
বাতিঘর
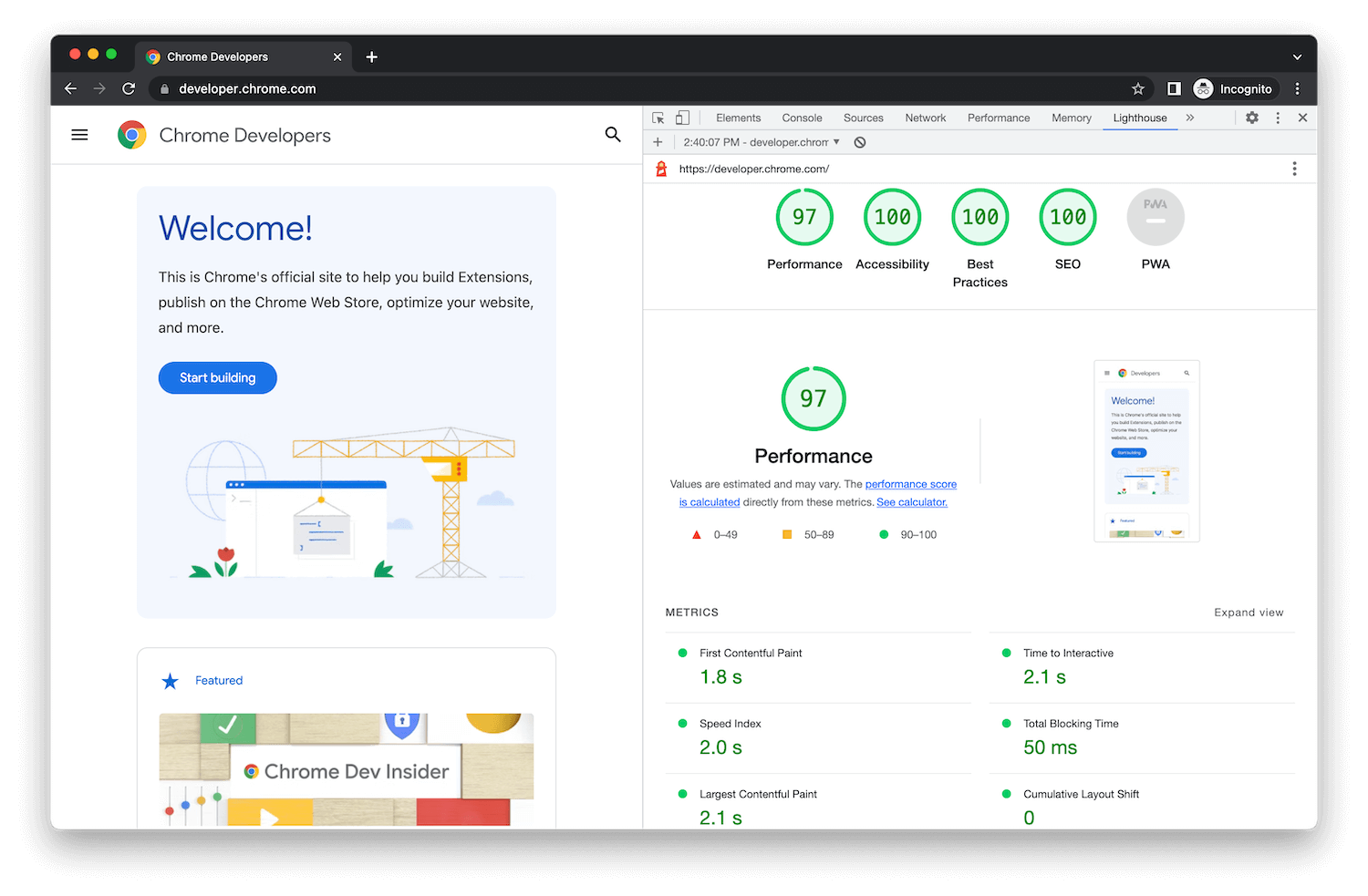
লাইটহাউসের কর্মক্ষমতা, অ্যাক্সেসিবিলিটি, প্রগতিশীল ওয়েব অ্যাপ, এসইও এবং আরও অনেক কিছুর জন্য অডিট রয়েছে। আপনি যেকোনো ওয়েব পৃষ্ঠা, সর্বজনীন বা প্রয়োজনীয় প্রমাণীকরণের বিরুদ্ধে লাইটহাউস চালাতে পারেন।
আপনি PageSpeed Insights-এর অংশ হিসেবে, Chrome DevTools-এ, কমান্ড লাইন থেকে বা নোড মডিউল হিসেবে Lighthouse চালাতে পারেন। আপনি Lighthouse-কে অডিট করার জন্য একটি URL দেন, এটি পৃষ্ঠার বিরুদ্ধে একটি সিরিজ অডিট চালায়, এবং তারপর এটি পৃষ্ঠাটি কতটা ভাল করেছে তার একটি প্রতিবেদন তৈরি করে। সেখান থেকে, পৃষ্ঠাটি কীভাবে উন্নত করা যায় তার সূচক হিসাবে ব্যর্থ অডিটগুলি ব্যবহার করুন৷
প্রতিটি অডিটের একটি রেফারেন্স ডকুমেন্ট থাকে যা ব্যাখ্যা করে যে অডিট কেন গুরুত্বপূর্ণ, সেইসাথে কীভাবে এটি ঠিক করা যায়।
বাতিঘর অডিট বিভাগ
কর্মক্ষমতা অডিট
কর্মক্ষমতা পরিমাপ করুন এবং পৃষ্ঠা লোডের গতি বাড়ানোর সুযোগ খুঁজুন।
,কর্মক্ষমতা পরিমাপ করুন এবং পৃষ্ঠা লোডের গতি বাড়ানোর সুযোগ খুঁজুন।
অ্যাক্সেসিবিলিটি অডিট
সমস্ত ব্যবহারকারী সামগ্রী অ্যাক্সেস করে এবং কার্যকরভাবে আপনার সাইট নেভিগেট কিনা তা নির্ধারণ করুন।
সর্বোত্তম অনুশীলন অডিট
এই সেরা অনুশীলনগুলি অনুসরণ করে আপনার ওয়েব পৃষ্ঠার কোড স্বাস্থ্যের উন্নতি করুন।
,এই সেরা অনুশীলনগুলি অনুসরণ করে আপনার ওয়েব পৃষ্ঠার কোড স্বাস্থ্যের উন্নতি করুন।
এসইও অডিট
আপনার পৃষ্ঠা সার্চ ইঞ্জিন ফলাফল র্যাঙ্কিংয়ের জন্য অপ্টিমাইজ করা হয়েছে তা নিশ্চিত করুন।
,নিশ্চিত করুন যে আপনার পৃষ্ঠা সার্চ ইঞ্জিন ফলাফল র্যাঙ্কিংয়ের জন্য অপ্টিমাইজ করা হয়েছে।

