As consultas de contêiner
oferecem uma abordagem altamente dinâmica e flexível para o design
responsivo. As consultas de contêiner usam a regra @container. Isso funciona de maneira semelhante
a uma consulta de mídia com @media, mas, em vez disso, @container consulta um contêiner
pai para informações de estilo em vez da viewport e do user agent.

Ao responder ao tamanho do contêiner, as consultas de contêiner permitem que os componentes se adaptem ao local em uma interface. Por exemplo, um componente de card pode adaptar o tamanho e os estilos de acordo com o contêiner em que ele é colocado, seja uma barra lateral, uma seção de hero ou uma grade no corpo principal de uma página.
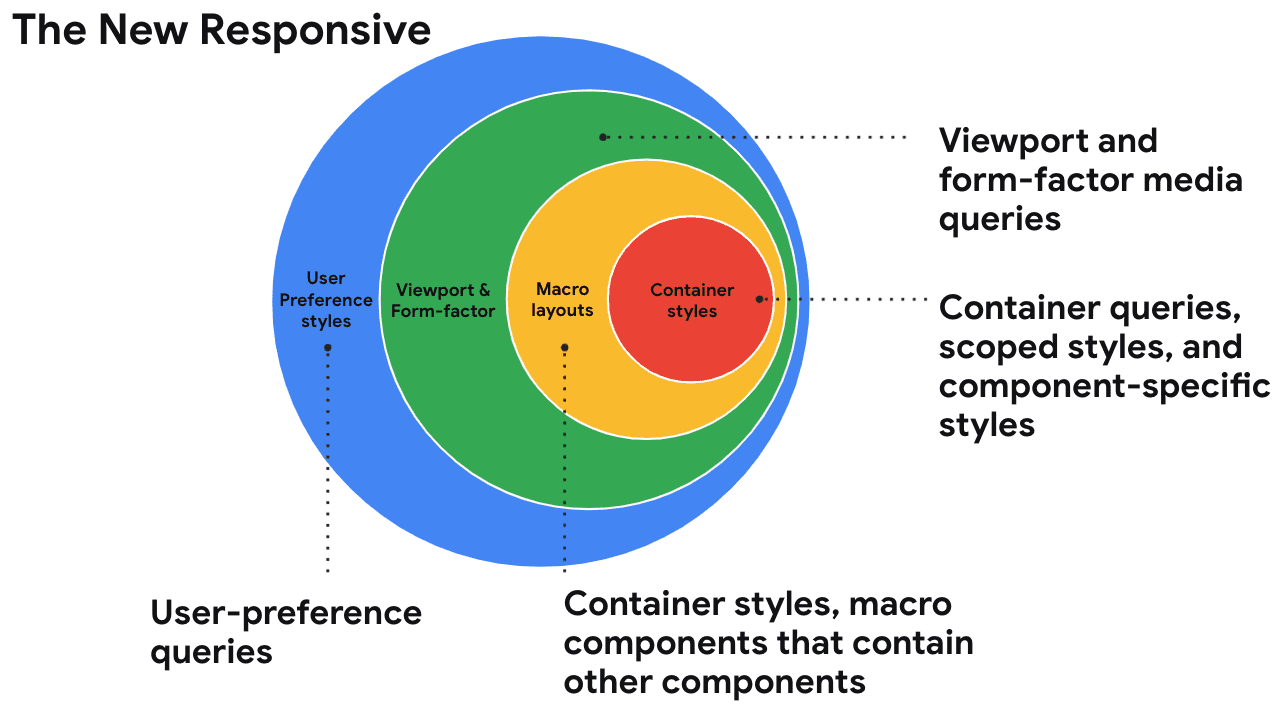
Como mostrado na ilustração abaixo, é possível combinar consultas de mídia para layouts macro, consultas de contêiner para microlayouts, com consultas de mídia baseadas em preferências do usuário para criar um sistema de design responsivo poderoso. Leia mais sobre consultas de contêiner e o novo design responsivo.

Este artigo faz parte de uma série sobre como as empresas de e-commerce melhoraram os sites usando novos recursos de CSS e interface. Desta vez, vamos abordar como algumas empresas usaram e se beneficiaram das consultas de contêiner.
redBus
A redBus mantém e exibe códigos diferentes para as versões para dispositivos móveis e computadores. Depois de implementar consultas de contêiner nas páginas Coisas a fazer e cargo, eles conseguiram unificar esse código em uma única base de código para esses sites. Isso os tornou responsivos e economizou tempo de desenvolvimento. O exemplo a seguir demonstra isso usando a página de cargo:
Código
No exemplo abaixo, .bpdpCardWrapper é o contêiner pai,
chamado de bpdpSection.
Se o contêiner bpdpSection tiver uma largura mínima de 744 px, o font-size
e o line-height dos componentes selecionados por .bpdpCardContainer e
.subTxt, .bpdpAddress serão atualizados.
//Code for Container Queries
.bpdpCardWrapper {
container-type: inline-size;
container-name: bpdpSection;
}
@container bpdpSection (min-width: 744px){
.bpdpCardContainer{
font-size: 1rem;
line-height: 1.5rem;
}
.subTxt, .bpdpAddress{
font-size: 0.875rem;
line-height: 1.25rem;
}
}
Impacto
| Antes (várias bases de código) | Depois (base de código única) | |
|---|---|---|
| Infraestrutura | Infraestrutura separada (custo alto). | Mesma infraestrutura (custo reduzido). |
| Design | Interface separada, mas consistência ruim. | Difícil de resolver, mas possível. |
| Desempenho | Fácil de gerenciar, porque o sistema é separado, mas duplica o esforço de melhorar a performance. | Isso é específico da página e do recurso, mas a pontuação do PageSpeedInsights da redBus é acima de 80. |
| Desenvolvimento | Equipes de desenvolvedores separadas. | Redução de 30% a 40% no tempo. |
Tokopedia
As páginas de detalhes do produto (PDP) da Tokopedia contêm várias guias para informações da loja e do produto. Anteriormente, o layout dessa página era dividido em três colunas, e às vezes o nome do produto à esquerda era cortado para tamanhos de tela menores (confira o vídeo "Antes" a seguir).
Para resolver esse problema de layout, eles adotaram consultas de contêiner de maneira fácil e rápida. Após essa implementação, eles conseguiram ter um layout flexível em que o nome do produto estava sempre totalmente visível (confira o vídeo "Depois" a seguir).
Antes
Depois
Código
O código a seguir consulta o tamanho do contêiner pai chamado infowrapper.
Se a largura máxima da infowrapper for 360 px, os componentes filhos
width, margin, e padding serão ajustados.
A definição de container-type como inline-size consulta o tamanho da direção inline
do elemento pai. Em idiomas latinos, como o português, essa seria a largura do
contêiner pai, já que o texto flui inline da esquerda para a direita.
export const styCredibilityContainer = css`
container-name: infowrapper;
container-type: inline-size;
`;
export const styBtnShopFollow = css`
margin-left: auto;
width: 98px;
@container infowrapper (max-width: 360px) {
width: 100%;
margin-top: 2px;
margin-bottom: 8px;
padding-left: 60px;
}
`;
export const styBottomRow = css`
margin-top: 4px;
padding-left: 60px;
display: flex;
align-items: center;
@container infowrapper (max-width: 360px) {
padding-left: 0px;
}
> div {
text-align: left;
margin-top: 0 !important;
}
`;
Considerações ao usar consultas de contêiner
A Tokopedia encontrou o caso de uso procurando por reticências de texto no site. Isso indicava contêineres que podem ser muito pequenos, fazendo com que o conteúdo seja cortado para o usuário.
Outro bom caso de uso para consultas de contêiner em sites de e-commerce é procurar componentes reutilizados. Por exemplo, o botão Adicionar ao carrinho pode ser mostrado de maneira diferente com base no contêiner pai (por exemplo, apenas o ícone se ele estiver no card do produto e o ícone com texto se for um CTA principal na página). O botão pode ser um bom candidato para consultas de contêiner.
Você pode fazer melhorias incrementais no seu site. Por exemplo, você pode começar com casos de uso menores, como o exemplo de elipse da Tokopedia, e implementar consultas de contêiner. Depois, encontre progressivamente mais casos e melhore o CSS.
Recursos:
- As consultas de contêiner chegam a navegadores estáveis
- Consultas de contêiner: como projetar no navegador
- Demonstrações de consulta de contêineres
- Demonstração: cards de consulta de contêineres
- Vídeo: Novidades na IU da Web – Google I/O 2023
- Quer informar um bug ou solicitar um novo recurso? Queremos saber sua opinião.
Confira os outros artigos desta série que falam sobre como as empresas de comércio
eletrônico se beneficiaram do uso de novos recursos de CSS e interface, como animações
com rolagem, popover, consultas de contêiner e o seletor has().



