Protokół narzędzi deweloperskich w Chrome (CDP) to protokół zdalnego debugowania (API), który umożliwia programistom komunikację z uruchomioną przeglądarką Chrome. Narzędzia deweloperskie w Chrome używają CDP, aby ułatwić Ci sprawdzanie stanu przeglądarki, kontrolowanie jej działania i zbieranie informacji do debugowania. Możesz też tworzyć rozszerzenia do Chrome, które korzystają z CDP.
Na przykład to polecenie CDP wstawia nową regułę z podanym ruleText do arkusza stylów z podanym styleSheetId w pozycji określonej przez location.
{
command: 'CSS.addRule',
parameters: {
styleSheetId: '2',
ruleText:'Example',
location: {
startLine: 1,
startColumn: 1,
endLine: 1,
endColumn: 1
}
}
}
Karta Monitor protokołu w panelu umożliwia wysyłanie żądań CDP oraz wyświetlanie wszystkich żądań i odpowiedzi CDP wysyłanych i odbieranych przez Narzędzia deweloperskie.

Wcześniej ręczne tworzenie poleceń było trudne, zwłaszcza poleceń z wieloma parametrami. Musisz nie tylko pamiętać o otwieraniu i zamykaniu nawiasów oraz cudzysłowów, ale też o parametrach polecenia, co zmusza Cię do przeglądania dokumentacji CDP.
Aby rozwiązać ten problem, w Narzędziach deweloperskich wprowadziliśmy nowy edytor CDP, którego główne cele to:
- Polecenia autouzupełniania. ułatwiać wprowadzanie poleceń CDP, udostępniając listę dostępnych poleceń za pomocą funkcji autouzupełniania;
- Automatyczne wypełnianie parametrów polecenia. Zmniejsza potrzebę sprawdzania dokumentacji CDP w celu uzyskania listy dostępnych parametrów poleceń.
- Uprość wpisywanie parametru Wystarczy, że wpiszesz wartości parametrów, które chcesz wysłać.
- Edytuj i wyślij ponownie. Zwiększ szybkość prototypowania, przyspieszając modyfikowanie poleceń CDP.
Przyjrzyjmy się teraz, co oferuje ten nowy edytor i jak możesz z niego korzystać.
Funkcja autouzupełniania

Pasek wprowadzania poleceń jest teraz wyposażony w funkcję autouzupełniania. Pomaga w pisaniu nazw poleceń CDP, do których masz dostęp. Może to być bardzo przydatne w przypadku poleceń, które nie akceptują parametrów.
Parametry tekstowe i liczbowe
Dzięki temu nowemu edytorowi możesz teraz łatwo edytować wartości parametrów pierwotnych. Aby otworzyć edytor, kliknij ikonę obok pola wprowadzania polecenia.
Gdy wpiszesz nazwę polecenia, edytor automatycznie wyświetli odpowiednie parametry. Nie musisz szukać w dokumentacji informacji o tym, które parametry pasują do których poleceń. Edytor wyświetla parametry w określonej kolejności: najpierw obowiązkowe (na czerwono), a potem opcjonalne (na niebiesko).
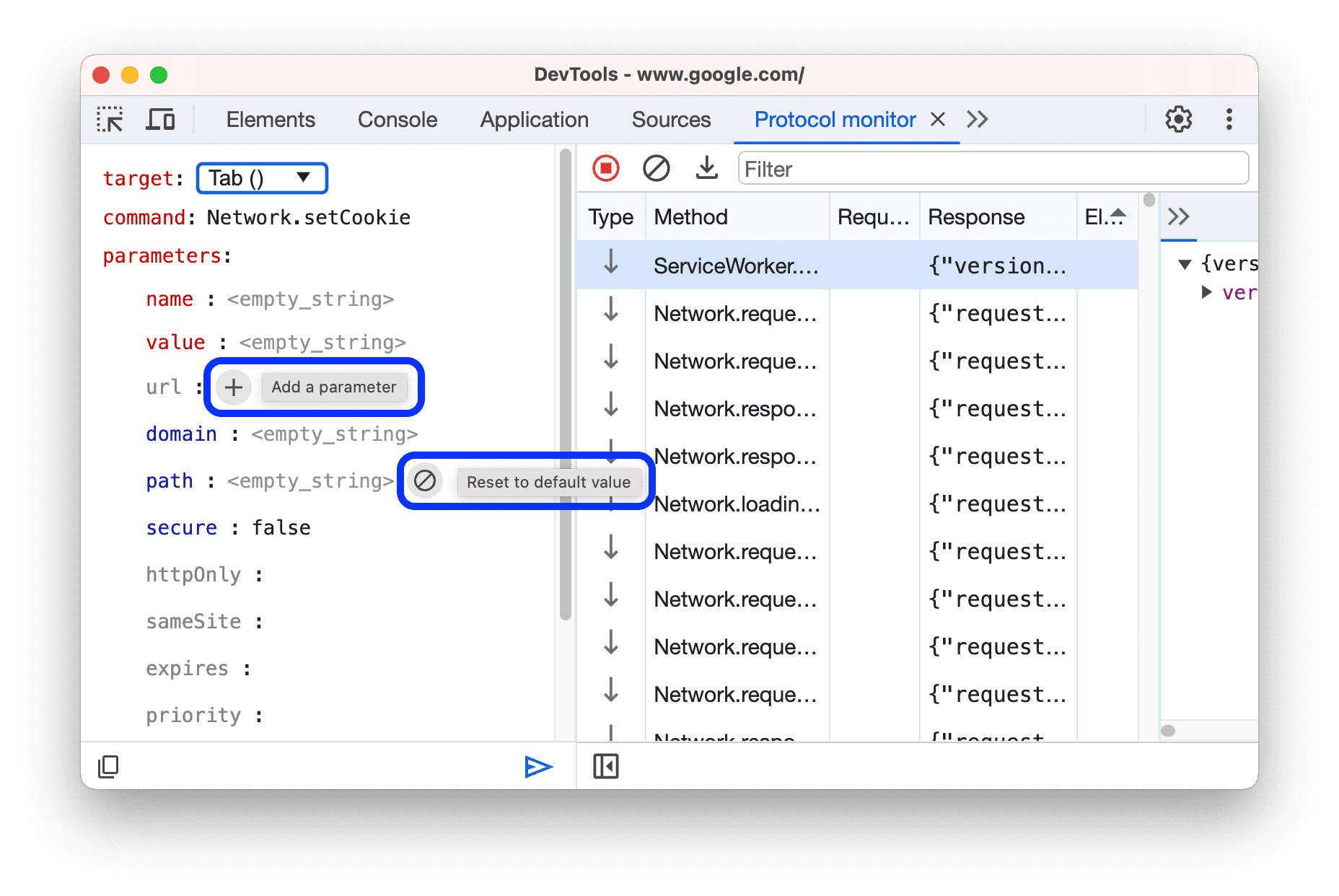
Aby dodać wartość do parametru opcjonalnego, najedź kursorem na jego nazwę i kliknij przycisk +. Aby zresetować parametr do stanu nieokreślonego, kliknij przycisk Przywróć wartość domyślną.

Parametry w formie wyliczeń i wartości logicznych
Podczas edytowania parametrów wyliczeniowych lub logicznych zobaczysz menu, w którym możesz wybrać potencjalne wartości (w przypadku wyliczeń) lub opcję „prawda” lub „fałsz” (w przypadku wartości logicznych). Ta funkcja zmniejsza prawdopodobieństwo wpisania nieprawidłowej wartości w przypadku parametrów wyliczeniowych oraz zapewnia dokładność i prostotę.

Parametry tablicy
W przypadku parametrów tablicy możesz ręcznie dodawać do niej wartości. Najedź kursorem na wiersz parametru i kliknij przycisk +.

Aby usunąć elementy tablicy pojedynczo, kliknij przycisk kosza obok nich. Możesz też wyczyścić wszystkie parametry z tablicy za pomocą przycisku bloku. W takim przypadku parametr tablicy jest resetowany do wartości [].

Parametry obiektu
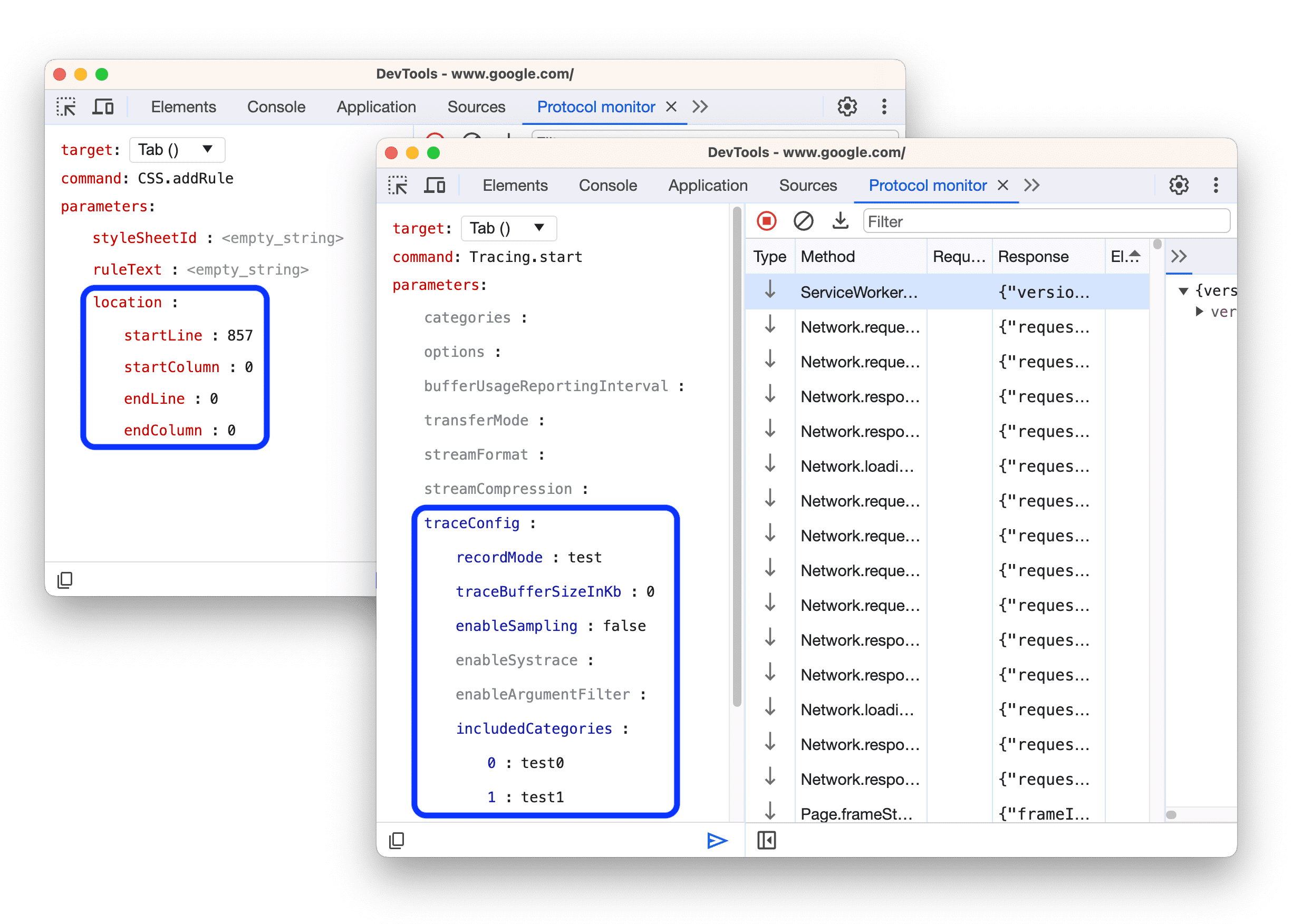
Gdy wpiszesz polecenie, które akceptuje parametry obiektu, edytor wyświetli klucze tego obiektu i będziesz mieć możliwość bezpośredniej edycji ich wartości. Działa to w przypadku wszystkich typów zagnieżdżonych parametrów.

Sprawdź w edytorze, co robią polecenie i parametry.
Czy zdarzyło Ci się kiedyś nie wiedzieć, do czego służy parametr lub polecenie? Teraz możesz najechać kursorem na polecenie lub parametr, a wyskoczy opis z linkiem do dokumentacji online.

Ostrzeganie przed wysłaniem nieprawidłowych parametrów
Jeśli wcześniej nie było wiadomo, czy wartość parametru jest prawidłowego typu, i trzeba było czekać na odczytanie odpowiedzi z błędem, ten nowy edytor jest dla Ciebie. Wyświetla błędy w czasie rzeczywistym, jeśli parametr nie może zaakceptować wpisanej wartości.
![]()
Ponowne wysyłanie polecenia
Jeśli chcesz zmienić parametr wysłanego polecenia, nie musisz go wpisywać ponownie. Aby edytować i ponownie wysłać polecenie, kliknij prawym przyciskiem myszy element w siatce danych i z menu wybierz Edytuj i wyślij ponownie. Spowoduje to automatyczne ponowne otwarcie edytora CDP i wstępne wypełnienie go wybranym poleceniem.

Kopiowanie polecenia do formatu JSON
Aby skopiować polecenie CDP w formacie JSON do schowka, kliknij ikonę kopiowania po lewej stronie paska narzędzi. Pamiętaj też, że jeśli wpiszesz polecenie bezpośrednio na pasku wprowadzania, zostanie ono automatycznie dodane do edytora i na odwrót.
Podsumowanie
Celem zespołu Narzędzi deweloperskich przy projektowaniu tego nowego edytora CDP było uproszczenie wpisywania poleceń CDP. Nowy edytor umożliwia też wyświetlanie parametrów wraz z dokumentacją i ułatwia wysyłanie poleceń CDP.
Pobieranie kanałów podglądu
Rozważ używanie Chrome w wersji Canary, deweloperskiej lub beta jako domyślnej przeglądarki do programowania. Te kanały wersji testowych zapewniają dostęp do najnowszych funkcji Narzędzi deweloperskich, umożliwiają testowanie najnowocześniejszych interfejsów API platformy internetowej i pomagają znajdować problemy w witrynie, zanim zrobią to użytkownicy.
Kontakt z zespołem Narzędzi deweloperskich w Chrome
Skorzystaj z tych opcji, aby porozmawiać o nowych funkcjach, aktualizacjach lub innych kwestiach związanych z Narzędziami deweloperskimi.
- Prześlij nam opinię i prośby o dodanie funkcji na stronie crbug.com.
- Zgłoś problem z Narzędziami deweloperskimi, klikając Więcej opcji > Pomoc > Zgłoś problem z Narzędziami deweloperskimi w Narzędziach deweloperskich.
- Wyślij tweeta do @ChromeDevTools.
- Dodawaj komentarze do filmów na YouTube z serii „Co nowego w Narzędziach deweloperskich” lub filmów na YouTube z serii „Wskazówki dotyczące Narzędzi deweloperskich”.


