স্টোরেজ স্ট্যান্ডার্ড ক্রমাগত স্টোরেজ এবং কোটা অনুমান এবং প্ল্যাটফর্ম স্টোরেজ আর্কিটেকচারের জন্য একটি API সংজ্ঞায়িত করে। ভারী মেমরির চাপের মধ্যে স্থায়ী স্টোরেজ উচ্ছেদকে আরও অনুমানযোগ্য করার জন্য আমরা একটি API চালু করছি। এটি Chromium 122 হিসাবে উপলব্ধ।
স্টোরেজ স্ট্যান্ডার্ড কোন সমস্যা সমাধান করে?
ঐতিহ্যগতভাবে, ব্যবহারকারীর ডিভাইসে স্টোরেজ স্পেস ফুরিয়ে গেলে, IndexedDB বা localStorage মতো API-এর সাথে সংরক্ষিত ডেটা ব্যবহারকারীর হস্তক্ষেপ না করেই হারিয়ে যায়। স্টোরেজকে স্থায়ী করার একটি উপায় হল StorageManager ইন্টারফেসের persist() পদ্ধতি ব্যবহার করা। এটি একই সাথে শেষ ব্যবহারকারীকে অনুমতির জন্য অনুরোধ করে এবং একবার মঞ্জুর করার পরে স্থায়ী হতে সঞ্চয়স্থান পরিবর্তন করে:
const persisted = await navigator.storage.persist();
if (persisted) {
/* Storage will not be cleared except by explicit user action. */
}
সঞ্চয়স্থান অব্যাহত রাখার জন্য জিজ্ঞাসা করার এই পদ্ধতিটি সব বা কিছুই নয়। আরও সূক্ষ্ম দানাদার অধ্যবসায়ের চাহিদা প্রকাশ করার কোন উপায় নেই। এটা সব এক স্টোরেজ বালতি.
স্টোরেজ বাকেট API
স্টোরেজ বাকেটস এপিআই- এর মূল ধারণাটি সাইটগুলিকে একাধিক স্টোরেজ বালতি তৈরি করার ক্ষমতা প্রদান করছে, যেখানে ব্রাউজার অন্য বালতি থেকে স্বাধীনভাবে প্রতিটি বালতি মুছে ফেলার জন্য বেছে নিতে পারে। এটি বিকাশকারীদের সবচেয়ে মূল্যবান ডেটা মুছে না যায় তা নিশ্চিত করতে উচ্ছেদের অগ্রাধিকার নির্দিষ্ট করতে দেয়৷
কেস উদাহরণ ব্যবহার করুন
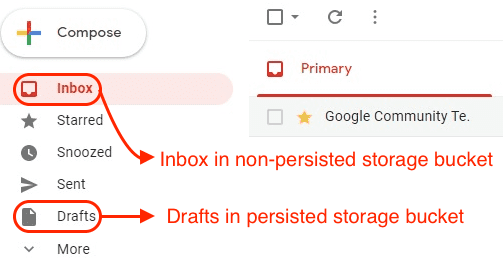
স্টোরেজ বালতিগুলি কোথায় কাজে আসবে তা বোঝাতে, একটি ইমেল অ্যাপ্লিকেশন কল্পনা করুন। এটি ক্ষমার অযোগ্য হবে যদি অ্যাপটি ব্যবহারকারীর অপ্রেরিত খসড়াগুলি হারিয়ে ফেলে যা শুধুমাত্র ক্লায়েন্টে বিদ্যমান। বিপরীতে, যদি সেগুলি একটি সার্ভারে সংরক্ষণ করা হয়, ব্যবহারকারী সম্ভবত তাদের ব্রাউজারটি ভারী স্টোরেজ চাপের মধ্যে থাকলে ক্লায়েন্ট থেকে তাদের পুরানো কিছু ইনবক্স ইমেলগুলি সরিয়ে ফেলার জন্য ভাল থাকবে।

স্টোরেজ বাকেট API ব্যবহার করুন
একটি নতুন স্টোরেজ বালতি তৈরি করুন
StorageBucketManager ইন্টারফেসে open() পদ্ধতি দিয়ে একটি নতুন স্টোরেজ বাকেট তৈরি করা যেতে পারে।
// Create a storage bucket for emails that are synchronized with the
// server.
const inboxBucket = await navigator.storageBuckets.open('inbox');
একটি স্থায়ী নতুন স্টোরেজ বালতি তৈরি করুন
স্টোরেজ বালতি স্থায়ী হয়েছে তা নিশ্চিত করতে, আপনি open() পদ্ধতিতে durability এবং persisted বিকল্প আর্গুমেন্ট পাস করতে পারেন:
-
persistedনির্ধারণ করে যে স্টোরেজ বালতি টিকে থাকা উচিত কিনা। অনুমোদিত মান হয়false(ডিফল্ট) বাtrue। durabilityব্রাউজারকে একটি ইঙ্গিত প্রদান করে যা এটিকে পাওয়ার ব্যর্থতার ক্ষেত্রে ডেটা ক্ষতির ঝুঁকির বিরুদ্ধে লেখার কার্যকারিতা বাণিজ্য করতে সহায়তা করে। অনুমোদিত মানগুলি'relaxed'(ডিফল্ট) বা'strict':-
'strict'বালতিগুলি পাওয়ার ব্যর্থতায় ডেটা ক্ষতির ঝুঁকি কমানোর চেষ্টা করে। এটি কম কর্মক্ষমতার মূল্যে আসতে পারে, যার অর্থ লেখাগুলি সম্পূর্ণ হতে বেশি সময় নিতে পারে, সামগ্রিক সিস্টেমের কার্যকারিতাকে প্রভাবিত করতে পারে, আরও ব্যাটারি শক্তি খরচ করতে পারে এবং স্টোরেজ ডিভাইসটি দ্রুত শেষ হয়ে যেতে পারে। -
'relaxed'বালতিগুলি "ভুলে যেতে পারে" লেখাগুলি যা শেষ কয়েক সেকেন্ডে সম্পন্ন হয়েছিল, যখন একটি পাওয়ার লস ঘটে। বিনিময়ে, এই বালতিগুলিতে ডেটা লেখার আরও ভাল কার্যকারিতা বৈশিষ্ট্য থাকতে পারে এবং একটি ব্যাটারি চার্জ দীর্ঘস্থায়ী হতে পারে এবং এর ফলে স্টোরেজ ডিভাইসের জীবনকাল দীর্ঘ হতে পারে। এছাড়াও, পাওয়ার ব্যর্থতা'strict'বালতিগুলির তুলনায় উচ্চ হারে ডেটা দুর্নীতির দিকে পরিচালিত করবে না।
-
// Create a storage bucket for email drafts that only exist on the client.
const draftsBucket = await navigator.storageBuckets.open('drafts', {
durability: 'strict', // Or `'relaxed'`.
persisted: true, // Or `false`.
});
স্টোরেজ বাকেট থেকে স্টোরেজ এপিআই অ্যাক্সেস করুন
প্রতিটি স্টোরেজ বালতি স্টোরেজ API-এর সাথে যুক্ত, উদাহরণস্বরূপ, IndexedDB , ক্যাশে ইন্টারফেস, বা ফাইল ইন্টারফেস। এই স্টোরেজ এপিআইগুলি স্বাভাবিক হিসাবে কাজ করে, ঠিক যে এন্ট্রি পয়েন্টটি StorageBucket ইন্টারফেস থেকে, উদাহরণস্বরূপ, StorageBucket.indexedDB ।
const inboxDb = await new Promise(resolve => {
const request = inboxBucket.indexedDB.open('messages');
request.onupgradeneeded = () => { /* migration code */ };
request.onsuccess = () => resolve(request.result);
request.onerror = () => reject(request.error);
});
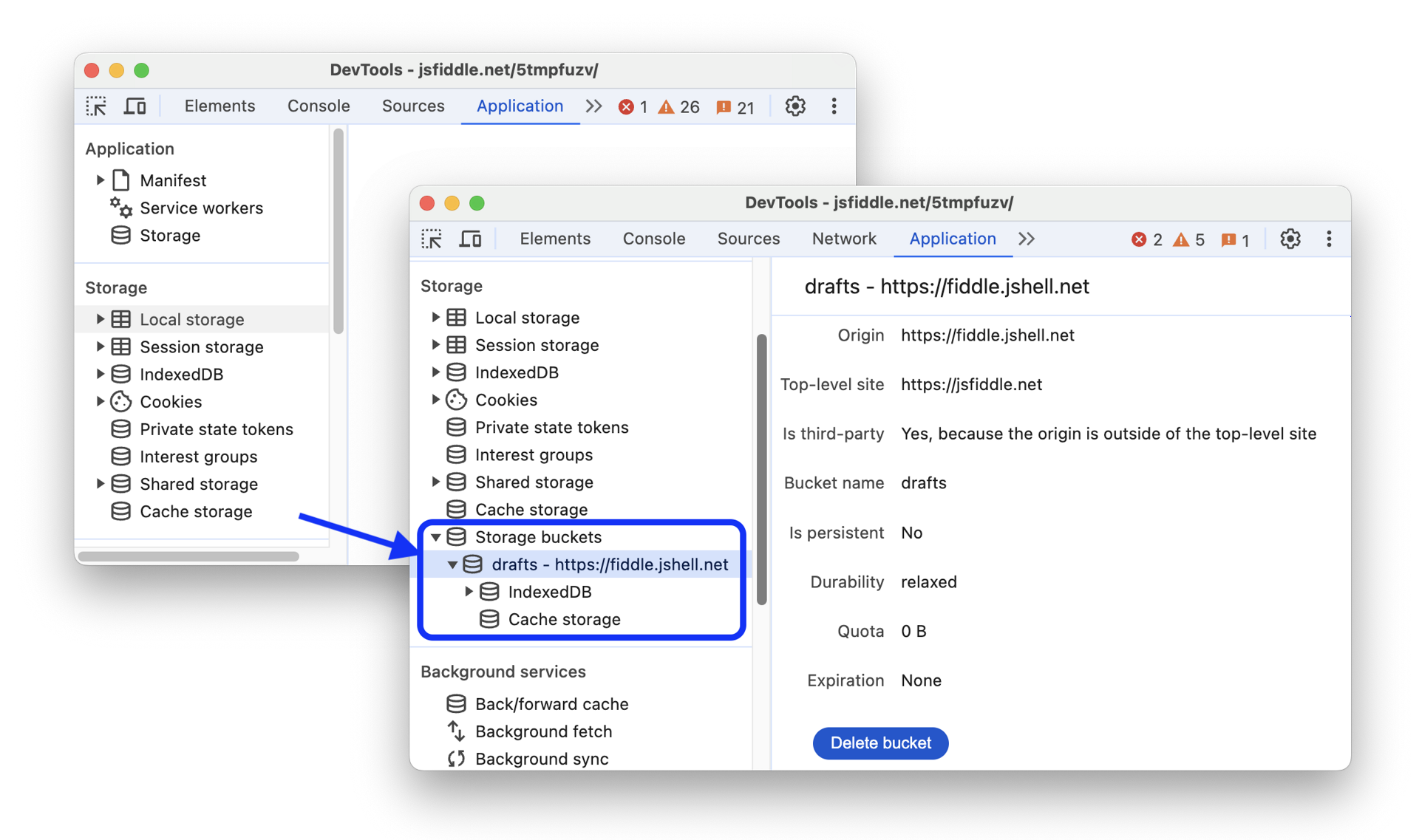
DevTools-এ স্টোরেজ বাকেট ডিবাগ করুন
অ্যাপ্লিকেশন > স্টোরেজ বিভাগে একটি উত্সর্গীকৃত গাছে স্টোরেজ বালতি পরিদর্শন করুন।