Ab dem Datensatz vom März 2024 enthält der Bericht zur Nutzererfahrung in Chrome (Chrome User Experience, CrUX) den Messwert navigation_types. Hier finden Sie zusammengefasste Statistiken zu den Navigationstypen von Seitenladevorgängen für die abgefragte Dimension.
Unterschiedliche Navigationstypen führen zu Unterschieden bei den Leistungsmesswerten. Wenn Sie sich die Leistung Ihrer Website ansehen, ist es daher hilfreich, die relative Häufigkeit dieser verschiedenen Typen zu kennen. Wenn bei einer Navigation beispielsweise der Back-Forward-Cache (bfcache) verwendet wird, führt dies in der Regel zu einer nahezu sofortigen Navigation. Dies spiegelt sich in sehr kleinen LCP- und FCP-Messwerten sowie reduzierten CLS- und INP-Messwerten wider.
Wir hoffen, dass Websiteinhaber durch die Aufschlüsselung der Navigationstypen die auf ihren Websites verwendeten Navigationstypen besser kennen und die schnelleren Typen durch die Konfiguration des Cachings, Blockierung des bfcache und Prerendering fördern.
Der Messwert navigation_types ist in der täglichen CrUX API, in der CrUX History API (mit anfangs 3 Wochen Verlauf, der sich in den nächsten 6 Monaten wöchentlich auf die volle Abdeckung erhöht), im aktuellen CrUX BigQuery-Dataset und im CrUX-Dashboard verfügbar. Außerdem können Websiteinhaber anhand des Verlaufs Änderungen bei der Nutzung des Navigationstyps im Zeitverlauf sehen. So können Verbesserungen nachverfolgt werden, z. B. das Entfernen von bfcache-Blockaden. Außerdem kann es helfen, Änderungen an Messwerten zu erklären, auch wenn an den Websites keine Änderungen vorgenommen wurden.
Welche Navigationstypen sind in CrUX verfügbar?
In CrUX werden in der folgenden Tabelle die folgenden Navigationstypen unterschieden:
| Typ | Beschreibung |
|---|---|
navigate |
Seitenladevorgang, der in keine der anderen Kategorien fällt |
navigate_cache |
Ein Seitenladevorgang, bei dem die Hauptressource (das Haupt-HTML-Dokument) aus dem HTTP-Cache bereitgestellt wurde. Websites nutzen häufig das Caching für untergeordnete Ressourcen, das Haupt-HTML-Dokument wird jedoch wesentlich seltener im Cache gespeichert. Wenn das möglich ist, kann das zu deutlichen Leistungsverbesserungen führen, da die Inhalte lokal und in einem CDN im Cache gespeichert werden können. |
reload |
Der Nutzer hat die Seite aktualisiert, indem er entweder auf die Schaltfläche „Aktualisieren“ geklickt, die Eingabetaste in der Adressleiste gedrückt oder einen geschlossenen Tab wieder geöffnet hat. Seitenaktualisierungen führen häufig dazu, dass die Hauptseite noch einmal vom Server validiert wird, um zu prüfen, ob sich die Seite geändert hat. Ein hoher Prozentsatz an Seitenaktualisierungen kann auf frustrierte Nutzer hinweisen. |
restore |
Die Seite wurde nach einem Browserneustart oder nach dem Entfernen eines Tabs aus Speichergründen aktualisiert. In Chrome für Android werden diese stattdessen als reload angezeigt. |
back_forward |
Die Seite wurde im Verlauf aufgerufen, d. h., sie wurde vor Kurzem besucht und wieder aufgerufen. Bei korrektem Caching sollten diese Seiten relativ schnell angezeigt werden. Die Seite muss jedoch verarbeitet und JavaScript ausgeführt werden, was durch den bfcache vermieden wird. |
back_forward_cache |
Eine Navigationsleiste für den Verlauf, die aus dem bfcache ausgeliefert wurde. Wenn Sie Ihre Seiten so optimieren, dass sie vom bfcache profitieren, sollte die Leistung verbessert werden. Sie sollten BFCache-Blocker entfernen, um den Prozentsatz der Navigationen in dieser Kategorie zu verbessern. |
prerender |
Die Seite wurde vorab gerendert, was ähnlich wie beim bfcache zu einer nahezu sofortigen Seitenladezeit führen kann. |
In einigen Fällen kann ein Seitenaufbau eine Kombination mehrerer Navigationstypen sein. In diesem Fall wird die erste Übereinstimmung in CrUX in umgekehrter Reihenfolge der vorstehenden Tabelle (von unten nach oben) erfasst.
Einschränkungen bei Navigationstypen in CrUX
Da CrUX ein öffentlicher Datensatz ist, ist die Detailgenauigkeit der Berichte begrenzt. Für viele Ursprünge und URLs ist der Messwert navigation_types aufgrund unzureichender infrage kommender Zugriffe nicht verfügbar. Weitere Informationen finden Sie in der CrUX-Methodik.
Außerdem können in CrUX keine anderen Messwerte nach Navigationstyp aufgeschlüsselt werden, da dadurch die Anzahl der in CrUX verfügbaren Ursprünge und URLs weiter reduziert würde.
Wir empfehlen, ein eigenes Real User Monitoring (RUM) zu implementieren, um Zugriffe nach Kriterien wie Navigationstypen unterteilen zu können. Je nach den erfassten Typen und den enthaltenen Seitenaufrufen können sich die Navigationstypen in diesen Lösungen unterscheiden. Weitere Informationen finden Sie im Artikel Warum unterscheiden sich CrUX-Daten von meinen RUM-Daten?.
RUM kann auch mehr Details zu bestimmten Leistungsproblemen liefern. CrUX kann beispielsweise andeuten, dass es sich lohnt, die Eignung für den bfcache zu verbessern. Die bfcache notRestoredReasons API kann jedoch genau angeben, warum eine bestimmte Seitenlade nicht aus dem bfcache bereitgestellt werden konnte.
Navigationstypen in der CrUX API
Wenn Sie die Navigationstypen in der API sehen möchten, fügen Sie den Messwert navigation_types in die Anfrage ein. Sie können auch keinen Messwert festlegen, damit alle Messwerte berücksichtigt werden:
export API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://example.com", metrics: ["navigation_types"]}'
Das Anfrageformat wird in der API-Dokumentation ausführlicher beschrieben, einschließlich einer Erläuterung zum Abrufen Ihres API-Schlüssels und der API-Anleitung. Dies gibt ein Objekt wie das folgende zurück:
{
"record": {
"key": { "origin": "https://example.com" },
"metrics": {
"navigation_types": {
"fractions": {
"navigate": 0.5335,
"navigate_cache": 0.2646,
"reload": 0.0885,
"restore": 0.0023,
"back_forward": 0.0403,
"back_forward_cache": 0.0677,
"prerender": 0.0031
}
}
},
"collectionPeriod": {
"firstDate": { "year": 2024, "month": 3, "day": 6 },
"lastDate": { "year": 2024, "month": 4, "day": 2 }
}
}
}
In der Antwort gibt CrUX den Messwert navigation_types als Objekt mit den Anteilen der Seitenladevorgänge für jeden Navigationstyp an. Jeder Bruch ist ein Wert zwischen 0.0 (0% der Seitenladevorgänge) und 1.0 (100% der Seitenladevorgänge) für den jeweiligen Schlüssel.
In dieser Antwort sehen Sie, dass im Erhebungszeitraum vom 6. März 2024 bis einschließlich 2. April 2024 6, 77% der Navigationen (Seitenaufrufe) aus dem bfcache des Browsers ausgeliefert wurden. Ebenso können einige der anderen Fraktionen helfen, Optimierungsmöglichkeiten für das Laden von Seiten zu identifizieren. Für jeden Schlüssel (einschließlich einer Kombination aus einer URL oder einem Ursprung und einem Formfaktor) summieren sich die navigation_types-Bruchteile auf ungefähr 1,0.
Navigationstypen in der CrUX History API
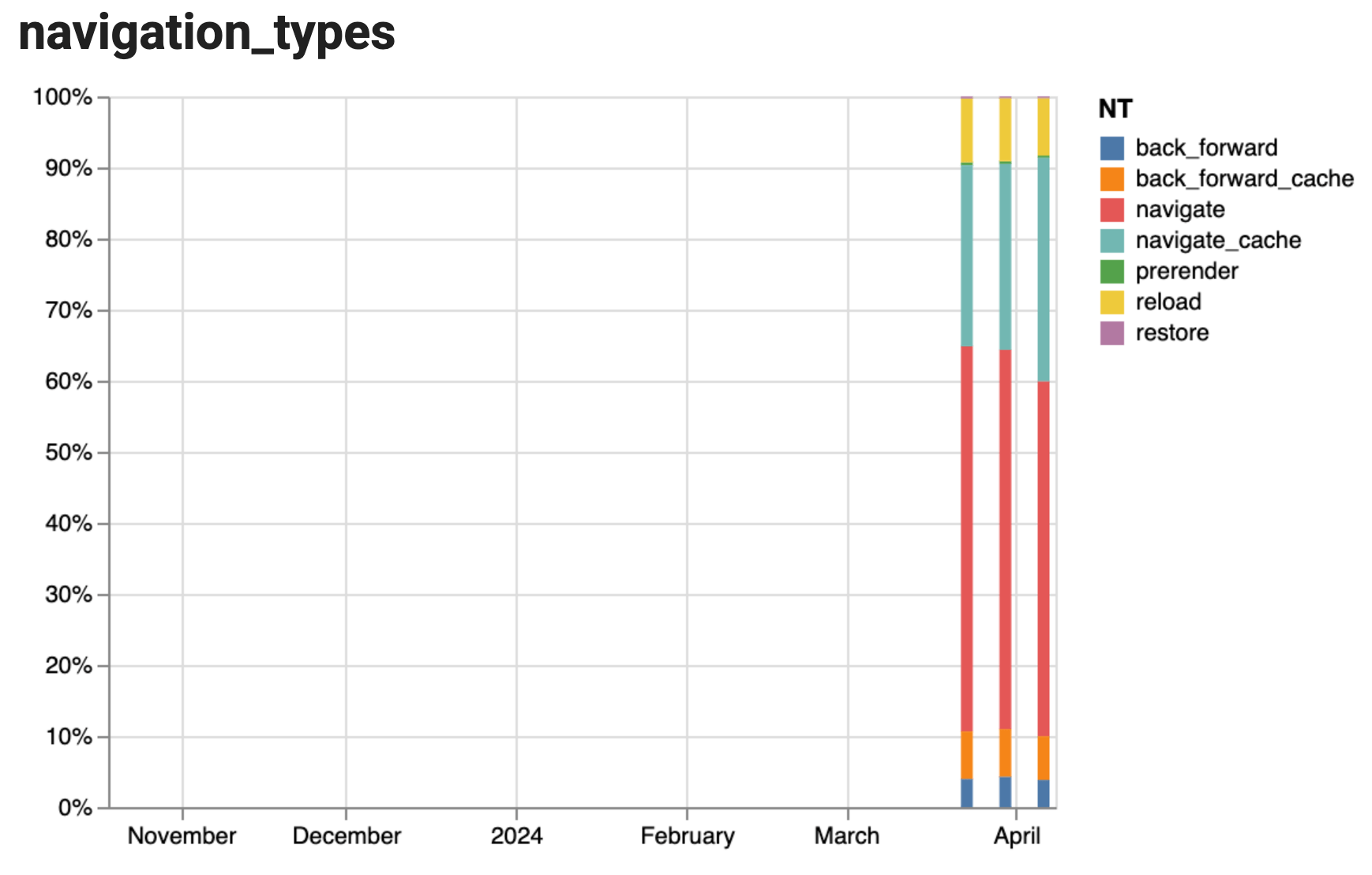
Die CrUX History API kann eine Zeitreihe für Navigationstypen mit bis zu 25 Datenpunkten pro Fraktion bereitstellen, was eine Visualisierung dieser Fraktionen im Zeitverlauf ermöglicht. Wenn Sie Ihre Anfrage von der CrUX API zur CrUX History API ändern möchten, führen Sie sie anstelle von queryRecord über den Endpunkt queryHistoryRecord aus. In unserem CrUX-Verlauf-Colab wird der Messwert navigation_types beispielsweise als gestapelte Balken dargestellt:

Im vorherigen Screenshot ist der Verlauf nur für drei Erfassungszeiträume verfügbar (jeweils 28 Tage, 7 Tage auseinander). Sobald alle Daten erfasst wurden, werden alle 25 Erfassungszeiträume abgedeckt. Durch die Visualisierung dieses Verlaufs können Sie prüfen, ob die Optimierungen wirksam waren oder sich die Leistung verschlechtert hat. Das gilt insbesondere für die HTTP-Cache-Konfiguration, die Optimierung einer Seite für den bfcache und das Pre-Rendering.
Navigationstypen in CrUX BigQuery
Die CrUX-BigQuery-Tabellen enthalten jetzt einen navigation_type-Datensatz für jeden Typ, während die materialisierten Zusammenfassungsansichten mehrere navigation_types_*-Spalten enthalten – eine für jeden Typ.
Detaillierte Tabellen
Das Detaillierte Tabellenschema in CrUX BigQuery enthält detaillierte Histogramme für die Webleistungsmesswerte. Anhand dieser Beispielanalyse können wir zeigen, wie bestimmte Navigationstypen mit einer sofortigen oder guten Ladeleistung korrelieren können.
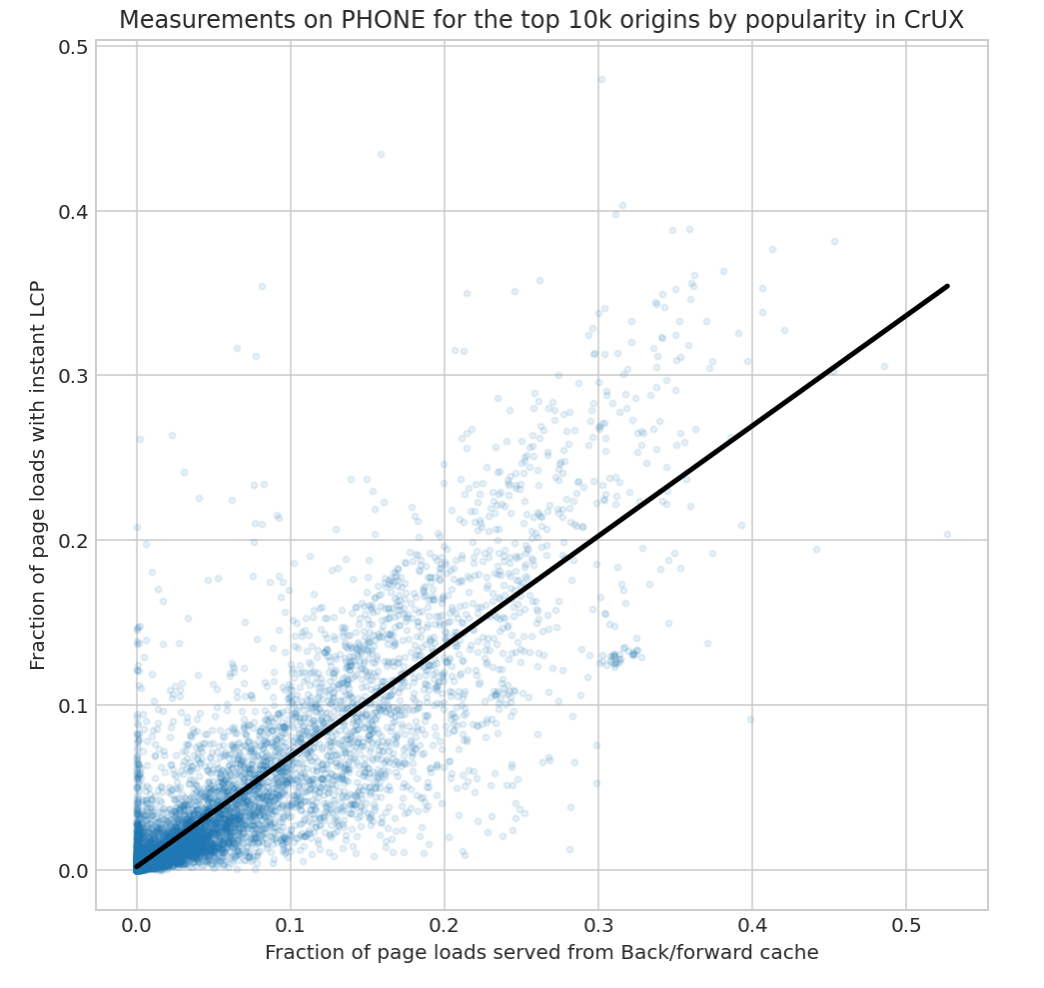
Als Beispiel haben wir uns die back_forward_cache-Fraktion und ihre Korrelation mit der Häufigkeit angesehen, mit der Seiten sofort geladen wurden (instant_lcp_density definiert als LCP <= 200 ms) und wie oft ein guter LCP erreicht wurde (good_lcp_density definiert als LCP <= 2.500 ms). Wir haben eine starke statistische Korrelation zwischen back_forward_cache und instant_lcp_density (ρ=0,87) beobachtet, die im folgenden Diagramm dargestellt ist, und eine mäßige Korrelation zwischen back_forward_cache und good_lcp_density (ρ=0,29).

Das Colab für diese Analyse ist gut kommentiert. Hier geht es nur um die Abfrage, mit der die Anteile der Navigationstypen für die 10.000 beliebtesten Ursprünge aus den Detailtabellen in CrUX BigQuery extrahiert werden:
- Hier greifen wir auf die Tabelle
all.202403zu (sieheFROM-Klausel), filternform_factornachphoneund wählen die Herkunftsorte mit dem Beliebtheitsrang <= 10.000 für die 10.000 beliebtesten Herkunftsorte aus (sieheWHERE-Klausel). - Wenn Sie den Messwert
navigation_typesin BigQuery abfragen, müssen Sie ihn durch die Summe dernavigation_types-Brüche teilen, da sie sich nur nach Herkunft, aber nicht nach Kombination aus Herkunft und Formfaktor summieren. - Nicht alle Ursprünge haben
navigation_types. Daher empfiehlt es sich,SAVE_DIVIDEzu verwenden.
WITH tmp AS (
SELECT
origin,
SUM(navigation_types.navigate.fraction) AS navigate,
SUM(navigation_types.navigate_cache.fraction) AS navigate_cache,
SUM(navigation_types.reload.fraction) AS reload,
SUM(navigation_types.restore AS restore,
SUM(navigation_types.back_forward.fraction) AS back_forward,
SUM(navigation_types.back_forward_cache.fraction) AS back_forward_cache,
SUM(navigation_types.prerender.fraction) AS prerender,
SUM(navigation_types.navigate.fraction
+ navigation_types.navigate_cache.fraction
+ navigation_types.reload.fraction
+ navigation_types.restore.fraction
+ navigation_types.back_forward.fraction
+ navigation_types.back_forward_cache.fraction
+ navigation_types.prerender.fraction) AS total
FROM
`chrome-ux-report.all.202403`
WHERE
experimental.popularity.rank <= 10000 AND
form_factor.name = 'phone'
GROUP BY
origin
)
SELECT
origin,
ROUND(SAFE_DIVIDE(navigate, total), 4) AS navigate,
ROUND(SAFE_DIVIDE(navigate_cache, total), 4) AS navigate_cache,
ROUND(SAFE_DIVIDE(reload, total), 4) AS reload,
ROUND(SAFE_DIVIDE(restore, total), 4) AS restore,
ROUND(SAFE_DIVIDE(back_forward, total), 4) AS back_forward,
ROUND(SAFE_DIVIDE(back_forward_cache, total), 4) AS back_forward_cache,
ROUND(SAFE_DIVIDE(prerender, total), 4) AS prerender
FROM
tmp
Materialisierte Tabellen
Wenn eine Zusammenfassung ausreicht, ist es oft einfacher (und günstiger), die materialisierten Tabellen stattdessen abzufragen. Mit der folgenden Abfrage werden beispielsweise die verfügbaren navigation_types-Daten aus der Tabelle chrome-ux-report.materialized.device_summary extrahiert. Diese Tabelle ist nach Monat, Herkunft und Gerätetyp sortiert.
SELECT
yyyymm,
device,
navigation_types_navigate,
navigation_types_navigate_cache,
navigation_types_reload,
navigation_types_restore,
navigation_types_back_forward,
navigation_types_back_forward_cache,
navigation_types_prerender
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://example.com' AND
navigation_types_navigate IS NOT NULL
ORDER BY
yyyymm DESC,
device DESC
Diese Bruchteile ergeben pro Zeile nicht 1,0.Daher müssen Sie jeden Bruchteil durch die Summe der Ergebnisse teilen, für die die Abfrage ausgewertet werden soll.
Das liegt daran, dass sich die navigation_type-Bruchteile in chrome-ux-report.materialized.device_summary – ähnlich wie Histogrammdichten – auf 1,0 pro Ursprung und nicht pro Ursprung und Gerät pro Datum summieren. So können Sie die Verteilung der Navigationstypen auf Geräten aufrufen:
SELECT
device,
navigation_types_back_forward
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
navigation_types_back_forward |
|---|---|
phone |
0.0663 |
desktop |
0.0179 |
tablet |
0.0009 |
In diesem Abfrageergebnis spiegeln die Bruchteile den Prozentsatz der Seitenladevorgänge für den Ursprung https://www.google.com wider: 6,63% dieser Seitenladevorgänge hatten den Navigationstyp back_forward auf einem Smartphone, 1,79% auf einem Computer und 0,09% auf einem Tablet.
Der deutlich höhere back_forward-Prozentsatz bei phone deutet darauf hin, dass wir versuchen könnten, diese Seitenladevorgänge zu optimieren, damit sie aus dem bfcache bereitgestellt werden können.
Es ist jedoch auch wichtig zu berücksichtigen, welcher Anteil der Seitenladevorgänge bereits über den bfcache erfolgt, also die bfcache-Trefferrate. Die folgende Abfrage deutet darauf hin, dass diese Quelle angesichts einer Trefferquote von über 60% für Smartphones und Computer bereits gut optimiert ist.
SELECT
device,
navigation_types_back_forward_cache /
(navigation_types_back_forward + navigation_types_back_forward_cache)
AS back_forward_cache_hit_rate
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
back_forward_cache_hit_rate |
|---|---|
phone |
0.6239 |
desktop |
0.6805 |
tablet |
0.7353 |
Offenbar ist die hohe back_forward-Rate auf Smartphones nicht auf eine geringere bfcache-Nutzung zurückzuführen, sondern eher darauf, dass Nutzer auf Smartphones häufiger vor- und zurückspringen.
Navigationstypen im CrUX-Dashboard
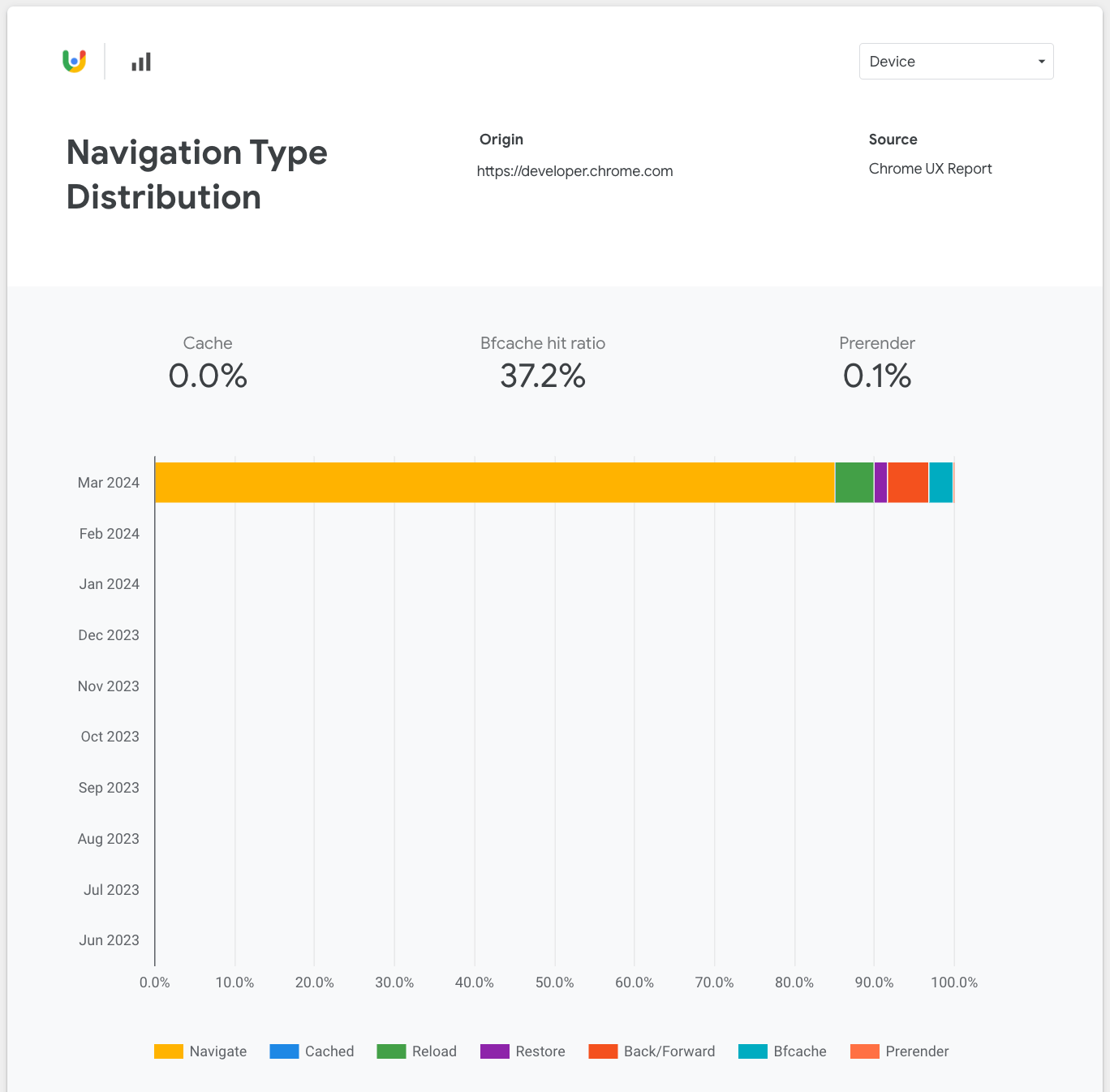
Am einfachsten finden Sie die Navigationstypen im CrUX-Dashboard, auf das Sie über diesen Link für einen Ursprung zugreifen können. Wie Sie im folgenden Screenshot sehen, sind anfangs nur Daten für einen Monat verfügbar. Mit der Zeit füllt sich der Verlauf und Sie können die Änderungen bei den Typen von Monat zu Monat beobachten.

Wie Sie sehen, haben wir oben auf dieser Seite des Dashboards die schnelleren Navigationstypen hervorgehoben, die für Websites optimiert werden sollten.
Fazit
Wir hoffen, dass Ihnen die Aufschlüsselung nach Navigationstyp in CrUX nützlich ist und Ihnen dabei hilft, die Leistung Ihrer Website zu verstehen und zu optimieren. Durch eine effiziente Nutzung des HTTP-Cachings, des bfcache und des Prerenderings können Websites viel schneller geladen werden als Seiten, für die der Server noch einmal kontaktiert werden muss.
Außerdem stellen wir die Daten an allen verschiedenen CrUX-Zugangspunkten zur Verfügung, damit Nutzer sie nach Belieben verwenden und die Aufschlüsselung der Typen nach URL für die in den CrUX APIs bereitgestellten Daten sehen können.
Wir freuen uns über Feedback zu dieser Erweiterung von CrUX in den sozialen Medien oder in der CrUX-Diskussionsgruppe.


