Kể từ tập dữ liệu tháng 3 năm 2024, Báo cáo trải nghiệm người dùng trên Chrome (CrUX) sẽ bao gồm chỉ số navigation_types. Thẻ này cung cấp số liệu thống kê tổng hợp về các loại thao tác điều hướng của lượt tải trang cho phương diện được truy vấn.
Các loại điều hướng khác nhau dẫn đến sự khác biệt về chỉ số hiệu suất. Vì vậy, khi xem xét hiệu suất của trang web, bạn nên hiểu tần suất tương đối của các loại điều hướng này. Ví dụ: khi một thao tác điều hướng sử dụng bộ nhớ đệm lui/tiến (bfcache), thao tác điều hướng đó thường diễn ra gần như tức thì, điều này được thể hiện trong các chỉ số LCP và FCP rất nhỏ, đồng thời làm giảm các chỉ số CLS và INP.
Bằng cách hiển thị bảng chi tiết về loại điều hướng, chúng tôi hy vọng có thể khuyến khích chủ sở hữu trang web hiểu rõ hơn về các loại điều hướng được sử dụng trên trang web của họ, đồng thời khuyến khích một số loại điều hướng nhanh hơn bằng cách xem xét chế độ thiết lập bộ nhớ đệm, trình chặn bfcache và tính năng kết xuất trước.
Chỉ số navigation_types có trong API CrUX hằng ngày, API nhật ký CrUX (ban đầu có nhật ký 3 tuần và tăng lên hằng tuần cho đến khi có nhật ký đầy đủ trong 6 tháng tới), Tập dữ liệu BigQuery CrUX mới nhất và Trang tổng quan CrUX. Nhật ký cũng cho phép chủ sở hữu trang web xem những thay đổi về mức sử dụng loại điều hướng theo thời gian. Điều này có thể cho phép theo dõi các điểm cải tiến (ví dụ: xoá tình trạng chặn bfcache). Điều này cũng có thể giúp giải thích những thay đổi về chỉ số ngay cả khi trang web của họ không có gì thay đổi.
CrUX có những loại điều hướng nào?
CrUX phân biệt các loại thao tác điều hướng sau trong bảng sau:
| Loại | Mô tả |
|---|---|
navigate |
Lượt tải trang không thuộc danh mục nào khác. |
navigate_cache |
Một lượt tải trang mà tài nguyên chính (tài liệu HTML chính) được phân phát từ bộ nhớ đệm HTTP. Các trang web thường sử dụng tính năng lưu vào bộ nhớ đệm cho các tài nguyên phụ, nhưng tài liệu HTML chính thường được lưu vào bộ nhớ đệm ít hơn đáng kể. Khi có thể, việc này có thể giúp cải thiện đáng kể hiệu suất nhờ khả năng lưu vào bộ nhớ đệm cục bộ và tại CDN. |
reload |
Người dùng đã tải lại trang bằng cách nhấn nút tải lại, nhấn enter trong thanh địa chỉ hoặc huỷ thao tác đóng thẻ. Việc tải lại trang thường dẫn đến việc xác thực lại với máy chủ để kiểm tra xem trang chính có thay đổi hay không. Tỷ lệ phần trăm cao của lượt tải lại trang có thể cho thấy người dùng đang thất vọng. |
restore |
Trang đã được tải lại sau khi khởi động lại trình duyệt hoặc một thẻ đã bị xoá vì lý do bộ nhớ. Đối với Chrome trên Android, các lượt này sẽ được báo cáo là reload. |
back_forward |
Thao tác điều hướng trong nhật ký, nghĩa là trang đã được xem và quay lại gần đây. Khi lưu vào bộ nhớ đệm chính xác, những trải nghiệm này sẽ có tốc độ hợp lý nhưng vẫn cần xử lý trang và thực thi JavaScript – cả hai đều là những điều mà bfcache tránh được. |
back_forward_cache |
Một thao tác điều hướng theo nhật ký được phân phát từ bfcache. Việc tối ưu hoá các trang để tận dụng bfcache sẽ giúp mang lại trải nghiệm nhanh hơn. Các trang web nên tìm cách xoá trình chặn bfcache để cải thiện tỷ lệ phần trăm lượt điều hướng trong danh mục này. |
prerender |
Trang đã được kết xuất trước, tương tự như bfcache, có thể giúp trang tải gần như ngay lập tức. |
Trong một số trường hợp, một lượt tải trang có thể là sự kết hợp của nhiều loại điều hướng. Trong trường hợp đó, CrUX sẽ báo cáo kết quả trùng khớp đầu tiên theo thứ tự đảo ngược của bảng trước đó (từ dưới lên trên).
Giới hạn của các loại thao tác điều hướng trong CrUX
Vì CrUX là một tập dữ liệu công khai nên báo cáo của tập dữ liệu này có độ chi tiết hạn chế. Đối với nhiều nguồn gốc và URL, chỉ số navigation_types không có sẵn do không có đủ lưu lượng truy cập đủ điều kiện. Hãy xem phương pháp CrUX để biết thêm thông tin.
Ngoài ra, CrUX không thể cung cấp thông tin chi tiết về các chỉ số khác theo loại điều hướng, vì điều này sẽ làm giảm thêm số lượng nguồn gốc và URL có trong CrUX.
Các trang web nên triển khai tính năng Giám sát người dùng thực (RUM) của riêng mình để có thể phân chia lưu lượng truy cập theo các tiêu chí như loại thao tác điều hướng. Xin lưu ý rằng bạn có thể thấy sự khác biệt về các loại thao tác điều hướng trong các giải pháp này tuỳ thuộc vào loại được báo cáo và số lượt xem trang được đưa vào. Hãy xem bài viết Tại sao dữ liệu CrUX lại khác với dữ liệu RUM của tôi?.
RUM cũng có thể cung cấp thông tin chi tiết hơn về các vấn đề cụ thể về hiệu suất. Ví dụ: mặc dù CrUX có thể ngụ ý rằng bạn nên cải thiện khả năng đủ điều kiện của bfcache, nhưng bfcache notRestoredReasons API có thể cho biết chính xác lý do một lượt tải trang cụ thể không thể được phân phát từ bfcache.
Các loại thao tác điều hướng trong API CrUX
Để xem các loại thao tác điều hướng trong API, hãy đưa chỉ số navigation_types vào yêu cầu hoặc không đặt chỉ số để tất cả chỉ số đều được đưa vào:
export API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://example.com", metrics: ["navigation_types"]}'
Định dạng yêu cầu được mô tả chi tiết hơn trong tài liệu về API, bao gồm nội dung giải thích về cách lấy khoá API và hướng dẫn về API. Thao tác này sẽ trả về một đối tượng như sau:
{
"record": {
"key": { "origin": "https://example.com" },
"metrics": {
"navigation_types": {
"fractions": {
"navigate": 0.5335,
"navigate_cache": 0.2646,
"reload": 0.0885,
"restore": 0.0023,
"back_forward": 0.0403,
"back_forward_cache": 0.0677,
"prerender": 0.0031
}
}
},
"collectionPeriod": {
"firstDate": { "year": 2024, "month": 3, "day": 6 },
"lastDate": { "year": 2024, "month": 4, "day": 2 }
}
}
}
Trong phản hồi, CrUX báo cáo chỉ số navigation_types dưới dạng một đối tượng có các phân số tải trang cho từng loại điều hướng. Mỗi phân số là một giá trị nằm trong khoảng từ 0.0 (cho biết 0% số lượt tải trang) đến 1.0 (cho biết 100% số lượt tải trang) cho khoá đã cho.
Bạn có thể thấy trong phản hồi này rằng trong khoảng thời gian thu thập bắt đầu từ ngày 6 tháng 3 năm 2024 đến hết ngày 2 tháng 4 năm 2024, 6, 77% lượt điều hướng (lượt tải trang) được phân phát từ bộ nhớ đệm bf của trình duyệt. Tương tự, một số phân số khác có thể giúp xác định các cơ hội để tối ưu hoá tốc độ tải trang. Xin lưu ý rằng đối với bất kỳ khoá nào (bao gồm cả tổ hợp URL hoặc nguồn gốc và kiểu dáng), các phân số navigation_types sẽ cộng lại gần bằng 1.0.
Các loại thao tác trong API Nhật ký CrUX
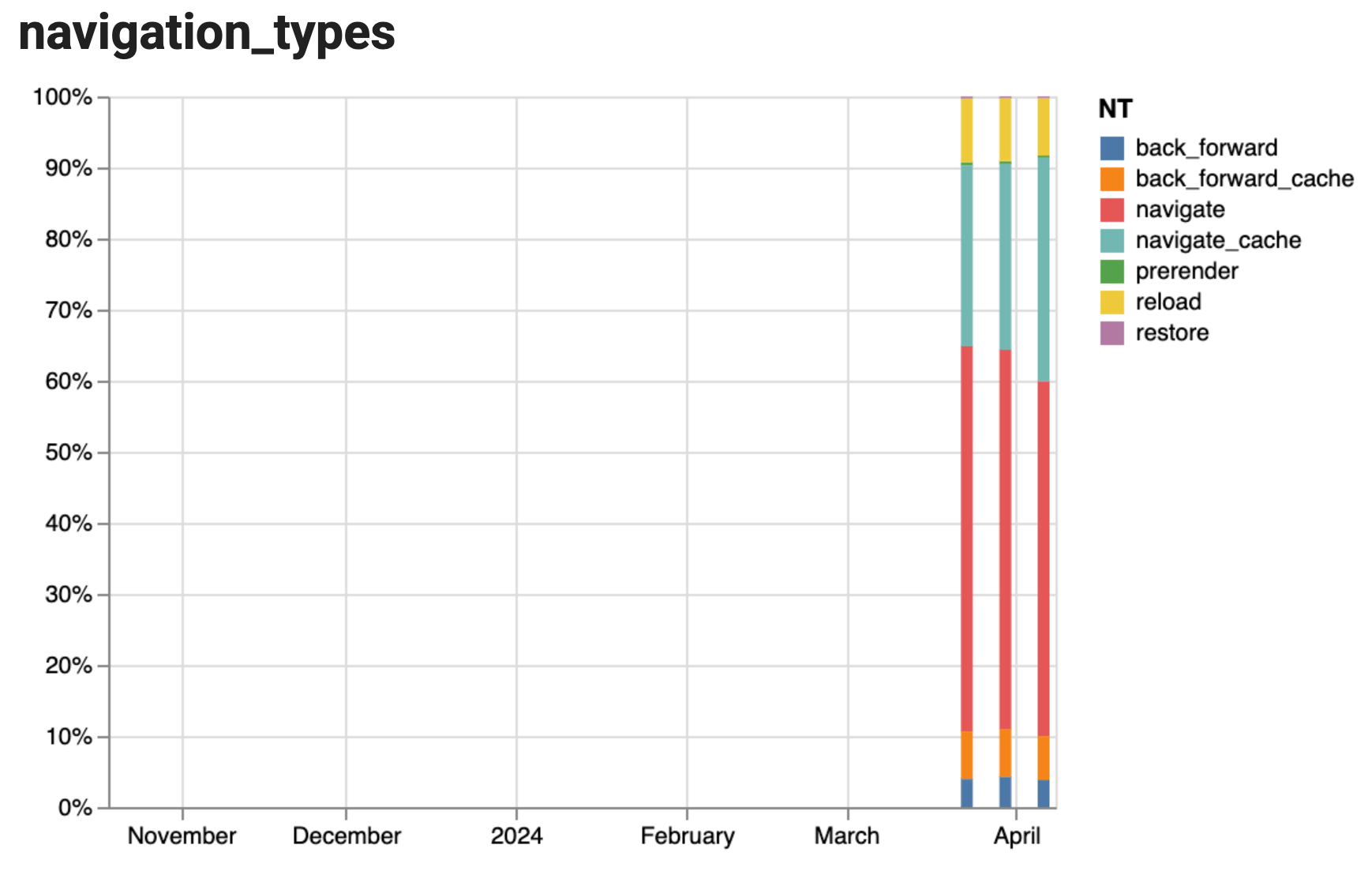
API nhật ký CrUX có thể cung cấp chuỗi thời gian cho các loại điều hướng với tối đa 25 điểm dữ liệu cho mỗi phân đoạn, cho phép trực quan hoá các phân đoạn này theo thời gian. Để thay đổi yêu cầu từ API CrUX thành API Nhật ký CrUX, hãy chạy yêu cầu đó trên điểm cuối queryHistoryRecord thay vì queryRecord. Ví dụ: Colab Nhật ký CrUX của chúng tôi lập biểu đồ chỉ số navigation_types dưới dạng các thanh xếp chồng:

Trong ảnh chụp màn hình trước, nhật ký chỉ có sẵn cho 3 khoảng thời gian thu thập (mỗi khoảng thời gian là 28 ngày, cách nhau 7 ngày). Sau khi được điền đầy đủ, giá trị này sẽ áp dụng cho cả 25 giai đoạn thu thập dữ liệu. Việc trực quan hoá nhật ký này giúp bạn xác nhận rằng các hoạt động tối ưu hoá đã có hiệu lực hay chưa. Điều này đặc biệt đúng đối với cấu hình bộ nhớ đệm HTTP, tối ưu hoá trang cho bfcache và kết xuất trước.
Các loại thao tác điều hướng trong BigQuery CrUX
Các bảng CrUX BigQuery hiện bao gồm một bản ghi navigation_type, được tạo từ mỗi loại, trong khi các chế độ xem tóm tắt được tạo bản sao bao gồm nhiều cột navigation_types_* – một cột cho mỗi loại.
Bảng chi tiết
Giản đồ bảng chi tiết trong CrUX BigQuery cung cấp biểu đồ chi tiết cho các chỉ số hiệu suất web. Điều này cho phép chúng tôi trình bày trong bản phân tích mẫu này về mối tương quan giữa các loại điều hướng cụ thể với hiệu suất tải tức thì hoặc hiệu suất tải tốt.
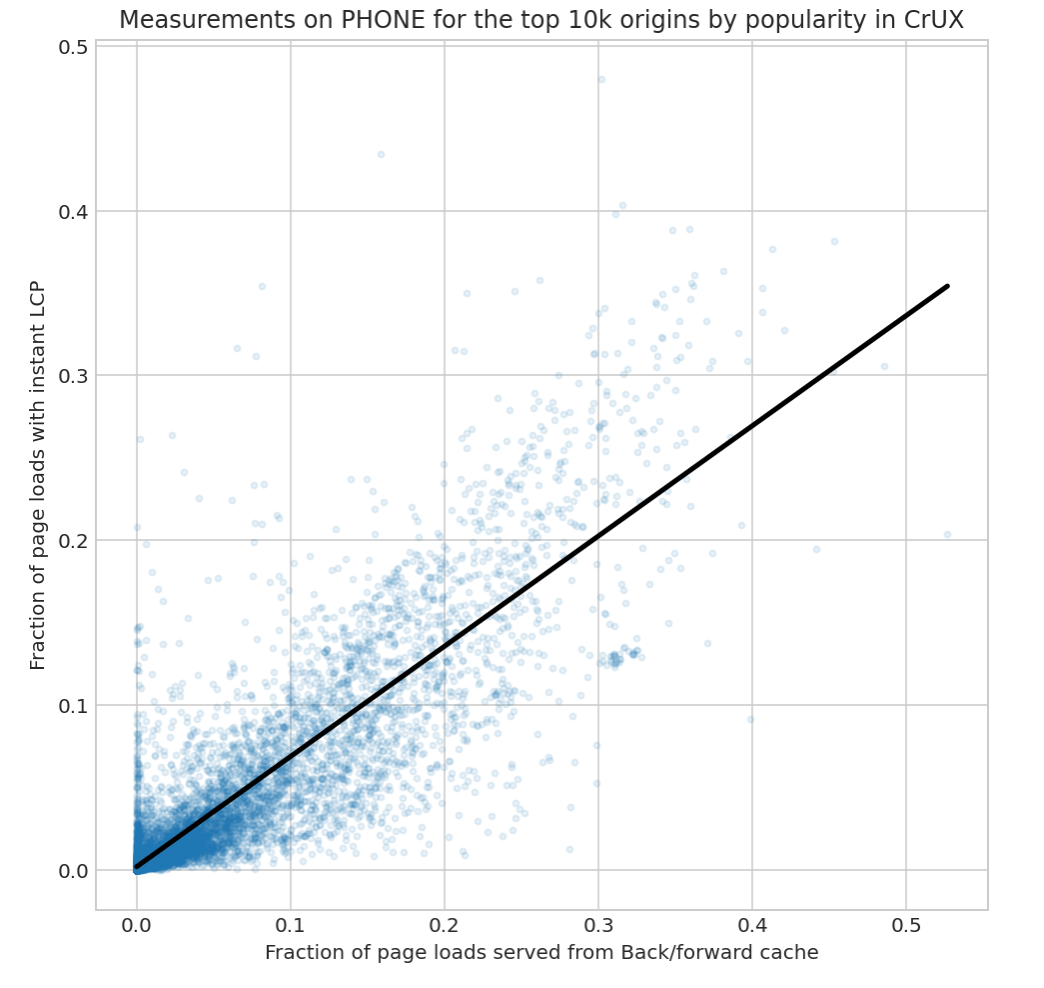
Ví dụ: chúng tôi đã xem xét phân số back_forward_cache và mối tương quan của phân số này với tần suất các trang tải tức thì (instant_lcp_density được xác định là LCP <= 200 mili giây) và tần suất thấy LCP tốt (good_lcp_density được xác định là LCP <= 2500 mili giây). Chúng tôi quan sát thấy mối tương quan thống kê mạnh giữa back_forward_cache và instant_lcp_density (ρ=0,87) – hiển thị trong biểu đồ sau – và mối tương quan vừa phải giữa back_forward_cache và good_lcp_density (ρ=0,29).

Colab cho bản phân tích này được chú thích rõ ràng; ở đây, chúng ta chỉ thảo luận về truy vấn trích xuất các phân số navigation_types cho 10.000 nguồn gốc phổ biến nhất từ các bảng chi tiết trong BigQuery CrUX:
- Chúng ta truy cập vào bảng
all.202403tại đây (xem mệnh đềFROM), lọcform_factorchophonevà chọn nguồn gốc có mức độ phổ biến <= 10000 cho 10.000 nguồn gốc phổ biến nhất (xem mệnh đềWHERE). - Khi truy vấn chỉ số
navigation_typestrong BigQuery, bạn cần chia cho tổng số phân sốnavigation_types, vì các phân số này sẽ chỉ cộng lại theo mỗi nguồn gốc, chứ không phải theo mỗi tổ hợp (nguồn gốc, hệ số hình dạng). - Không phải nguồn gốc nào cũng có
navigation_types, vì vậy, bạn nên sử dụngSAVE_DIVIDE.
WITH tmp AS (
SELECT
origin,
SUM(navigation_types.navigate.fraction) AS navigate,
SUM(navigation_types.navigate_cache.fraction) AS navigate_cache,
SUM(navigation_types.reload.fraction) AS reload,
SUM(navigation_types.restore AS restore,
SUM(navigation_types.back_forward.fraction) AS back_forward,
SUM(navigation_types.back_forward_cache.fraction) AS back_forward_cache,
SUM(navigation_types.prerender.fraction) AS prerender,
SUM(navigation_types.navigate.fraction
+ navigation_types.navigate_cache.fraction
+ navigation_types.reload.fraction
+ navigation_types.restore.fraction
+ navigation_types.back_forward.fraction
+ navigation_types.back_forward_cache.fraction
+ navigation_types.prerender.fraction) AS total
FROM
`chrome-ux-report.all.202403`
WHERE
experimental.popularity.rank <= 10000 AND
form_factor.name = 'phone'
GROUP BY
origin
)
SELECT
origin,
ROUND(SAFE_DIVIDE(navigate, total), 4) AS navigate,
ROUND(SAFE_DIVIDE(navigate_cache, total), 4) AS navigate_cache,
ROUND(SAFE_DIVIDE(reload, total), 4) AS reload,
ROUND(SAFE_DIVIDE(restore, total), 4) AS restore,
ROUND(SAFE_DIVIDE(back_forward, total), 4) AS back_forward,
ROUND(SAFE_DIVIDE(back_forward_cache, total), 4) AS back_forward_cache,
ROUND(SAFE_DIVIDE(prerender, total), 4) AS prerender
FROM
tmp
Bảng được lưu trữ
Khi một bản tóm tắt là đủ, bạn thường nên truy vấn các bảng được tạo bản sao để tiết kiệm chi phí hơn. Ví dụ: truy vấn sau đây trích xuất dữ liệu navigation_types có sẵn từ bảng chrome-ux-report.materialized.device_summary. Bảng này được sắp xếp theo tháng, nguồn gốc và loại thiết bị.
SELECT
yyyymm,
device,
navigation_types_navigate,
navigation_types_navigate_cache,
navigation_types_reload,
navigation_types_restore,
navigation_types_back_forward,
navigation_types_back_forward_cache,
navigation_types_prerender
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://example.com' AND
navigation_types_navigate IS NOT NULL
ORDER BY
yyyymm DESC,
device DESC
Xin lưu ý rằng các phân số này sẽ không cộng lại thành 1.0 trên mỗi hàng, vì vậy, bạn cần chia mỗi phân số cho tổng kết quả mà truy vấn sẽ được diễn giải.
Lý do là các phân số navigation_type trong chrome-ux-report.materialized.device_summary (chẳng hạn như mật độ biểu đồ) cộng lại thành 1,0 trên mỗi nguồn gốc thay vì trên mỗi nguồn gốc và thiết bị trên mỗi ngày. Điều này cho phép bạn xem mức phân phối loại điều hướng trên các thiết bị:
SELECT
device,
navigation_types_back_forward
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
navigation_types_back_forward |
|---|---|
phone |
0.0663 |
desktop |
0.0179 |
tablet |
0.0009 |
Trong kết quả truy vấn này, các phân số phản ánh tỷ lệ phần trăm số lượt tải trang cho nguồn gốc https://www.google.com: 6,63% số lượt tải trang này có loại điều hướng back_forward trên điện thoại, 1,79% trên máy tính và 0,09% trên máy tính bảng.
Tỷ lệ phần trăm back_forward cao hơn đáng kể trên phone cho thấy chúng ta có thể cố gắng tối ưu hoá các lượt tải trang này để có thể phân phát từ bfcache.
Tuy nhiên, bạn cũng cần cân nhắc xem bfcache đã phân phát bao nhiêu phần trăm lượt tải trang, tức là tỷ lệ truy cập bfcache. Truy vấn sau đây cho thấy rằng nguồn gốc cụ thể này có thể đã được tối ưu hoá tốt, do tỷ lệ nhấp > 60% cho điện thoại và máy tính.
SELECT
device,
navigation_types_back_forward_cache /
(navigation_types_back_forward + navigation_types_back_forward_cache)
AS back_forward_cache_hit_rate
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device |
back_forward_cache_hit_rate |
|---|---|
phone |
0.6239 |
desktop |
0.6805 |
tablet |
0.7353 |
Vì vậy, có vẻ như tỷ lệ back_forward cao trên điện thoại không phải do mức sử dụng bfcache ít hơn, mà là do cách người dùng di chuyển lui và tiến nhiều hơn trên điện thoại.
Các loại thao tác trong Trang tổng quan CrUX
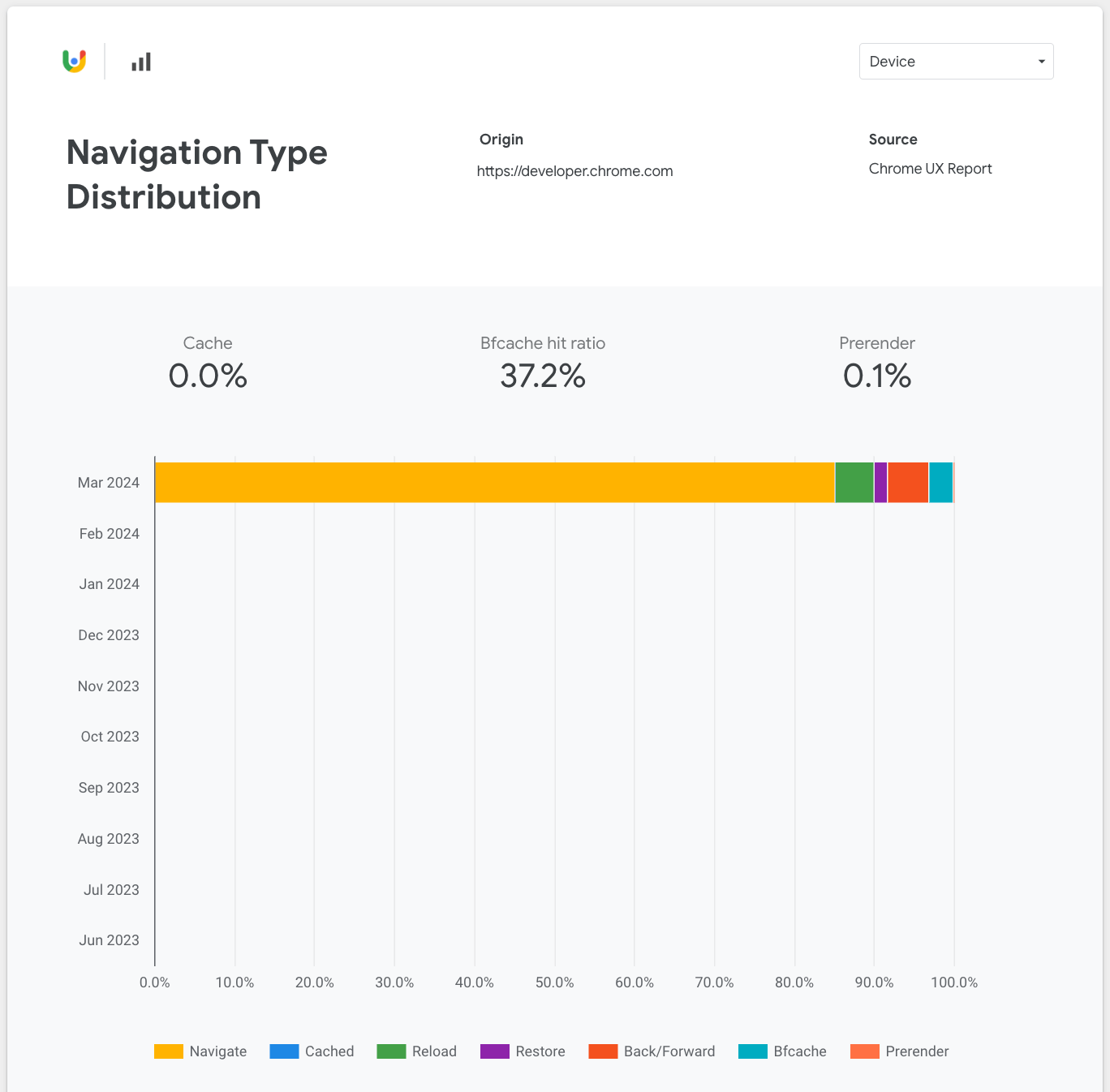
Cách dễ nhất để xem các loại điều hướng là trong Trang tổng quan CrUX. Bạn có thể truy cập vào trang tổng quan này cho một nguồn gốc từ đường liên kết này. Như bạn có thể thấy trong ảnh chụp màn hình sau, ban đầu, bạn chỉ có dữ liệu trong một tháng, nhưng theo thời gian, nhật ký sẽ được điền đầy để bạn có thể xem các thay đổi về loại theo từng tháng.

Như bạn cũng có thể thấy, chúng tôi đã làm nổi bật các loại điều hướng nhanh hơn mà các điểm tham quan nên tìm cách tối ưu hoá ở đầu trang này của Trang tổng quan.
Kết luận
Chúng tôi hy vọng bạn thấy thông tin chi tiết về loại thao tác điều hướng trong CrUX hữu ích và giúp bạn hiểu rõ cũng như tối ưu hoá hiệu suất của trang web. Bằng cách đảm bảo sử dụng hiệu quả tính năng lưu vào bộ nhớ đệm HTTP, bfcache và kết xuất trước, các trang web có thể tải trang nhanh hơn nhiều so với khi tải trang cần phải quay lại máy chủ.
Chúng tôi cũng rất vui khi cung cấp dữ liệu này trong tất cả các điểm truy cập CrUX để người dùng có thể sử dụng dữ liệu theo ý muốn và xem bảng chi tiết về loại theo URL cho những dữ liệu được hiển thị trong API CrUX.
Chúng tôi rất mong nhận được ý kiến phản hồi của bạn về nội dung bổ sung này cho CrUX trên mạng xã hội hoặc trên nhóm thảo luận về CrUX.


