableció en el nivel 3. Si no está presente, de todas formas, se vuelve achild-srccomo antes.img-srcdefine los orígenes desde los que se pueden cargar las imágenes.media-srcrestringe los orígenes permitidos para entregar video y audio.object-srcpermite controlar Flash y otros complementos.plugin-typeslimita los tipos de complementos que puede invocar una página.report-uriespecifica una URL a la que un navegador enviará informes cuando se incumpla una política de seguridad del contenido. Esta directiva no se puede usar en las etiquetas<meta>.style-srces el equivalente descript-srcpara los diseños de página.upgrade-insecure-requestsles indica a los usuarios-agentes que reescriban los esquemas de URL y cambien HTTP a HTTPS. Esta directiva es para sitios web con grandes cantidades de URLs antiguas que deben reescribirse.worker-srces una directiva de CSP de nivel 3 que restringe las URLs que se pueden cargar como trabajador, trabajador compartido o trabajador de servicio. A partir de julio de 2017, esta directiva tiene implementaciones limitadas.
De forma predeterminada, las directivas están completamente abiertas. Si no configuras una política específica para una
directiva, digamos font-src, esa directiva se comportará de forma predeterminada como
si hubieras especificado * como la fuente válida (por ejemplo, podrías cargar fuentes desde
cualquier lugar, sin restricciones).
Puedes anular este comportamiento predeterminado si especificas una directiva default-src. Esta directiva define los valores predeterminados de la mayoría de las directivas que no especifiques. Por lo general, esto se aplica a cualquier directiva que termine con -src. Si default-src está configurado como https://example.com y no
especificas una directiva font-src, puedes cargar fuentes desde
https://example.com y desde ningún otro lugar. Solo especificamos script-src en nuestros
ejemplos anteriores, lo que significa que las imágenes, las fuentes, etcétera, se pueden cargar desde
cualquier origen.
Las siguientes directivas no usan default-src como resguardo. Recuerda que olvidar configurarlos es lo mismo que permitir cualquier cosa.
base-uriform-actionframe-ancestorsplugin-typesreport-urisandbox
Puedes usar tantas o tan pocas de estas directivas como sea conveniente para tu aplicación específica. Solo debes enumerarlas en el encabezado HTTP y separarlas con punto y coma. Asegúrate de enumerar todos los recursos obligatorios de un tipo específico en una sola directiva. Si escribiste algo como script-src https://host1.com; script-src https://host2.com, la segunda directiva se ignoraría. Algo como lo siguiente especificaría correctamente ambos orígenes como válidos:
script-src https://host1.com https://host2.com
Si, por ejemplo, tienes una aplicación que carga todos sus recursos desde una red de distribución de contenido (por ejemplo, https://cdn.example.net) y sabes que no necesitas ningún complemento ni contenido enmarcado, tu política podría verse de la siguiente manera:
Content-Security-Policy: default-src https://cdn.example.net; child-src 'none'; object-src 'none'
Detalles de implementación
Verás los encabezados X-WebKit-CSP y X-Content-Security-Policy en varios
instructivos en la Web. En el futuro, debes ignorar estos encabezados con prefijo. Los navegadores modernos (excepto IE) admiten el encabezado Content-Security-Policy sin prefijo. Ese es el encabezado que debes usar.
Independientemente del encabezado que uses, la política se define por página: necesitarás enviar el encabezado HTTP junto con cada respuesta que quieras asegurarte de que esté protegida. Esto proporciona mucha flexibilidad, ya que puedes ajustar la política de páginas específicas según sus necesidades específicas. Quizás un conjunto de páginas de tu sitio tenga un botón de +1, mientras que otras no. Puedes permitir que el código del botón se cargue solo cuando sea necesario.
La lista de fuentes de cada directiva es flexible. Puedes especificar las fuentes por esquema (data:, https:) o variar en especificidad desde solo el nombre de host (example.com, que coincide con cualquier origen en ese host: cualquier esquema, cualquier puerto) hasta un URI completamente calificado (https://example.com:443, que solo coincide con HTTPS, solo example.com y solo el puerto 443). Se aceptan comodines, pero solo como un esquema, un puerto o en la posición más a la izquierda del nombre de host: *://*.example.com:* coincidiría con todos los subdominios de example.com (pero no con example.com en sí), con cualquier esquema y en cualquier puerto.
La lista de fuentes también acepta cuatro palabras clave:
'none', como es de esperar, no coincide con nada.'self'coincide con el origen actual, pero no con sus subdominios.'unsafe-inline'permite JavaScript y CSS intercalados. (hablaremos de esto con más detalle en un momento).'unsafe-eval'permite mecanismos de texto a JavaScript, comoeval. (también hablaremos de esto).
Estas palabras clave requieren comillas simples. Por ejemplo, script-src 'self' (con comillas)
autoriza la ejecución de JavaScript desde el host actual; script-src self
(sin comillas) permite JavaScript desde un servidor llamado "self" (y no desde el
host actual), que probablemente no sea lo que quieres decir.
Zona de pruebas
Hay una directiva más sobre la que vale la pena hablar: sandbox. Es un poco diferente de los otros que vimos, ya que impone restricciones a las acciones que puede realizar la página en lugar de a los recursos que puede cargar. Si la
dirigiva sandbox está presente, la página se trata como si se hubiera cargado
dentro de un <iframe> con un atributo sandbox. Esto puede tener una amplia variedad de efectos en la página: forzar la página a un origen único y evitar el envío de formularios, entre otros. Esto va un poco más allá del alcance de este artículo, pero puedes encontrar detalles completos sobre los atributos válidos de la zona de pruebas en la sección "Zona de pruebas" de las especificaciones de HTML5.
La metaetiqueta
El mecanismo de entrega preferido de las CSP es un encabezado HTTP. Sin embargo, puede ser útil establecer una política en una página directamente en el lenguaje de marcado. Para ello, usa una etiqueta <meta> con un atributo http-equiv:
<meta
http-equiv="Content-Security-Policy"
content="default-src https://cdn.example.net; child-src 'none'; object-src 'none'"
/>
No se puede usar para frame-ancestors, report-uri o sandbox.
El código intercalado se considera dañino
Debe quedar claro que el CSP se basa en orígenes de listas de entidades permitidas, ya que es una forma inequívoca de indicarle al navegador que trate conjuntos específicos de recursos como aceptables y rechace el resto. Sin embargo, las listas de entidades permitidas basadas en el origen no resuelven la mayor amenaza que representan los ataques XSS: la inyección de secuencias de comandos intercaladas.
Si un atacante puede insertar una etiqueta de secuencia de comandos que contiene directamente una carga útil maliciosa (<script>sendMyDataToEvilDotCom();</script>), el navegador no tiene un mecanismo para distinguirla de una etiqueta de secuencia de comandos intercalada legítima. CSP resuelve este problema prohibiendo por completo la secuencia de comandos intercalada: es la única forma de estar seguro.
Esta prohibición incluye no solo las secuencias de comandos incorporadas directamente en las etiquetas script, sino también los controladores de eventos intercalados y las URLs javascript:. Deberás mover el contenido de las etiquetas script a un archivo externo y reemplazar las URLs javascript: y <a ... onclick="[JAVASCRIPT]"> por las llamadas addEventListener() adecuadas. Por ejemplo, podrías reescribir lo siguiente:
<script>
function doAmazingThings() {
alert('YOU AM AMAZING!');
}
</script>
<button onclick="doAmazingThings();">Am I amazing?</button>
a algo más parecido a lo siguiente:
<!-- amazing.html -->
<script src="amazing.js"></script>
<button id="amazing">Am I amazing?</button>
<div style="clear:both;"></div>
// amazing.js
function doAmazingThings() {
alert('YOU AM AMAZING!');
}
document.addEventListener('DOMContentLoaded', function () {
document.getElementById('amazing').addEventListener('click', doAmazingThings);
});
El código reescrito tiene varias ventajas más allá de funcionar bien con el CSP; ya es una práctica recomendada, independientemente de tu uso del CSP. El código JavaScript intercalado combina la estructura y el comportamiento de la manera que no deberías. Los recursos externos son más fáciles de almacenar en caché para los navegadores, más fáciles de entender para los desarrolladores y propician la compilación y la reducción. Escribirás un código mejor si haces el trabajo de mover el código a recursos externos.
El estilo intercalado se trata de la misma manera: tanto el atributo style como las etiquetas style deben consolidarse en hojas de estilo externas para proteger contra una variedad de métodos de robo de datos sorprendentemente ingeniosos que habilita CSS.
Si debes tener una secuencia de comandos y un estilo intercalados, puedes habilitarlos agregando 'unsafe-inline' como una fuente permitida en una directiva script-src o style-src. También puedes usar un nonce o un hash (consulta a continuación), pero no deberías hacerlo.
La prohibición de la secuencia de comandos intercalada es la mayor ventaja de seguridad que proporciona el CSP, y la prohibición del estilo intercalado también endurece tu aplicación. Es un poco de esfuerzo al principio para garantizar que todo funcione correctamente después de mover todo el código fuera de línea, pero es una compensación que vale la pena hacer.
Si es absolutamente necesario que lo uses
El nivel 2 de la CSP ofrece retrocompatibilidad para las secuencias de comandos intercaladas, ya que te permite agregar secuencias de comandos intercaladas específicas a la lista de entidades permitidas con un nonce criptográfico (número que se usa una vez) o un hash. Aunque esto puede ser engorroso, es útil en un apuro.
Para usar un nonce, asigna un atributo nonce a tu etiqueta de secuencia de comandos. Su valor debe coincidir con uno de la lista de fuentes de confianza. Por ejemplo:
<script nonce="EDNnf03nceIOfn39fn3e9h3sdfa">
// Some inline code I can't remove yet, but need to asap.
</script>
Ahora, agrega el nonce a tu directiva script-src adjunta a la palabra clave nonce-.
Content-Security-Policy: script-src 'nonce-EDNnf03nceIOfn39fn3e9h3sdfa'
Recuerda que los nonces se deben volver a generar para cada solicitud de página y no se deben adivinar.
Los hash funcionan de la misma manera. En lugar de agregar código a la etiqueta de secuencia de comandos, crea un hash SHA de la secuencia de comandos y agrégalo a la directiva script-src.
Por ejemplo, supongamos que tu página contenía lo siguiente:
<script>
alert('Hello, world.');
</script>
Tu política contendría lo siguiente:
Content-Security-Policy: script-src 'sha256-qznLcsROx4GACP2dm0UCKCzCG-HiZ1guq6ZZDob_Tng='
Ten en cuenta lo siguiente. El prefijo sha*- especifica el algoritmo que genera el hash. En el ejemplo anterior, se usa sha256-. El CSP también es compatible con sha384- y sha512-. Cuando generes el hash, no incluyas las etiquetas
<script>. También son importantes las mayúsculas y los espacios en blanco, incluidos los espacios al principio o al final.
Una búsqueda en Google sobre cómo generar valores hash SHA te llevará a soluciones en cualquier idioma. Si usas Chrome 40 o versiones posteriores, puedes abrir DevTools y, luego, volver a cargar la página. La pestaña Consola contendrá mensajes de error con el hash sha256 correcto para cada una de tus secuencias de comandos intercaladas.
Eval también
Incluso cuando un atacante no puede inyectar una secuencia de comandos directamente, es posible que pueda engañar a tu aplicación para que convierta texto inerte en JavaScript ejecutable y lo ejecute en su nombre. eval(), new Function(), setTimeout([string], ...) y setInterval([string], ...) son vectores a través de los cuales el texto insertado podría terminar ejecutando algo malicioso de forma inesperada. La respuesta predeterminada del CSP a este riesgo es bloquear por completo todos estos vectores.
Esto tiene más de un impacto en la forma en que compilas aplicaciones:
- Debes analizar JSON a través de
JSON.parseintegrado, en lugar de depender deeval. Las operaciones JSON nativas están disponibles en todos los navegadores desde IE8 y son completamente seguras. - Vuelve a escribir las llamadas a
setTimeoutosetIntervalque realizas actualmente con funciones intercaladas en lugar de cadenas. Por ejemplo:
setTimeout("document.querySelector('a').style.display = 'none';", 10);
sería mejor escribirlo de la siguiente manera:
setTimeout(function () {
document.querySelector('a').style.display = 'none';
}, 10);
- Evita las plantillas intercaladas durante el tiempo de ejecución: Muchas bibliotecas de plantillas usan
new Function()de forma liberal para acelerar la generación de plantillas durante el tiempo de ejecución. Es una aplicación ingeniosa de la programación dinámica, pero corre el riesgo de evaluar texto malicioso. Algunos frameworks admiten CSP de forma predeterminada y recurren a un analizador sólido en ausencia deeval. La directiva ng-csp de AngularJS es un buen ejemplo de esto.
Sin embargo, una mejor opción sería un lenguaje de plantillas que ofrezca precompilación (Handlebars lo hace, por ejemplo). La compilación previa de tus plantillas puede hacer que la experiencia del usuario sea aún más rápida que la implementación del entorno de ejecución más rápida y también es más segura. Si eval y sus funciones de texto a JavaScript son esenciales para tu aplicación, puedes habilitarlas agregando 'unsafe-eval' como fuente permitida en una directiva script-src, pero no te recomendamos que lo hagas. Si se prohíbe la capacidad de ejecutar cadenas, es mucho más difícil para un atacante ejecutar código no autorizado en tu sitio.
Informes
La capacidad del CSP de bloquear recursos no confiables del cliente es una gran ventaja para tus usuarios, pero sería muy útil que se enviara algún tipo de notificación al servidor para que puedas identificar y corregir cualquier error que permita la inserción maliciosa en primer lugar. Para ello, puedes indicarle al navegador que envíe POST informes de incumplimientos en formato JSON a una ubicación especificada en una directiva report-uri.
Content-Security-Policy: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
Esos informes se verán de la siguiente manera:
{
"csp-report": {
"document-uri": "http://example.org/page.html",
"referrer": "http://evil.example.com/",
"blocked-uri": "http://evil.example.com/evil.js",
"violated-directive": "script-src 'self' https://apis.google.com",
"original-policy": "script-src 'self' https://apis.google.com; report-uri http://example.org/my_amazing_csp_report_parser"
}
}
Contiene una gran cantidad de información que te ayudará a rastrear la causa específica del incumplimiento, incluida la página en la que se produjo (document-uri), el referente de esa página (ten en cuenta que, a diferencia del campo de encabezado HTTP, la clave no tiene un error ortográfico), el recurso que incumplió la política de la página (blocked-uri), la directiva específica que incumplió (violated-directive) y la política completa de la página (original-policy).
Solo informes
Si recién estás comenzando a usar CSP, tiene sentido evaluar el estado actual de tu aplicación antes de implementar una política draconiana para tus usuarios.
Como paso previo a una implementación completa, puedes pedirle al navegador que supervise una política, que informe los incumplimientos, pero que no aplique las restricciones. En lugar de enviar un encabezado Content-Security-Policy, envía un encabezado Content-Security-Policy-Report-Only.
Content-Security-Policy-Report-Only: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
La política especificada en el modo solo de informes no bloqueará los recursos restringidos, pero enviará informes de incumplimientos a la ubicación que especifiques. Incluso puedes enviar ambos encabezados para aplicar una política mientras supervisas otra. Esta es una gran manera de evaluar el efecto de los cambios en el CSP de tu aplicación: activa los informes de una política nueva, supervisa los informes de incumplimientos y corrige los errores que aparezcan. Cuando estés conforme con su efecto, comienza a aplicar la nueva política.
Uso en el mundo real
CSP 1 es bastante útil en Chrome, Safari y Firefox, pero tiene una compatibilidad muy limitada con IE 10. Puedes ver los detalles en caniuse.com. El nivel 2 de CSP está disponible en Chrome desde la versión 40. Sitios masivos como Twitter y Facebook implementaron el encabezado (te recomendamos que leas el caso de éxito de Twitter) y el estándar está listo para que comiences a implementarlo en tus propios sitios.
El primer paso para crear una política para tu aplicación es evaluar los recursos que realmente cargas. Una vez que creas que tienes el control de cómo se unen los elementos en tu app, configura una política en función de esos requisitos. Analicemos algunos casos de uso comunes y determinemos cómo podríamos brindarles la mejor asistencia dentro de los límites protectores de CSP.
Caso de uso n.° 1: widgets de redes sociales
El botón +1 de Google incluye una secuencia de comandos de
https://apis.google.comy, además, incorpora un<iframe>dehttps://plusone.google.com. Necesitas una política que incluya ambos orígenes para incorporar el botón. Una política mínima seríascript-src https://apis.google.com; child-src https://plusone.google.com. También debes asegurarte de que el fragmento de JavaScript que proporciona Google se extraiga en un archivo JavaScript externo. Si tenías una política basada en el nivel 1 que usabaframe-src, el nivel 2 te exigía que la cambiaras achild-src. Esto ya no es necesario en el nivel 3 del CSP.El botón Me gusta de Facebook tiene varias opciones de implementación. Te recomendamos que uses la versión
<iframe>, ya que está protegida en la zona de pruebas del resto de tu sitio. Requiere una directivachild-src https://facebook.compara funcionar correctamente. Ten en cuenta que, de forma predeterminada, el código<iframe>que proporciona Facebook carga una URL relativa,//facebook.com. Cambia eso para especificar HTTPS de forma explícita:https://facebook.com. No hay razón para usar HTTP si no es necesario.El botón Tweet de Twitter se basa en el acceso a una secuencia de comandos y un marco, ambos alojados en
https://platform.twitter.com. (Twitter también proporciona una URL relativa de forma predeterminada. Edita el código para especificar HTTPS cuando lo copies y pegues de forma local). Todo estará listo conscript-src https://platform.twitter.com; child-src https://platform.twitter.com, siempre y cuando muevas el fragmento de JavaScript que proporciona Twitter a un archivo JavaScript externo.Otras plataformas tienen requisitos similares y se pueden abordar de manera similar. Te sugerimos que configures un
default-srcde'none'y que observes la consola para determinar qué recursos deberás habilitar para que funcionen los widgets.
Incluir varios widgets es sencillo: simplemente combina las directivas de la política y recuerda combinar todos los recursos de un solo tipo en una sola directiva. Si deseas usar los tres widgets de redes sociales, la política se vería así:
script-src https://apis.google.com https://platform.twitter.com; child-src https://plusone.google.com https://facebook.com https://platform.twitter.com
Caso de uso n.° 2: bloqueo
Supongamos por un momento que administras un sitio bancario y quieres asegurarte de que solo se puedan cargar los recursos que escribiste. En esta situación, comienza con una política predeterminada que bloquee absolutamente todo (default-src 'none') y compila a partir de allí.
Supongamos que el banco carga todas las imágenes, el estilo y la secuencia de comandos desde una CDN en https://cdn.mybank.net y se conecta a través de XHR a https://api.mybank.com/ para extraer varios datos. Se usan marcos, pero solo para páginas locales del sitio (sin orígenes de terceros). No hay Flash en el sitio, ni fuentes ni elementos adicionales. El encabezado de CSP más restrictivo que podríamos enviar es el siguiente:
Content-Security-Policy: default-src 'none'; script-src https://cdn.mybank.net; style-src https://cdn.mybank.net; img-src https://cdn.mybank.net; connect-src https://api.mybank.com; child-src 'self'
Caso de uso n.° 3: Solo SSL
El administrador de un foro de debate sobre anillos de boda quiere asegurarse de que todos los recursos solo se carguen a través de canales seguros, pero en realidad no escribe mucho código. Rescribir grandes porciones del software del foro de terceros que está repleto de secuencias de comandos y estilos intercalados está más allá de sus capacidades. La siguiente política estaría vigente:
Content-Security-Policy: default-src https:; script-src https: 'unsafe-inline'; style-src https: 'unsafe-inline'
Aunque https: se especifica en default-src, las directivas de secuencia de comandos y de estilo no heredan automáticamente esa fuente. Cada directiva reemplaza por completo la configuración predeterminada de ese tipo de recurso específico.
El futuro
El nivel 2 de la Política de Seguridad del Contenido es una recommendation candidata. El grupo de trabajo de seguridad de aplicaciones web del W3C ya comenzó a trabajar en la siguiente iteración de la especificación, el nivel 3 de la política de seguridad del contenido.
Si te interesa el debate sobre estas próximas funciones, consulta los archivos de la lista de distribución public-webappsec@ o únete a ella.

