CSS Color 4 menghadirkan alat dan kemampuan warna gamut yang luas ke web: lainnya warna, fungsi manipulasi, dan gradien yang lebih baik.
Selama lebih dari 25 tahun, sRGB
(merah hijau biru standar)
telah menjadi satu-satunya warna
gamut untuk warna dan gradien CSS, dengan ruang warna
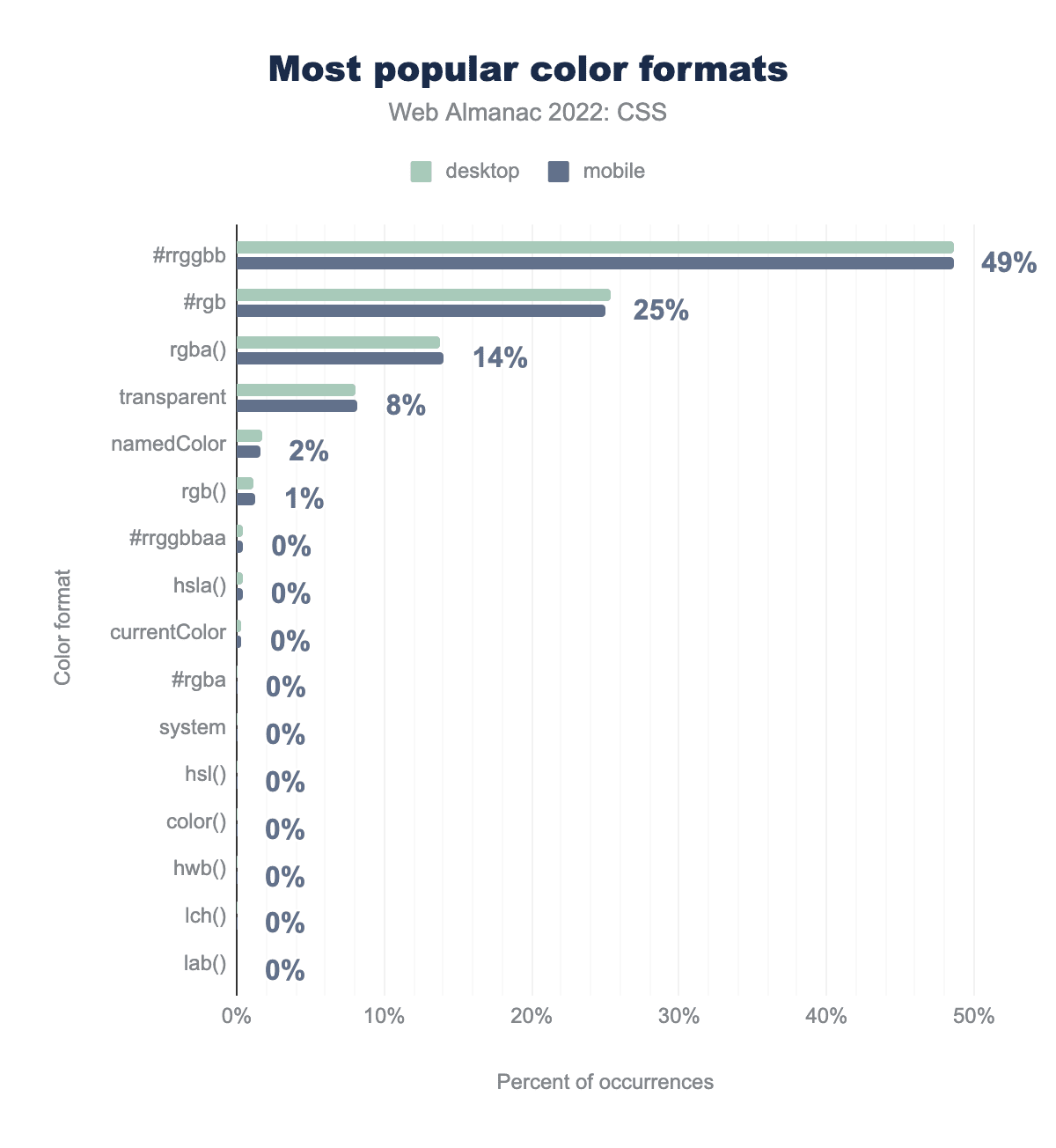
penawaran di dalamnya seperti rgb(), hsl(), dan hex. Warna ini yang paling umum
kemampuan gamut di antara layar; penyebut yang sama. Kami telah berkembang
yang biasa menentukan warna di dalamnya.

Karena layar menjadi lebih mampu menampilkan berbagai warna, CSS memerlukan cara untuk menentukan warna dari dalam rentang yang lebih luas ini. Format warna saat ini tidak memiliki bahasa untuk rentang warna yang luas.
Jika CSS tidak pernah diupdate, CSS akan terus-menerus berada dalam rentang warna 90-an, karena dipaksa tidak pernah cocok dengan penawaran {i>wide gamut<i} yang ditemukan dalam gambar dan video. Terjepit, hanya menampilkan 30% warna yang dapat dilihat mata manusia. Terima kasih CSS Color Level 4 karena membantu kita melarikan diri, terutama ditulis oleh Lea Verou dan Chris Liley.
Chrome mendukung gamut CSS Color 4 dan ruang warna. CSS kini dapat mendukung HD (definisi tinggi) menampilkan warna, menentukan warna dari gamut HD sekaligus menawarkan ruang warna dengan spesialisasi.
Coba sendiri
Panduan ini memiliki tiga bagian. Baca terus untuk mengingat di mana warna berada. Lalu: baca ke mana warna akan hilang dan cara mengelola warna di masa mendatang dengan memigrasikan ke warna HD.
Ringkasan
Di browser yang didukung, ada 50% lebih banyak warna untuk dipilih. Jika Anda berpikir 16 juta warna terdengar sangat banyak, tunggu sampai Anda melihat berapa banyak warna yang ditampilkan oleh ruang baru tersebut. Juga, pikirkan tentang semua gradien yang diikat karena tidak cukup kedalaman bit, masalah itu juga dapat diatasi.
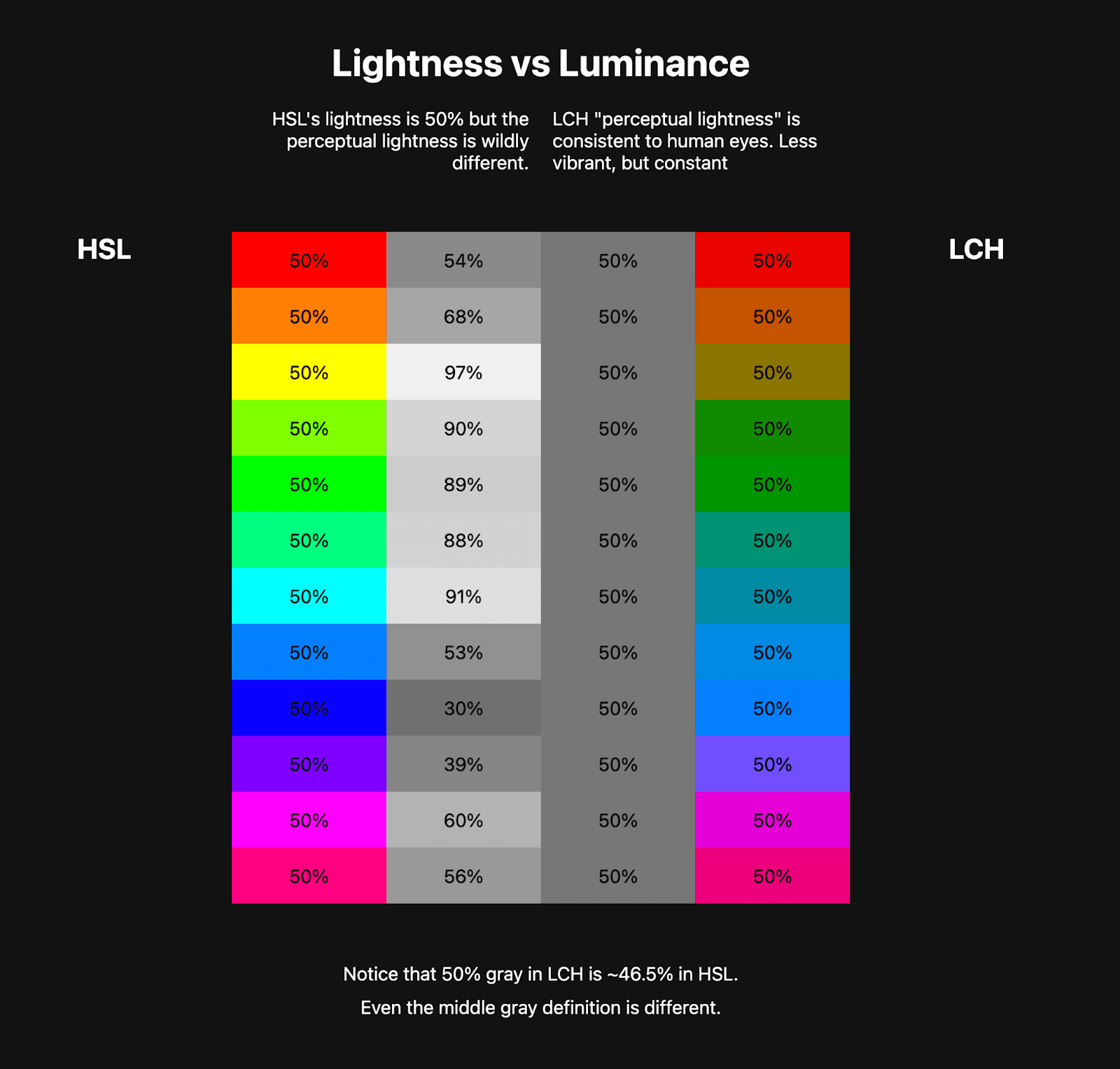
Selain lebih banyak warna, warna yang bisa dibilang paling jernih yang dapat dilakukan layar, ruang warna baru menyediakan alat dan metode unik untuk mengelola dan membuat sistem warna. Misalnya, sebelumnya kita memiliki HSL dan "kecerahan"-nya saluran, yang merupakan pengembang web terbaik. Sekarang di CSS, kita memiliki "cahaya persepsi" LCH.

Selain itu, gradien dan pencampuran mendapatkan beberapa peningkatan: dukungan ruang warna, hue opsi interpolasi, dan lebih sedikit garis berwarna.
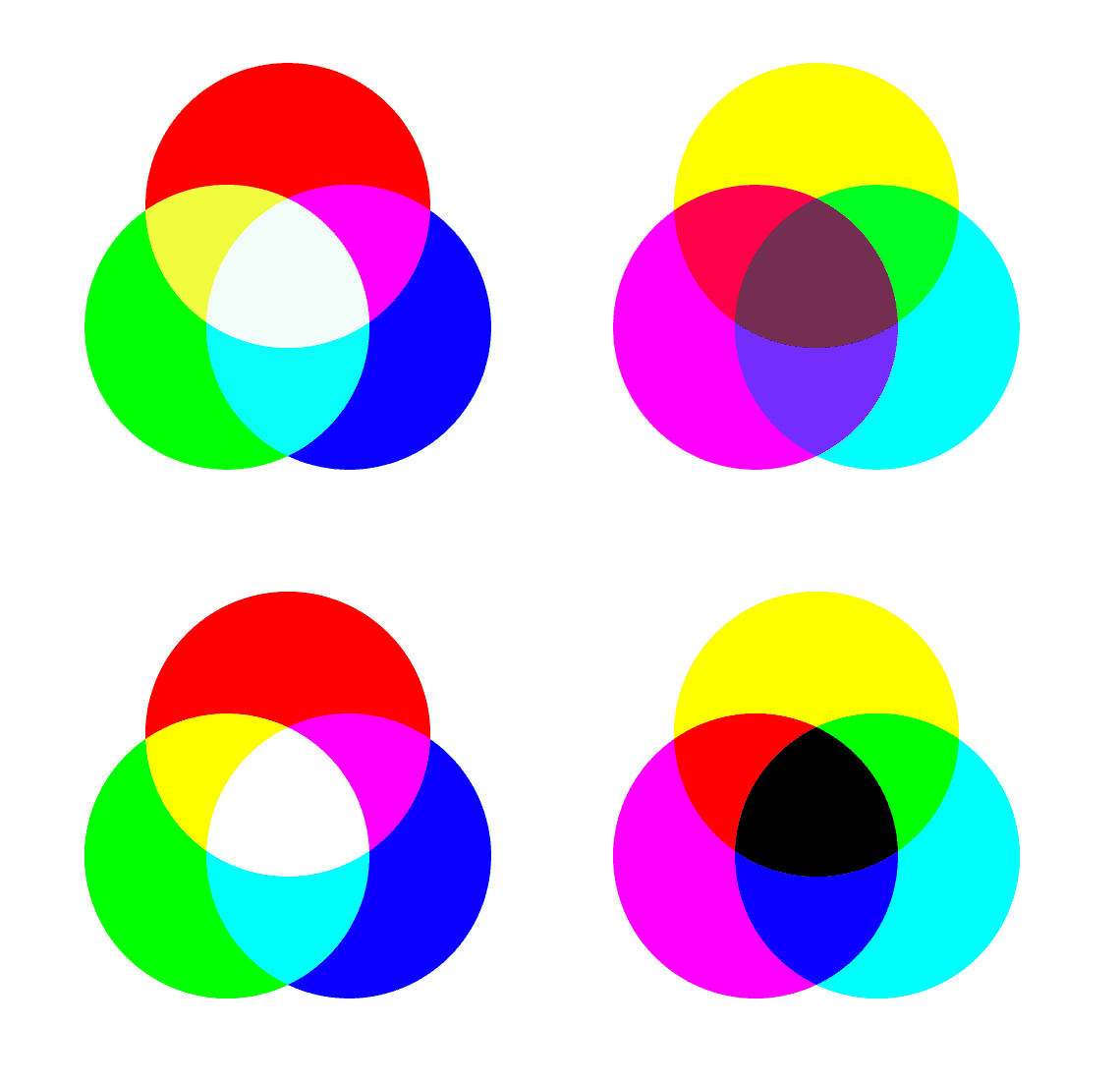
Gambar berikut menunjukkan beberapa upgrade penggabungan.

https://codepen.io/web-dot-dev/pen/poZgXQb
Masalah dengan warna dan web adalah bahwa CSS belum siap untuk definisi tinggi, sementara layar yang dimiliki kebanyakan orang di saku, pangkuan, atau dipasang di dinding adalah {i>wide gamut<i}, warna definisi tinggi. Kemampuan warna layar tumbuh lebih cepat daripada CSS, kini CSS hadir untuk mengimbangi.
Ada lebih dari sekadar "lebih banyak warna". Di akhir dokumen ini, Anda akan dapat menentukan lebih banyak warna, meningkatkan gradien, dan memilih yang terbaik ruang warna dan gamut warna untuk setiap tugas.
Apa itu color gamut?
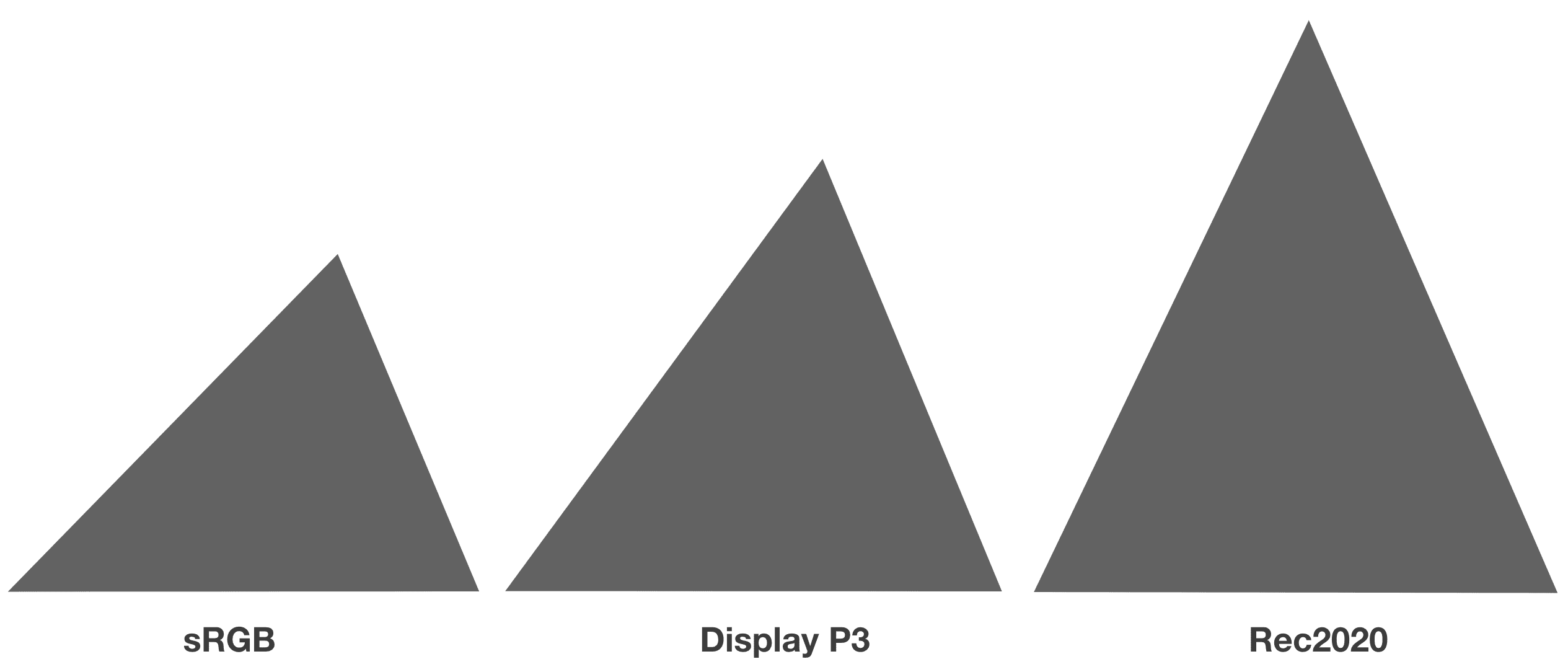
Gamut mewakili ukuran sesuatu. Ungkapan "jutaan warna" adalah komentar tentang gamut tampilan, atau rentang warna yang harus dipilih dari mereka. Pada gambar berikut, tiga gamut dibandingkan, dan semakin besar ukurannya semakin banyak warna yang ditawarkan.

Color gamut juga dapat memiliki nama. Seperti bola basket versus bisbol, atau cangkir kopi {i>vente<i} versus agung; nama untuk ukuran dapat membantu orang berkomunikasi. Mempelajari nama-nama gamut warna ini membantu Anda berkomunikasi dan memahami berbagai macam warna.
Artikel ini meninjau color gamut sebelumnya. Anda dapat membaca tentang tujuh gamut baru di Mengakses lebih banyak warna dan ruang baru.
Gamut visual manusia
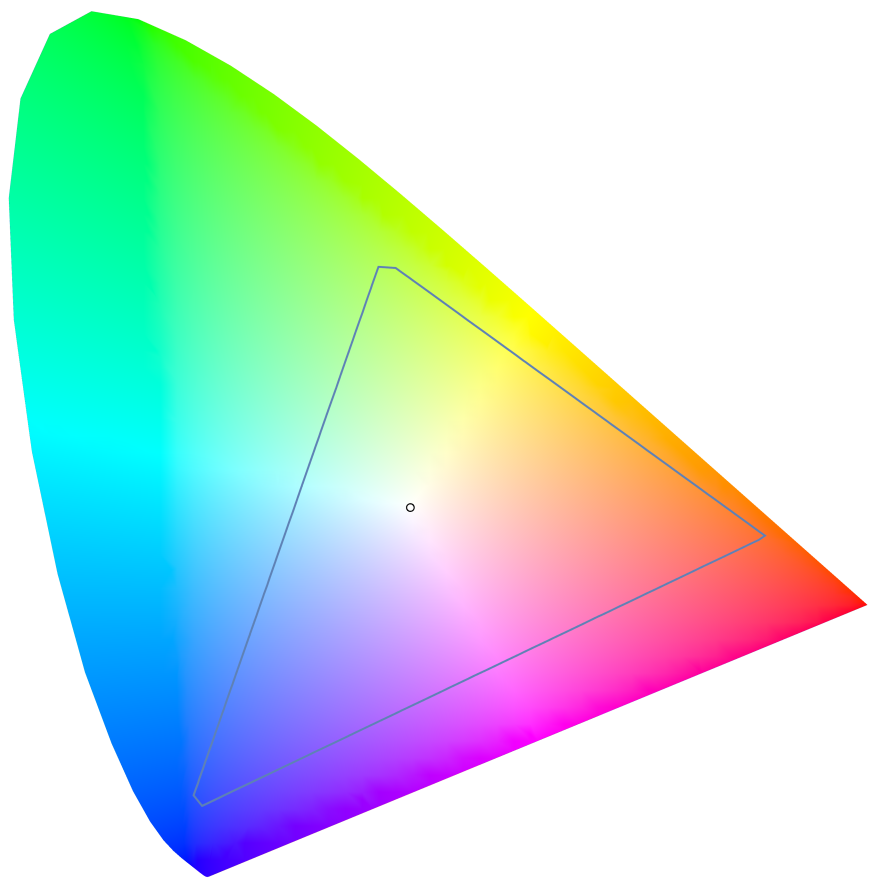
Gamut warna sering dibandingkan dengan gamut visual manusia; keutuhan warna yang kita yakini dapat dilihat oleh mata manusia. HVS sering digambarkan dengan diagram kromatisitas, seperti ini:

Bentuk terluar adalah apa yang bisa kita lihat sebagai manusia, dan segitiga bagian dalam adalah
Rentang fungsi rgb(), disebut juga ruang warna sRGB.
Seperti yang Anda lihat segitiga di atas, bandingkan ukuran gamut, sehingga Anda akan menemukan segitiga di bawah ini. Ini adalah cara industri berkomunikasi tentang gamut warna dan membandingkan mereka.
Apa itu ruang warna?
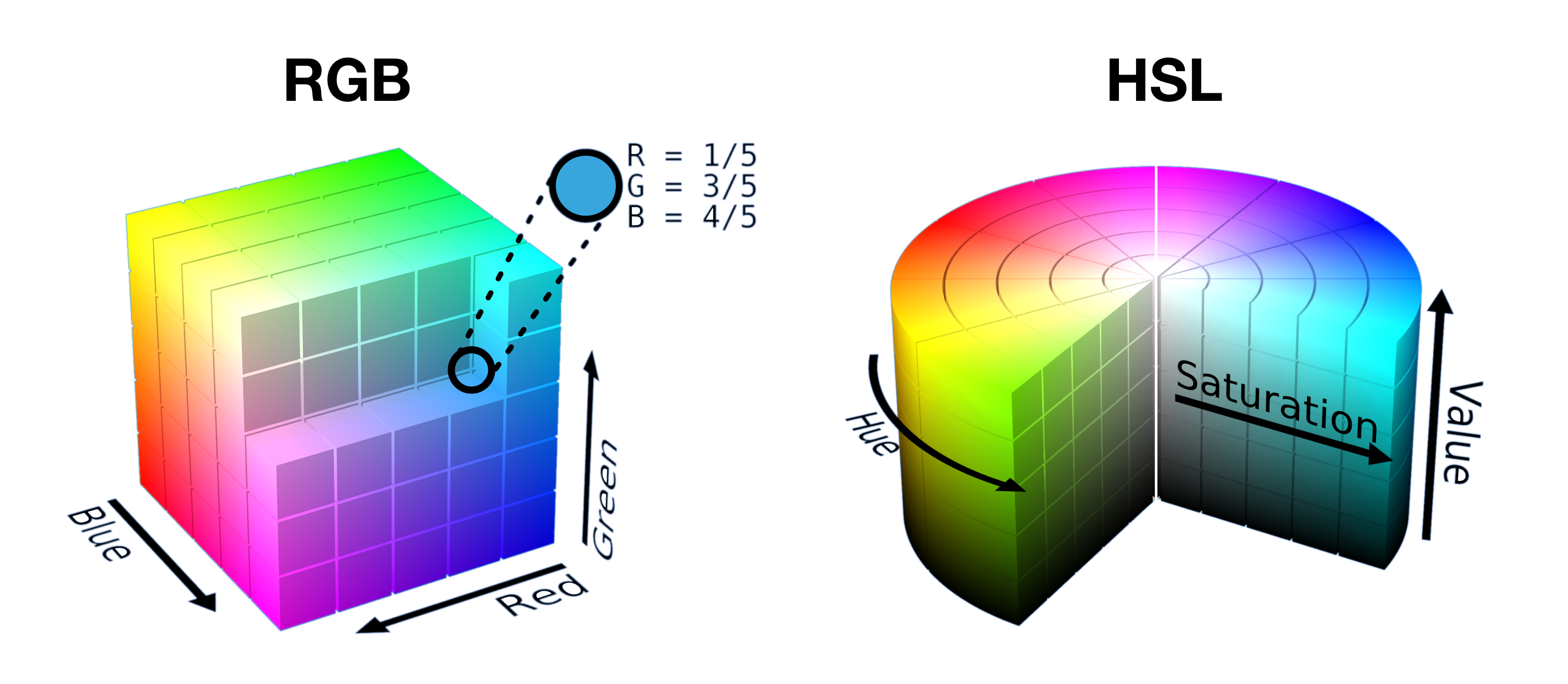
Ruang warna adalah pengaturan gamut, menetapkan bentuk dan metode mengakses warna. Banyak di antaranya yang berbentuk 3D sederhana seperti kubus atau silinder. Warna ini menentukan warna mana yang bersebelahan, dan bagaimana cara dan warna interpolasi akan berfungsi.
RGB seperti ruang warna persegi panjang, di mana warna diakses dengan menentukan koordinat pada 3 sumbu. HSL adalah ruang warna silinder, di mana warna diakses dengan sudut hue dan koordinat pada 2 sumbu

Spesifikasi level 4 memperkenalkan 12 ruang warna baru untuk mencari warna. Ini adalah tambahan selain 4 warna ruang yang sebelumnya tersedia:
Ringkasan gamut warna dan ruang warna
Ruang warna adalah pemetaan warna di mana gamut warna adalah rentang warna. Pertimbangkan gamut warna sebagai total partikel dan ruang warna sebagai botol yang dibuat untuk menampung partikel tersebut.
Berikut adalah visual interaktif oleh Alexey Ardov yang menunjukkan ruang warna. Arahkan, tarik, dan perbesar demo ini. Mengubah ruang warna untuk melihat visualisasi ruang lain.
- Menggunakan color gamuts untuk berbicara tentang rentang warna, seperti rentang rendah atau sempit {i>gamut<i} versus {i>high-range<i} atau {i>wide gamut<i}.
- Gunakan ruang warna untuk membahas pengaturan warna, sintaksis yang digunakan untuk menentukan warna, memanipulasi warna dan berinterpolasi melalui warna.

Ulasan tentang ruang warna klasik {#classic-color-spaces}
CSS Color 4 menguraikan banyak fitur dan alat untuk CSS dan warna. Pertama, rekap di mana warna sebelum fitur-fitur baru ini.
Sejak tahun 2000-an, Anda dapat menggunakan cara berikut untuk properti CSS
yang menerima warna sebagai nilai: heksadesimal (angka hex), rgb(), rgba(), dengan
seperti hotpink, atau dengan kata kunci seperti
currentColor.
Sekitar tahun 2010, tergantung pada {i>browser<i} Anda, CSS dapat menggunakan
Warna hsl(). Kemudian pada tahun 2017,
hex dengan alpha akan muncul. Terakhir, hanya
baru-baru ini, hwb() mulai mendapatkan
di browser.
Semua ruang warna klasik ini mereferensikan warna dalam gamut yang sama, yaitu sRGB.
HEX
Ruang warna hex menentukan R, G, B, dan A dengan angka heksadesimal. Hal berikut contoh kode menunjukkan semua cara sintaksis ini dapat menentukan tanda tambah merah, hijau, dan biru opasitas.
.valid-css-hex-colors {
/* classic */
--3-digits: #49b;
--6-digits: #4499bb;
/* hex with opacity */
--4-digits-opaque: #f9bf;
--8-digits-opaque: #ff99bbff;
--4-digits-with-opacity: #49b8;
--8-digits-with-opacity: #4499bb88;
}
RGB
Ruang warna RGB memiliki akses langsung ke saluran merah, hijau, dan biru. Nilai ini memungkinkan penetapan jumlah antara 0 dan 255 atau sebagai persentase 0 hingga 100. {i>Syntax<i} ini sudah ada sebelum beberapa normalisasi sintaks ada di spesifikasi, jadi Anda akan melihat sintaks koma dan tanpa koma dalam bahasa apa pun. Pindahan koma, koma tidak lagi diperlukan.
.valid-css-rgb-colors {
--classic: rgb(64, 149, 191);
--modern: rgb(64 149 191);
--percents: rgb(25% 58% 75%);
--classic-with-opacity-percent: rgba(64, 149, 191, 50%);
--classic-with-opacity-decimal: rgba(64, 149, 191, .5);
--modern-with-opacity-percent: rgb(64 149 191 / 50%);
--modern-with-opacity-decimal: rgb(64 149 191 / .5);
--percents-with-opacity-percent: rgb(25% 58% 75% / 50%);
--percents-with-opacity-decimal: rgb(25% 58% 75% / 50%);
--empty-channels: rgb(none none none);
}
HSL
Salah satu ruang warna pertama yang mengorientasikan dirinya terhadap bahasa manusia dan komunikasi, HSL (hue saturasi dan kecerahan) menawarkan semua warna dalam gamut sRGB tanpa mengharuskan otak Anda untuk mengetahui bagaimana warna merah, hijau, dan biru berinteraksi. Seperti RGB, awalnya juga memiliki koma dalam sintaks, tetapi bergerak koma, koma tidak lagi diperlukan.
.valid-css-hsl-colors {
--classic: hsl(200deg, 50%, 50%);
--modern: hsl(200 50% 50%);
--classic-with-opacity-percent: hsla(200deg, 50%, 50%, 50%);
--classic-with-opacity-decimal: hsla(200deg, 50%, 50%, .5);
--modern-with-opacity-percent: hsl(200 50% 50% / 50%);
--modern-with-opacity-decimal: hsl(200 50% 50% / .5);
/* hueless and no saturation */
--empty-channels-white: hsl(none none 100%);
--empty-channels-black: hsl(none none 0%);
}
HWB
Ruang warna gamut sRGB lainnya yang berorientasi pada cara manusia menggambarkan warna adalah HWB (rona, keputihan, kegelapan). Penulis dapat memilih rona dan mencampur putih atau hitam untuk menemukan warna yang diinginkan.
.valid-css-hwb-colors {
--modern: hwb(200deg 25% 25%);
--modern2: hwb(200 25% 25%);
--modern-with-opacity-percent: hwb(200 25% 25% / 50%);
--modern-with-opacity-decimal: hwb(200 25% 25% / .5);
/* hueless and no saturation */
--empty-channels-white: hwb(none 100% none);
--empty-channels-black: hwb(none none 100%);
}
Langkah berikutnya
Baca ruang warna, sintaksis, dan alat baru, lalu pelajari cara bermigrasi ke warna HD.
Ruang warna non-sRGB di web masih dalam tahap awal, tetapi kita akan melihat peningkatan penggunaan oleh desainer dan pengembang dari waktu ke waktu. Mengetahui ruang warna untuk membangun sistem desain, misalnya, adalah alat yang kuat untuk panel menu kreator. Setiap ruang warna menawarkan fitur unik dan alasannya ditambahkan ke spesifikasi CSS, dan Anda tidak masalah untuk memulai dari hal ini dan menambahkan secara permanen sesuai kebutuhan.
Resource
Baca selengkapnya artikel tingkat warna 5 kami.
Dan, Anda dapat menemukan bacaan tambahan di seluruh web:
- CSS Color Module Level 4 dari W3C
CSS Color Module Level 5 dari W3C
Dan alat:


