
CSS Wrapped: 2023!
Перейти к содержанию:
- Адаптивный дизайн
- Запросы контейнеров
- Вопросы стиля
- :имеет селектор
- Обновить медиа-запрос
- Запрос на создание сценария мультимедиа
- Запрос СМИ по вопросам прозрачности
Ух ты! 2023 год стал невероятно важным для CSS!
От #Interop2023 до множества новых возможностей в области CSS и UI, которые открывают разработчикам перспективы, ранее считавшиеся невозможными на веб-платформе. Теперь каждый современный браузер поддерживает контейнерные запросы, подсетки, селектор :has() и множество новых цветовых пространств и функций . В Chrome появилась поддержка анимаций, управляемых прокруткой с помощью CSS, и плавной анимации между веб-представлениями с помощью переходов между ними . И вдобавок ко всему, появилось множество новых примитивов для улучшения пользовательского опыта разработчиков, таких как вложенность CSS и стили с областью видимости .
Какой это был год! И поэтому мы хотели бы завершить этот знаменательный год, отметив и выразив признательность всем разработчикам браузеров и веб-сообществу за их упорный труд, благодаря которому всё это стало возможным.

Архитектурные основы
Начнём с обновлений основного языка CSS и его возможностей. Эти функции являются основополагающими для создания и организации стилей и значительно расширяют возможности разработчика.
Тригонометрические функции
В Chrome 111 добавлена поддержка тригонометрических функций sin() , cos() , tan() , asin() , acos() , atan() и atan2() , что делает их доступными во всех основных движках. Эти функции очень удобны для анимации и компоновки. Например, теперь гораздо проще размещать элементы на окружности вокруг выбранного центра.
Узнайте больше о тригонометрических функциях в CSS .
Комплексный n-й* выбор
Browser Support
С помощью псевдоклассового селектора :nth-child() можно выбирать элементы в DOM по их индексу. Использование микросинтаксиса An+B позволяет точно контролировать, какие элементы вы хотите выбрать.
По умолчанию псевдообъекты :nth-*() учитывают все дочерние элементы. Начиная с Chrome 111, вы можете, при желании, передать список селекторов в :nth-child() и :nth-last-child() . Таким образом, вы можете предварительно отфильтровать список дочерних элементов перед тем, как An+B выполнит свою работу.
В приведенной ниже демонстрации логика 3n+1 применяется только к маленьким куклам путем предварительной фильтрации с помощью of .small . Используйте выпадающие списки для динамического изменения используемого селектора.
Узнайте больше о комплексных n-* выборках .
Объем
В Chrome 118 добавлена поддержка ` @scope , правила `@`, позволяющего ограничить область поиска селекторов определенным поддеревом документа. Благодаря возможности выбора элементов с помощью стилей, вы можете очень точно указать, какие элементы вы выбираете, без необходимости писать слишком специфические селекторы или жестко привязывать их к структуре DOM.
Ограниченное по области видимости поддерево определяется корневым элементом (верхней границей) и необязательным пределом области видимости (нижней границей).
@scope (.card) { … } /* scoping root */
@scope (.card) to (.card__content) { … } /* scoping root + scoping limit*/
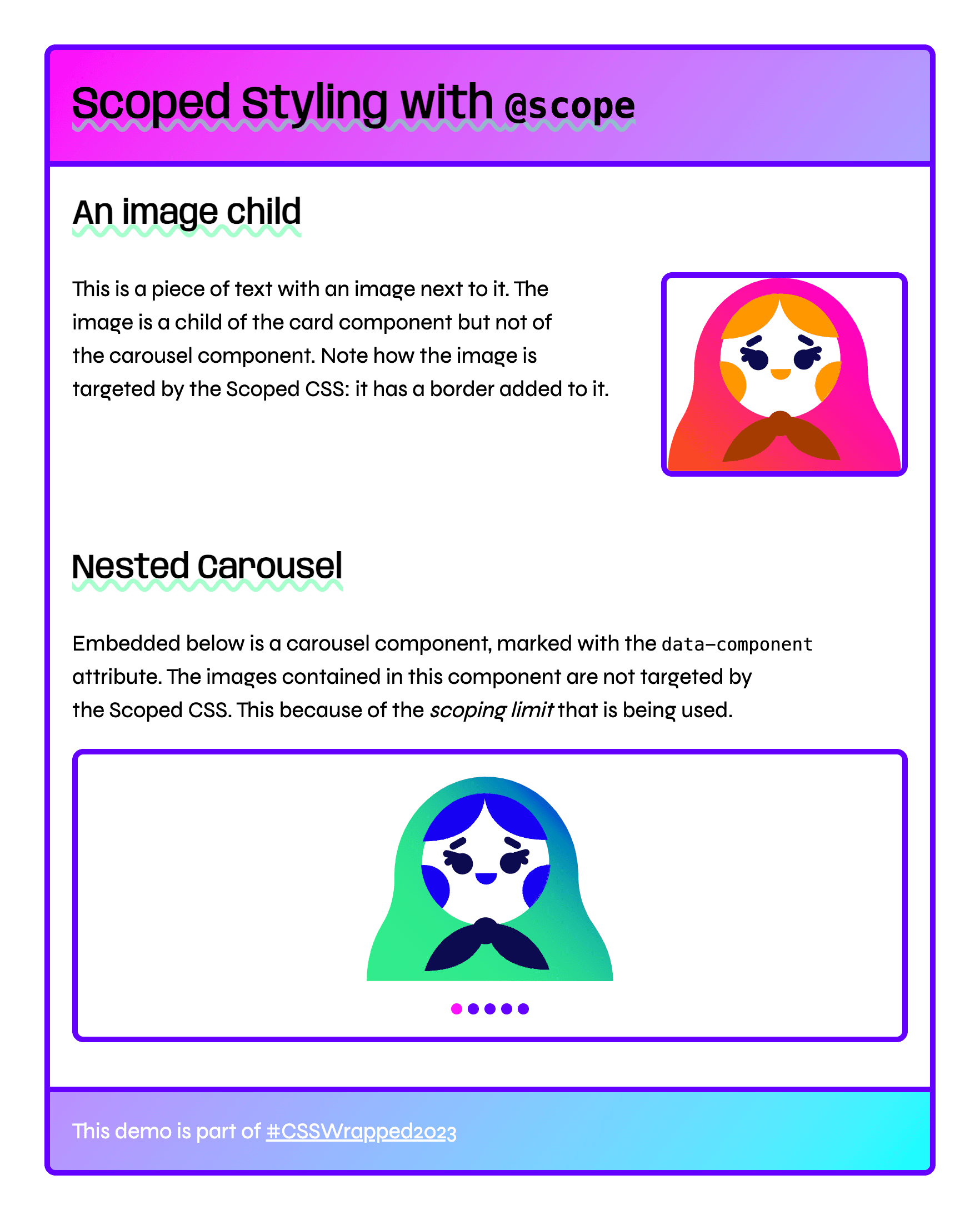
Правила стиля, помещенные внутрь блока scope, будут применяться только к элементам внутри выделенного поддерева. Например, следующее правило стиля scoped применяется только к элементам <img> , расположенным между элементом .card и любым вложенным компонентом, соответствующим селектору [data-component] .
@scope (.card) to ([data-component]) {
img { … }
}
В приведенном ниже примере элементы <img> в компоненте карусели не соответствуют друг другу из-за примененного ограничения области видимости.
Скриншот демонстрации масштаба

Демонстрация в реальном времени Scope
@scope demo Узнайте больше об @scope в статье «Как использовать @scope для ограничения области действия ваших селекторов» . В этой статье вы узнаете о селекторе :scope , о том, как обрабатывается специфичность, о областях видимости без прелюдии и о том, как @scope влияет на каскадность.
Гнездование
Раньше, до появления вложенных селекторов, каждый селектор нужно было объявлять отдельно от других. Это приводило к повторениям, большому объему таблиц стилей и неудобству в процессе редактирования. Теперь же селекторы можно продолжать, объединяя связанные правила стиля внутри.
dl {
/* dt styles */
dt {
/* dl dt styles */
}
dd {
/* dl dd styles */
}
}
/* same as */
dt {
/* dt styles */
}
dl dt {
/* dl dt styles */
}
dl dd {
/* dl dd styles */
}
Вложенный скринкаст
Демонстрация вложенности в реальном времени
Вложенность позволяет уменьшить вес таблицы стилей, снизить накладные расходы на повторяющиеся селекторы и централизовать стили компонентов. Первоначально синтаксис был выпущен с ограничением, требующим использования символа & в различных местах, но впоследствии это ограничение было снято благодаря обновлению синтаксиса, смягчающему ограничения на вложенность .
Узнайте больше о гнездовании .
Подсеть
CSS-свойство ` subgrid позволяет создавать более сложные сетки с лучшим выравниванием между дочерними элементами. Оно позволяет сетке, находящейся внутри другой сетки, использовать строки и столбцы внешней сетки в качестве своих собственных, используя subgrid в качестве значения для строк или столбцов сетки.
Видеоурок по Subgrid
Демонстрация Subgrid в реальном времени
Функция Subgrid особенно полезна для выравнивания соседних элементов относительно динамического контента. Это избавляет копирайтеров, UX-писателей и переводчиков от необходимости пытаться создавать текст для проекта, который «подстраивается» под макет. С помощью Subgrid макет можно адаптировать под контент.
Узнайте больше о подсетке .

Типография
В 2023 году веб-типографика претерпела несколько важных обновлений. Особенно приятным прогрессивным улучшением стало свойство text-wrap . Это свойство позволяет настраивать типографическую компоновку, создавая её в браузере без необходимости использования дополнительных скриптов. Попрощайтесь с неудобной длиной строк и поприветствуйте более предсказуемую типографику!
Инициал
Свойство initial-letter появившееся в начале года в Chrome 110, — это небольшая, но мощная функция CSS, которая задает стиль для размещения начальных букв. Вы можете расположить буквы как в опущенном, так и в приподнятом положении. Свойство принимает два аргумента: первый — насколько глубоко опустить букву в соответствующий абзац, а второй — насколько приподнять букву над ним. Вы даже можете использовать комбинацию обоих, как показано в следующем примере.
Скриншот первого письма

Демонстрация первого письма
initial-letter псевдоэлемента ::first-letter чтобы увидеть его смещение.Узнайте больше об инициале .
text-wrap: сбалансированный и красивый
Разработчику неизвестен окончательный размер, размер шрифта или даже язык заголовка или абзаца. Все переменные, необходимые для эффективной и эстетичной обработки переноса текста, находятся в браузере. Поскольку браузер знает все факторы, такие как размер шрифта, язык и выделенная область, это делает его отличным кандидатом для обработки сложных и высококачественных элементов текстовой верстки.
Здесь на помощь приходят две новые техники переноса текста: одна называется balance , а другая pretty . Значение balance направлено на создание гармоничного блока текста, а pretty на предотвращение появления «сиротских» строк и обеспечение правильного переноса слов. Традиционно обе эти задачи выполнялись вручную, и удивительно, что эту работу можно доверить браузеру, и она будет работать с любым переведенным языком.
Перенос текста на экран
Демонстрация с переносом текста в реальном времени
balance и pretty на заголовке и абзаце, перемещая ползунок. Попробуйте перевести демонстрацию на другой язык!Узнайте больше о переносе текста: баланс .

Цвет
2023 год стал годом цвета для веб-платформы. Благодаря новым цветовым пространствам и функциям, позволяющим динамически создавать цветовые темы, ничто не мешает вам создавать яркие, насыщенные темы, которых заслуживают ваши пользователи, и делать их при этом настраиваемыми!
Цветовое пространство HD (уровень цвета 4)
От аппаратного обеспечения до программного обеспечения, от CSS до мигающих лампочек — нашим компьютерам приходится прилагать немало усилий, чтобы попытаться представить цвета так же хорошо, как это может видеть человеческий глаз. В 2023 году у нас появились новые цвета, больше цветов, новые цветовые пространства, цветовые функции и новые возможности.
Теперь CSS и работа с цветом позволяют: - Проверять, поддерживает ли аппаратное обеспечение экрана пользователя цвета HDR с широким цветовым охватом. - Проверять, понимает ли браузер пользователя синтаксис цветов, например Oklch или Display P3. - Задавать цвета HDR в Oklab, Oklch, HWB, Display P3, Rec.2020, XYZ и других форматах. - Создавать градиенты с цветами HDR. - Интерполировать градиенты в альтернативных цветовых пространствах. - Смешивать цвета с помощью color-mix() . - Создавать варианты цветов с помощью относительного синтаксиса цветов.
Запись экрана Color 4
Демонстрация цвета 4
Узнайте больше о Color 4 и цветовых пространствах .
функция смешивания цветов
Смешивание цветов — классическая задача, и в 2023 году CSS тоже может это делать. Вы можете не только смешивать белый или черный с другим цветом, но и прозрачность, и все это в любом цветовом пространстве по вашему выбору. Это одновременно и базовая, и продвинутая функция работы с цветом.
color-mix() Screencast
демонстрация color-mix()
Функция color-mix() может рассматриваться как момент времени в градиенте. Если градиент показывает все шаги, необходимые для перехода от синего к белому, то color-mix() показывает только один шаг. Ситуация усложняется, когда начинаешь учитывать цветовые пространства и понимаешь, насколько сильно смешивание цветовых пространств может влиять на результаты.
Узнайте больше о функции color-mix() .
Относительный цветовой синтаксис
Относительный цветовой синтаксис (RCS) — это дополнительный метод к color-mix() для создания цветовых вариантов. Он немного мощнее, чем color-mix(), но также представляет собой другую стратегию работы с цветом. Функция color-mix() может добавлять белый цвет для осветления другого цвета, тогда как RCS обеспечивает точный доступ к каналу яркости и возможность использовать calc() для программного уменьшения или увеличения яркости этого канала.
Видеоурок по RCS
Демонстрация RCS в реальном времени
RCS позволяет выполнять относительные и абсолютные изменения цвета. Относительное изменение — это изменение текущего значения насыщенности или яркости с помощью функции calc() . Абсолютное изменение — это замена значения канала совершенно новым, например, установка непрозрачности на 50%. Этот синтаксис предоставляет полезные инструменты для создания тем оформления, оперативных изменений и многого другого.
Узнайте больше о синтаксисе относительного цвета .

Адаптивный дизайн
Адаптивный дизайн претерпел эволюцию в 2023 году. Этот новаторский год позволил внедрить новые функции, которые полностью изменили подход к созданию адаптивных веб-интерфейсов и положили начало новой модели компонентно-ориентированного адаптивного дизайна. Сочетание контейнерных запросов и :has() поддерживает компоненты, которые управляют своим адаптивным и логическим стилем в зависимости от размера родительского элемента, а также от наличия или состояния любого из своих дочерних элементов. Это означает, что вы наконец-то можете разделить макеты уровня страницы и макеты уровня компонента и написать логику один раз, чтобы использовать свой компонент везде!
Запросы на определение размера контейнера
Вместо использования глобальной информации о размере области просмотра для применения стилей CSS, запросы контейнера поддерживают запрос к родительскому элементу внутри страницы. Это означает, что компоненты могут динамически стилизоваться в различных макетах и представлениях. Запросы контейнера для определения размера стали стабильными во всех современных браузерах в День святого Валентина этого года (14 февраля).
Чтобы использовать эту функцию, сначала настройте контейнер для элемента, к которому вы обращаетесь, а затем, аналогично медиа-запросу, используйте @container с параметрами размера для применения стилей. Наряду с запросами контейнеров вы получаете размеры запросов контейнеров. В следующем примере размер запроса контейнера cqi (представляющий размер встроенного контейнера) используется для определения размера заголовка карточки.
@container Screencast
@container Demo
Узнайте больше об использовании контейнерных запросов .
Запросы контейнеров стилей
Browser Support
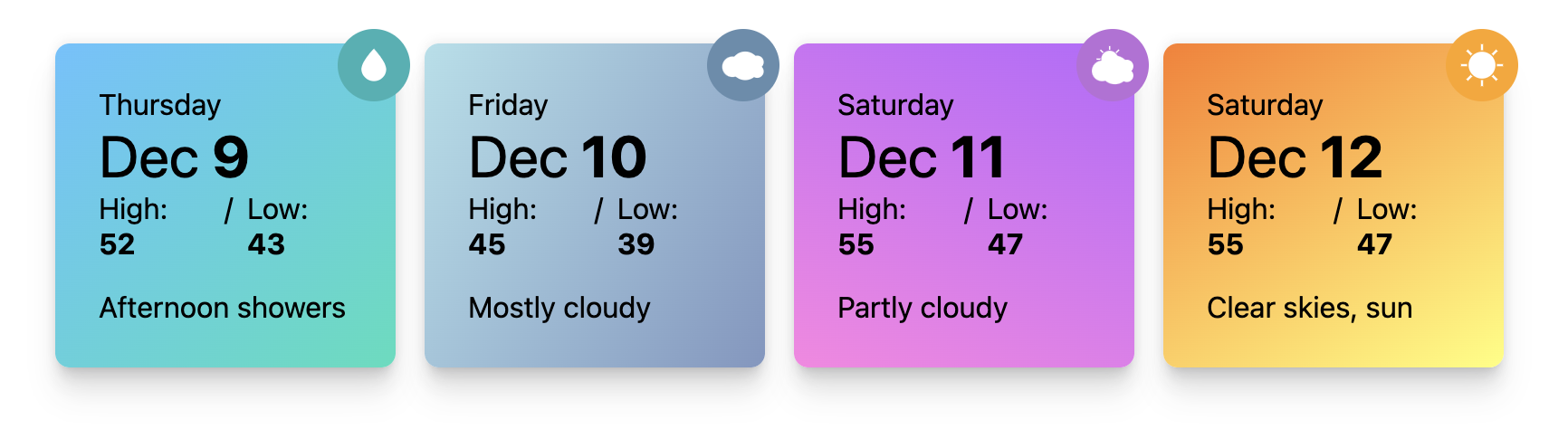
В Chrome 111 частично реализована функция запросов стилей. В настоящее время с помощью запросов стилей можно запрашивать значение пользовательских свойств родительского элемента при использовании @container style() . Например, можно проверить, существует ли значение пользовательского свойства или установлено ли оно на определенное значение, например, @container style(--rain: true) .
Скриншот запроса стиля

Демонстрация запроса стиля
Хотя это звучит похоже на использование имен классов в CSS, запросы стилей имеют некоторые преимущества. Во-первых, с помощью запросов стилей вы можете обновлять значение в CSS по мере необходимости для псевдосостояний. Кроме того, в будущих версиях реализации вы сможете запрашивать диапазоны значений для определения применяемого стиля, например, style(60 <= --weather <= 70) , и стиль на основе пар свойство-значение, например, style(font-style: italic) .
Узнайте больше об использовании запросов стилей .
:has() селектор
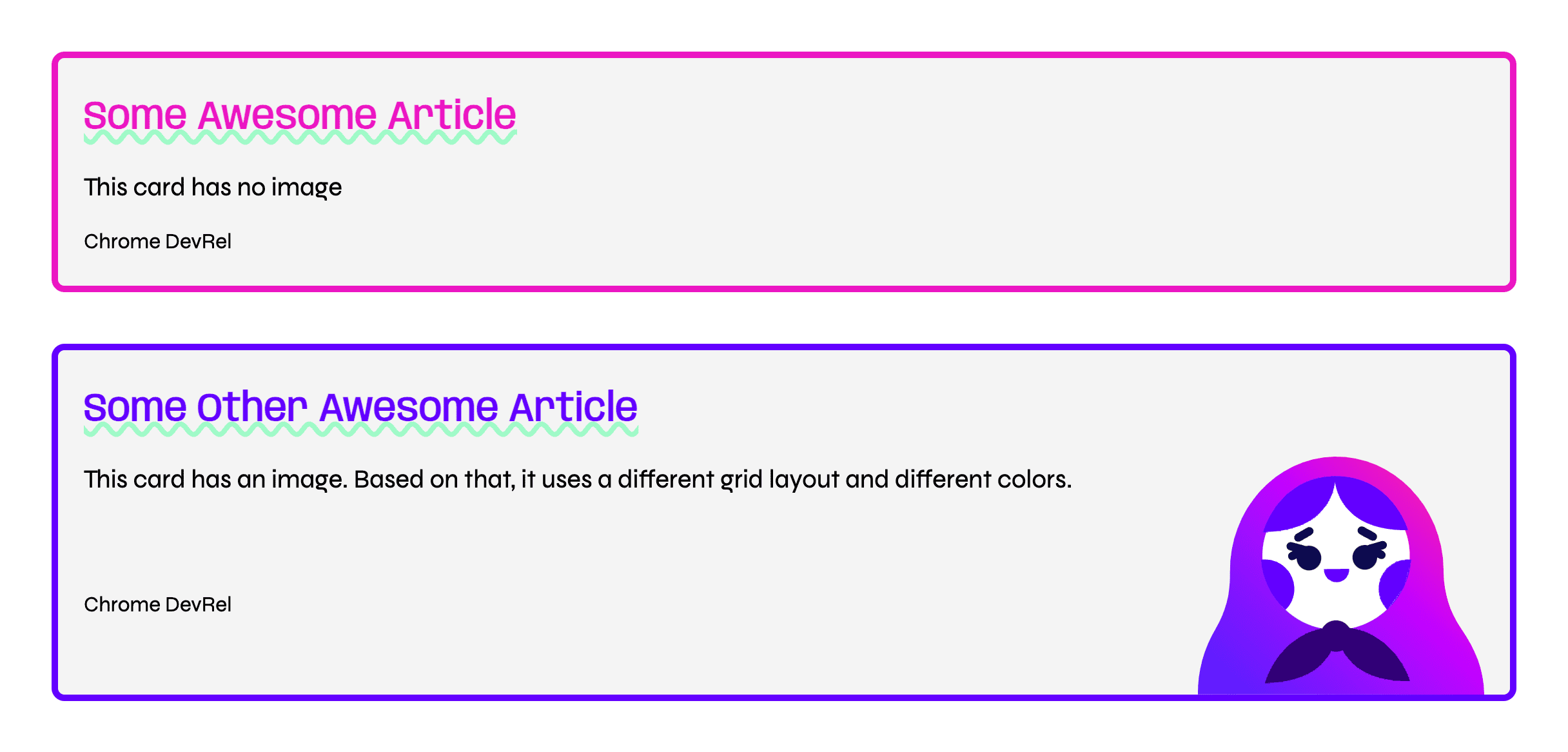
Почти 20 лет разработчики просили добавить в CSS "селектор родительского элемента". Благодаря селектору :has() , появившемуся в Chrome 105, это стало возможным. Например, использование .card:has(img.hero) выберет дочерние элементы .card , у которых изображение hero является дочерним элементом.
:has() Демонстрационный скриншот

:has() Живая демонстрация
:has() : Карточка без изображения/с изображением Поскольку метод :has() принимает в качестве аргумента список относительных селекторов, вы можете выделить гораздо больше элементов, чем просто родительский элемент. Используя различные комбинации CSS, можно не только перемещаться вверх по дереву DOM, но и выполнять выделение боковых элементов. Например, li:has(+ li:hover) ` выберет элемент <li> , который предшествует элементу <li> , на который наведен курсор.
:has() Screencast
:has() Демонстрация
:has() : Док Узнайте больше о селекторе CSS ` :has() .
Обновить медиа-запрос
Функция update мультимедиа позволяет адаптировать пользовательский интерфейс к частоте обновления устройства. Она может выдавать значения fast , slow или none , которые зависят от возможностей различных устройств.
Большинство устройств, для которых вы разрабатываете интерфейс, скорее всего, будут иметь высокую частоту обновления. Это включает в себя настольные компьютеры и большинство мобильных устройств. Электронные книги и такие устройства, как маломощные платежные системы, могут иметь низкую частоту обновления. Знание того, что устройство не может обрабатывать анимацию или частые обновления, позволит вам сэкономить заряд батареи и избежать ошибок при обновлении интерфейса.
Обновить видеозапись экрана
Обновление демо
Узнайте больше о @media (обновление) .
Запрос на создание сценария мультимедиа
Скриптовый медиа-запрос можно использовать для проверки доступности JavaScript. Это очень удобно для прогрессивного улучшения. До появления этого медиа-запроса стратегия определения доступности JavaScript заключалась в добавлении класса nojs в HTML и последующем удалении его с помощью JavaScript. Теперь эти скрипты можно удалить, поскольку CSS имеет способ обнаружения JavaScript и соответствующей корректировки.
Узнайте, как включить и отключить JavaScript на странице для тестирования с помощью инструментов разработчика Chrome здесь .
Видеоурок по написанию сценариев
Демонстрация написания скриптов
Рассмотрим переключатель тем оформления на веб-сайте: скриптовый медиа-запрос может помочь заставить переключатель работать вопреки системным настройкам, поскольку JavaScript недоступен. Или рассмотрим компонент переключателя — если JavaScript доступен, то переключатель можно будет переключать жестом, а не просто включать и выключать. Много отличных возможностей для улучшения пользовательского опыта, если скрипты доступны, и одновременно для создания полноценного базового опыта, если скрипты отключены.
Узнайте больше о скриптах .
Запрос на использование медиаконтента с пониженной прозрачностью
Непрозрачные интерфейсы могут вызывать головную боль или создавать визуальные трудности для людей с различными типами нарушений зрения. Именно поэтому в Windows, macOS и iOS существуют системные настройки, позволяющие уменьшить или полностью убрать прозрачность пользовательского интерфейса. Этот медиа-запрос для prefers-reduced-transparency хорошо сочетается с другими медиа-запросами настроек, позволяя проявлять творческий подход и одновременно адаптироваться к потребностям пользователей.
Запись экрана с пониженной прозрачностью
Демонстрация пониженной прозрачности
В некоторых случаях можно предложить альтернативный макет, в котором контент не перекрывает другой контент. В других случаях можно настроить прозрачность цвета, сделав его непрозрачным или почти непрозрачным. В следующей статье блога представлены дополнительные вдохновляющие демонстрации, которые адаптируются к предпочтениям пользователя; ознакомьтесь с ними, если вам интересно, когда этот медиа-запрос оказывается полезным.
Узнайте больше о @media (prefers-reduced-transparency) .

Взаимодействие
Интерактивность — краеугольный камень цифровых технологий. Она помогает пользователям получать обратную связь о том, на что они нажали и где они находятся в виртуальном пространстве. В этом году появилось множество интересных функций, которые упростили создание и реализацию интерактивных элементов, обеспечив плавное взаимодействие с пользователем и более качественный веб-интерфейс.
Просмотр переходов
Переходы между состояниями страниц оказывают огромное влияние на пользовательский опыт. С помощью API View Transitions вы можете создавать визуальные переходы между двумя состояниями страниц вашего одностраничного приложения. Эти переходы могут быть как полностраничными, так и более мелкими, например, добавлением или удалением нового элемента из списка.
В основе API View Transitions лежит функция document.startViewTranstion . Передайте ей функцию, которая обновляет DOM до нового состояния, и API позаботится обо всем остальном. Он делает это, делая снимки состояния «до» и «после», а затем осуществляя переход между ними. Используя CSS, вы можете контролировать, что именно будет захвачено, и при необходимости настроить анимацию этих снимков.
VT Screencast
VT Demo
API переходов между представлениями для одностраничных приложений (View Transitions API) был включен в Chrome 111. Узнайте больше о переходах между представлениями .
Функция линейного сглаживания
Не позволяйте названию этой функции ввести вас в заблуждение. Функция linear() (не путать с ключевым словом linear ) позволяет создавать сложные функции сглаживания простым способом, но с некоторой потерей точности.
До появления linear() , которая появилась в Chrome 113, было невозможно создать эффекты отскока или пружинения в CSS. Благодаря linear() стало возможным аппроксимировать эти эффекты сглаживания, упростив их до ряда точек, а затем линейно интерполируя между этими точками.

linear() использует эти точки и выполняет линейную интерполяцию между ними. Видеоурок по линейному сглаживанию
Демонстрация линейного сглаживания
linear() . Узнайте больше о функции linear() . Для создания linear() кривых используйте генератор линейного сглаживания .
Конец прокрутки
Многие интерфейсы включают в себя взаимодействие с прокруткой, и иногда интерфейсу необходимо синхронизировать информацию, относящуюся к текущей позиции прокрутки, или получать данные на основе текущего состояния. До появления события scrollend приходилось использовать неточный метод тайм-аута, который мог сработать, пока палец пользователя все еще находился на экране. С событием scrollend у вас есть идеально синхронизированное событие, которое определяет, находится ли пользователь в процессе выполнения жеста или нет.
Прокрутка видео
Демонстрация Scrollend
Для браузера было важно иметь это в своем распоряжении, поскольку JavaScript не может отслеживать присутствие пальцев на экране во время прокрутки, эта информация просто недоступна. Теперь фрагменты неточного кода, отвечающего за завершение прокрутки, можно удалить и заменить высокоточным событием, хранящимся в браузере.
Узнайте больше о scrollend .
Анимация, управляемая прокруткой
Анимации, управляемые прокруткой, — это интересная функция, доступная начиная с Chrome 115. Она позволяет взять существующую CSS-анимацию или анимацию, созданную с помощью Web Animations API , и связать её со смещением прокрутки в скроллере. При прокрутке вверх и вниз — или влево и вправо в горизонтальном скроллере — связанная анимация будет перемещаться вперёд и назад в ответ на это.
С помощью ScrollTimeline можно отслеживать общий прогресс прокрутки, как показано в следующем примере. По мере прокрутки до конца страницы текст раскрывается символ за символом.
SDA Screencast
Демонстрация SDA
С помощью ViewTimeline можно отслеживать перемещение элемента по полосе прокрутки. Это работает аналогично тому, как IntersectionObserver отслеживает элементы. В следующем примере каждое изображение отображается с момента попадания в полосу прокрутки до момента достижения центра.
Демонстрационный видеоролик SDA
Демонстрация SDA в реальном времени
Поскольку анимации, управляемые прокруткой, работают с CSS-анимациями и Web Animations API, вы можете воспользоваться всеми преимуществами, которые предоставляют эти API. Это включает в себя возможность запуска этих анимаций вне основного потока. Теперь вы можете получить плавные анимации, управляемые прокруткой, работающие вне основного потока, всего лишь с несколькими строками дополнительного кода — что может быть лучше?
Чтобы узнать больше об анимации, управляемой прокруткой, ознакомьтесь с этой статьей, содержащей все подробности, или посетите сайт scroll-driven-animations.style , где представлено множество демонстрационных примеров.
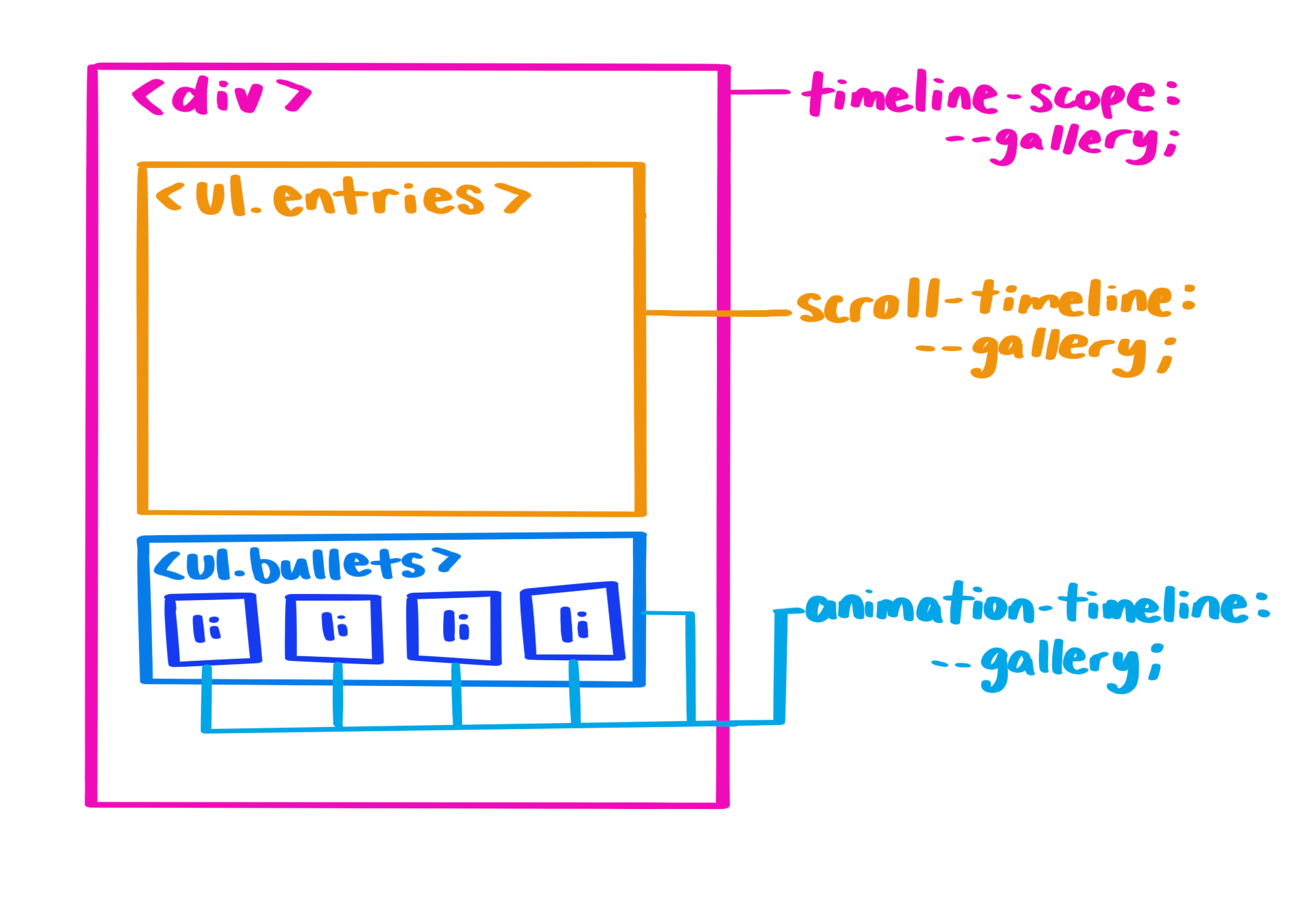
Отложенное прикрепление графика
При применении анимации, управляемой прокруткой, через CSS, механизм поиска управляющего элемента прокрутки всегда идет вверх по дереву DOM, ограничиваясь только родительскими элементами, отвечающими за прокрутку. Однако очень часто элемент, который необходимо анимировать, является не дочерним элементом элемента прокрутки, а элементом, расположенным в совершенно другом поддереве.
Чтобы анимированный элемент мог найти именованную временную шкалу прокрутки, не являющуюся родительским элементом, используйте свойство timeline-scope у общего родительского элемента. Это позволит определенной scroll-timeline или view-timeline с этим именем прикрепиться к нему, расширив область видимости. Благодаря этому любой дочерний элемент этого общего родительского элемента сможет использовать временную шкалу с этим именем.

timeline-scope объявлен для общего родительского элемента, то параметр scroll-timeline объявленный для скроллера, может быть найден элементом, который использует его в качестве animation-timeline Демонстрационный видеоролик
Живая демонстрация
Узнайте больше о timeline-scope .
Дискретная анимация свойств
Еще одна новая возможность в 2023 году — это возможность анимировать отдельные элементы, например, анимацию перехода к и от display: none . Начиная с Chrome 116, вы можете использовать display и content-visibility в правилах ключевых кадров. Вы также можете изменять любое отдельное свойство в точке 50%, а не в точке 0%. Это достигается с помощью свойства transition-behavior используя ключевое слово allow-discrete , или в свойстве transition в качестве сокращенной записи.
Дискретная анимация. Запись экрана.
Дискретная анимация. Демонстрация
Узнайте больше о переходах между отдельными анимациями .
@starting-style
Правило CSS @starting-style основано на новых возможностях веб-анимации для перехода от display: none к `display: none` и обратно. Это правило позволяет задать элементу стиль `before-open`, который браузер сможет определить до открытия элемента на странице. Это очень полезно для анимации появления элемента, а также для анимации таких элементов, как всплывающие окна или диалоговые окна. Это также может быть полезно при создании элемента, которому необходимо придать возможность анимации. Рассмотрим следующий пример, в котором атрибут ` popover (см. следующий раздел) плавно появляется в поле зрения и переходит на верхний слой из-за пределов области видимости.
@starting-style Screencast
@starting-style Demo
Узнайте больше о @starting-style и других анимациях при входе в систему.
Наложение
Новое свойство CSS overlay можно добавить к вашему переходу, чтобы элементы со стилями верхнего слоя — такие как popover и dialog — плавно исчезали из верхнего слоя. Если вы не добавите свойство overlay к переходу, ваш элемент немедленно вернется в состояние обрезки, трансформации и закрытия, и вы не увидите перехода. Аналогично, overlay позволяет ::backdrop плавно исчезать при добавлении к элементу верхнего слоя.
Наложение видеозаписи экрана
Демонстрация в реальном времени с наложением
Узнайте больше о наложении и других анимациях при выходе.

Компоненты
2023 год стал важным годом для взаимодействия стилей и HTML-компонентов: появились popover окна, велась активная работа над позиционированием привязки и перспективами стилизации выпадающих списков. Эти компоненты упрощают создание распространенных шаблонов пользовательского интерфейса без необходимости использования дополнительных библиотек или создания собственных систем управления состоянием с нуля каждый раз.
Поповер
API всплывающих окон помогает создавать элементы, которые накладываются поверх остальной части страницы. К ним могут относиться меню, выделение и всплывающие подсказки. Вы можете создать простое всплывающее окно, добавив атрибут popover и id к элементу, который появляется, и связав его атрибут id с вызывающей кнопкой, используя popovertarget="my-popover" . API всплывающих окон поддерживает:
- Продвижение на верхний слой. Всплывающие окна будут отображаться на отдельном слое поверх остальной части страницы, поэтому вам не нужно будет возиться с z-index.
- Функция автоматического закрытия всплывающего окна. Щелчок за пределами области всплывающего окна закроет его и вернет фокус.
- Управление фокусом по умолчанию. При открытии всплывающего окна следующая вкладка останавливается внутри этого всплывающего окна.
- Удобные сочетания клавиш. Нажатие клавиши
escили двойное переключение закроет всплывающее окно и вернет фокус. - Доступные привязки компонентов. Семантическое соединение элемента всплывающего окна с триггером всплывающего окна.
Popover Screencast
Демонстрация Popover вживую
Горизонтальные линии в выделенном списке
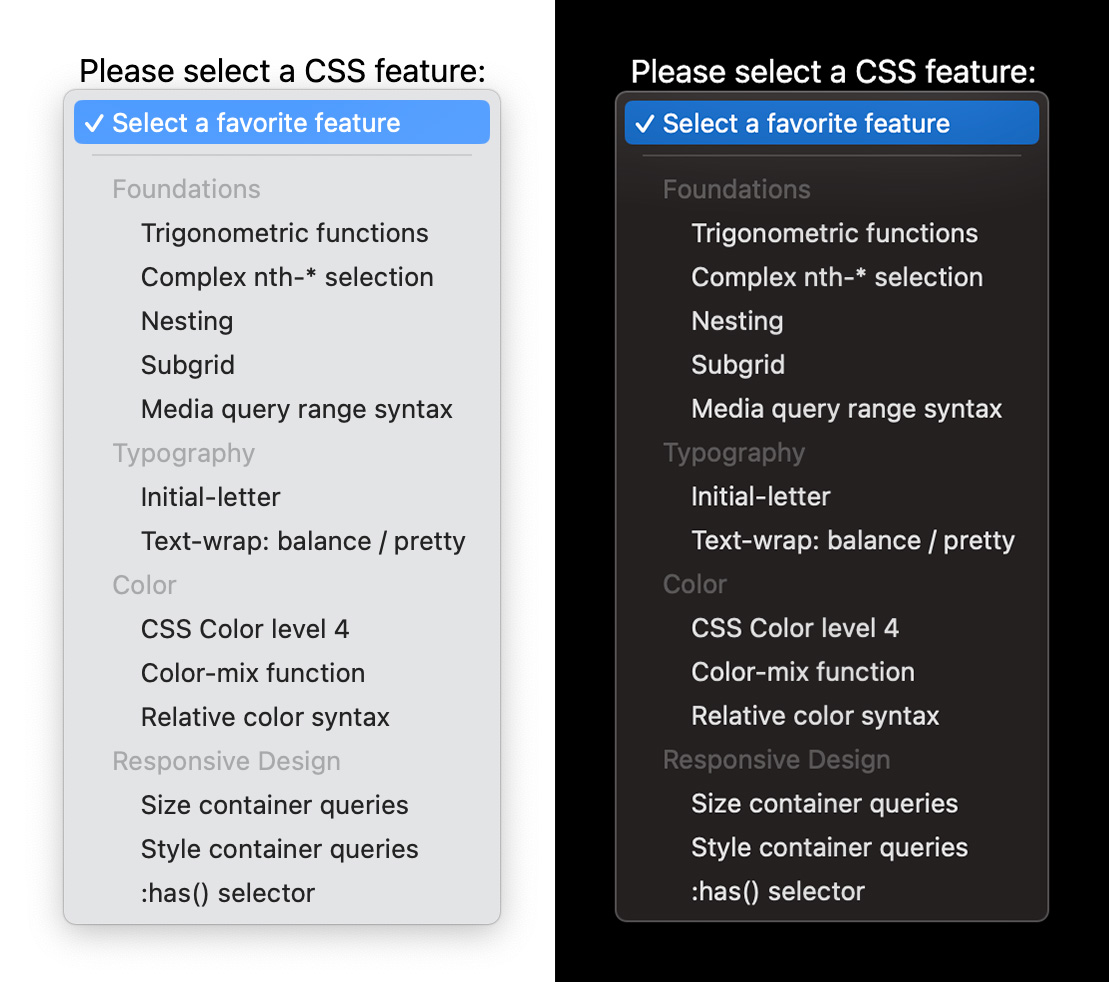
Еще одно небольшое изменение в HTML, появившееся в этом году в Chrome и Safari, — это возможность добавлять горизонтальные разделительные элементы (теги <hr> ) в элементы <select> , чтобы визуально разделить контент. Ранее добавление тега <hr> в элемент <select> просто не приводило к его отображению. Но в этом году Safari и Chrome поддерживают эту функцию, что позволяет лучше разделять контент внутри элементов <select> .
Выберите скриншот

Выберите демонстрацию в реальном времени
Узнайте больше об использовании отдела кадров в отдельных разделах.
:пользовательские допустимые и недопустимые псевдоклассы
В этом году псевдоклассы :user-valid и :user-invalid стабильно работают во всех браузерах и ведут себя аналогично псевдоклассам :valid и :invalid , но соответствуют элементу управления формы только после того, как пользователь существенно взаимодействует с полем ввода. Элемент управления формы, который является обязательным и пустым, будет соответствовать псевдоклассу :invalid даже если пользователь еще не начал взаимодействовать со страницей. Тот же элемент управления не будет соответствовать псевдоклассу :user-invalid до тех пор, пока пользователь не изменит поле ввода и не оставит его в недействительном состоянии.
Благодаря этим новым селекторам больше нет необходимости писать код, сохраняющий состояние, для отслеживания изменений, внесенных пользователем.
:user-* Screencast
:user-* Живая демонстрация
Узнайте больше об использовании псевдоэлементов проверки форм user-* .
Эксклюзивный аккордеон
Browser Support
Распространенным шаблоном пользовательского интерфейса в веб-разработке является компонент «аккордеон». Для реализации этого шаблона объединяют несколько элементов <details> , часто визуально группируя их, чтобы показать, что они относятся друг к другу.
В Chrome 120 появилась новая функция — поддержка атрибута name для элементов <details> . При использовании этого атрибута несколько элементов <details> с одинаковым значением name образуют семантическую группу. Одновременно может быть открыт не более одного элемента в группе: при открытии одного из элементов <details> из группы ранее открытый элемент автоматически закроется. Такой тип аккордеона называется эксклюзивным аккордеоном .
Элементы <details> , входящие в состав эксклюзивного аккордеона, не обязательно должны быть соседними элементами. Они могут быть разбросаны по всему документу.
CSS пережил настоящий ренессанс за последние несколько лет, особенно в 2023 году. Если вы новичок в CSS или просто хотите освежить в памяти основы, ознакомьтесь с нашим бесплатным курсом «Изучение CSS», а также с другими бесплатными курсами, предлагаемыми на web.dev.
Желаем вам счастливых праздников и надеемся, что у вас скоро появится возможность внедрить некоторые из этих замечательных новых функций CSS и пользовательского интерфейса в свою работу!
⇾ Команда разработчиков Chrome UI,




