طلبات البحث عن الحاويات متوفّرة الآن
لدينا أخبار مثيرة: لقد بدأنا بطرح إحدى الميزات الأكثر طلبًا من المطوّرين في متصفّحات الويب. اعتبارًا من الإصدار 105 من Chromium والإصدار 16 من Safari، يمكنك الآن إنشاء طلبات بحث حاويات استنادًا إلى الحجم واستخدام قيم وحدات طلبات بحث الحاويات في هذين المتصفّحَين. لتسهيل استخدام طلبات البحث عن الحاويات ووحدات cq المستندة إلى الحجم، عمل فريق Aurora في Chrome جاهدًا على تعديل العنصر البديل لطلبات البحث عن الحاويات لتتوافق مع المزيد من المتصفّحات وحالات الاستخدام، ما يتيح لك استخدام هذه الميزة القوية اليوم بثقة.
ما هي طلبات البحث عن الحاويات؟
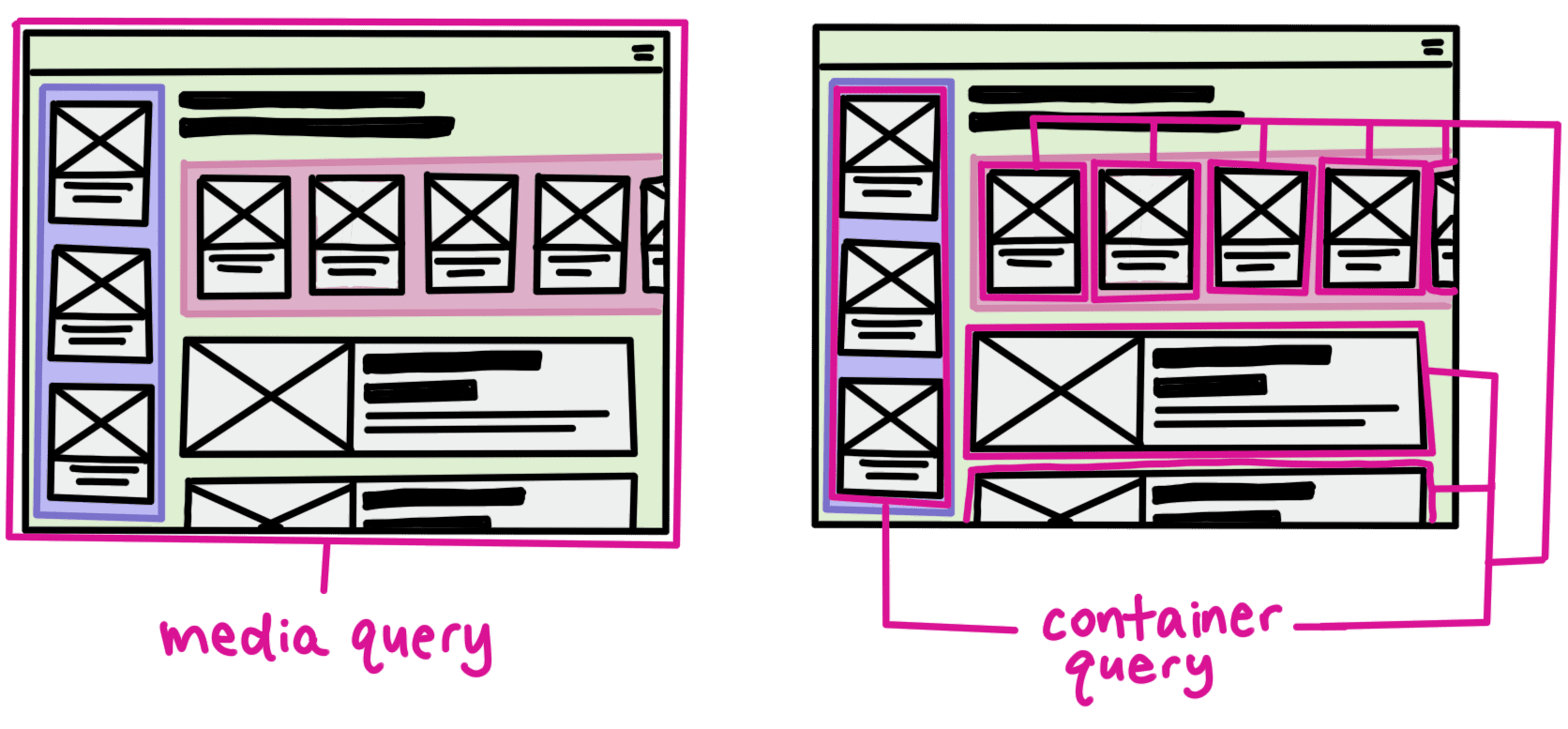
طلبات البحث عن الحاويات هي ميزة في CSS تتيح لك كتابة منطق تصميم يستهدف ميزات عنصر رئيسي لتصميم عناصره الفرعية. يمكنك إنشاء تصميم متجاوب يستند إلى المكوّنات من خلال طلب حجم العنصر الرئيسي. هذه معلومات أكثر دقةً وفائدةً من طلبات البحث عن الوسائط التي لا تقدّم سوى معلومات عن الحجم المتعلّقة بمجال العرض.

باستخدام طلبات البحث عن الحاويات، يمكنك كتابة مكوّنات قابلة لإعادة الاستخدام يمكن أن تظهر بشكل مختلف استنادًا إلى مكانها في الصفحة. وهذا يجعلها أكثر مرونة واستجابة على مستوى الصفحات والنماذج.
استخدام طلبات البحث عن الحاويات
لنفترض أنّ لديك بعض علامات HTML:
<!-- card parent -->
<div class=”card-parent”>
<div class=”card>
<!-- card contents -->
…
</div>
</div>
لاستخدام طلب بحث حاوية، عليك أولاً ضبط الحاوية على العنصر الرئيسي الذي تريد تتبُّعه. يمكنك إجراء ذلك من خلال ضبط السمة container-type أو استخدام الاختصار container لضبط نوع الحاوية واسمها في الوقت نفسه.
.card-parent {
/* query the inline-direction size of this parent */
container-type: inline-size;
}
يمكنك الآن استخدام قاعدة @container لضبط الأنماط استنادًا إلى العنصر الرئيسي الأقرب. بالنسبة إلى تصميم مثل الصورة أعلاه، حيث يمكن أن تنتقل البطاقة من عمود واحد إلى عمودَين، اكتب ما يلي:
@container (min-width: 300px) {
.card {
/* styles to apply when the card container (.card-parent in this case) is >= 300px */
/* I.e. shift from 1-column to 2-column layout: */
grid-template-columns: 1fr 1fr;
}
}
لتكون أكثر وضوحًا وترتيبًا، أدخِل اسمًا لحاوية العنصر الرئيسي:
.card-parent {
container-type: inline-size;
/* set name here, or write this in one line using the container shorthand */
container-name: card-container;
}
بعد ذلك، أعِد كتابة الرمز البرمجي السابق على النحو التالي:
@container card-container (min-width: 300px) {
.card {
grid-template-columns: 1fr 1fr;
}
}
وحدات طلب البحث للحاويات
لجعل طلبات البحث عن الحاويات أكثر فائدة، يمكنك أيضًا استخدام قيم الوحدات المستندة إلى الحاوية. يوضّح الجدول التالي قيم وحدات الحاوية المحتمَلة ومدى توافقها مع حجم الحاوية:
| الوحدة | نسبةً إلى |
|---|---|
cqw | %1 من عرض حاوية طلب البحث |
cqh | %1 من ارتفاع حاوية طلب البحث |
cqi | %1 من الحجم المضمّن لحاوية طلب البحث |
cqb | %1 من حجم الوحدات في حاوية طلب البحث |
cqmin | القيمة الأصغر بين cqi أو cqb |
cqmax | القيمة الأكبر من cqi أو cqb |
من الأمثلة على كيفية استخدام الوحدات المستندة إلى الحاوية هو الطباعة المتجاوبة مع مختلف الأجهزة. يمكن استخدام الوحدات المستندة إلى إطار العرض (مثل vh وvb وvw وvi) لتحديد حجم أي عنصر على الشاشة.
.card h2 {
font-size: 15cqi;
}
سيجعل هذا الرمز البرمجي حجم الخط 15% من الحجم المضمّن للحاوية، ما يعني أنّه سيزداد حجمه مع زيادة الحجم المضمّن (العرض) أو يصغر مع انخفاضه. لإجراء ذلك بشكل أفضل، استخدِم الدالة clamp() لتحديد الحد الأدنى والحد الأقصى لحجم الخط، وضبط حجمه استنادًا إلى حجم الحاوية:
.card h2 {
font-size: clamp(1.5rem, 15cqi, 3rem);
}
لن يزيد حجم العنوان الآن عن 3rem أو يقل عن .5rem، ولكنه سيستحوذ على% 15 من الحجم المضمّن للحاوية في أيّ مكان بينهما.
يأخذ هذا العرض الترويجي خطوة إلى الأمام ويُعدّل البطاقات الأوسع لتكون ضمن نطاق أصغر من الحجم، لأنّها تظهر في عرض يضم عمودَين.
العنصر البديل لطلبات البحث في الحاوية
بما أنّ طلبات البحث عن الحاويات هي ميزة فعّالة، نريد أن تشعر بالراحة عند دمجها في مشاريعك، وندرك أنّ توافق المتصفّح هو جزء كبير من ذلك. لهذا السبب، عملنا على إجراء تحسينات على العنصر النائب لطلبات البحث في الحاوية. يتوفّر هذا العنصر البديل العام في:
- الإصدار 69 من Firefox أو الإصدارات اللاحقة
- الإصدار 79 من Chrome والإصدارات الأحدث
- الإصدار 79 من Edge والإصدارات الأحدث
- الإصدار 13.4 من Safari أو الإصدارات اللاحقة
يبلغ حجمه أقل من 9 كيلوبايت عند ضغطه، ويستخدم ResizeObserver مع MutationObserver لتتوافق مع بنية طلب البحث الكاملة @container المتوفّرة حاليًا في المتصفّحات الثابتة:
- طلبات البحث المنفصلة (
width: 300pxوmin-width: 300px) - طلبات البحث التي تتضمّن نطاقات (
200px < width < 400pxوwidth < 400px) - وحدات الطول النسبي للحاويات (
cqwوcqhوcqiوcqbوcqminوcqmax) في السمات والصور الرئيسية
استخدام العنصر البديل لطلب الحاوية
لاستخدام polyfill، أضِف علامة النص البرمجي هذه إلى رأس المستند: :
<script type="module">
if (!("container" in document.documentElement.style)) {
import("https://unpkg.com/container-query-polyfill@^0.2.0");
}
</script>
يمكنك أيضًا استخدام خدمة لعرض الpolyfill بشكل مشروط استنادًا إلى User-Agent، أو استضافته بنفسك على مصدرك الخاص.
للحصول على أفضل تجربة للمستخدم، ننصحك باستخدام polyfill في البداية للمحتوى الظاهر أسفل الصفحة فقط، واستخدام طلبات بحث @supports لاستبداله مؤقتًا بمؤشر تحميل إلى أن يصبح polyfill جاهزًا لعرضه:
@supports not (container-type: inline-size) {
.container,
footer {
display: none;
}
.loader {
display: flex;
}
}
لن يتم عرض مؤشر التحميل هذا مطلقًا على الشبكات والأجهزة السريعة بما يكفي، أو على الأجهزة التي تتيح تلقائيًا طلبات البحث عن الحاويات.
ميزات Polyfill الجديدة
تتيح حزمة polyfill المعدّلة ما يلي:
- قواعد
@containerالمُدمَجة - يمكن إدراج قواعد
@containerضمن طلبات بحث@supportsو@mediaوالعكس صحيح. - سيتمّ تمرير ملف CSS الشَرطي، مثل
@supports (container-type: inline-size)، بعد تحميل العنصر التكميلي. - إتاحة بنية CSS الكاملة (لم تعُد هناك أي مشكلة في وضع التعليقات في أي مكان تكون فيه صالحة من الناحية النحوية)
- أوضاع الكتابة العمودية (من خلال writing-mode)
- يمكن استخدام الوحدات النسبية للحاويات (
cqwوcqhوما إلى ذلك) ضمن شروط طلبات البحث وبيانات المواقع الإلكترونية والإطارات الرئيسية للحركة. يمكن استخدامremوemفي شروط طلبات البحث. - بنية طلب البحث الموسّعة للحاويات:
- بنية النطاق (مثل
(200px < width < 400px)) - طلبات البحث عن المساواة (مثل
(width = 200px))
- بنية النطاق (مثل
- العناصر الزائفة، مثل
::beforeو::after - يمكن استخدام المتصفحات التي لا تتضمّن
:is(...)/:where(...)من خلال حلّ بديل اختياري. - طلبات البحث عن
orientationوaspect-ratio - فلترة طلبات البحث بشكل صحيح استنادًا إلى الميزات (على سبيل المثال، لا يُسمح بشكل صحيح بطلب البحث عن
heightعلىcontainer: inline-sizeفي وضع الكتابة الأفقي) - تغيير بنية DOM (على سبيل المثال، إزالة العنصرَين
<style>و<link>أثناء التشغيل)
حدود تقنية Polyfill والتحذيرات بشأنها
إذا كنت تستخدم polyfill لاستعلامات الحاوية، هناك بعض الميزات غير المتوفّرة التي يجب الانتباه إليها:
- تقنية Shadow DOM غير متاحة بعد.
- لا تتوفّر الوحدات النسبية للحاويات (مثل
cqwوcqh) في شروط طلب البحث@media.- Safari: لا تتوفّر الوحدات النسبية للحاويات في الإطارات الرئيسية للحركة في الإصدارات الأقدم من 15.4.
- لا تتوفّر الدالة
calc()أوmin()أوmax()أو الدوالّ الحسابية الأخرى في شروط طلبات البحث إلى الآن. - لا يعمل هذا العنصر البديل إلا مع ملف CSS مضمّن وملف CSS من المصدر نفسه. لا تتوفّر أوراق الأنماط من مصادر مختلفة وأوراق الأنماط في إطارات iframe (ما لم يتم تحميل polyfill يدويًا).
- تتطلّب ميزة احتواء
layoutوstyleتوفُّر ميزة التوافق مع المتصفّح الأساسي:- الإصدار 15.4 من Safari أو الإصدارات اللاحقة
- لا يتيح Firefox حاليًا ميزة "حصر الأنماط"، ولكنّنا نعمل على توفيرها.
تتضمّن تحذيرات
- لتجنّب التأثير في FID وCLS، لا تقدّم تقنية الملء اللاحق أي ضمانات بشأن وقت ظهور التنسيق الأول، حتى إذا تم تحميله بشكل متزامن، باستثناء أنّها ستحاول تجنّب تأخير LCP بشكل غير معقول. بعبارة أخرى، يجب عدم الاعتماد عليها أبدًا لعملية الطلاء الأولى.
- تُنشئ
ResizeObserver Loop Errors. ينفّذ الpolyfill الأصلي هذه العملية أيضًا، ولكن من الجدير بالذكر ذلك. ويحدث ذلك لأنّ حجم الوحدات فيcontainer-type: inline-sizeسيتغيّر على الأرجح بعد تقييم طلب بحث، ولكن لا تتوفّر لـResizeObserverطريقة لإعلامه بأنّنا لا نهتم بتغييرات حجم الوحدات. - تم اختبار ملف الإضافة هذا وفقًا لاختبارات Web Platform Tests وبلغ معدّل اجتيازه% 70 لأنّه لا يتمّ استبدال ميزات معيّنة، مثل واجهات برمجة تطبيقات JavaScript، وبالتالي يكون معدّل الموافقة أقرب إلى %70 عن قصد.
- يجب استخدام
:where()الحلّ البديل لدى% 2.23 من مستخدمي المتصفّحات الأقدم من:- Safari 14
- Chromium 88
- Edge 88
- الإصدار 15 من تطبيق Samsung Internet
- Firefox 78



