ওয়েবের নিরাপত্তা মডেল একই-অরিজিন নীতিতে রুট করা হয়েছে। https://mybank.com এর কোডের শুধুমাত্র https://mybank.com এর ডেটাতে অ্যাক্সেস থাকা উচিত এবং https://evil.example.com অবশ্যই কখনই অ্যাক্সেসের অনুমতি দেওয়া উচিত নয়। প্রতিটি উৎসকে ওয়েবের বাকি অংশ থেকে বিচ্ছিন্ন করে রাখা হয়, যা ডেভেলপারদের একটি নিরাপদ স্যান্ডবক্স তৈরি করতে এবং খেলতে দেয়। তাত্ত্বিকভাবে, এটি পুরোপুরি উজ্জ্বল। অনুশীলনে, আক্রমণকারীরা সিস্টেমকে ধ্বংস করার চতুর উপায় খুঁজে পেয়েছে।
ক্রস-সাইট স্ক্রিপ্টিং (এক্সএসএস) আক্রমণ, উদাহরণস্বরূপ, উদ্দেশ্যযুক্ত সামগ্রীর সাথে ক্ষতিকারক কোড সরবরাহ করার জন্য একটি সাইটকে প্রতারণা করে একই মূল নীতিকে বাইপাস করে৷ এটি একটি বিশাল সমস্যা, কারণ ব্রাউজারগুলি সেই সমস্ত কোড বিশ্বাস করে যা একটি পৃষ্ঠায় দেখানো হয় যেটি সেই পৃষ্ঠার নিরাপত্তা উত্সের বৈধ অংশ হিসাবে দেখায়৷ XSS চিট শীট হল একটি পুরানো কিন্তু প্রতিনিধিত্বমূলক ক্রস-সেকশন পদ্ধতিগুলির একটি আক্রমণকারী দূষিত কোড ইনজেকশনের মাধ্যমে এই বিশ্বাস লঙ্ঘন করতে ব্যবহার করতে পারে। যদি একজন আক্রমণকারী সফলভাবে কোনো কোড ইনজেক্ট করে, তবে এটি অনেকটাই শেষ হয়ে গেছে: ব্যবহারকারীর সেশনের ডেটা আপস করা হয় এবং গোপন রাখা উচিত এমন তথ্য দ্য ব্যাড গাইসের কাছে তুলে দেওয়া হয়। যদি সম্ভব হয় তবে আমরা অবশ্যই এটি প্রতিরোধ করতে চাই।
এই ওভারভিউটি এমন একটি প্রতিরক্ষা হাইলাইট করে যা আধুনিক ব্রাউজারগুলিতে XSS আক্রমণের ঝুঁকি এবং প্রভাবকে উল্লেখযোগ্যভাবে হ্রাস করতে পারে: বিষয়বস্তু সুরক্ষা নীতি (CSP)৷
টিএল; ডিআর
- ক্লায়েন্টকে কী অনুমোদিত এবং কী নয় তা জানাতে অনুমোদিত তালিকা ব্যবহার করুন।
- কী নির্দেশাবলী পাওয়া যায় তা জানুন।
- তাদের নেওয়া কীওয়ার্ড শিখুন।
- ইনলাইন কোড এবং
eval()ক্ষতিকারক বলে মনে করা হয়। - নীতি লঙ্ঘনগুলি প্রয়োগ করার আগে আপনার সার্ভারে রিপোর্ট করুন।
উত্স অনুমোদিত তালিকা
XSS আক্রমণ দ্বারা শোষিত সমস্যাটি হল আপনার অ্যাপ্লিকেশনের অংশ এবং তৃতীয় পক্ষের দ্বারা দূষিতভাবে ইনজেক্ট করা স্ক্রিপ্টের মধ্যে পার্থক্য করতে ব্রাউজারের অক্ষমতা। উদাহরণস্বরূপ, এই পৃষ্ঠার নীচের Google +1 বোতামটি এই পৃষ্ঠার উত্সের প্রসঙ্গে https://apis.google.com/js/plusone.js থেকে কোড লোড করে এবং কার্যকর করে৷ আমরা সেই কোডটি বিশ্বাস করি, কিন্তু আমরা আশা করতে পারি না যে ব্রাউজারটি নিজেই খুঁজে বের করবে যে apis.google.com থেকে কোডটি দুর্দান্ত, যদিও apis.evil.example.com এর কোডটি সম্ভবত নয়৷ উৎস নির্বিশেষে ব্রাউজার খুশির সাথে ডাউনলোড করে এবং একটি পৃষ্ঠার অনুরোধ যেকোন কোড চালায়।
একটি সার্ভার সরবরাহ করে এমন সবকিছুকে অন্ধভাবে বিশ্বাস করার পরিবর্তে, CSP Content-Security-Policy HTTP শিরোনামকে সংজ্ঞায়িত করে, যা আপনাকে বিশ্বস্ত সামগ্রীর উত্সগুলির একটি অনুমোদিত তালিকা তৈরি করতে দেয় এবং ব্রাউজারকে শুধুমাত্র সেই উত্সগুলি থেকে সংস্থানগুলি চালানো বা রেন্ডার করার নির্দেশ দেয়৷ এমনকি যদি একজন আক্রমণকারী একটি ছিদ্র খুঁজে পায় যার মাধ্যমে স্ক্রিপ্ট ইনজেক্ট করা যায়, স্ক্রিপ্টটি অনুমোদিত তালিকার সাথে মেলে না এবং তাই কার্যকর করা হবে না।
যেহেতু আমরা বৈধ কোড প্রদানের জন্য apis.google.com বিশ্বাস করি, এবং আমরা একই কাজ করার জন্য নিজেদেরকে বিশ্বাস করি, আসুন একটি নীতি নির্ধারণ করি যা শুধুমাত্র স্ক্রিপ্টকে কার্যকর করার অনুমতি দেয় যখন এটি এই দুটি উৎসের একটি থেকে আসে:
Content-Security-Policy: script-src 'self' https://apis.google.com
সহজ, তাই না? আপনি সম্ভবত অনুমান করেছেন, script-src একটি নির্দেশিকা যা একটি নির্দিষ্ট পৃষ্ঠার জন্য স্ক্রিপ্ট-সম্পর্কিত বিশেষাধিকারগুলির একটি সেট নিয়ন্ত্রণ করে। আমরা স্ক্রিপ্টের একটি বৈধ উৎস হিসেবে 'self' এবং অন্যটি হিসেবে https://apis.google.com নির্দিষ্ট করেছি। ব্রাউজারটি দায়িত্বের সাথে apis.google.com থেকে HTTPS এর মাধ্যমে জাভাস্ক্রিপ্ট ডাউনলোড করে এবং চালায়, সেইসাথে বর্তমান পৃষ্ঠার উৎস থেকে।

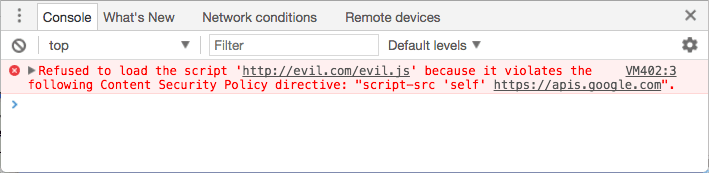
এই নীতি সংজ্ঞায়িত করা হলে, ব্রাউজার অন্য কোনো উৎস থেকে স্ক্রিপ্ট লোড করার পরিবর্তে একটি ত্রুটি ছুড়ে দেয়। যখন একজন চতুর আক্রমণকারী আপনার সাইটে কোড ইনজেক্ট করতে পরিচালনা করে, তখন তারা যে সাফল্যের আশা করেছিল তার পরিবর্তে তারা একটি ত্রুটি বার্তার দিকে এগিয়ে যাবে।
নীতি বিভিন্ন সম্পদের জন্য প্রযোজ্য
যদিও স্ক্রিপ্ট সংস্থানগুলি সবচেয়ে সুস্পষ্ট নিরাপত্তা ঝুঁকি, CSP নীতি নির্দেশের একটি সমৃদ্ধ সেট সরবরাহ করে যা একটি পৃষ্ঠা লোড করার অনুমতি দেওয়া সংস্থানগুলির উপর মোটামুটি দানাদার নিয়ন্ত্রণ সক্ষম করে। আপনি ইতিমধ্যে script-src দেখেছেন, তাই ধারণাটি পরিষ্কার হওয়া উচিত।
চলুন দ্রুত বাকি সম্পদ নির্দেশিকা মাধ্যমে হাঁটা. নীচের তালিকাটি লেভেল 2 এর নির্দেশাবলীর অবস্থার প্রতিনিধিত্ব করে। একটি স্তর 3 স্পেক প্রকাশিত হয়েছে, কিন্তু প্রধান ব্রাউজারগুলিতে এটি মূলত অবাস্তব ।
-
base-uriএকটি পৃষ্ঠার<base>উপাদানে উপস্থিত হতে পারে এমন URLগুলিকে সীমাবদ্ধ করে। -
child-srcকর্মীদের জন্য URL এবং এমবেডেড ফ্রেম বিষয়বস্তু তালিকাভুক্ত করে। উদাহরণস্বরূপ:child-src https://youtube.comYouTube থেকে ভিডিও এমবেডিং সক্ষম করবে কিন্তু অন্য উৎস থেকে নয়। -
connect-srcসেই উৎসগুলিকে সীমিত করে যেগুলির সাথে আপনি সংযোগ করতে পারেন (XHR, WebSockets, এবং EventSource এর মাধ্যমে)। -
font-srcমূলগুলি নির্দিষ্ট করে যা ওয়েব ফন্টগুলি পরিবেশন করতে পারে। Google এর ওয়েব ফন্টfont-src https://themes.googleusercontent.comমাধ্যমে সক্ষম করা যেতে পারে। -
form-action<form>ট্যাগ থেকে জমা দেওয়ার জন্য বৈধ শেষ পয়েন্টগুলি তালিকাভুক্ত করে। -
frame-ancestorsসেই উৎসগুলি নির্দিষ্ট করে যা বর্তমান পৃষ্ঠাটি এম্বেড করতে পারে। এই নির্দেশিকা<frame>,<iframe>,<embed>, এবং<applet>ট্যাগের ক্ষেত্রে প্রযোজ্য। এই নির্দেশটি<meta>ট্যাগে ব্যবহার করা যাবে না এবং শুধুমাত্র অ-এইচটিএমএল রিসোর্সে প্রযোজ্য। -
frame-srcলেভেল 2-এ অবচয় করা হয়েছিল, কিন্তু লেভেল 3-এ পুনরুদ্ধার করা হয়েছে। যদি উপস্থিত না হয় তবে এটি এখনও আগের মতোইchild-srcএ ফিরে আসে। -
img-srcউৎপত্তি নির্ধারণ করে যেখান থেকে ছবি লোড করা যায়। -
media-srcভিডিও এবং অডিও সরবরাহের জন্য অনুমোদিত উত্সকে সীমাবদ্ধ করে। -
object-srcফ্ল্যাশ এবং অন্যান্য প্লাগইনগুলির উপর নিয়ন্ত্রণের অনুমতি দেয়। -
plugin-typesসীমিত প্লাগইন ধরনের প্লাগইন একটি পৃষ্ঠা আহ্বান করতে পারে. -
report-uriএকটি URL নির্দিষ্ট করে যেখানে একটি বিষয়বস্তুর নিরাপত্তা নীতি লঙ্ঘন করা হলে একটি ব্রাউজার প্রতিবেদন পাঠাবে। এই নির্দেশিকাটি<meta>ট্যাগে ব্যবহার করা যাবে না। -
style-srcহলscript-srcএর স্টাইলশীটের প্রতিরূপ। -
upgrade-insecure-requestsব্যবহারকারী এজেন্টদের URL স্কিমগুলি পুনরায় লেখার নির্দেশ দেয়, HTTP-তে HTTPS পরিবর্তন করে। এই নির্দেশিকাটি এমন ওয়েবসাইটগুলির জন্য যেখানে প্রচুর সংখ্যক পুরানো URL আছে যেগুলিকে আবার লিখতে হবে৷ -
worker-srcহল একটি CSP লেভেল 3 নির্দেশিকা যা কর্মী, ভাগ করা কর্মী বা পরিষেবা কর্মী হিসাবে লোড করা URL গুলিকে সীমাবদ্ধ করে। জুলাই 2017 পর্যন্ত, এই নির্দেশের সীমিত বাস্তবায়ন রয়েছে।
ডিফল্টরূপে, নির্দেশাবলী ব্যাপকভাবে খোলা থাকে। যদি আপনি একটি নির্দেশের জন্য একটি নির্দিষ্ট নীতি সেট না করেন, ধরুন font-src , তাহলে সেই নির্দেশটি ডিফল্টভাবে এমনভাবে আচরণ করে যেন আপনি * বৈধ উৎস হিসেবে উল্লেখ করেছেন (উদাহরণস্বরূপ, আপনি যেকোনো জায়গা থেকে ফন্ট লোড করতে পারেন, কোনো সীমাবদ্ধতা ছাড়াই)।
আপনি একটি default-src নির্দেশিকা নির্দিষ্ট করে এই ডিফল্ট আচরণ ওভাররাইড করতে পারেন। এই নির্দেশটি বেশিরভাগ নির্দেশের জন্য ডিফল্ট সংজ্ঞায়িত করে যা আপনি অনির্দিষ্ট রেখে যান। সাধারণত, এটি -src দিয়ে শেষ হওয়া যেকোনো নির্দেশের ক্ষেত্রে প্রযোজ্য। যদি default-src https://example.com এ সেট করা থাকে, এবং আপনি একটি font-src নির্দেশিকা নির্দিষ্ট করতে ব্যর্থ হন, তাহলে আপনি https://example.com থেকে ফন্ট লোড করতে পারেন, অন্য কোথাও নয়। আমরা আমাদের পূর্বের উদাহরণগুলিতে শুধুমাত্র script-src উল্লেখ করেছি, যার অর্থ হল যে কোনও উত্স থেকে ছবি, ফন্ট এবং আরও কিছু লোড করা যেতে পারে।
নিম্নলিখিত নির্দেশাবলী default-src ফলব্যাক হিসাবে ব্যবহার করে না। মনে রাখবেন যে সেগুলি সেট করতে ব্যর্থ হওয়া যে কোনও কিছুকে অনুমতি দেওয়ার সমান।
-
base-uri -
form-action -
frame-ancestors -
plugin-types -
report-uri -
sandbox
আপনি আপনার নির্দিষ্ট অ্যাপ্লিকেশনের জন্য যতটা বোধগম্য হয় এই নির্দেশাবলীর মধ্যে যতগুলি বা ততগুলি ব্যবহার করতে পারেন, কেবলমাত্র প্রতিটিকে HTTP শিরোনামে তালিকাভুক্ত করে, সেমিকোলনগুলির সাথে নির্দেশগুলিকে আলাদা করে৷ নিশ্চিত করুন যে আপনি একটি নির্দিষ্ট ধরণের সমস্ত প্রয়োজনীয় সংস্থান একটি একক নির্দেশে তালিকাভুক্ত করেছেন। আপনি script-src https://host1.com; script-src https://host2.com দ্বিতীয় নির্দেশটি কেবল উপেক্ষা করা হবে। নিম্নলিখিত মত কিছু সঠিকভাবে বৈধ হিসাবে উভয় উত্স নির্দিষ্ট করবে:
script-src https://host1.com https://host2.com
উদাহরণস্বরূপ, যদি আপনার কাছে এমন একটি অ্যাপ্লিকেশন থাকে যা একটি বিষয়বস্তু বিতরণ নেটওয়ার্ক থেকে এর সমস্ত সংস্থান লোড করে (বলুন, https://cdn.example.net ), এবং জানেন যে আপনার কোনো ফ্রেমযুক্ত সামগ্রী বা প্লাগইনগুলির প্রয়োজন নেই, তাহলে আপনার নীতি নিম্নলিখিতগুলির মতো দেখতে হতে পারে:
Content-Security-Policy: default-src https://cdn.example.net; child-src 'none'; object-src 'none'
বাস্তবায়নের বিবরণ
আপনি ওয়েবে বিভিন্ন টিউটোরিয়ালগুলিতে X-WebKit-CSP এবং X-Content-Security-Policy হেডার দেখতে পাবেন। এগিয়ে যাওয়া, আপনি এই উপসর্গ শিরোনাম উপেক্ষা করা উচিত. আধুনিক ব্রাউজারগুলি (IE বাদে) আনপ্রিফিক্সড Content-Security-Policy হেডার সমর্থন করে। যে হেডার আপনি ব্যবহার করা উচিত.
আপনি যে শিরোনামটি ব্যবহার করেন না কেন, নীতিটি একটি পৃষ্ঠায় পৃষ্ঠার ভিত্তিতে সংজ্ঞায়িত করা হয়: আপনাকে প্রতিটি প্রতিক্রিয়ার সাথে HTTP হেডার পাঠাতে হবে যা আপনি সুরক্ষিত আছে তা নিশ্চিত করতে চান৷ এটি অনেক নমনীয়তা প্রদান করে, কারণ আপনি নির্দিষ্ট পৃষ্ঠাগুলির জন্য তাদের নির্দিষ্ট প্রয়োজনের উপর ভিত্তি করে নীতিটি ঠিক করতে পারেন। সম্ভবত আপনার সাইটের পৃষ্ঠাগুলির একটি সেটে একটি +1 বোতাম রয়েছে, অন্যদের নেই: আপনি যখন প্রয়োজন তখনই বোতাম কোডটি লোড করার অনুমতি দিতে পারেন৷
প্রতিটি নির্দেশের উত্স তালিকা নমনীয়। আপনি স্কিম ( data: , https: ), অথবা শুধুমাত্র হোস্টনাম ( example.com , যা সেই হোস্টের যেকোন উৎসের সাথে মেলে: যেকোন স্কিম, যেকোন পোর্ট) থেকে একটি সম্পূর্ণ যোগ্য URI ( https://example.com:443 , যা শুধুমাত্র HTTPS, শুধুমাত্র example.com , এবং শুধুমাত্র পোর্ট 4 এর সাথে মেলে) থেকে উৎস নির্দিষ্ট করতে পারেন। ওয়াইল্ডকার্ডগুলি গ্রহণ করা হয়, তবে শুধুমাত্র একটি স্কিম হিসাবে, একটি পোর্ট হিসাবে বা হোস্টনামের বাম অবস্থানে: *://*.example.com:* যেকোন পোর্টে যেকোন স্কিম ব্যবহার করে example.com এর সমস্ত সাবডোমেনের সাথে মিলবে (কিন্তু example.com নিজেই নয় )।
উত্স তালিকাটি চারটি কীওয়ার্ডও গ্রহণ করে:
-
'none', আপনি আশা করতে পারেন, কিছুই মেলে না। -
'self'বর্তমান মূলের সাথে মেলে, কিন্তু এর সাবডোমেন নয়। -
'unsafe-inline'ইনলাইন জাভাস্ক্রিপ্ট এবং সিএসএসকে অনুমতি দেয়। (আমরা একটু পরে আরো বিস্তারিতভাবে এটি স্পর্শ করব।) -
'unsafe-eval'evalমতো টেক্সট-টু-জাভাস্ক্রিপ্ট মেকানিজমকে অনুমতি দেয়। (আমরা এটিতেও যাব।)
এই কীওয়ার্ডগুলির জন্য একক-উদ্ধৃতি প্রয়োজন। উদাহরণস্বরূপ, script-src 'self' (উদ্ধৃতি সহ) বর্তমান হোস্ট থেকে জাভাস্ক্রিপ্ট কার্যকর করার অনুমোদন দেয়; script-src self (কোনও উদ্ধৃতি নেই) " self " (এবং বর্তমান হোস্ট থেকে নয় ) নামের একটি সার্ভার থেকে জাভাস্ক্রিপ্টের অনুমতি দেয়, যা সম্ভবত আপনি যা বোঝাতে চেয়েছিলেন তা নয়।
স্যান্ডবক্সিং
কথা বলার মতো আরও একটি নির্দেশিকা রয়েছে: sandbox । এটি অন্যদের থেকে কিছুটা আলাদা যা আমরা দেখেছি, কারণ এটি পৃষ্ঠাটি লোড করতে পারে এমন সংস্থানগুলির পরিবর্তে পৃষ্ঠাটি যে পদক্ষেপ নিতে পারে তার উপর সীমাবদ্ধতা রাখে৷ sandbox নির্দেশিকা উপস্থিত থাকলে, পৃষ্ঠাটিকে এমনভাবে বিবেচনা করা হয় যেন এটি একটি sandbox বৈশিষ্ট্য সহ একটি <iframe> এর ভিতরে লোড করা হয়েছে। এটি পৃষ্ঠায় বিস্তৃত প্রভাব ফেলতে পারে: পৃষ্ঠাটিকে একটি অনন্য উত্সে বাধ্য করা এবং অন্যদের মধ্যে ফর্ম জমা প্রতিরোধ করা। এটি এই নিবন্ধের সুযোগের বাইরে, তবে আপনি HTML5 স্পেকের "স্যান্ডবক্সিং" বিভাগে বৈধ স্যান্ডবক্সিং বৈশিষ্ট্যগুলির সম্পূর্ণ বিবরণ পেতে পারেন।
মেটা ট্যাগ
CSP-এর পছন্দের ডেলিভারি মেকানিজম হল একটি HTTP হেডার। তবে, মার্কআপে সরাসরি একটি পৃষ্ঠায় একটি নীতি সেট করা কার্যকর হতে পারে। এটি একটি http-equiv বৈশিষ্ট্য সহ একটি <meta> ট্যাগ ব্যবহার করে করুন:
<meta
http-equiv="Content-Security-Policy"
content="default-src https://cdn.example.net; child-src 'none'; object-src 'none'"
/>
এটি frame-ancestors , report-uri , বা sandbox জন্য ব্যবহার করা যাবে না।
ইনলাইন কোড ক্ষতিকারক বলে মনে করা হয়
এটা পরিষ্কার হওয়া উচিত যে সিএসপি অনুমোদিত তালিকার উত্সের উপর ভিত্তি করে, কারণ এটি ব্রাউজারকে নির্দিষ্ট রিসোর্সের সেটগুলিকে গ্রহণযোগ্য হিসাবে বিবেচনা করার এবং বাকিগুলিকে প্রত্যাখ্যান করার নির্দেশ দেওয়ার একটি দ্ব্যর্থহীন উপায়। মূল-ভিত্তিক অনুমোদিত তালিকাগুলি অবশ্য XSS আক্রমণ দ্বারা সৃষ্ট সবচেয়ে বড় হুমকির সমাধান করে না: ইনলাইন স্ক্রিপ্ট ইনজেকশন। যদি কোনও আক্রমণকারী একটি স্ক্রিপ্ট ট্যাগ ইনজেক্ট করতে পারে যাতে সরাসরি কিছু ক্ষতিকারক পেলোড থাকে ( <script>sendMyDataToEvilDotCom();</script> ), ব্রাউজারটির কোনও পদ্ধতি নেই যার দ্বারা এটিকে একটি বৈধ ইনলাইন স্ক্রিপ্ট ট্যাগ থেকে আলাদা করা যায়৷ CSP সম্পূর্ণরূপে ইনলাইন স্ক্রিপ্ট নিষিদ্ধ করে এই সমস্যার সমাধান করে: এটি নিশ্চিত হওয়ার একমাত্র উপায়।
এই নিষেধাজ্ঞার মধ্যে কেবলমাত্র script ট্যাগগুলিতে সরাসরি এম্বেড করা স্ক্রিপ্ট নয়, ইনলাইন ইভেন্ট হ্যান্ডলার এবং javascript: URLগুলিও অন্তর্ভুক্ত। আপনাকে একটি বহিরাগত ফাইলে script ট্যাগের বিষয়বস্তু স্থানান্তর করতে হবে, এবং javascript: URL এবং <a ... onclick="[JAVASCRIPT]"> উপযুক্ত addEventListener() কলের সাথে। উদাহরণস্বরূপ, আপনি নিম্নলিখিতগুলি থেকে পুনরায় লিখতে পারেন:
<script>
function doAmazingThings() {
alert('YOU AM AMAZING!');
}
</script>
<button onclick="doAmazingThings();">Am I amazing?</button>
এরকম আরো কিছুতে:
<!-- amazing.html -->
<script src="amazing.js"></script>
<button id="amazing">Am I amazing?</button>
<div style="clear:both;"></div>
// amazing.js
function doAmazingThings() {
alert('YOU AM AMAZING!');
}
document.addEventListener('DOMContentLoaded', function () {
document.getElementById('amazing').addEventListener('click', doAmazingThings);
});
পুনঃলিখিত কোডের উপরে এবং এর বাইরেও CSP এর সাথে ভালভাবে কাজ করার অনেক সুবিধা রয়েছে; আপনার সিএসপি ব্যবহার নির্বিশেষে এটি ইতিমধ্যেই সেরা অনুশীলন। ইনলাইন জাভাস্ক্রিপ্ট কাঠামো এবং আচরণকে ঠিক সেভাবে মিশ্রিত করে যা আপনার করা উচিত নয়। বাহ্যিক সংস্থানগুলি ব্রাউজারগুলির জন্য ক্যাশে করা সহজ, বিকাশকারীদের জন্য আরও বোধগম্য এবং সংকলন এবং ছোট করার জন্য সহায়ক৷ বাহ্যিক সংস্থানগুলিতে কোড সরানোর কাজটি করলে আপনি আরও ভাল কোড লিখবেন।
ইনলাইন স্টাইলকে একইভাবে বিবেচনা করা হয়: style অ্যাট্রিবিউট এবং style ট্যাগ উভয়ই বাহ্যিক স্টাইলশীটে একত্রিত করা উচিত যাতে CSS সক্ষম করে এমন বিভিন্ন আশ্চর্যজনকভাবে চতুর ডেটা এক্সফিল্ট্রেশন পদ্ধতির বিরুদ্ধে সুরক্ষা দেয়।
আপনার যদি ইনলাইন স্ক্রিপ্ট এবং স্টাইল থাকতেই হয়, তাহলে আপনি script-src বা style-src নির্দেশে অনুমোদিত উৎস হিসেবে 'unsafe-inline' যোগ করে এটি সক্ষম করতে পারেন। আপনি একটি ননস বা একটি হ্যাশও ব্যবহার করতে পারেন (নীচে দেখুন), কিন্তু আপনার সত্যিই উচিত নয়। ইনলাইন স্ক্রিপ্ট নিষিদ্ধ করা হল সবচেয়ে বড় নিরাপত্তা জয় CSP প্রদান করে, এবং ইনলাইন স্টাইল নিষিদ্ধ করা একইভাবে আপনার আবেদনকে শক্ত করে। সমস্ত কোড আউট-অফ-লাইন সরানোর পরে জিনিসগুলি সঠিকভাবে কাজ করে তা নিশ্চিত করার জন্য এটি সামনের দিকে কিছুটা প্রচেষ্টা, তবে এটি একটি ট্রেডঅফ যা তৈরি করা ভাল।
যদি আপনি একেবারে এটি ব্যবহার করতে হবে
CSP লেভেল 2 আপনাকে ক্রিপ্টোগ্রাফিক নন্স (একবার ব্যবহার করা নম্বর) বা হ্যাশ ব্যবহার করে অনুমোদিত তালিকায় নির্দিষ্ট ইনলাইন স্ক্রিপ্ট যোগ করার অনুমতি দিয়ে ইনলাইন স্ক্রিপ্টগুলির জন্য পশ্চাদমুখী সামঞ্জস্য অফার করে। যদিও এটি কষ্টকর হতে পারে, এটি এক চিমটে উপকারী।
একটি nonce ব্যবহার করতে, আপনার স্ক্রিপ্ট ট্যাগ একটি nonce বৈশিষ্ট্য দিন. এর মান অবশ্যই বিশ্বস্ত উত্সের তালিকার একটির সাথে মিলবে৷ যেমন:
<script nonce="EDNnf03nceIOfn39fn3e9h3sdfa">
// Some inline code I can't remove yet, but need to asap.
</script>
এখন, nonce- কীওয়ার্ডের সাথে যুক্ত আপনার script-src নির্দেশে nonce যোগ করুন।
Content-Security-Policy: script-src 'nonce-EDNnf03nceIOfn39fn3e9h3sdfa'
মনে রাখবেন যে প্রতিটি পৃষ্ঠার অনুরোধের জন্য ননসেস পুনরুত্পাদন করা আবশ্যক এবং সেগুলি অবশ্যই অনুমানযোগ্য হতে হবে।
হ্যাশ একই ভাবে কাজ করে। স্ক্রিপ্ট ট্যাগে কোড যোগ করার পরিবর্তে, স্ক্রিপ্টের একটি SHA হ্যাশ তৈরি করুন এবং এটি script-src নির্দেশে যোগ করুন। উদাহরণস্বরূপ, ধরা যাক আপনার পৃষ্ঠায় এটি রয়েছে:
<script>
alert('Hello, world.');
</script>
আপনার নীতিতে এটি থাকবে:
Content-Security-Policy: script-src 'sha256-qznLcsROx4GACP2dm0UCKCzCG-HiZ1guq6ZZDob_Tng='
এখানে লক্ষ করার মতো কয়েকটি বিষয় রয়েছে। sha*- উপসর্গ অ্যালগরিদম নির্দিষ্ট করে যা হ্যাশ তৈরি করে। উপরের উদাহরণে, sha256- ব্যবহার করা হয়েছে। CSP এছাড়াও sha384- এবং sha512- সমর্থন করে। হ্যাশ তৈরি করার সময়, <script> ট্যাগগুলি অন্তর্ভুক্ত করবেন না। এছাড়াও ক্যাপিটালাইজেশন এবং হোয়াইটস্পেস ব্যাপার, লিডিং বা ট্রেইলিং হোয়াইটস্পেস সহ।
SHA হ্যাশ তৈরি করার জন্য একটি Google অনুসন্ধান আপনাকে যে কোনো সংখ্যক ভাষায় সমাধানের দিকে নিয়ে যাবে। Chrome 40 বা তার পরে ব্যবহার করে, আপনি DevTools খুলতে পারেন এবং তারপরে আপনার পৃষ্ঠা পুনরায় লোড করতে পারেন৷ কনসোল ট্যাবে আপনার প্রতিটি ইনলাইন স্ক্রিপ্টের জন্য সঠিক sha256 হ্যাশ সহ ত্রুটি বার্তা থাকবে।
ইভালও
এমনকি যখন একজন আক্রমণকারী সরাসরি স্ক্রিপ্ট ইনজেক্ট করতে পারে না, তারা আপনার অ্যাপ্লিকেশনটিকে অন্যথায় নিষ্ক্রিয় পাঠ্যকে এক্সিকিউটেবল জাভাস্ক্রিপ্টে রূপান্তর করতে এবং তাদের পক্ষে এটি কার্যকর করার জন্য কৌশল করতে সক্ষম হতে পারে। eval() , new Function() , setTimeout([string], ...) , এবং setInterval([string], ...) হল সব ভেক্টর যার মাধ্যমে ইনজেকশন করা টেক্সট অপ্রত্যাশিতভাবে ক্ষতিকারক কিছু কার্যকর করতে পারে। এই ঝুঁকির জন্য CSP-এর ডিফল্ট প্রতিক্রিয়া হল এই সমস্ত ভেক্টরকে সম্পূর্ণরূপে ব্লক করা।
আপনি যেভাবে অ্যাপ্লিকেশন তৈরি করেন তার উপর এটির কয়েকটি প্রভাব রয়েছে:
-
evalএর উপর নির্ভর না করে আপনাকে অবশ্যই অন্তর্নির্মিতJSON.parseএর মাধ্যমে JSON পার্স করতে হবে। নেটিভ JSON অপারেশনগুলি IE8 থেকে প্রতিটি ব্রাউজারে উপলব্ধ, এবং সেগুলি সম্পূর্ণ নিরাপদ৷ - যেকোন
setTimeoutবাsetIntervalকলগুলিকে পুনরায় লিখুন যা আপনি বর্তমানে স্ট্রিংয়ের পরিবর্তে ইনলাইন ফাংশনগুলির সাথে করছেন৷ যেমন:
setTimeout("document.querySelector('a').style.display = 'none';", 10);
আরও ভালোভাবে লেখা হবে:
setTimeout(function () {
document.querySelector('a').style.display = 'none';
}, 10);
- রানটাইমে ইনলাইন টেমপ্লেটিং এড়িয়ে চলুন: অনেক টেমপ্লেটিং লাইব্রেরি রানটাইমে টেমপ্লেট তৈরির গতি বাড়াতে উদারভাবে
new Function()ব্যবহার করে। এটি ডায়নামিক প্রোগ্রামিং এর একটি নিফটি অ্যাপ্লিকেশন, কিন্তু দূষিত পাঠ্য মূল্যায়নের ঝুঁকিতে আসে। কিছু ফ্রেমওয়ার্ক বাক্সের বাইরে CSP সমর্থন করে,evalএর অনুপস্থিতিতে একটি শক্তিশালী পার্সারের কাছে ফিরে আসে। AngularJS এর ng-csp নির্দেশিকা এটির একটি ভাল উদাহরণ।
যাইহোক, একটি ভাল পছন্দ হবে একটি টেমপ্লেটিং ভাষা যা প্রি-কম্পাইলেশন অফার করে (উদাহরণস্বরূপ হ্যান্ডেলবার করে )। আপনার টেমপ্লেটগুলি প্রি-কম্পাইল করা ব্যবহারকারীর অভিজ্ঞতাকে দ্রুততম রানটাইম বাস্তবায়নের চেয়ে আরও দ্রুত করে তুলতে পারে এবং এটি আরও নিরাপদ। যদি eval এবং এর টেক্সট-টু-জাভাস্ক্রিপ্ট ভাইরা আপনার অ্যাপ্লিকেশনের জন্য অপরিহার্য হয়, তাহলে আপনি একটি script-src নির্দেশে একটি অনুমোদিত উত্স হিসাবে 'unsafe-eval' যোগ করে তাদের সক্ষম করতে পারেন, তবে আমরা এটিকে দৃঢ়ভাবে নিরুৎসাহিত করি। স্ট্রিং চালানোর ক্ষমতা নিষিদ্ধ করা আক্রমণকারীর পক্ষে আপনার সাইটে অননুমোদিত কোড চালানো আরও কঠিন করে তোলে।
রিপোর্টিং
অবিশ্বস্ত রিসোর্স ক্লায়েন্ট-সাইড ব্লক করার CSP-এর ক্ষমতা আপনার ব্যবহারকারীদের জন্য একটি বিশাল জয়, কিন্তু সার্ভারে কিছু ধরণের বিজ্ঞপ্তি ফেরত পাঠানো বেশ সহায়ক হবে যাতে আপনি প্রথম স্থানে ক্ষতিকারক ইনজেকশনের অনুমতি দেয় এমন কোনো বাগ সনাক্ত করতে এবং স্কোয়াশ করতে পারেন। এই লক্ষ্যে, আপনি ব্রাউজারকে নির্দেশ দিতে পারেন JSON-ফরম্যাটেড লঙ্ঘন প্রতিবেদনগুলি report-uri নির্দেশে নির্দিষ্ট একটি অবস্থানে POST ।
Content-Security-Policy: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
এই প্রতিবেদনগুলি নিম্নলিখিতগুলির মতো দেখতে পাবে:
{
"csp-report": {
"document-uri": "http://example.org/page.html",
"referrer": "http://evil.example.com/",
"blocked-uri": "http://evil.example.com/evil.js",
"violated-directive": "script-src 'self' https://apis.google.com",
"original-policy": "script-src 'self' https://apis.google.com; report-uri http://example.org/my_amazing_csp_report_parser"
}
}
এতে তথ্যের একটি ভাল অংশ রয়েছে যা আপনাকে লঙ্ঘনের নির্দিষ্ট কারণ ট্র্যাক করতে সাহায্য করবে, যার মধ্যে যে পৃষ্ঠায় লঙ্ঘন ঘটেছে ( document-uri ), সেই পৃষ্ঠার রেফারার (উল্লেখ্য যে HTTP শিরোনাম ক্ষেত্রের বিপরীতে, কীটি ভুল বানান নয় ), যে সংস্থানটি পৃষ্ঠার নীতি লঙ্ঘন করেছে ( blocked-uri ), নির্দিষ্ট নির্দেশিকা এবং violated-directive ) original-policy )।
শুধুমাত্র রিপোর্ট
আপনি যদি সবেমাত্র CSP দিয়ে শুরু করেন, তাহলে আপনার ব্যবহারকারীদের কাছে একটি কঠোর নীতি চালু করার আগে আপনার আবেদনের বর্তমান অবস্থা মূল্যায়ন করা বোধগম্য। একটি সম্পূর্ণ স্থাপনার ধাপ হিসেবে, আপনি ব্রাউজারকে একটি নীতি নিরীক্ষণ করতে বলতে পারেন, লঙ্ঘনের প্রতিবেদন করতে পারেন কিন্তু বিধিনিষেধ প্রয়োগ না করে। একটি Content-Security-Policy শিরোনাম পাঠানোর পরিবর্তে, একটি Content-Security-Policy-Report-Only শিরোনাম পাঠান৷
Content-Security-Policy-Report-Only: default-src 'self'; ...; report-uri /my_amazing_csp_report_parser;
শুধুমাত্র-রিপোর্ট মোডে নির্দিষ্ট নীতি সীমাবদ্ধ সংস্থানগুলিকে অবরুদ্ধ করবে না, তবে এটি আপনার নির্দিষ্ট করা অবস্থানে লঙ্ঘনের প্রতিবেদন পাঠাবে৷ এমনকি আপনি উভয় শিরোনাম পাঠাতে পারেন, একটি নীতি প্রয়োগ করে অন্যটিকে পর্যবেক্ষণ করার সময়। এটি আপনার অ্যাপ্লিকেশনের CSP-তে পরিবর্তনের প্রভাব মূল্যায়ন করার একটি দুর্দান্ত উপায়: একটি নতুন নীতির জন্য রিপোর্টিং চালু করুন, লঙ্ঘন প্রতিবেদনগুলি নিরীক্ষণ করুন এবং যে কোনও বাগ দেখা দেয় তা ঠিক করুন; আপনি যখন এর প্রভাবে সন্তুষ্ট হন, তখন নতুন নীতি কার্যকর করা শুরু করুন৷
বাস্তব বিশ্ব ব্যবহার
CSP 1 ক্রোম, সাফারি এবং ফায়ারফক্সে বেশ ব্যবহারযোগ্য, কিন্তু IE 10-এ খুব সীমিত সমর্থন রয়েছে৷ আপনি caniuse.com এ সুনির্দিষ্ট দেখতে পারেন৷ সিএসপি লেভেল 2 সংস্করণ 40 থেকে ক্রোমে উপলব্ধ রয়েছে। টুইটার এবং ফেসবুকের মতো বিশাল সাইটগুলি শিরোনাম স্থাপন করেছে ( টুইটারের কেস স্টাডিটি পড়ার মতো), এবং স্ট্যান্ডার্ডটি আপনার নিজের সাইটগুলিতে স্থাপন করা শুরু করার জন্য খুব প্রস্তুত।
আপনার অ্যাপ্লিকেশানের জন্য একটি নীতি তৈরির প্রথম ধাপ হল আপনি যে সংস্থানগুলি লোড করছেন তা মূল্যায়ন করা। একবার আপনি মনে করেন যে আপনার অ্যাপে জিনিসগুলি কীভাবে একত্রিত করা হয় তার একটি হ্যান্ডেল আছে, সেই প্রয়োজনীয়তার উপর ভিত্তি করে একটি নীতি সেট আপ করুন। আসুন কয়েকটি সাধারণ ব্যবহারের ক্ষেত্রে চলুন এবং নির্ধারণ করি যে আমরা কীভাবে CSP এর সুরক্ষামূলক সীমার মধ্যে তাদের সমর্থন করতে সক্ষম হব।
কেস #1 ব্যবহার করুন: সোশ্যাল মিডিয়া উইজেট
Google-এর +1 বোতামে
https://apis.google.comথেকে একটি স্ক্রিপ্ট রয়েছে এবংhttps://plusone.google.comথেকে একটি<iframe>এম্বেড করে। বোতামটি এম্বেড করার জন্য আপনার একটি নীতির প্রয়োজন যাতে এই উভয় উত্স অন্তর্ভুক্ত থাকে। একটি ন্যূনতম নীতি হবেscript-src https://apis.google.com; child-src https://plusone.google.com। আপনাকে নিশ্চিত করতে হবে যে জাভাস্ক্রিপ্টের স্নিপেট যা Google প্রদান করে তা একটি বহিরাগত জাভাস্ক্রিপ্ট ফাইলে টেনে আনা হয়েছে। আপনার যদিframe-srcলেভেল 2 ব্যবহার করে একটি লেভেল 1-ভিত্তিক নীতি থাকে তাহলে আপনাকে এটিchild-srcএ পরিবর্তন করতে হবে। CSP লেভেল 3-এ এটি আর প্রয়োজন নেই।ফেসবুকের লাইক বোতামে বেশ কয়েকটি বাস্তবায়ন বিকল্প রয়েছে। আমরা
<iframe>সংস্করণের সাথে লেগে থাকার পরামর্শ দিই কারণ এটি আপনার সাইটের বাকি অংশ থেকে নিরাপদে স্যান্ডবক্স করা হয়েছে। এটি সঠিকভাবে কাজ করার জন্য একটিchild-src https://facebook.comনির্দেশিকা প্রয়োজন৷ মনে রাখবেন, ডিফল্টরূপে, Facebook যে<iframe>কোডটি প্রদান করে সেটি একটি আপেক্ষিক URL,//facebook.comলোড করে। স্পষ্টভাবে HTTPS নির্দিষ্ট করতে এটি পরিবর্তন করুন:https://facebook.com। আপনার যদি না হয় তাহলে HTTP ব্যবহার করার কোন কারণ নেই।টুইটারের টুইট বোতামটি একটি স্ক্রিপ্ট এবং একটি ফ্রেমের অ্যাক্সেসের উপর নির্ভর করে, উভয়ই
https://platform.twitter.comএ হোস্ট করা হয়েছে। (Twitter একইভাবে ডিফল্টভাবে একটি আপেক্ষিক URL প্রদান করে; স্থানীয়ভাবে কপি/পেস্ট করার সময় HTTPS নির্দিষ্ট করার জন্য কোডটি সম্পাদনা করুন।) আপনিscript-src https://platform.twitter.com; child-src https://platform.twitter.com, যতক্ষণ না আপনি জাভাস্ক্রিপ্ট স্নিপেটটি সরান যা টুইটার একটি বাহ্যিক জাভাস্ক্রিপ্ট ফাইলে সরবরাহ করে।অন্যান্য প্ল্যাটফর্মের অনুরূপ প্রয়োজনীয়তা রয়েছে এবং একইভাবে সমাধান করা যেতে পারে। উইজেটগুলিকে কাজ করার জন্য আপনাকে কোন সংস্থানগুলিকে সক্ষম করতে হবে তা নির্ধারণ করতে আমরা কেবল
'none'এর একটিdefault-srcসেট করার এবং আপনার কনসোল দেখার পরামর্শ দিই৷
একাধিক উইজেট সহ সহজবোধ্য: শুধুমাত্র নীতি নির্দেশনাগুলিকে একত্রিত করুন, একটি একক ধরণের সমস্ত সংস্থানকে একক নির্দেশে একত্রিত করার কথা মনে রাখবেন৷ আপনি যদি তিনটি সোশ্যাল মিডিয়া উইজেট চান তবে নীতিটি এইরকম হবে:
script-src https://apis.google.com https://platform.twitter.com; child-src https://plusone.google.com https://facebook.com https://platform.twitter.com
কেস #2 ব্যবহার করুন: লকডাউন
এক মুহুর্তের জন্য ধরে নিন যে আপনি একটি ব্যাঙ্কিং সাইট চালাচ্ছেন এবং নিশ্চিত করতে চান যে শুধুমাত্র সেই সম্পদগুলিই লোড করা যেতে পারে যা আপনি নিজে লিখেছেন। এই পরিস্থিতিতে, একটি ডিফল্ট নীতি দিয়ে শুরু করুন যা একেবারে সবকিছু ব্লক করে ( default-src 'none' ), এবং সেখান থেকে তৈরি করুন।
ধরা যাক ব্যাঙ্ক https://cdn.mybank.net এ একটি CDN থেকে সমস্ত ছবি, স্টাইল এবং স্ক্রিপ্ট লোড করে এবং বিভিন্ন বিট ডাটা নামিয়ে আনতে XHR-এর মাধ্যমে https://api.mybank.com/ এ সংযোগ করে৷ ফ্রেম ব্যবহার করা হয়, কিন্তু শুধুমাত্র সাইটের স্থানীয় পৃষ্ঠাগুলির জন্য (কোন তৃতীয় পক্ষের উত্স নেই)। সাইটে কোনও ফ্ল্যাশ নেই, কোনও ফন্ট নেই, কোনও অতিরিক্ত নেই৷ সবচেয়ে সীমাবদ্ধ CSP হেডার যা আমরা পাঠাতে পারি তা হল:
Content-Security-Policy: default-src 'none'; script-src https://cdn.mybank.net; style-src https://cdn.mybank.net; img-src https://cdn.mybank.net; connect-src https://api.mybank.com; child-src 'self'
কেস #3 ব্যবহার করুন: শুধুমাত্র SSL
একটি বিবাহ-রিং আলোচনা ফোরামের প্রশাসক নিশ্চিত করতে চায় যে সমস্ত সংস্থান শুধুমাত্র সুরক্ষিত চ্যানেলের মাধ্যমে লোড করা হয়, কিন্তু প্রকৃতপক্ষে খুব বেশি কোড লেখে না; থার্ড-পার্টি ফোরাম সফ্টওয়্যারের বড় অংশ পুনঃলিখন যা ইনলাইন স্ক্রিপ্ট এবং স্টাইল দিয়ে কানায় কানায় পূর্ণ। নিম্নলিখিত নীতি কার্যকর হবে:
Content-Security-Policy: default-src https:; script-src https: 'unsafe-inline'; style-src https: 'unsafe-inline'
যদিও https: default-src এ নির্দিষ্ট করা হয়েছে, স্ক্রিপ্ট এবং শৈলী নির্দেশাবলী স্বয়ংক্রিয়ভাবে সেই উৎসের উত্তরাধিকারী হয় না। প্রতিটি নির্দেশিকা সেই নির্দিষ্ট ধরণের সংস্থানের জন্য ডিফল্টটিকে সম্পূর্ণরূপে ওভাররাইট করে।
ভবিষ্যৎ
বিষয়বস্তু নিরাপত্তা নীতি লেভেল 2 হল একজন প্রার্থীর সুপারিশ । W3C-এর ওয়েব অ্যাপ্লিকেশন সিকিউরিটি ওয়ার্কিং গ্রুপ ইতিমধ্যেই স্পেসিফিকেশনের পরবর্তী পুনরাবৃত্তি, বিষয়বস্তু নিরাপত্তা নীতি স্তর 3-এ কাজ শুরু করেছে।
আপনি যদি এই আসন্ন বৈশিষ্ট্যগুলির চারপাশে আলোচনায় আগ্রহী হন, তাহলে public-webappsec@ মেইলিং তালিকা সংরক্ষণাগারগুলি স্কিম করুন , অথবা নিজে যোগ দিন৷


