প্রকাশিত: মার্চ 24, 2025
Chrome 135 থেকে, ওয়েব ডেভেলপার এবং ডিজাইনাররা অবশেষে ওয়েবে একটি অ্যাক্সেসযোগ্য, মানসম্মত এবং CSS শৈলীযোগ্য <select> উপাদানে একত্রিত হতে পারে। এটি তৈরির অনেক বছর হয়েছে, অনেক ঘন্টার প্রকৌশল এবং সহযোগী স্পেসিফিকেশন কাজ, এবং ফলাফল একটি অবিশ্বাস্যভাবে সমৃদ্ধ এবং শক্তিশালী উপাদান যা পুরানো ব্রাউজারগুলিতে ভাঙবে না।
এই নতুন বৈশিষ্ট্যগুলি ব্যবহার করে কাস্টমাইজড নির্বাচনের একটি ভিডিও এখানে রয়েছে:
আপনি যদি ঘনিষ্ঠভাবে অনুসরণ করে থাকেন, আপনি লক্ষ্য করবেন যে সম্প্রদায়ের প্রতিক্রিয়ার জন্য উনার অনুরোধের পর থেকে কয়েকটি বিশেষ নাম এবং বৈশিষ্ট্য পরিবর্তিত হয়েছে। সৌভাগ্যবশত, আপনি যদি সেই পোস্ট থেকে কাজ করেন এবং কি পরিবর্তন হয়েছে তাতে আগ্রহী হন, তাহলে Una-এরও আপনাকে কভার করা হয়েছে ।
কাস্টমাইজযোগ্য নির্বাচনের জন্য MDN-এ চকচকে নতুন ডকুমেন্টেশনও রয়েছে, বিশদ বিবরণে পরিপূর্ণ।
মিট appearance: base-select
একটি নতুন CSS সম্পত্তি appearance: base-select যা <select> উপাদানটিকে একটি নতুন, কনফিগারযোগ্য এবং শৈলীযোগ্য অবস্থায় রাখে যা সাধারণত "বেস" শৈলী হিসাবে উল্লেখ করা হয়:
.custom-select {
&, &::picker(select) {
appearance: base-select;
}
}
base-select ব্যবহার করে বেশ কয়েকটি নতুন বৈশিষ্ট্য এবং আচরণ আনলক করে :
-
<select>এর ভিতরে থাকা বিষয়বস্তুর জন্য ব্রাউজার HTML পার্সার পরিবর্তন করে । -
<select>এর রেন্ডার করা ইন্টারনাল পরিবর্তন করে। -
<select>এর জন্য নতুন অভ্যন্তরীণ অংশ এবং অবস্থা প্রকাশ করে। - একটি নতুন ন্যূনতম চেহারা, কাস্টমাইজেশনের জন্য অপ্টিমাইজ করা।
- প্রদর্শিত বিকল্পগুলি একটি পপওভারের মতো উপরের স্তরে রয়েছে৷
-
anchor()এর সাথে অবস্থান করা বিকল্পগুলি দেখানো হয়েছে।
base-select ব্যবহার করলে অনেকগুলি বৈশিষ্ট্য এবং আচরণ হারায় :
-
<select>ব্রাউজার ফলকের বাইরে রেন্ডার হয় না। - এটি অন্তর্নির্মিত মোবাইল অপারেটিং সিস্টেমের উপাদানগুলিকে ট্রিগার করে না।
-
<select>দীর্ঘতম<option>এর প্রস্থ নেওয়া বন্ধ করে দেয়।
একটি <select> এখন সমৃদ্ধ HTML সামগ্রী অন্তর্ভুক্ত করতে পারে
আপনি একটি <select> কাস্টমাইজ করার আগে, যদি আপনি একটি চিত্র বা SVG-এর মতো জিনিসগুলিকে <option> উপাদানে রাখেন, ব্রাউজার সেগুলিকে উপেক্ষা করবে।
নিম্নলিখিত এইচটিএমএল বিবেচনা করুন, ব্রাউজার এটি আপনার লেখার সাথে সাথে পড়বে:
<select class="custom-select">
<option>
<svg aria-hidden>…</svg>
<span>HTML</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>CSS</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>JavaScript</span>
</option>
<option>
<svg aria-hidden>…</svg>
<span>WASM</span>
</option>
</select>
তবে ব্যবহৃত DOM-এ <svg> অন্তর্ভুক্ত করা হবে না:
<select class="custom-select">
<option>
<span>HTML</span>
</option>
<option>
<span>CSS</span>
</option>
<option>
<span>JavaScript</span>
</option>
<option>
<span>WASM</span>
</option>
</select>
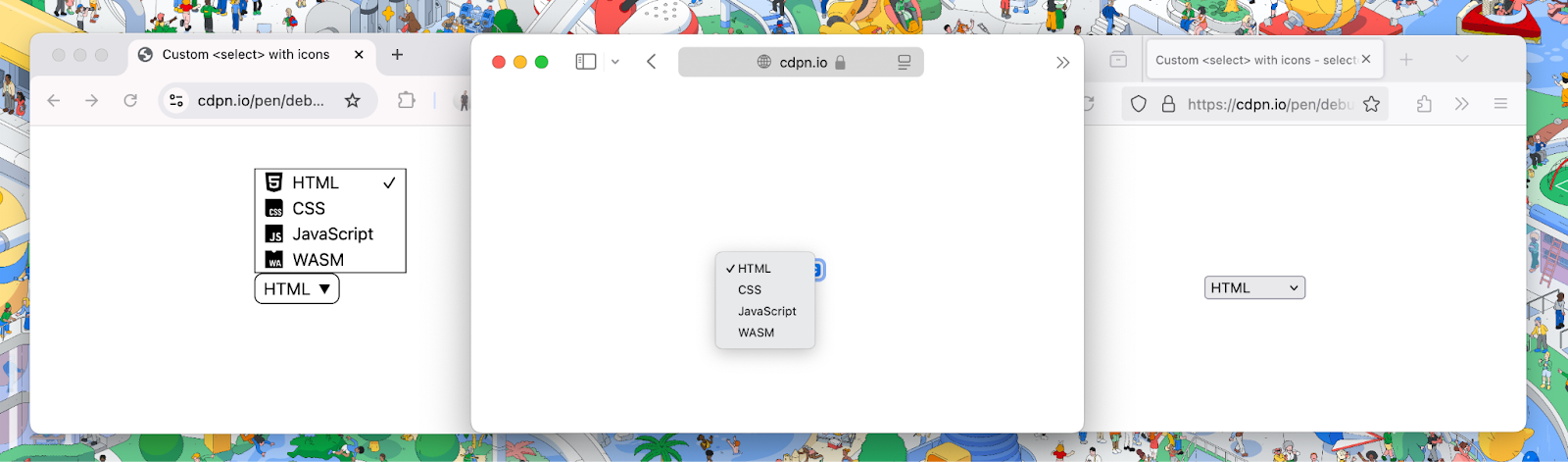
এখানে (বাম থেকে ডানে) ক্রোম, সাফারি এবং ফায়ারফক্স পূর্ববর্তী HTML রেন্ডার করছে। যদি ব্রাউজার appearance: base-select তাহলে SVG অপশনে উপস্থিত হবে, অন্যথায় তা হবে না।

পার্সার পরিবর্তনের কারণে কাস্টমাইজযোগ্য নির্বাচন সহ বিদ্যমান ওয়েবসাইটগুলি ভাঙ্গার ঝুঁকি রয়েছে। ক্রোমের ফিঞ্চ এক্সপেরিমেন্টের পিছনে বৈশিষ্ট্যগুলি রয়েছে যদি কোনও জরুরি প্রয়োজনে এটি বন্ধ করার প্রয়োজন হয়। সবকিছু ঠিকঠাক থাকলে, পরীক্ষা শেষ হবে এবং কোডটি স্থায়ীভাবে উৎসে পাঠানো হবে।
সম্পূর্ণরূপে কাস্টমাইজযোগ্য
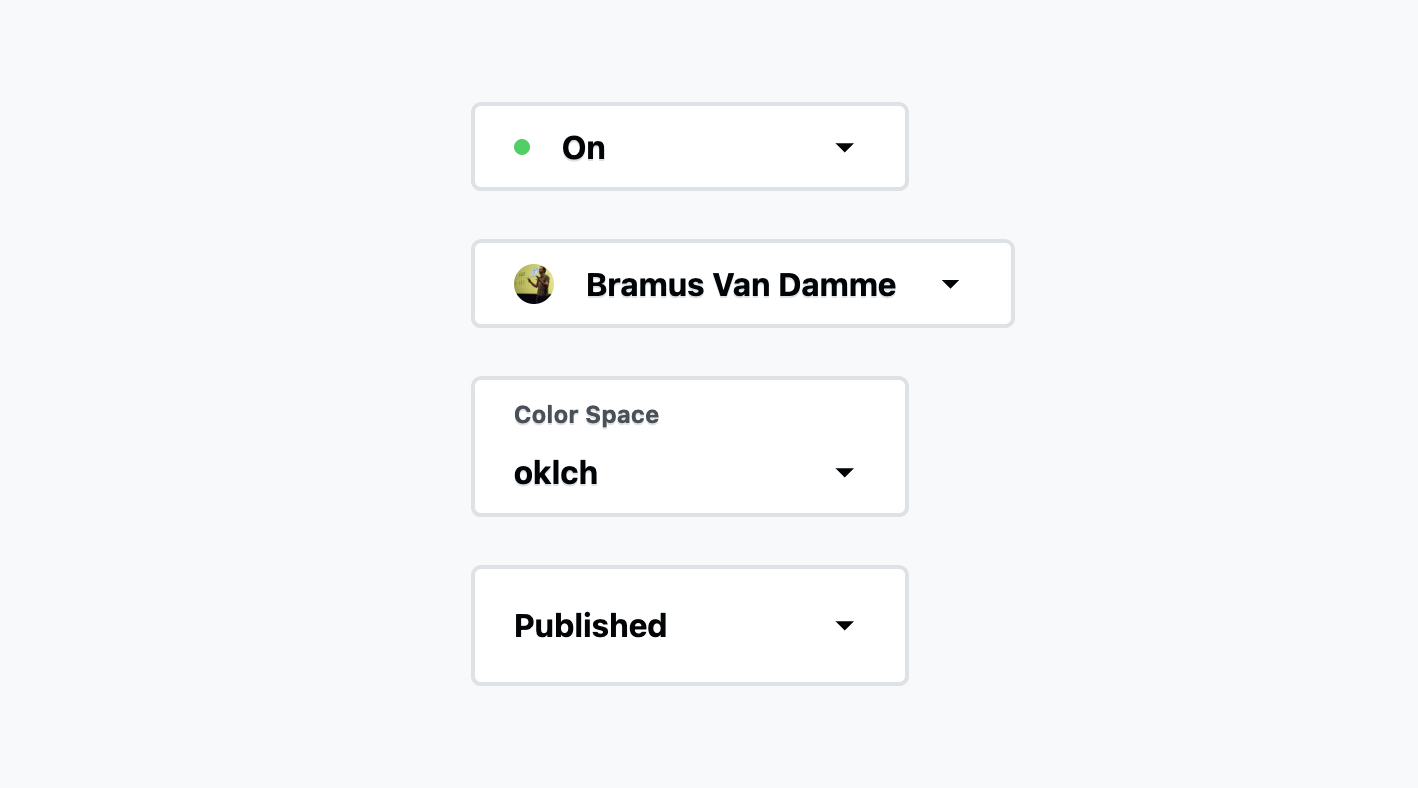
একটি base-select প্রতিটি অংশ অদলবদল, কাস্টমাইজ এবং অ্যানিমেটেড করা যেতে পারে। এখানে একটি ডেমো রয়েছে যা স্বীকৃত এবং অর্থপূর্ণ নির্বাচন অভিজ্ঞতা তৈরি করতে প্রতিটি নতুন বৈশিষ্ট্য ব্যবহার করে।

এই পোস্টের শেষে সম্পদ বিভাগে আরও অনেক উদাহরণ খুঁজুন।
অপরিবর্তিত জাভাস্ক্রিপ্ট ইন্টারফেস
একটি <select> উপাদানের সাথে আপনার বিদ্যমান জাভাস্ক্রিপ্ট ইন্টারঅ্যাকশনের কোন ঝুঁকি নেই।
যাইহোক, যদি আপনি আপনার <option> উপাদানগুলিতে সমৃদ্ধ HTML যোগ করা শুরু করেন, তাহলে আপনার নির্বাচিত মান পরীক্ষা করা উচিত, কারণ ব্রাউজার এখনও ছবি এবং SVG পার্স এবং উপেক্ষা করে। যদিও যুক্তিটি পরিবর্তিত হয়েছে, নির্বাচিত বিষয়বস্তু স্ট্রিং নির্ধারণের জন্য এবং আপনার বিকল্পগুলিতে যা আছে তার উপর নির্ভর করে, আপনাকে সামঞ্জস্য করতে হতে পারে।
আপনি যদি একটি <option> এ value বৈশিষ্ট্যটি ব্যবহার করেন তবে আপনার উদ্বিগ্ন হওয়ার কিছু নেই।
সম্পদ
ক্রোমই প্রথম base-select বাস্তবায়ন করেছে, কিন্তু প্রতিটি ব্রাউজার স্পেসিফিকেশনে অংশ নিয়েছে এবং আরও "বেস" উপাদান এখনও সম্পূর্ণ করা বাকি আছে। এই মাত্র একটি শুরু.
সাথে থাকুন কারণ আমরা নির্বাচিত উপাদানগুলিকে কাস্টমাইজ করার বিষয়ে নির্দেশিকা, উদাহরণ এবং সংস্থান যোগ করতে থাকব। ততক্ষণ পর্যন্ত, আরও তথ্যের জন্য নিম্নলিখিত লিঙ্কগুলি চেকআউট করুন।
- ওয়েব স্ট্যান্ডার্ড
- ক্রোম
- সম্প্রদায়
যারা এই ঘটতে জড়িত ছিল তাদের সকলকে বিশেষ ধন্যবাদ!


