Zapytania dotyczące kontenerów są już dostępne.
Mamy dobrą wiadomość – jedna z najbardziej oczekiwanych przez programistów funkcji zaczęła być wprowadzana do przeglądarek internetowych. Od wersji Chromium 105 i Safari 16 możesz tworzyć w tych przeglądarkach zapytania kontenera oparte na rozmiarze i używać wartości jednostek zapytania kontenera. Aby jeszcze bardziej ułatwić korzystanie z zapytań kontenera na podstawie rozmiaru i jednostek cq, zespół Aurora w Chrome ciężko pracował nad aktualizacją wypełniania zapytań kontenera, aby obsługiwał więcej przeglądarek i użytecznych scenariuszy. Dzięki temu możesz już teraz korzystać z tej zaawansowanej funkcji.
Czym są zapytania o kontenery?
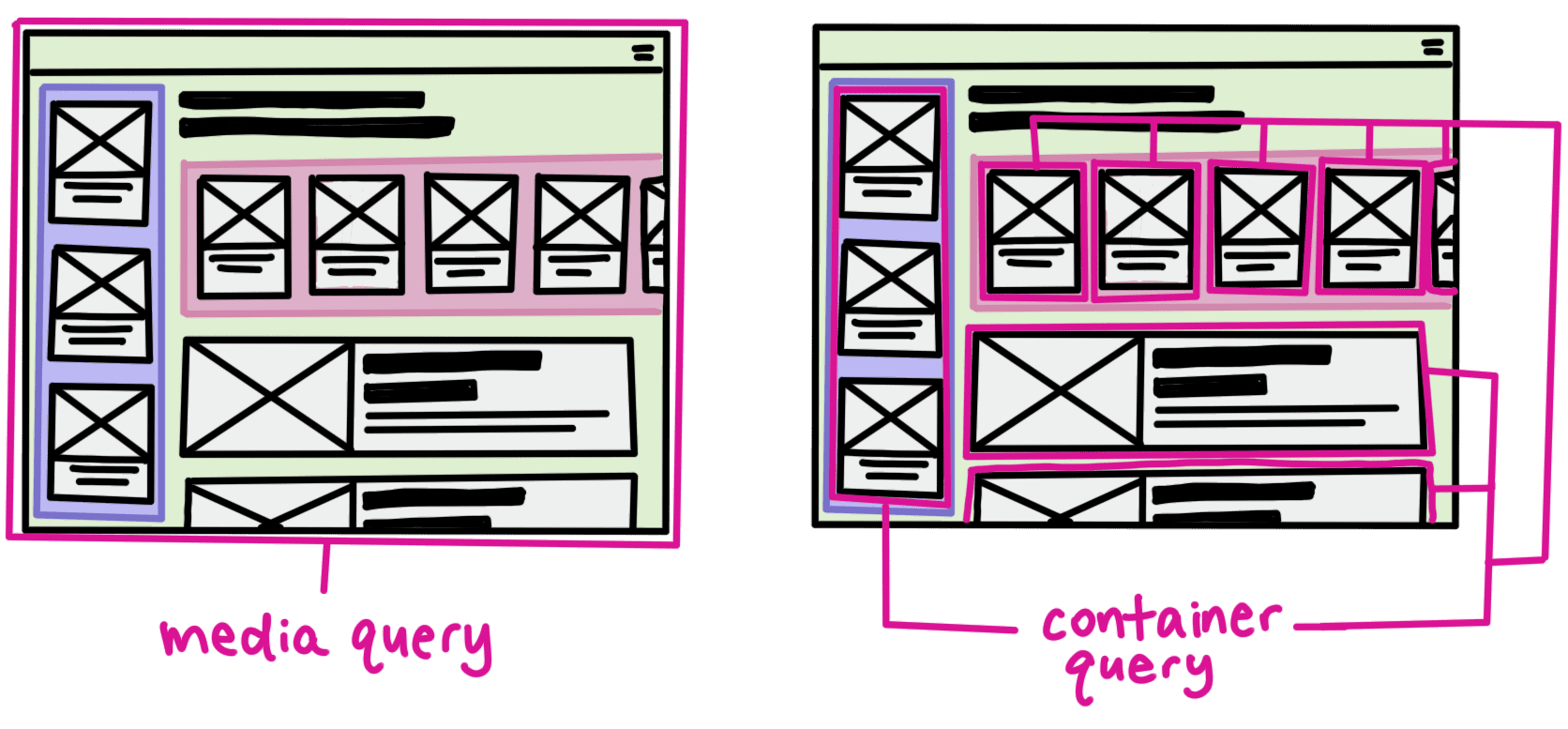
Zapytania o kontener to funkcja CSS, która umożliwia tworzenie logiki stylizacji, która kieruje się właściwościami elementu nadrzędnego, aby nadać styl elementom podrzędnym. Możesz utworzyć prawdziwy projekt responsywny oparty na komponentach, wysyłając zapytanie o rozmiar elementu nadrzędnego. To znacznie bardziej szczegółowe i przydatne informacje niż zapytania o multimedia, które zawierają tylko informacje o wymiarach widoku.

Dzięki zapytaniom kontenera możesz pisać komponenty wielokrotnego użytku, które mogą wyglądać inaczej w zależności od miejsca na stronie, w którym się znajdują. Dzięki temu są one znacznie bardziej odporne i elastyczne na stronach oraz w szablonach.
Korzystanie z zapytań dotyczących kontenera
Załóżmy, że masz kod HTML:
<!-- card parent -->
<div class=”card-parent”>
<div class=”card>
<!-- card contents -->
…
</div>
</div>
Aby użyć zapytania dotyczącego kontenera, musisz najpierw ustawić ograniczenie dla elementu nadrzędnego, który chcesz śledzić. Aby to zrobić, ustaw właściwość container-type lub użyj skrótu container, aby ustawić typ i nazwę kontenera jednocześnie.
.card-parent {
/* query the inline-direction size of this parent */
container-type: inline-size;
}
Teraz możesz użyć reguły @container, aby ustawić style na podstawie najbliższego nadrzędnego elementu. W przypadku projektu podobnego do tego na powyższym obrazku, w którym karta może zajmować jedną lub 2 kolumny, napisz coś takiego:
@container (min-width: 300px) {
.card {
/* styles to apply when the card container (.card-parent in this case) is >= 300px */
/* I.e. shift from 1-column to 2-column layout: */
grid-template-columns: 1fr 1fr;
}
}
Aby uporządkować i uściśliwić kod, nadaj kontenerowi elementu nadrzędnego nazwę:
.card-parent {
container-type: inline-size;
/* set name here, or write this in one line using the container shorthand */
container-name: card-container;
}
Następnie zastąp poprzedni kod tym:
@container card-container (min-width: 300px) {
.card {
grid-template-columns: 1fr 1fr;
}
}
Jednostki zapytań kontenera
Aby zapytania dotyczące kontenerów były jeszcze bardziej przydatne, możesz też używać wartości jednostek opartych na kontenerach. W tabeli poniżej znajdziesz możliwe wartości jednostek kontenera i ich odpowiadające rozmiary kontenera:
| Jednostka | w stosunku do |
|---|---|
cqw | 1% szerokości kontenera zapytań |
cqh | 1% wysokości kontenera zapytania |
cqi | 1% wbudowanego rozmiaru kontenera zapytania |
cqb | 1% rozmiaru bloku kontenera zapytań |
cqmin | Mniejsza z wartości cqi lub cqb |
cqmax | Większa z wartości cqi lub cqb |
Jednym z przyjęć, w których można używać jednostek opartych na kontenerze, jest typografia elastyczna. Jednostek opartych na widoku (takich jak vh, vb, vw i vi) można używać do określania rozmiaru dowolnego elementu na ekranie.
.card h2 {
font-size: 15cqi;
}
Ten kod spowoduje, że rozmiar czcionki będzie wynosił 15% rozmiaru wbudowanego kontenera, co oznacza, że będzie się on zwiększać wraz ze wzrostem rozmiaru wbudowanego (szerokości) lub zmniejszać wraz ze spadkiem. Aby jeszcze bardziej rozszerzyć możliwości, użyj funkcji clamp(), aby określić minimalny i maksymalny rozmiar czcionki, a następnie dostosować jej rozmiar do rozmiaru kontenera:
.card h2 {
font-size: clamp(1.5rem, 15cqi, 3rem);
}
Teraz nagłówek nigdy nie będzie większy niż 3rem ani mniejszy niż .5rem, ale zajmie 15% rozmiaru inline kontenera.
W tym pokazie przechodzimy o krok dalej i aktualizujemy szersze karty, aby miały mniejszy zakres rozmiarów, ponieważ są one wyświetlane w widoku 2 kolumn.
polyfill zapytania kontenera,
Zapytania dotyczące kontenera to bardzo potężna funkcja, dlatego chcemy, abyś mógł/mogła swobodnie stosować ją w swoich projektach. Wiemy, że ważną częścią tego jest obsługa w przeglądarkach. Dlatego pracujemy nad ulepszaniem wypełniania zapytań w kontenerze. Ta polyfilla jest obsługiwana ogólnie w tych przeglądarkach:
- Firefox 69 lub nowszy
- Chrome 79 lub nowsze,
- Edge 79 lub nowszy
- Safari w wersji 13.4 lub nowszej
Po skompresowaniu ma rozmiar poniżej 9 KB i korzysta z ResizeObserver z MutationObserver, aby obsługiwać pełną składnię zapytania @container, która jest obecnie dostępna w stabilnych przeglądarkach:
- Zapytania dyskretne (
width: 300pximin-width: 300px). - Zapytania dotyczące zakresu (
200px < width < 400pxiwidth < 400px). - Jednostki długości względnej kontenera (
cqw,cqh,cqi,cqb,cqminicqmax) w właściwościach i kluczowych klatkach.
Korzystanie z polyfilla zapytania dotyczącego kontenera
Aby korzystać z polyfill, dodaj ten tag skryptu do nagłówka dokumentu:
<script type="module">
if (!("container" in document.documentElement.style)) {
import("https://unpkg.com/container-query-polyfill@^0.2.0");
}
</script>
Możesz też użyć usługi do warunkowego dostarczania polyfilla na podstawie User-Agent lub hostować go samodzielnie na własnym serwerze.
Ze względu na wygodę użytkowników zalecamy, aby początkowo używać polyfilla tylko do treści poniżej zagięcia, a zapytania @supports – do tymczasowego zastępowania go wskaźnikiem wczytywania, dopóki polyfill nie będzie gotowy do wyświetlenia:
@supports not (container-type: inline-size) {
.container,
footer {
display: none;
}
.loader {
display: flex;
}
}
Na sieciach i urządzeniach o wystarczająco dużej szybkości lub na urządzeniach, które obsługują zapytania dotyczące kontenerów, ten wskaźnik ładowania nigdy się nie wyświetli.
Nowe funkcje w wypełnianiu dynamicznie
Zaktualizowana polyfill obsługuje:
- zagnieżdżone reguły
@container, - Obsługiwane jest zagnieżdżanie reguł
@containerw zapytaniach@supportsi@mediaoraz odwrotnie. - Warunkowe pliki CSS, takie jak
@supports (container-type: inline-size), zostaną załadowane po załadowaniu polyfilla. - Pełna obsługa składni CSS (nie ma już problemu z umieszczaniem komentarzy w dowolnym miejscu, w którym są poprawne pod względem składni).
- Tryby pisania w pionie (za pomocą writing-mode).
- Jednostki względne kontenera (
cqw,cqhitp.) są obsługiwane w warunkach zapytań, deklaracji właściwości i klatkach kluczowych animacji. W warunkach zapytania są obsługiwane operatoryremiem. - Składnia zapytania dotyczącego rozszerzonego kontenera:
- Składnia zakresu (np.
(200px < width < 400px)). - zapytania o równość (np.
(width = 200px)).
- Składnia zakresu (np.
- Elementy pseudo takie jak
::beforei::after. - Przeglądarki bez
:is(...)/:where(...)są obsługiwane za pomocą opcjonalnego obejścia. - Zapytania dotyczące funkcji
orientationiaspect-ratio. - prawidłowo filtrować zapytania na podstawie funkcji (np. zapytanie
heightw przypadkucontainer: inline-sizejest prawidłowo niedozwolone w trybie pisania poziomego); - mutacji DOM (np. usuwanie elementów
<style>i<link>w czasie wykonywania kodu).
size()
Ograniczenia i ostrzeżenia dotyczące wypełniania automatycznego
Jeśli używasz polyfilla zapytania kontenera, musisz zwrócić uwagę na kilka brakujących funkcji:
- Shadow DOM nie jest jeszcze obsługiwany.
- Jednostki względne kontenera (np.
cqwicqh) nie są obsługiwane w warunkach zapytania@media.- Safari: w wersjach starszych niż 15.4 jednostki względne kontenera nie są obsługiwane w ramkach kluczowych animacji.
- Funkcje
calc(),min(),max()ani inne funkcje matematyczne nie są jeszcze obsługiwane w warunkach zapytania. - Ta usługa zastępcza działa tylko w przypadku wbudowanego i pochodzącego z tego samego źródła kodu CSS. Nie są obsługiwane skrypty stylów w wielu domenach ani skrypty stylów w elementach iframe (chyba że polyfill jest ładowany ręcznie).
- Ograniczenie
layoutistylewymaga obsługi przez przeglądarkę:- Safari w wersji 15.4 lub nowszej
- Firefox nie obsługuje obecnie ograniczania stylów, ale pracujemy nad tym.
Ostrzeżenia
- Aby nie wpływać na FID i CLS, funkcja polyfill nie gwarantuje, kiedy pojawi się pierwszy układ, nawet jeśli jest on wczytywany synchronicznie. Wyjątkiem jest to, że funkcja ta będzie próbować unikać nieuzasadnionego opóźnienia LCP. Inaczej mówiąc, nigdy nie należy polegać na nim przy pierwszym malowaniu.
- Generuje
ResizeObserver Loop Errors. Pierwotny polyfill też to robi, ale warto o tym wspomnieć. Dzieje się tak, ponieważ rozmiar blokucontainer-type: inline-sizeprawdopodobnie zmieni się po ocenie zapytania, aleResizeObservernie ma możliwości poinformowania o tym, że nie interesują nas zmiany rozmiaru bloku. - Ta funkcja polyfill została przetestowana w ramach testów platformy internetowej i osiągnęła wynik 70%, ponieważ niektóre funkcje, np. interfejsy API JavaScript, nie są wypełniane za pomocą polyfill, a dlatego wskaźnik powodzenia jest celowo bliższy 70%.
:where()Obejście jest wymagane w przypadku 2,23% użytkowników przeglądarek starszych niż:- Safari 14
- Chromium 88
- Edge 88
- Samsung Internet 15
- Firefox 78



