মার্চ 2024 ডেটাসেট দিয়ে শুরু করে, Chrome ব্যবহারকারীর অভিজ্ঞতা রিপোর্ট (CrUX) একটি navigation_types মেট্রিক অন্তর্ভুক্ত করে। এটি অনুসন্ধান করা মাত্রার জন্য পৃষ্ঠা লোডের নেভিগেশন প্রকারের সমষ্টিগত পরিসংখ্যান প্রদান করে।
বিভিন্ন ধরনের নেভিগেশনের ফলে পারফরম্যান্স মেট্রিক্সে পার্থক্য দেখা যায় তাই আপনার সাইটের পারফরম্যান্স দেখার সময়, এই বিভিন্ন ধরনের আপেক্ষিক ফ্রিকোয়েন্সি বোঝার জন্য এটি কার্যকর। উদাহরণস্বরূপ, যখন একটি নেভিগেশন ব্যাক ফরওয়ার্ড (bfcache) ব্যবহার করে, তখন এটি সাধারণত একটি কাছাকাছি-তাত্ক্ষণিক নেভিগেশনে পরিণত হয়, যা খুব ছোট LCP এবং FCP মেট্রিক্সে প্রতিফলিত হয় এবং CLS এবং INP মেট্রিক্স কমে যায়।
নেভিগেশন টাইপ ব্রেকডাউন প্রকাশ করে, আমরা সাইটের মালিকদের তাদের সাইটে ব্যবহৃত নেভিগেশনের ধরন সম্পর্কে আরও সচেতন হতে এবং ক্যাশিং সেটআপ, bfcache ব্লকার এবং প্রি-রেন্ডারিং দেখে কিছু দ্রুত প্রকারকে উৎসাহিত করার জন্য উৎসাহিত করার আশা করি।
navigation_types মেট্রিকটি দৈনিক CrUX API , CrUX History API (প্রাথমিকভাবে 3 সপ্তাহের ইতিহাস পাওয়া যায় এবং পরবর্তী 6 মাসে সম্পূর্ণ কভারেজের জন্য সাপ্তাহিক বৃদ্ধি করা হয়), সর্বশেষ CrUX BigQuery ডেটাসেট এবং CrUX ড্যাশবোর্ডে উপলব্ধ। ইতিহাস থাকার ফলে সাইটের মালিকদের সময়ের সাথে সাথে নেভিগেশন টাইপ ব্যবহারের পরিবর্তনগুলি দেখতে দেয়। এটি উন্নতিগুলির ট্র্যাকিংয়ের অনুমতি দিতে পারে (উদাহরণস্বরূপ, bfcache ব্লকেজ অপসারণ)। এটি মেট্রিক্সের পরিবর্তনগুলি ব্যাখ্যা করতেও সাহায্য করতে পারে এমনকি যখন তাদের সাইটে কোনো পরিবর্তন করা হয়নি।
CrUX-এ কোন ধরনের নেভিগেশন পাওয়া যায়?
CrUX নিম্নলিখিত সারণীতে নিম্নলিখিত নেভিগেশন প্রকারগুলিকে আলাদা করে:
| টাইপ | বর্ণনা |
|---|---|
navigate | একটি পৃষ্ঠা লোড, যা অন্য কোনো বিভাগের সাথে খাপ খায় না। |
navigate_cache | একটি পৃষ্ঠা লোড যার জন্য প্রধান সংস্থান (মূল HTML নথি) HTTP ক্যাশে থেকে পরিবেশন করা হয়েছিল৷ সাইটগুলি প্রায়ই সাব-রিসোর্সের জন্য ক্যাশিং ব্যবহার করে, কিন্তু প্রধান HTML নথি প্রায়শই যথেষ্ট কম ক্যাশে করা হয়। যখন এটি হতে পারে, এটি স্থানীয়ভাবে এবং একটি CDN-এ ক্যাশে করতে সক্ষম হওয়া থেকে লক্ষণীয় কর্মক্ষমতার উন্নতি ঘটাতে পারে। |
reload | ব্যবহারকারী পৃষ্ঠাটি পুনরায় লোড করেছে, হয় পুনরায় লোড বোতাম টিপে, ঠিকানা বারে এন্টার টিপে, অথবা একটি ট্যাব বন্ধ পূর্বাবস্থায় ফিরিয়ে আনার মাধ্যমে। পৃষ্ঠা পুনরায় লোড করার ফলে প্রধান পৃষ্ঠা পরিবর্তিত হয়েছে কিনা তা পরীক্ষা করার জন্য সার্ভারে পুনরায় যাচাই করা হয়। পৃষ্ঠা পুনরায় লোডের একটি উচ্চ শতাংশ হতাশ ব্যবহারকারীদের নির্দেশ করতে পারে। |
restore | একটি ব্রাউজার পুনরায় চালু করার পরে পৃষ্ঠাটি পুনরায় লোড করা হয়েছিল, বা একটি ট্যাব যা মেমরির কারণে সরানো হয়েছে৷ Android-এ Chrome-এর জন্য, এর পরিবর্তে reload হিসাবে রিপোর্ট করা হয়েছে । |
back_forward | একটি ইতিহাস নেভিগেশন, যার অর্থ পৃষ্ঠাটি দেখা হয়েছে এবং সম্প্রতি ফিরে এসেছে৷ সঠিক ক্যাশিংয়ের সাথে, এগুলি যুক্তিসঙ্গতভাবে দ্রুত অভিজ্ঞতা হওয়া উচিত তবে এখনও পৃষ্ঠাটি প্রক্রিয়াকরণ করা এবং জাভাস্ক্রিপ্ট কার্যকর করা প্রয়োজন - উভয়ই bfcache এড়িয়ে যায়। |
back_forward_cache | একটি ইতিহাস নেভিগেশন যা bfcache থেকে পরিবেশিত হয়েছিল। bfcache সুবিধা নিতে আপনার পৃষ্ঠাগুলি অপ্টিমাইজ করার ফলে দ্রুত অভিজ্ঞতা পাওয়া উচিত। এই বিভাগে নেভিগেশনের শতাংশের উন্নতি করতে সাইটগুলিকে bfcache ব্লকারগুলি সরানোর দিকে নজর দেওয়া উচিত৷ |
prerender | পৃষ্ঠাটি প্রি-রেন্ডার করা হয়েছিল, যা—bfcache-এর মতোই-এর ফলে কাছাকাছি-তাত্ক্ষণিক পৃষ্ঠা লোড হতে পারে৷ |
কিছু ক্ষেত্রে, একটি পৃষ্ঠা লোড একাধিক নেভিগেশন প্রকারের সংমিশ্রণ হতে পারে। সেক্ষেত্রে, CrUX পূর্ববর্তী টেবিলের বিপরীত ক্রমে প্রথম ম্যাচের রিপোর্ট করে (নিচ থেকে উপরে)।
CrUX-এ নেভিগেশন প্রকারের সীমাবদ্ধতা
যেহেতু CrUX একটি সর্বজনীন ডেটাসেট, তাই এর প্রতিবেদনের গ্রানুলারিটি সীমিত। অনেক উত্স এবং URL-এর জন্য, অপর্যাপ্ত যোগ্য ট্রাফিকের কারণে navigation_types মেট্রিক উপলব্ধ নয়। আরও তথ্যের জন্য CrUX পদ্ধতি দেখুন।
উপরন্তু, CrUX নেভিগেশন প্রকারের দ্বারা অন্যান্য মেট্রিক্সের ব্রেকডাউন প্রদান করতে সক্ষম নয়, কারণ এটি CrUX-এ উপলব্ধ উৎপত্তি এবং URL এর সংখ্যা আরও কমিয়ে দেবে।
আমরা সুপারিশ করি যে সাইটগুলি তাদের নিজস্ব রিয়েল ইউজার মনিটরিং (RUM) প্রয়োগ করে যাতে ন্যাভিগেশনের ধরনগুলির মতো মানদণ্ড অনুসারে ট্র্যাফিক কাটতে পারে। নোট করুন যে রিপোর্ট করা প্রকারের উপর নির্ভর করে আপনি এই সমাধানগুলিতে নেভিগেশন প্রকারের পার্থক্য দেখতে পারেন, এবং কোন পৃষ্ঠা দর্শনগুলি অন্তর্ভুক্ত করা হয়েছে — নিবন্ধটি দেখুন কেন CrUX ডেটা আমার RUM ডেটা থেকে আলাদা? .
RUM নির্দিষ্ট পারফরম্যান্সের সমস্যা সম্পর্কে আরও বিশদ স্তর সরবরাহ করতে পারে। উদাহরণস্বরূপ, যদিও CrUX বোঝাতে পারে যে এটি bfcache যোগ্যতার উন্নতি সার্থক হবে, bfcache notRestoredReasons API ঠিক কেন একটি নির্দিষ্ট পৃষ্ঠা লোড bfcache থেকে পরিবেশন করা যাবে না তা জানাতে পারে।
CrUX API-এ নেভিগেশন প্রকার
API-তে নেভিগেশনের ধরনগুলি দেখতে, অনুরোধে navigation_types মেট্রিক অন্তর্ভুক্ত করুন, বা কোনও মেট্রিক সেট করবেন না যাতে সমস্ত মেট্রিক অন্তর্ভুক্ত করা হয়:
export API_KEY="[YOUR_API_KEY]"
curl "https://chromeuxreport.googleapis.com/v1/records:queryRecord?key=$API_KEY" \
--header 'Content-Type: application/json' \
--data '{"origin": "https://example.com", metrics: ["navigation_types"]}'
অনুরোধের বিন্যাসটি API ডকুমেন্টেশনে আরও বিস্তারিতভাবে বর্ণনা করা হয়েছে, আপনার API কী কীভাবে পেতে হয় তার একটি ব্যাখ্যা সহ API গাইড । এটি এই মত একটি বস্তু ফিরে আসবে:
{
"record": {
"key": { "origin": "https://example.com" },
"metrics": {
"navigation_types": {
"fractions": {
"navigate": 0.5335,
"navigate_cache": 0.2646,
"reload": 0.0885,
"restore": 0.0023,
"back_forward": 0.0403,
"back_forward_cache": 0.0677,
"prerender": 0.0031
}
}
},
"collectionPeriod": {
"firstDate": { "year": 2024, "month": 3, "day": 6 },
"lastDate": { "year": 2024, "month": 4, "day": 2 }
}
}
}
প্রতিক্রিয়াতে, CrUX প্রতিটি নেভিগেশন প্রকারের জন্য পৃষ্ঠা লোডের ভগ্নাংশ সহ একটি বস্তু হিসাবে navigation_types মেট্রিক রিপোর্ট করে। প্রতিটি ভগ্নাংশ হল প্রদত্ত কীটির জন্য 0.0 (পৃষ্ঠা লোডের 0% নির্দেশ করে) থেকে 1.0 , (পৃষ্ঠা লোডের 100% নির্দেশ করে) এর মধ্যে একটি মান।
আপনি এই প্রতিক্রিয়া থেকে দেখতে পাচ্ছেন যে 6 মার্চ, 2024 থেকে শুরু হওয়া সংগ্রহের সময়ের জন্য - 2রা এপ্রিল, 2024 পর্যন্ত এবং সহ - 6.77% নেভিগেশন (পৃষ্ঠা লোড) ব্রাউজারের bfcache থেকে দেওয়া হয়েছিল। একইভাবে, কিছু অন্যান্য ভগ্নাংশ পৃষ্ঠা লোডিং অপ্টিমাইজেশানের সুযোগ সনাক্ত করতে সাহায্য করতে পারে। উল্লেখ্য যে কোনো প্রদত্ত কী (একটি URL বা উত্স এবং একটি ফর্ম ফ্যাক্টরের সংমিশ্রণ সহ), navigation_types ভগ্নাংশগুলি প্রায় 1.0 পর্যন্ত যোগ করবে৷
CrUX History API-এ নেভিগেশন প্রকার
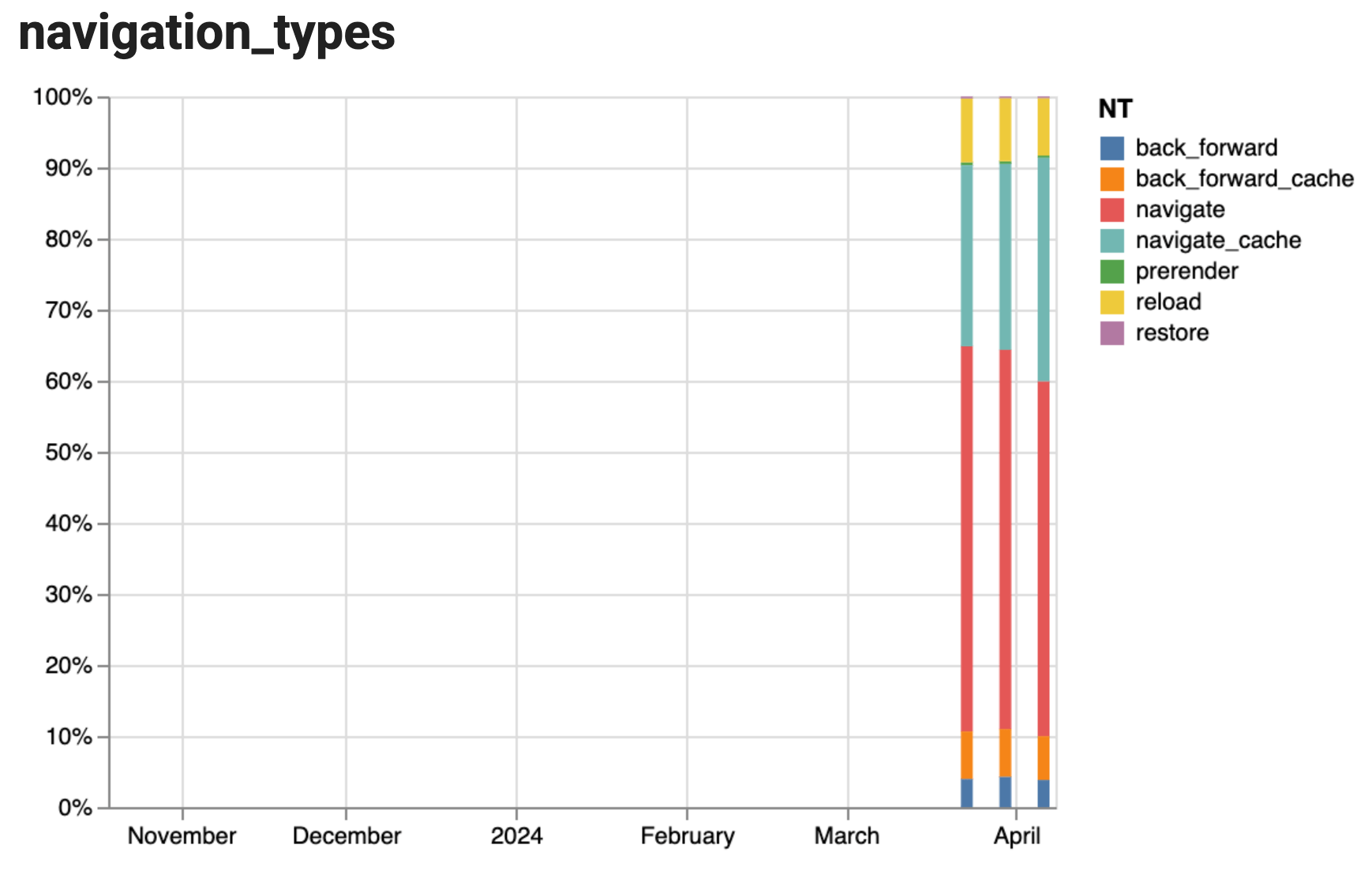
CrUX History API প্রতি ভগ্নাংশ পর্যন্ত 25 ডেটা পয়েন্ট সহ নেভিগেশন প্রকারের জন্য একটি সময়-সিরিজ প্রদান করতে পারে, যা সময়ের সাথে এই ভগ্নাংশগুলিকে কল্পনা করার অনুমতি দেয়। CrUX API থেকে CrUX History API তে আপনার অনুরোধ পরিবর্তন করতে, এটি queryRecord এর পরিবর্তে queryHistoryRecord এন্ডপয়েন্টের বিরুদ্ধে চালান। উদাহরণস্বরূপ, আমাদের CrUX History Colab navigation_types মেট্রিককে স্ট্যাক করা বার হিসাবে প্লট করে:

পূর্ববর্তী স্ক্রিনশটে, ইতিহাস শুধুমাত্র 3টি সংগ্রহের সময়ের জন্য উপলব্ধ (প্রতিটি 28 দিন, 7 দিনের ব্যবধানে)। একবার সম্পূর্ণরূপে জনবহুল হয়ে গেলে, এটি সমস্ত 25টি সংগ্রহের সময়কে কভার করবে। এই ইতিহাসটি ভিজ্যুয়ালাইজ করা নিশ্চিত করা সম্ভব করে যে অপ্টিমাইজেশানগুলি কার্যকর হয়েছে বা প্রত্যাবর্তন করেছে৷ এটি বিশেষ করে HTTP ক্যাশে কনফিগারেশনের জন্য সত্য, bfcache এবং প্রিরেন্ডারিংয়ের জন্য একটি পৃষ্ঠা অপ্টিমাইজ করা।
CrUX BigQuery-এ নেভিগেশনের ধরন
CrUX BigQuery সারণীতে এখন একটি navigation_type রেকর্ড রয়েছে, যা প্রতিটি প্রকারের তৈরি, যখন সারাংশ বাস্তবায়িত দৃশ্যগুলিতে একাধিক navigation_types_* কলাম রয়েছে—প্রতিটি প্রকারের জন্য একটি।
বিস্তারিত টেবিল
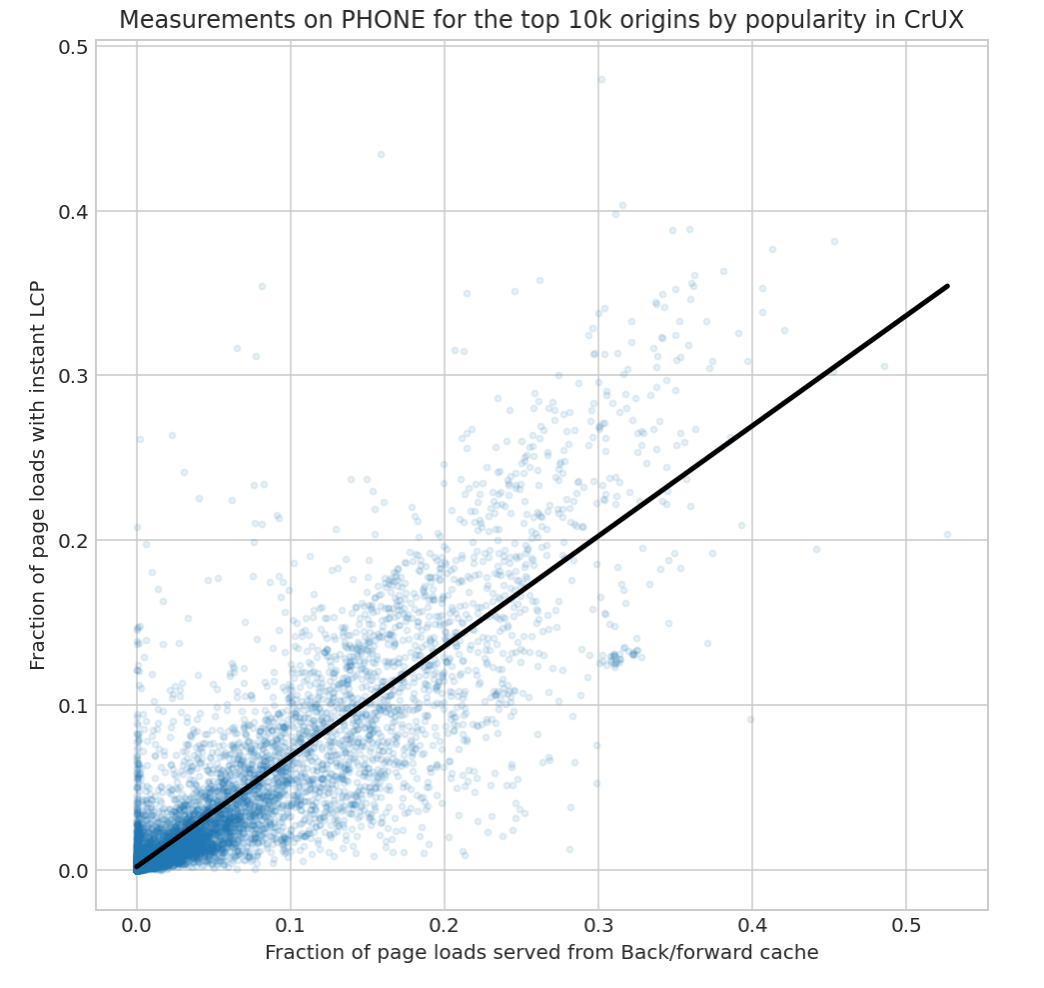
CrUX BigQuery-এ বিস্তারিত টেবিল স্কিমা ওয়েব পারফরম্যান্স মেট্রিক্সের জন্য বিশদ হিস্টোগ্রাম প্রদান করে, যা আমাদের এই উদাহরণ বিশ্লেষণে দেখাতে দেয় যে কীভাবে নির্দিষ্ট নেভিগেশন প্রকারগুলি তাত্ক্ষণিক বা ভাল লোডিং পারফরম্যান্সের সাথে সম্পর্কযুক্ত হতে পারে।
উদাহরণ হিসেবে, আমরা back_forward_cache ভগ্নাংশ এবং কত ঘন ঘন পৃষ্ঠাগুলি তাত্ক্ষণিকভাবে লোড হয় তার সাথে এর সম্পর্ক দেখেছি ( instant_lcp_density LCP <= 200ms হিসাবে সংজ্ঞায়িত করা হয়েছে) এবং কত ঘন ঘন ভাল LCP দেখা গেছে ( good_lcp_density LCP হিসাবে সংজ্ঞায়িত করা হয়েছে <=2)। আমরা back_forward_cache এবং instant_lcp_density (ρ=0.87)-এর মধ্যে একটি দৃঢ় পরিসংখ্যানগত সম্পর্ক লক্ষ্য করেছি—নিম্নলিখিত প্লটে দেখানো হয়েছে—এবং back_forward_cache এবং good_lcp_density (ρ=0.29)-এর মধ্যে একটি মাঝারি পারস্পরিক সম্পর্ক।

এই বিশ্লেষণের জন্য Colab ভাল মন্তব্য করেছে; এখানে, আমরা শুধুমাত্র সেই ক্যোয়ারী নিয়ে আলোচনা করি যা CrUX BigQuery-এর বিশদ সারণী থেকে 10k সবচেয়ে জনপ্রিয় উৎসগুলির জন্য নেভিগেশন_টাইপস ভগ্নাংশগুলিকে বের করে:
- আমরা এখানে
all.202403টেবিল অ্যাক্সেস করি (FROM- clause দেখুন), এবংphoneজন্যform_factorফিল্টার করুন এবং শীর্ষ 10k সর্বাধিক জনপ্রিয় উত্সের জন্য জনপ্রিয়তা র্যাঙ্ক <= 10000 সহ অরিজিন নির্বাচন করুন (WHEREধারা দেখুন)। - BigQuery-এ
navigation_typesমেট্রিককে জিজ্ঞাসা করার সময়,navigation_typesভগ্নাংশের মোট দ্বারা ভাগ করা প্রয়োজন, কারণ সেগুলি শুধুমাত্র মূল প্রতি যোগ হবে, কিন্তু প্রতি (উৎপত্তি, ফর্ম ফ্যাক্টর) সমন্বয় নয়। - সমস্ত অরিজিনে
navigation_typesথাকবে না, তাইSAVE_DIVIDEব্যবহার করা ভালো অভ্যাস।
WITH tmp AS (
SELECT
origin,
SUM(navigation_types.navigate.fraction) AS navigate,
SUM(navigation_types.navigate_cache.fraction) AS navigate_cache,
SUM(navigation_types.reload.fraction) AS reload,
SUM(navigation_types.restore AS restore,
SUM(navigation_types.back_forward.fraction) AS back_forward,
SUM(navigation_types.back_forward_cache.fraction) AS back_forward_cache,
SUM(navigation_types.prerender.fraction) AS prerender,
SUM(navigation_types.navigate.fraction
+ navigation_types.navigate_cache.fraction
+ navigation_types.reload.fraction
+ navigation_types.restore.fraction
+ navigation_types.back_forward.fraction
+ navigation_types.back_forward_cache.fraction
+ navigation_types.prerender.fraction) AS total
FROM
`chrome-ux-report.all.202403`
WHERE
experimental.popularity.rank <= 10000 AND
form_factor.name = 'phone'
GROUP BY
origin
)
SELECT
origin,
ROUND(SAFE_DIVIDE(navigate, total), 4) AS navigate,
ROUND(SAFE_DIVIDE(navigate_cache, total), 4) AS navigate_cache,
ROUND(SAFE_DIVIDE(reload, total), 4) AS reload,
ROUND(SAFE_DIVIDE(restore, total), 4) AS restore,
ROUND(SAFE_DIVIDE(back_forward, total), 4) AS back_forward,
ROUND(SAFE_DIVIDE(back_forward_cache, total), 4) AS back_forward_cache,
ROUND(SAFE_DIVIDE(prerender, total), 4) AS prerender
FROM
tmp
উপাদানযুক্ত টেবিল
যখন একটি সারাংশ পর্যাপ্ত হয়, তখন এর পরিবর্তে বস্তুগত সারণীগুলি জিজ্ঞাসা করা প্রায়শই বেশি সমীচীন (এবং সস্তা)। উদাহরণস্বরূপ, নিম্নলিখিত ক্যোয়ারীটি chrome-ux-report.materialized.device_summary টেবিল থেকে উপলব্ধ navigation_types ডেটা বের করে। এই টেবিলটি মাস, উত্স এবং ডিভাইসের ধরন দ্বারা চাবি করা হয়।
SELECT
yyyymm,
device,
navigation_types_navigate,
navigation_types_navigate_cache,
navigation_types_reload,
navigation_types_restore,
navigation_types_back_forward,
navigation_types_back_forward_cache,
navigation_types_prerender
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://example.com' AND
navigation_types_navigate IS NOT NULL
ORDER BY
yyyymm DESC,
device DESC
মনে রাখবেন যে এই ভগ্নাংশগুলি প্রতি সারিতে 1.0 পর্যন্ত যোগ করবে না, তাই প্রতিটি ভগ্নাংশকে ফলাফলের যোগফল দ্বারা ভাগ করতে হবে যে ক্যোয়ারীটি ব্যাখ্যা করতে হবে৷
এর কারণ হ'ল chrome-ux-report.materialized.device_summary এ navigation_type ভগ্নাংশ — হিস্টোগ্রাম ঘনত্বের মতো — প্রতি অরিজিন এবং ডিভাইস প্রতি তারিখের পরিবর্তে 1.0 পর্যন্ত যোগ করে। এটি আপনাকে ডিভাইস জুড়ে নেভিগেশন প্রকার বিতরণ দেখতে দেয়:
SELECT
device,
navigation_types_back_forward
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device | navigation_types_back_forward |
|---|---|
phone | 0.0663 |
desktop | 0.0179 |
tablet | 0.0009 |
এই প্রশ্নের ফলাফলে, ভগ্নাংশগুলি মূল https://www.google.com জন্য পৃষ্ঠা লোডের শতাংশ প্রতিফলিত করে : এই পৃষ্ঠা লোডগুলির মধ্যে 6.63% ফোনে নেভিগেশন প্রকার back_forward , 1.79% ডেস্কটপ এবং 0.09% ট্যাবলেটে ছিল৷
phone যথেষ্ট বেশি back_forward শতাংশ প্রস্তাব করে যে আমরা এই পৃষ্ঠা লোডগুলি অপ্টিমাইজ করার চেষ্টা করতে পারি যাতে সেগুলি bfcache থেকে পরিবেশন করা যায়।
যাইহোক, bfcache-অর্থাৎ bfcache হিট রেট দ্বারা পৃষ্ঠা লোডের কোন ভগ্নাংশ ইতিমধ্যেই দেওয়া হয়েছে তা বিবেচনা করাও গুরুত্বপূর্ণ। নিম্নলিখিত ক্যোয়ারীটি পরামর্শ দেয় যে ফোন এবং ডেস্কটপের জন্য এর> 60% হিট রেট দেওয়া হলে এই নির্দিষ্ট উত্সটি ইতিমধ্যেই ভালভাবে অপ্টিমাইজ করা যেতে পারে।
SELECT
device,
navigation_types_back_forward_cache /
(navigation_types_back_forward + navigation_types_back_forward_cache)
AS back_forward_cache_hit_rate
FROM
chrome-ux-report.materialized.device_summary
WHERE
origin = 'https://www.google.com' AND
yyyymm = 202403
device | back_forward_cache_hit_rate |
|---|---|
phone | 0.6239 |
desktop | 0.6805 |
tablet | 0.7353 |
সুতরাং এটা মনে হবে যে ফোনে উচ্চ back_forward রেট কম bfcache ব্যবহারের কারণে নয়, বরং ব্যবহারকারীরা কীভাবে ফোনে আরও বেশি ব্যাক এবং ফরওয়ার্ড করেন তার প্রতিফলন।
CrUX ড্যাশবোর্ডে নেভিগেশন প্রকার
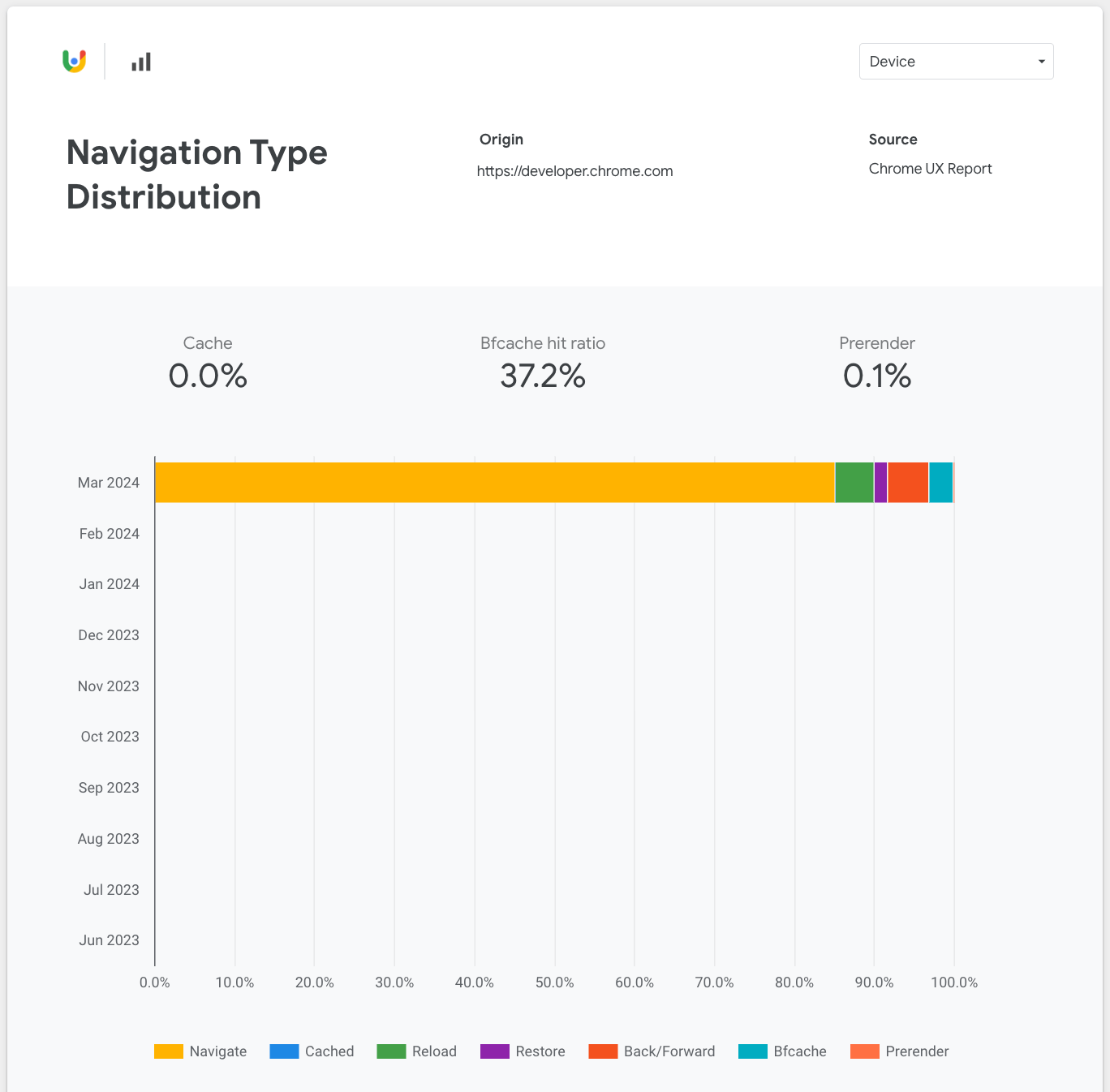
নেভিগেশনের ধরনগুলি দেখার সবচেয়ে সহজ উপায় হল CrUX ড্যাশবোর্ড, যা এই লিঙ্ক থেকে একটি উত্সের জন্য অ্যাক্সেস করা যেতে পারে ৷ আপনি নীচের স্ক্রিনশট থেকে দেখতে পাচ্ছেন যে শুধুমাত্র এক মাসের মূল্যের ডেটা প্রাথমিকভাবে উপলব্ধ কিন্তু সময়ের সাথে সাথে ইতিহাসটি আপনাকে মাসে মাসে প্রকারের পরিবর্তনগুলি দেখতে দেয়।

যেমন আপনি দেখতে পাচ্ছেন, আমরা ড্যাশবোর্ডের এই পৃষ্ঠার শীর্ষে দ্রুত নেভিগেশনের ধরনগুলিকে হাইলাইট করেছি, যেগুলিকে অপ্টিমাইজ করার চেষ্টা করা উচিত৷
উপসংহার
আমরা আশা করি আপনি CrUX-এ নেভিগেশন টাইপ ব্রেকডাউনগুলি দরকারী বলে মনে করেন এবং এটি আপনাকে আপনার সাইটের কার্যক্ষমতা বুঝতে এবং অপ্টিমাইজ করতে সহায়তা করে৷ HTTP ক্যাশিং, bfcache এবং প্রিরেন্ডারিং-এর দক্ষ ব্যবহার নিশ্চিত করার মাধ্যমে, সাইটগুলি পৃষ্ঠা লোডের তুলনায় অনেক দ্রুত পৃষ্ঠা লোড অর্জন করতে পারে যার জন্য সার্ভারে ফিরে যাওয়ার প্রয়োজন হয়৷
আমরা সমস্ত বিভিন্ন CrUX অ্যাক্সেস পয়েন্টে ডেটা উপলব্ধ করতে পেরে সন্তুষ্ট যাতে ব্যবহারকারীরা তাদের ইচ্ছামতো ডেটা ব্যবহার করতে পারে এবং CrUX API-এ উন্মোচিত তাদের জন্য URL দ্বারা টাইপ ব্রেকডাউন দেখতে পারে৷
আমরা সোশ্যাল মিডিয়া বা CrUX আলোচনা গোষ্ঠীতে CrUX-এর এই সংযোজন সম্পর্কে প্রতিক্রিয়া শুনতে চাই।



