ウェブのセキュリティ モデルは、同一生成元ポリシーに基づいています。https://mybank.com のコードは https://mybank.com のデータにのみアクセスでき、https://evil.example.com にはアクセスを許可しないでください。各オリジンはウェブの他の部分から分離されているため、デベロッパーは安全なサンドボックスでビルドとテストを行うことができます。理論上は、これは完璧な方法です。実際には、攻撃者はシステムを不正に利用する巧妙な方法を見つけています。
たとえば、クロスサイト スクリプティング(XSS)攻撃は、サイトを騙して意図したコンテンツとともに悪意のあるコードを配信させることで、同一オリジン ポリシーを回避します。これは大きな問題です。ブラウザは、ページに表示されるすべてのコードを、そのページのセキュリティ オリジンの正当な部分として信頼します。XSS のチェックリストは、古いものですが、攻撃者が悪意のあるコードを挿入してこの信頼を侵害するために使用する可能性のある方法の代表的なクロスセクションです。攻撃者が任意のコードを正常に挿入した場合、ゲームはほぼ終了です。ユーザー セッション データが侵害され、秘密にすべき情報が悪者に漏洩します。当然ながら、そうした事態は避けたいと考えております。
この概要では、最新のブラウザで XSS 攻撃のリスクと影響を大幅に軽減できる防御手段であるコンテンツ セキュリティ ポリシー(CSP)について説明します。
要約
- 許可リストを使用して、許可される操作と許可されない操作をクライアントに伝えます。
- 使用可能なディレクティブを確認する。
- 使用できるキーワードを確認する。
- インライン コードと
eval()は有害と見なされます。 - ポリシー違反を適用する前に、サーバーに報告してください。
ソースの許可リスト
XSS 攻撃で悪用される問題は、ブラウザがアプリケーションの一部であるスクリプトと、サードパーティによって悪意を持って挿入されたスクリプトを区別できないことです。たとえば、このページの下部にある Google +1 ボタンは、このページのオリジンのコンテキストで https://apis.google.com/js/plusone.js のコードが読み込まれ、実行されます。ブラウザは、そのコードを信頼しますが、apis.google.com のコードは優れているが、apis.evil.example.com のコードはそうではないと、ブラウザが独自に判断することはできません。ブラウザは、ページがリクエストしたコードを、ソースに関係なくダウンロードして実行します。
サーバーから配信されるすべてのコンテンツを無条件に信頼するのではなく、CSP に則した Content-Security-Policy HTTP ヘッダーを定義すると、信頼できるコンテンツ提供元の許可リストを作成して、ブラウザにこれらの提供元からのリソースのみを実行または表示するように指示できます。攻撃者がスクリプトを挿入する穴を見つけたとしても、スクリプトは許可リストと一致しないため、実行されません。
apis.google.com が有効なコードを配信することを信頼し、自分自身も同じことを信頼しているため、スクリプトがこれらの 2 つのソースのいずれかから提供された場合にのみ実行を許可するポリシーを定義しましょう。
Content-Security-Policy: script-src 'self' https://apis.google.com
簡単ですね。script-src は、特定のページのスクリプト関連の権限セットを制御するディレクティブです。スクリプトの有効なソースとして 'self' を指定しています。また、https://apis.google.com も有効なソースとして指定しています。ブラウザは、現在のページのオリジンだけでなく、HTTPS 経由で apis.google.com から JavaScript をダウンロードして実行します。

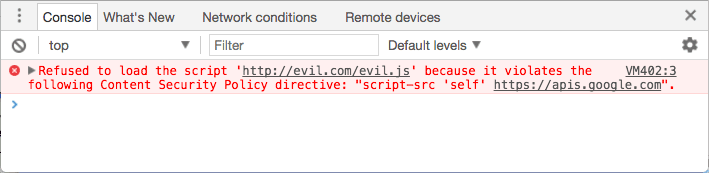
このポリシーを定義すると、ブラウザは他のソースからスクリプトを読み込むのではなく、単にエラーをスローします。巧妙な攻撃者がサイトにコードを挿入できたとしても、期待していた成功ではなく、エラー メッセージに直面することになります。
ポリシーはさまざまなリソースに適用されます
スクリプト リソースは最も明白なセキュリティ リスクですが、CSP には、ページに読み込みを許可するリソースをきめ細かく制御できる豊富なポリシー ディレクティブが用意されています。script-src はすでに説明したので、コンセプトは明らかでしょう。
残りのリソース ディレクティブについて簡単に説明します。次のリストは、レベル 2 時点でのディレクティブの状態を示しています。レベル 3 の仕様は公開されていますが、主要なブラウザではほとんど実装されていません。
base-uriは、ページの<base>要素に表示できる URL を制限します。child-srcには、ワーカーと埋め込みフレーム コンテンツの URL が一覧表示されます。たとえば、child-src https://youtube.comでは YouTube からの動画の埋め込みが許可されますが、他のオリジンからの動画の埋め込みは許可されません。connect-src: XHR、WebSocket、EventSource を介して接続できるオリジンを制限します。font-srcには、ウェブフォントを提供できるオリジンを指定します。Google のウェブフォントはfont-src https://themes.googleusercontent.comで有効にできます。form-actionは、<form>タグから送信する有効なエンドポイントを一覧表示します。frame-ancestorsは、現在のページを埋め込むことができるソースを指定します。このディレクティブは、<frame>、<iframe>、<embed>、<applet>タグに適用されます。このディレクティブは<meta>タグでは使用できず、HTML 以外のリソースにのみ適用されます。frame-srcはレベル 2 で非推奨になりましたが、レベル 3 で復元されています。存在しない場合、以前と同様にchild-srcにフォールバックします。img-srcは、画像を読み込むことができるオリジンを定義します。media-src: 動画と音声を配信できるオリジンを制限します。object-src: Flash などのプラグインを制御できます。plugin-typesは、ページで呼び出せるプラグインの種類を制限します。report-uriには、コンテンツ セキュリティ ポリシーに違反したときにブラウザがレポートを送信する URL を指定します。このディレクティブは<meta>タグでは使用できません。style-srcは、スタイルシートに対するscript-srcの同等物です。upgrade-insecure-requestsは、URL スキームを書き換えて HTTP を HTTPS に変更するようユーザー エージェントに指示します。このディレクティブは、書き換えが必要な古い URL が大量にあるウェブサイトに適しています。worker-srcは、ワーカー、共有ワーカー、サービス ワーカーとして読み込まれる URL を制限する CSP レベル 3 ディレクティブです。2017 年 7 月現在、このディレクティブの実装は制限されています。
デフォルトでは、ディレクティブは広く開いています。ディレクティブ(font-src など)に特定のポリシーを設定しないと、そのディレクティブはデフォルトで、有効なソースとして * を指定した場合と同じように動作します(たとえば、制限なくどこからでもフォントを読み込むことができます)。
このデフォルトの動作は、default-src ディレクティブを指定してオーバーライドできます。このディレクティブは、指定しないほとんどのディレクティブのデフォルトを定義します。通常、これは -src で終わるすべてのディレクティブに適用されます。default-src が https://example.com に設定されていて、font-src ディレクティブを指定できない場合、フォントは https://example.com からのみ読み込むことができます。前述の例では script-src のみを指定しました。つまり、画像やフォントなどは任意のオリジンから読み込むことができます。
次のディレクティブでは、default-src はフォールバックとして使用されません。設定しなかった場合、すべてのアクセスを許可することになります。
base-uriform-actionframe-ancestorsplugin-typesreport-urisandbox
これらのディレクティブは、特定のアプリケーションに応じて必要な数だけ使用できます。ディレクティブは HTTP ヘッダーにカンマで区切ってリストします。特定のタイプの必須リソースをすべて、単一のディレクティブにリストしてください。script-src https://host1.com; script-src https://host2.com のようなものを記述した場合、2 番目のディレクティブは無視されます。次のような形式で、両方のオリジンを有効として正しく指定します。
script-src https://host1.com https://host2.com
たとえば、すべてのリソースをコンテンツ配信ネットワーク(https://cdn.example.net など)から読み込むアプリがあり、フレーム内コンテンツやプラグインが必要ないことがわかっている場合、ポリシーは次のようになります。
Content-Security-Policy: default-src https://cdn.example.net; child-src 'none'; object-src 'none'
実装の詳細
X-WebKit-CSP ヘッダーと X-Content-Security-Policy ヘッダーは、ウェブ上のさまざまなチュートリアルで使用されています。今後は、これらの接頭辞付きヘッダーは無視してください。最新のブラウザ(IE を除く)は、接頭辞のない Content-Security-Policy ヘッダーをサポートしています。これが使用するヘッダーです。
使用するヘッダーに関係なく、ポリシーはページごとに定義されます。保護を確実に行うには、HTTP ヘッダーを保護するすべてのレスポンスとともに送信する必要があります。これにより、特定のページのポリシーを特定のニーズに基づいて微調整できるため、柔軟性が大幅に向上します。サイト内の一部のページに +1 ボタンがあり、他のページにない場合は、必要に応じてボタンコードを読み込むようにします。
各ディレクティブのソースリストは柔軟に設定できます。ソースは、スキーム(data:、https:)で指定できます。また、ホスト名のみ(example.com: ホストの任意のオリジン(任意のスキームで、任意のポート)に一致します)から完全修飾 URI(https://example.com:443: HTTPS のみ、example.com のみ、ポート 443 のみに一致します)まで、指定の範囲を指定できます。ワイルドカードは、スキーム、ポート、またはホスト名の左端の位置でのみ使用できます。*://*.example.com:* は、任意のスキームで任意のポートにある example.com のすべてのサブドメインに一致しますが、example.com 自体には一致しません。
ソースリストでは、次の 4 つのキーワードも使用できます。
'none'は、予想どおり何も一致しません。'self'は現在のオリジンと一致しますが、サブドメインとは一致しません。'unsafe-inline'を使用すると、JavaScript と CSS をインラインで使用できます。(この点については後で詳しく説明します)。'unsafe-eval'を使用すると、evalなどのテキストから JavaScript へのメカニズムを使用できます。(この点についても後述します)。
これらのキーワードには単一引用符が必要です。たとえば、script-src 'self'(引用符付き)は現在のホストからの JavaScript の実行を許可します。script-src self(引用符なし)は「self」という名前のサーバーからの JavaScript を許可します(現在のホストからの JavaScript は許可しません)。これはおそらく意図したものではないでしょう。
サンドボックス化
他に、sandbox というディレクティブがあります。これまで見てきた他のポリシーとは少し異なります。ページが読み込むことができるリソースではなく、ページが実行できるアクションに制限を設定します。sandbox ディレクティブが存在する場合、ページは sandbox 属性を持つ <iframe> 内で読み込まれたかのように扱われます。これにより、ページが固有のオリジンに強制されたり、フォームの送信がブロックされたりするなど、ページにさまざまな影響が及ぶ可能性があります。この記事の範囲外ですが、有効なサンドボックス属性の詳細については、HTML5 仕様の「サンドボックス」セクションをご覧ください。
メタタグ
CSP の推奨配信メカニズムは HTTP ヘッダーです。ただし、ページのマークアップでポリシーを直接設定することもできます。http-equiv 属性を持つ <meta> タグを使用して、次のように指定します。
<meta
http-equiv="Content-Security-Policy"
content="default-src https://cdn.example.net; child-src 'none'; object-src 'none'"
/>
これは frame-ancestors、report-uri、sandbox には使用できません。
インライン コードが有害と見なされる
CSP は許可リストのオリジンに基づいていることを明確にする必要があります。これは、特定のリソースセットを許容可能として扱い、残りを拒否するようにブラウザに明確に指示する方法です。ただし、オリジンベースの許可リストでは、XSS 攻撃による最大の脅威であるインライン スクリプト インジェクションを解決できません。攻撃者が、悪意のあるペイロード(<script>sendMyDataToEvilDotCom();</script>)を直接含むスクリプトタグを挿入できる場合、ブラウザには、それを正当なインライン スクリプトタグと区別するメカニズムがありません。CSP は、インライン スクリプトを完全に禁止することで、この問題を解決します。これは確実な唯一の方法です。
この禁止には、script タグに直接埋め込まれたスクリプトだけでなく、インライン イベント ハンドラと javascript: URL も含まれます。script タグのコンテンツを外部ファイルに移動し、javascript: URL と <a ... onclick="[JAVASCRIPT]"> を適切な addEventListener() 呼び出しに置き換える必要があります。たとえば、次のように書き換えることができます。
<script>
function doAmazingThings() {
alert('YOU AM AMAZING!');
}
</script>
<button onclick="doAmazingThings();">Am I amazing?</button>
次のようなものに変更します。
<!-- amazing.html -->
<script src="amazing.js"></script>
<button id="amazing">Am I amazing?</button>
<div style="clear:both;"></div>
// amazing.js
function doAmazingThings() {
alert('YOU AM AMAZING!');
}
document.addEventListener('DOMContentLoaded', function () {
document.getElementById('amazing').addEventListener('click', doAmazingThings);
});
書き換えられたコードには、CSP との連携以外にも多くの利点があります。CSP の使用にかかわらず、すでにベスト プラクティスとなっています。インライン JavaScript は、構造と動作を混在させます。これは避けるべきことです。外部リソースはブラウザがキャッシュに保存しやすく、デベロッパーにとって理解しやすく、コンパイルや圧縮に適しています。コードを外部リソースに移動する作業を行うと、より優れたコードを記述できます。
インライン スタイルも同様に扱われます。CSS で可能になるさまざまな驚くほど巧妙なデータ漏洩方法から保護するために、style 属性と style タグの両方を外部スタイルシートに統合する必要があります。
インライン スクリプトとスタイルが必要な場合は、script-src ディレクティブまたは style-src ディレクティブで許可されたソースとして 'unsafe-inline' を追加することで有効にできます。ノンスまたはハッシュを使用することもできますが(後述)、使用しないことを強くおすすめします。インライン スクリプトを禁止することは、CSP が提供する最大のセキュリティ上のメリットです。インライン スタイルを禁止すると、同様にアプリケーションのセキュリティが強化されます。すべてのコードをオフラインに移動した後に正常に動作するようにするには、事前に少し手間がかかりますが、そのトレードオフは十分に価値があります。
どうしても使用する必要がある場合
CSP レベル 2 では、暗号ノンス(1 回だけ使用できる数値)またはハッシュを使用して、特定の行内スクリプトを許可リストに追加できるため、行内スクリプトの下位互換性が確保されています。手間がかかりますが、緊急時には便利です。
ノンスを使用するには、スクリプトタグに nonce 属性を指定します。その値は、信頼できるソースのリスト内の値と一致する必要があります。次に例を示します。
<script nonce="EDNnf03nceIOfn39fn3e9h3sdfa">
// Some inline code I can't remove yet, but need to asap.
</script>
次に、nonce- キーワードに追加された script-src ディレクティブにノンスを追加します。
Content-Security-Policy: script-src 'nonce-EDNnf03nceIOfn39fn3e9h3sdfa'
ノンスはページ リクエストごとに再生成する必要があり、推測できないようにする必要があります。
ハッシュもほぼ同じ方法で動作します。スクリプトタグにコードを追加するのではなく、スクリプト自体の SHA ハッシュを作成し、script-src ディレクティブに追加します。たとえば、ページに次のような内容が含まれているとします。
<script>
alert('Hello, world.');
</script>
ポリシーには次の内容が含まれます。
Content-Security-Policy: script-src 'sha256-qznLcsROx4GACP2dm0UCKCzCG-HiZ1guq6ZZDob_Tng='
いくつか注意すべき点があります。sha*- 接頭辞は、ハッシュを生成するアルゴリズムを指定します。上記の例では、sha256- を使用しています。CSP は sha384- と sha512- もサポートしています。ハッシュを生成するときに、<script> タグは含めないでください。また、大文字と小文字、先頭や末尾の空白など、空白も重要です。
SHA ハッシュの生成について Google 検索すると、さまざまな言語の解決策が見つかります。Chrome 40 以降では、DevTools を開いてページを再読み込みできます。[コンソール] タブには、各インライン スクリプトの正しい sha256 ハッシュを含むエラー メッセージが表示されます。
評価も
攻撃者がスクリプトを直接挿入できない場合でも、攻撃者はアプリケーションを騙して、実行可能な JavaScript に変換し、攻撃者の代わりに実行させることができます。eval()、new Function()、setTimeout([string], ...)、setInterval([string], ...) はすべて、挿入されたテキストが予期しない悪意のあるものを実行する可能性があるベクトルです。このリスクに対する CSP のデフォルトの対応は、これらのベクトルをすべて完全にブロックすることです。
これは、アプリケーションの構築方法にいくつかの影響を与えます。
evalに依存せず、組み込みのJSON.parseを使用して JSON を解析する必要があります。ネイティブ JSON オペレーションは IE8 以降のすべてのブラウザで使用でき、完全に安全です。- 現在行っている
setTimeoutまたはsetIntervalの呼び出しを、文字列ではなくインライン関数で書き換えます。次に例を示します。
setTimeout("document.querySelector('a').style.display = 'none';", 10);
次のように記述したほうが適切です。
setTimeout(function () {
document.querySelector('a').style.display = 'none';
}, 10);
- ランタイムでのインライン テンプレート処理を避ける: 多くのテンプレート ライブラリは、
new Function()を多用してランタイムでのテンプレート生成を高速化します。これは動的プログラミングの優れた応用例ですが、悪意のあるテキストを評価するリスクがあります。一部のフレームワークは CSP を標準でサポートしており、evalがない場合、堅牢なパーサーにフォールバックします。AngularJS の ng-csp ディレクティブは、この良い例です。
ただし、事前コンパイルを提供するテンプレート言語(Handlebars など)を使用することをおすすめします。テンプレートを事前コンパイルすると、最速のランタイム実装よりもユーザー エクスペリエンスがさらに高速化され、安全性も向上します。eval とそのテキストから JavaScript への変換がアプリに不可欠な場合は、script-src ディレクティブで許可されたソースとして 'unsafe-eval' を追加することで有効にできますが、これは強くおすすめしません。文字列の実行を禁止すると、攻撃者がサイト上で不正なコードを実行することが非常に困難になります。
レポート
CSP が信頼できないリソースをクライアントサイドでブロックする機能はユーザーにとって大きなメリットですが、サーバー側に何らかの通知を送信して、悪意のある挿入を許すバグを最初から特定して修正できるようにすると非常に便利です。そのためには、report-uri ディレクティブで指定された場所に POST JSON 形式の違反レポートを送信するようにブラウザに指示します。
Content-Security-Policy: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
レポートは次のようになります。
{
"csp-report": {
"document-uri": "http://example.org/page.html",
"referrer": "http://evil.example.com/",
"blocked-uri": "http://evil.example.com/evil.js",
"violated-directive": "script-src 'self' https://apis.google.com",
"original-policy": "script-src 'self' https://apis.google.com; report-uri http://example.org/my_amazing_csp_report_parser"
}
}
これには、違反が発生したページ(document-uri)、そのページの参照元(HTTP ヘッダー フィールドとは異なり、キーのスペルは間違っていないことに注意してください)、ページのポリシーに違反したリソース(blocked-uri)、違反した特定のディレクティブ(violated-directive)、ページの完全なポリシー(original-policy)など、違反の具体的な原因を特定するのに役立つ多くの情報が含まれています。
レポート専用
CSP を初めて使用する場合は、厳格なポリシーをユーザーにロールアウトする前に、アプリケーションの現在の状態を評価することをおすすめします。完全なデプロイへのステップとして、ポリシーのモニタリングをブラウザに依頼し、違反を報告するだけで制限を適用しないこともできます。Content-Security-Policy ヘッダーではなく、Content-Security-Policy-Report-Only ヘッダーを送信します。
Content-Security-Policy-Report-Only: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
レポートのみモードで指定されたポリシーは、制限付きリソースをブロックしませんが、指定したロケーションに違反レポートを送信します。両方のヘッダーを送信して、一方のポリシーを適用しながらもう一方のポリシーをモニタリングすることもできます。これは、アプリケーションの CSP の変更による影響を評価するのに最適な方法です。新しいポリシーのレポートを有効にして、違反レポートをモニタリングし、検出されたバグを修正します。効果に満足したら、新しいポリシーの適用を開始します。
実際の使用
CSP 1 は Chrome、Safari、Firefox では十分に使用できますが、IE 10 ではサポートが非常に限られています。詳しくは、caniuse.com をご覧ください。CSP レベル 2 は、Chrome バージョン 40 以降で利用できます。Twitter や Facebook などの大規模なサイトではヘッダーが導入されています(Twitter のケーススタディは必見です)。この標準は、ご自身のサイトに導入する準備が整っています。
アプリケーションのポリシーを作成する最初のステップは、実際に読み込むリソースを評価することです。アプリの構成方法を把握したら、それらの要件に基づいてポリシーを設定します。一般的なユースケースをいくつか見ながら、CSP の保護範囲内でそれらをどのようにサポートするのが最適かを判断しましょう。
ユースケース 1: ソーシャル メディア ウィジェット
Google の +1 ボタンには
https://apis.google.comのスクリプトが含まれ、https://plusone.google.comの<iframe>が埋め込まれています。ボタンを埋め込むには、これらの両方のオリジンを含むポリシーが必要です。最小限のポリシーはscript-src https://apis.google.com; child-src https://plusone.google.comです。また、Google が提供する JavaScript のスニペットが外部 JavaScript ファイルに抽出されるようにする必要があります。frame-srcを使用したレベル 1 ベースのポリシーがある場合、レベル 2 ではchild-srcに変更する必要があります。これは CSP レベル 3 では不要になりました。Facebook の高評価ボタンには、実装方法がいくつかあります。
<iframe>バージョンはサイトの他の部分から安全にサンドボックス化されているため、このバージョンを使用することをおすすめします。正しく機能するには、child-src https://facebook.comディレクティブが必要です。デフォルトでは、Facebook が提供する<iframe>コードは相対 URL//facebook.comを読み込みます。これを変更して、HTTPS:https://facebook.comを明示的に指定します。必要がないのに HTTP を使用する理由はありません。Twitter のツイート ボタンは、
https://platform.twitter.comでホストされているスクリプトとフレームへのアクセスを必要とします。(Twitter もデフォルトで相対 URL を提供します。ローカルにコピー/貼り付けるときは、コードを編集して HTTPS を指定してください)。Twitter が提供する JavaScript スニペットを外部 JavaScript ファイルに移動すれば、script-src https://platform.twitter.com; child-src https://platform.twitter.comですべて設定できます。他のプラットフォームにも同様の要件があり、同様に対処できます。
'none'のdefault-srcを設定し、コンソールを監視して、ウィジェットを機能させるために有効にする必要があるリソースを特定することをおすすめします。
複数のウィジェットを追加するのは簡単です。ポリシー ディレクティブを組み合わせるだけです。ただし、1 つのタイプのすべてのリソースを 1 つのディレクティブに統合してください。3 つのソーシャル メディア ウィジェットをすべて表示する場合、ポリシーは次のようになります。
script-src https://apis.google.com https://platform.twitter.com; child-src https://plusone.google.com https://facebook.com https://platform.twitter.com
ユースケース 2: ロックダウン
たとえば、銀行のサイトを運営していて、自分で作成したリソースのみを読み込むようにしたい場合を考えてみましょう。このシナリオでは、すべてをブロックするデフォルト ポリシー(default-src 'none')から始めて、そこから構築します。
銀行が https://cdn.mybank.net の CDN からすべての画像、スタイル、スクリプトを読み込み、XHR 経由で https://api.mybank.com/ に接続してさまざまなデータを取得するとします。フレームは、サイト内のページにのみ使用されます(サードパーティのオリジンは使用されません)。サイトには Flash、フォント、その他の要素はありません。送信できる最も制限の厳しい CSP ヘッダーは次のとおりです。
Content-Security-Policy: default-src 'none'; script-src https://cdn.mybank.net; style-src https://cdn.mybank.net; img-src https://cdn.mybank.net; connect-src https://api.mybank.com; child-src 'self'
ユースケース 3: SSL のみ
結婚指輪のディスカッション フォーラムの管理者は、すべてのリソースが安全なチャネル経由でのみ読み込まれるようにしたいが、コードをあまり記述していない。インライン スクリプトとスタイルでいっぱいになっているサードパーティ製フォーラム ソフトウェアの大部分を書き換えることは、管理者の能力を超えている。次のポリシーが適用されます。
Content-Security-Policy: default-src https:; script-src https: 'unsafe-inline'; style-src https: 'unsafe-inline'
https: が default-src で指定されている場合でも、スクリプトとスタイル ディレクティブはそのソースを自動的に継承しません。各ディレクティブは、その特定のタイプのリソースのデフォルトを完全に上書きします。
今後について
コンテンツ セキュリティ ポリシー レベル 2 は 候補となる推奨事項です。W3C のウェブ アプリケーション セキュリティ ワーキング グループは、仕様の次のイテレーションである Content Security Policy Level 3 の作業をすでに開始しています。
今後の機能に関するディスカッションに興味がある場合は、public-webappsec@ メーリング リストのアーカイブをざっと閲覧するか、ご自身で参加してください。

