Hallo! Ini Kayce lagi, penulis teknologi untuk DevTools. Untuk DevTools Digest ini, saya ingin sedikit mengubahnya dan membuat ringkasan beberapa peningkatan alat performa di DevTools selama beberapa rilis Chrome terakhir.
Semua fitur sudah ada di Chrome Stabil, kecuali jika dinyatakan lain.
Throttling CPU untuk dunia yang mengutamakan perangkat seluler
Tersedia di Chrome 54, yang saat ini adalah Canary.
Software menguasai dunia, dan perangkat seluler menguasai software. DevTools terus berkembang untuk memenuhi kebutuhan dunia pengembangan yang mengutamakan perangkat seluler dengan lebih baik. Pengembangan terbaru dalam alat mobile-first DevTools adalah CPU Throttling. Gunakan fitur ini untuk mendapatkan pemahaman yang lebih baik tentang performa situs Anda di perangkat dengan resource terbatas.
Pilih salah satu opsi dari menu dropdown CPU Throttling di panel Linimasa untuk membatasi daya komputasi mesin pengembangan Anda.

Beberapa catatan tentang throttling CPU:
- Throttling akan langsung diterapkan dan berlanjut hingga Anda menonaktifkannya, sama seperti throttling jaringan.
- Fitur ini ditujukan untuk memberikan gambaran umum tentang performa situs Anda di perangkat dengan keterbatasan resource. DevTools tidak dapat benar-benar mengemulasi karakteristik performa sistem seluler di chip.
- Pembatasan relatif terhadap mesin pengembangan Anda. Dengan kata lain, throttling 5x pada desktop kelas atas akan menghasilkan hasil yang berbeda dengan throttling 5x pada laptop murah berusia lima tahun.
Dengan demikian, gabungkan Throttling CPU dengan Throttling Jaringan dan Mode Perangkat, dan Anda akan mulai mendapatkan gambaran yang jauh lebih baik tentang tampilan dan performa situs Anda di perangkat seluler, langsung dari browser mesin pengembangan yang praktis.
Tampilan jaringan dalam rekaman linimasa
Aktifkan kotak centang Jaringan saat Anda merekam Linimasa lagi untuk menganalisis cara halaman mendownload resource-nya. Klik resource untuk melihat informasi selengkapnya di panel Ringkasan.

Kolom Pemrakarsa dalam ringkasan sangat berguna. Kolom ini memberi tahu Anda tempat resource diminta.
Pemroses peristiwa pasif
Pemroses peristiwa pasif adalah standar yang baru muncul untuk meningkatkan performa scroll. Baca artikel ini dari kami untuk mempelajari lebih lanjut:
Meningkatkan performa scroll dengan pemroses peristiwa pasif
DevTools telah mengirimkan beberapa fitur untuk membantu Anda menemukan pemroses yang dapat memanfaatkan sedikit {passive: true}.
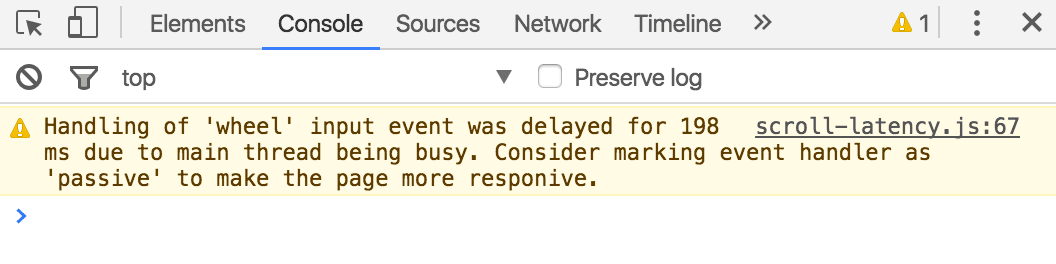
Pertama, Konsol akan menampilkan peringatan saat pemroses sinkron memblokir scroll halaman selama waktu yang tidak wajar.

Anda dapat mengujinya sendiri dalam demo di bawah:
Demo jank scroll karena pengendali sentuh/roda
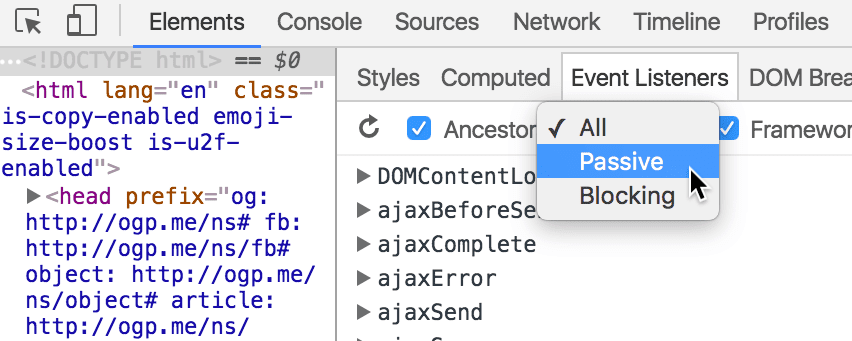
Selanjutnya, Anda dapat menggunakan menu dropdown kecil di panel Pemroses Peristiwa untuk memfilter pemroses pasif atau pemroses yang memblokir.

Terakhir, Anda dapat mengalihkan status pemroses pasif atau pemblokir dengan mengarahkan kursor ke pemroses dan menekan Alihkan Pasif. Fitur ini saat ini terbatas pada pemroses peristiwa touchstart, touchmove, mousewheel, dan wheel.

Saya akan mengakhiri bagian ini dengan sedikit tips. Centang kotak Scrolling Performance Issues di panel samping Rendering untuk mendapatkan representasi visual tentang potensi masalah scroll. Jika bagian halaman ditandai, berarti ada pemroses yang terikat ke bagian halaman tersebut yang dapat memengaruhi performa scroll secara negatif.

Kelompokkan menurut aktivitas
Pada pertengahan Juni, panel Hierarki Panggilan di panel Linimasa mendapatkan kategori pengurutan baru: Grup menurut Aktivitas. Pengelompokan ini memungkinkan Anda melihat berapa banyak waktu yang dihabiskan halaman untuk mengurai HTML, mengevaluasi skrip, menggambar, dan sebagainya.

Statistik linimasa di panel sumber
Buat rekaman Linimasa dengan opsi Profil JS diaktifkan, dan Anda dapat melihat perincian waktu eksekusi fungsi per fungsi di panel Sumber.

Bagikan perspektif Anda
Seperti biasa, kami ingin mendengar masukan atau ide Anda terkait apa pun yang terkait dengan DevTools.
- Hubungi kami di ChromeDevTools di Twitter untuk pertanyaan atau masukan singkat, atau untuk membagikan ide baru.
- Untuk diskusi yang lebih panjang, milis atau Stack Overflow adalah pilihan terbaik Anda.
- Untuk masalah apa pun yang terkait dengan dokumen, buka masalah di repo dokumen kami.
Sampai bulan depan!

