เผยแพร่: 2 เมษายน 2025
แผงประสิทธิภาพในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome มีประสิทธิภาพอย่างเหลือเชื่อ โดยมีข้อมูลสำหรับปัญหาที่อาจเกิดขึ้นเกือบทั้งหมดเกี่ยวกับลักษณะการทํางานรันไทม์ของเว็บไซต์ อย่างไรก็ตาม ข้อมูลจำนวนมากอาจท่วมท้นจนนักพัฒนาซอฟต์แวร์หลายคนไม่รู้ว่าจะเริ่มต้นจากตรงไหน และแม้แต่ผู้เชี่ยวชาญก็อาจแยกปัญหาเฉพาะภายในการโหลดหน้าเว็บที่ซับซ้อนได้ยาก
เครื่องมืออย่าง Lighthouse ได้รับการพัฒนาขึ้นเพื่อแก้ไขปัญหานี้ โดยวิเคราะห์ร่องรอยประสิทธิภาพและรายงานรายการปัญหาที่อาจเกิดขึ้นและวิธีแก้ไข แต่วิธีนี้ก็มีข้อเสียเช่นกัน เนื่องจากไม่ได้ดูรายละเอียด ทำให้เห็นภาพปัญหาที่เกิดขึ้นตามลำดับเวลาได้ยาก และหากต้องการทําความเข้าใจบริบทในการติดตามแบบเต็ม คุณต้องเริ่มตั้งแต่ต้นในแผงประสิทธิภาพ
แถบด้านข้างข้อมูลเชิงลึกใหม่จะช่วยปิดช่องว่างนี้ด้วยการนําข้อมูลเชิงลึกของ Lighthouse ไปไว้ในแผงประสิทธิภาพโดยตรง ตอนนี้คําแนะนําจะแสดงในแผงเมื่อดูการติดตามแล้ว แต่ที่สำคัญกว่านั้นคือการผสานรวมช่วยให้ข้อมูลเชิงลึกไฮไลต์เหตุการณ์และวางซ้อนคําอธิบายในไทม์ไลน์ประสิทธิภาพได้โดยตรง วางเมาส์เหนือข้อมูลเชิงลึกเพื่อซูมเข้าและไฮไลต์ส่วนที่เกี่ยวข้องของการติดตาม ดูเส้นทางที่สำคัญเป็นภาพ หรือแจ้งปัญหาคอขวดด้านประสิทธิภาพภายในบริบททั้งหมด

การใช้แถบด้านข้างของข้อมูลเชิงลึก
คุณอาจสังเกตเห็นแถบด้านข้างใหม่แล้ว ซึ่งเพิ่มเข้ามาใน Chrome 131 พร้อมข้อมูลเชิงลึกเบื้องต้น และได้รับข้อมูลเชิงลึกเพิ่มเติมใน Chrome รุ่นใหม่ๆ แต่ละรุ่นนับตั้งแต่นั้น
หากต้องการดู ให้กด บันทึกในแผงประสิทธิภาพ โหลด URL หรือโต้ตอบกับหน้าเว็บ แล้วหยุดการบันทึก แถบด้านข้างอาจยุบอยู่ทางด้านซ้ายมือของแผงประสิทธิภาพหากคุณปิดไปแล้วก่อนหน้านี้ หากต้องการแสดง ให้คลิกปุ่ม แล้วคุณจะเห็นรายการข้อมูลเชิงลึกที่ใช้เป็นจุดเริ่มต้นในการสํารวจปัญหาด้านประสิทธิภาพ
แถบด้านข้างจะแสดงชุดข้อมูลเชิงลึกสําหรับการบันทึกที่คุณเพิ่งทํา ระบุปัญหาด้านประสิทธิภาพหรือ UX หรือให้ข้อมูลเพื่อช่วยกรองและวิเคราะห์ปัญหาด้วยตนเอง ซึ่งคล้ายกับรายงาน Lighthouse ที่ด้านล่างคือส่วนข้อมูลเชิงลึกที่ผ่านซึ่งยุบอยู่ ซึ่งมีข้อมูลเชิงลึกที่ระบบไม่ได้ระบุว่าเป็นปัญหาสําหรับการบันทึกนี้ ไม่ว่าจะเพราะไม่เกิดปัญหาด้านประสิทธิภาพบางอย่างขึ้น หรือข้อมูลเชิงลึกนั้นใช้ไม่ได้เลย (เช่น หากคุณติดตามการโต้ตอบกับหน้าเว็บแต่ไม่ได้ไปยังส่วนต่างๆ)
สุดท้ายนี้ หากการติดตามที่คุณบันทึกไว้มีการไปยังหน้าเว็บหลายหน้า แต่ละหน้าจะได้รับชุดข้อมูลเชิงลึกของตัวเอง ซึ่งคุณสามารถเลื่อนดูเพื่อตรวจสอบการไปยังหน้าเว็บแต่ละหน้าแยกกันได้ คลิกไอคอน ข้าง URL แล้วมุมมองไทม์ไลน์จะซูมไปยังส่วนของการติดตามที่เกิดขึ้นขณะอยู่ในหน้านั้น
ข้อมูลเชิงลึกสําหรับการโหลดหน้าเว็บ
การโหลดหน้าเว็บที่รวดเร็วเป็นสิ่งจําเป็นสําหรับประสบการณ์ของผู้ใช้ที่ดี และ Largest Contentful Paint (LCP) คือ Core Web Vitals ที่มุ่งเน้นการวัดการโหลดหน้าเว็บ แถบด้านข้างของข้อมูลเชิงลึกจะแสดงข้อมูลเชิงลึกเฉพาะสำหรับการปรับปรุง LCP รวมถึงข้อมูลเชิงลึกเกี่ยวกับแง่มุมต่างๆ ของการโหลดหน้าเว็บนอกเหนือจาก LCP
ข้อมูลเชิงลึกเกี่ยวกับ LCP
หากต้องการทําความเข้าใจและปรับปรุง LCP จุดเริ่มต้นที่ดีคือระยะ LCP ซึ่งเป็นแนวทางในการแยกเวลาในการเกิด LCP ออกเป็น 4 ส่วนย่อยและจัดการแยกกัน
คลิก LCP ตามระยะในแท็บข้อมูลเชิงลึกทางด้านซ้าย และรายละเอียดของเวลาที่ใช้ในการดำเนินการแต่ละส่วนจะแสดงในแท็บข้อมูลเชิงลึก การวางเมาส์เหนือหรือคลิกแต่ละส่วนย่อยในแท็บข้อมูลเชิงลึกจะเป็นการไฮไลต์หรือซูมเข้าแต่ละส่วนย่อยในไทม์ไลน์ประสิทธิภาพเพื่อตรวจสอบเหตุการณ์ภายในระยะเวลาดังกล่าว หากคุณเปิดใช้ข้อมูลภาคสนามและข้อมูลการโหลด LCP ของรูปภาพพร้อมใช้งานสําหรับเว็บไซต์ของคุณ ค่าเปอร์เซ็นไทล์ 75 ของส่วนย่อยจะรวมอยู่ในข้อมูลเชิงลึกด้วย
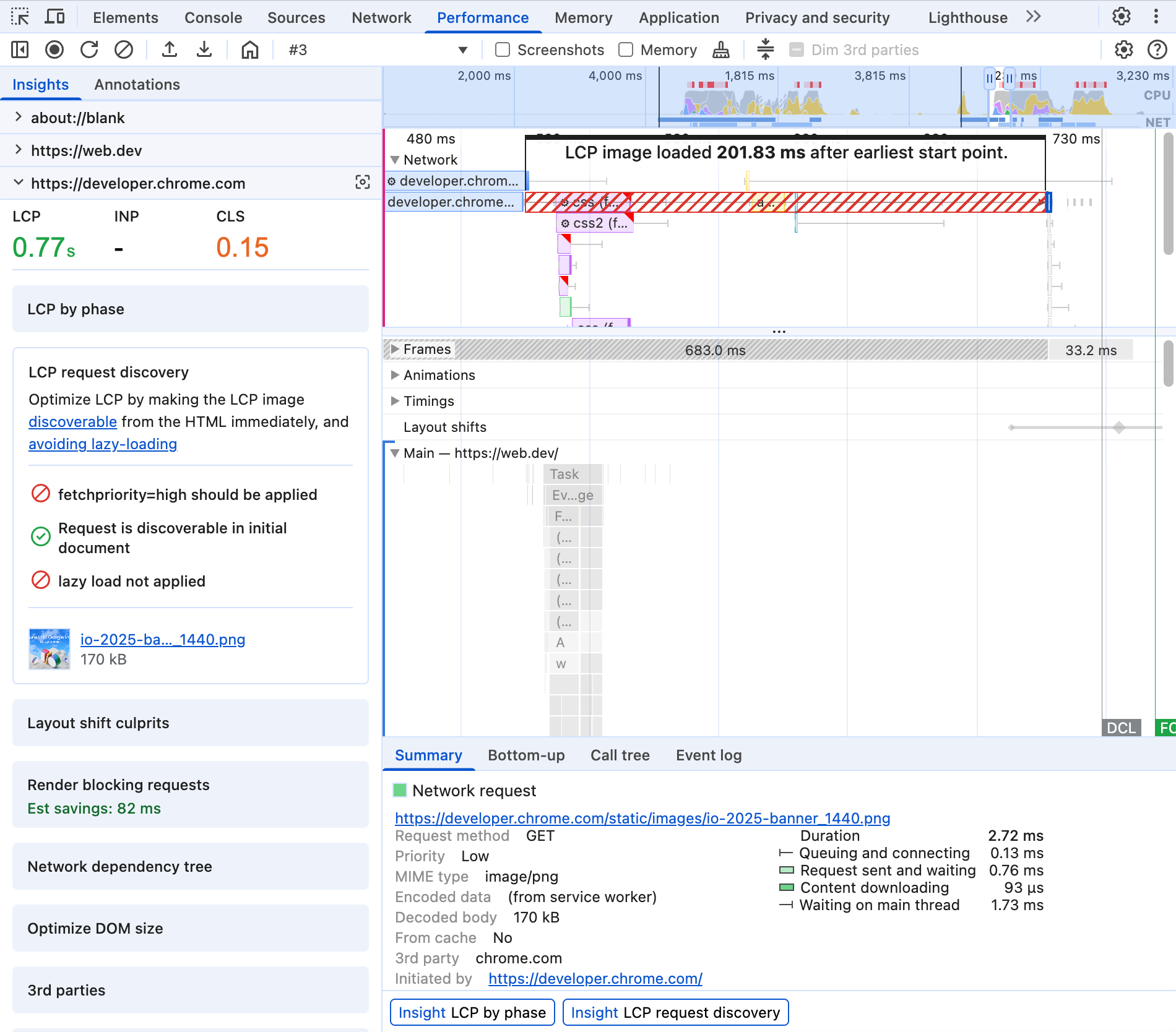
การค้นพบคำขอ LCP จะแนะนำการปรับปรุงวิธีโหลดทรัพยากร LCP ซึ่งเป็นปัญหาที่พบบ่อยที่สุดซึ่งส่งผลต่อ LCP บนเว็บ โดยจะวางซ้อนไทม์ไลน์ด้วยคำอธิบายประกอบที่ระบุเวลาที่รูปภาพอาจโหลดได้ และเวลาในการโหลดโดยประมาณที่อาจประหยัดได้

ข้อมูลเชิงลึกเพิ่มเติมจะช่วยระบุปัญหาภายในส่วนย่อยของ LCP เวลาในการตอบสนองต่อคำขอเอกสารจะไฮไลต์การเพิ่มประสิทธิภาพที่เป็นไปได้ในคำขอไปยังเซิร์ฟเวอร์ คำขอที่บล็อกการแสดงผลจะชี้ให้เห็นคำขอที่จะบล็อกการแสดงผลเริ่มต้นของหน้าเว็บจนกว่าจะเสร็จสมบูรณ์ แม้ว่าเนื้อหา (เช่น LCP) จะพร้อมแสดงแล้วก็ตาม
ข้อมูลเชิงลึกเกี่ยวกับการโหลดหน้าเว็บนอกเหนือจาก LCP
ข้อมูลเชิงลึกเพิ่มเติมช่วยระบุปัญหาที่อาจเกิดขึ้นซึ่งส่งผลต่อประสิทธิภาพการโหลดหน้าเว็บโดยรวมนอกเหนือจาก LCP
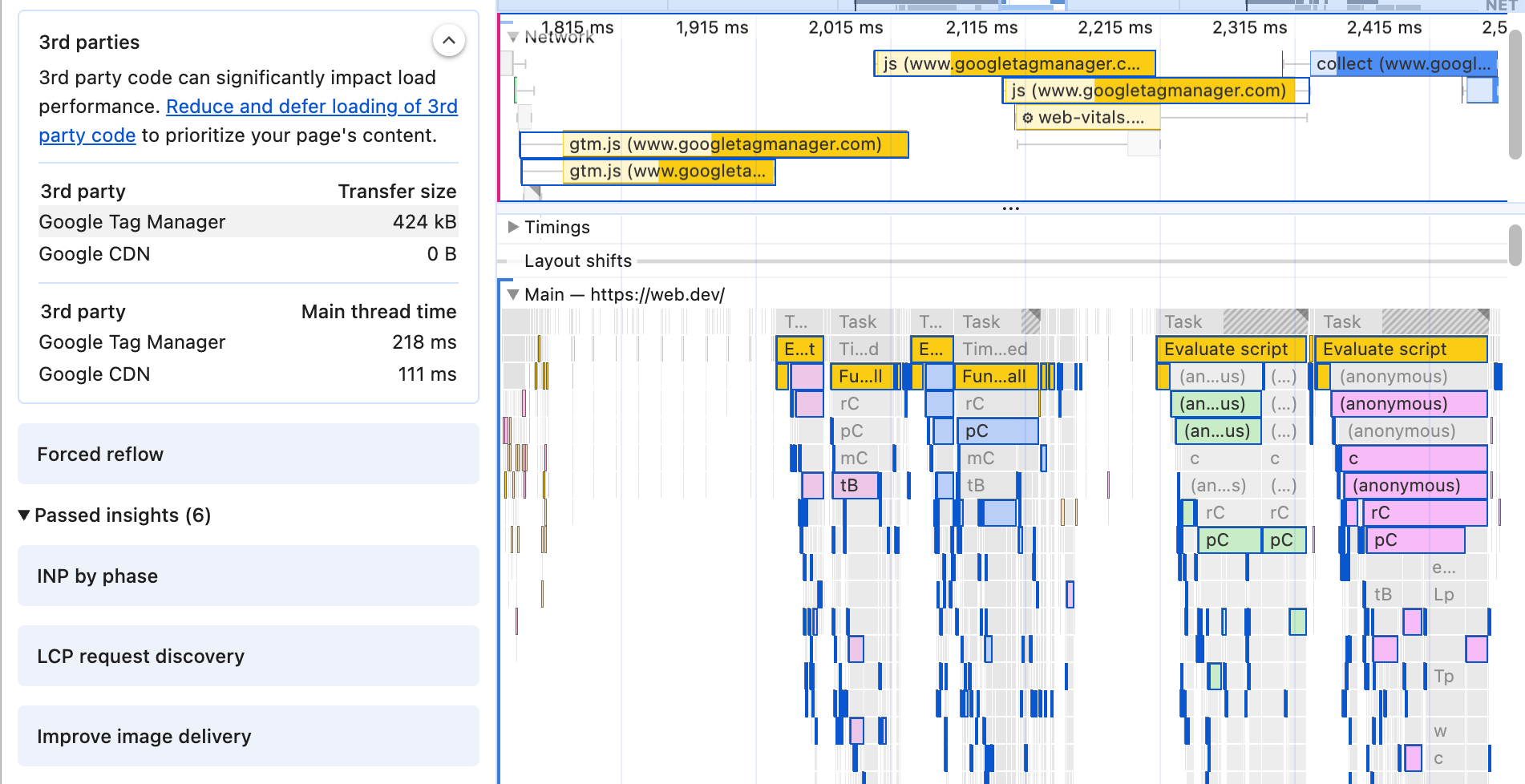
หนึ่งในความท้าทายที่ใหญ่ที่สุดคือประสิทธิภาพของทรัพยากรของบุคคลที่สาม บ่อยครั้งที่โฆษณาเหล่านี้จําเป็นเนื่องด้วยเหตุผลทางธุรกิจ แต่นักพัฒนาเว็บมีการควบคุมประสิทธิภาพโดยตรงเพียงเล็กน้อย ข้อมูลเชิงลึกเกี่ยวกับบุคคลที่สามจะจัดหมวดหมู่ทรัพยากรและกิจกรรม CPU ตามเอนทิตีบุคคลที่หนึ่งและบุคคลที่สาม ซึ่งจะแสดงเอนทิตีที่ใช้เวลาและทรัพยากรมากที่สุด การวางเมาส์เหนือแต่ละเอนทิตีจะไฮไลต์กิจกรรมภายในไทม์ไลน์ประสิทธิภาพและเครือข่าย ข้อมูลเชิงลึกนี้ทํางานร่วมกับช่องทําเครื่องหมาย"Dim 3rd parties" และรายการบุคคลที่หนึ่ง/บุคคลที่สามใหม่ในแท็บสรุป

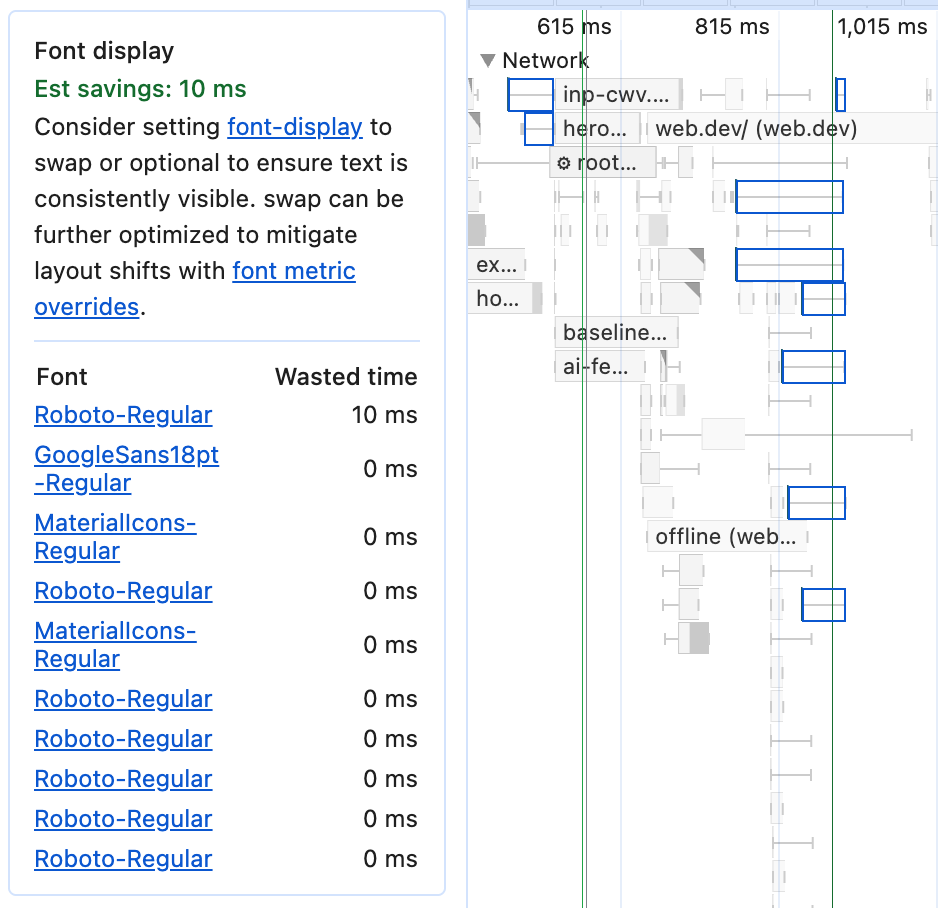
การแสดงแบบอักษรจะแสดงรายการแบบอักษรที่อาจใช้ font-display: swap หรือ optional เพื่อไม่ป้องกันไม่ให้ข้อความแสดงขึ้นขณะโหลดแบบอักษร

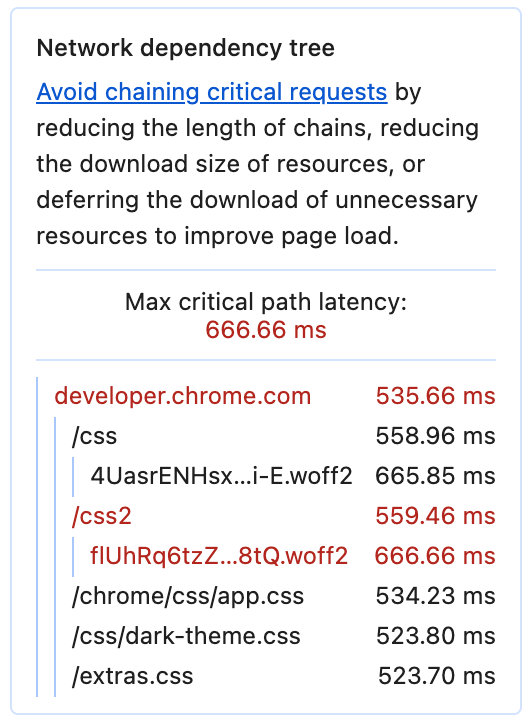
ต้นไม้ความเกี่ยวข้องของเครือข่ายจะระบุเชนความเกี่ยวข้องที่ยาวภายในการโหลดหน้าเว็บ โดยที่ทรัพยากร ก โหลดทรัพยากร ข ซึ่งโหลดทรัพยากร ค และ ค มีความสำคัญต่อรูปลักษณ์หรือฟังก์ชันการทำงานของหน้าเว็บ คำขอที่เกี่ยวข้องแต่ละรายการอาจเพิ่มเวลาในการตอบสนองอย่างมากในการโหลดทั้งเชน โดยเฉพาะสำหรับผู้ใช้ที่มีการเชื่อมต่อที่ไม่ดี

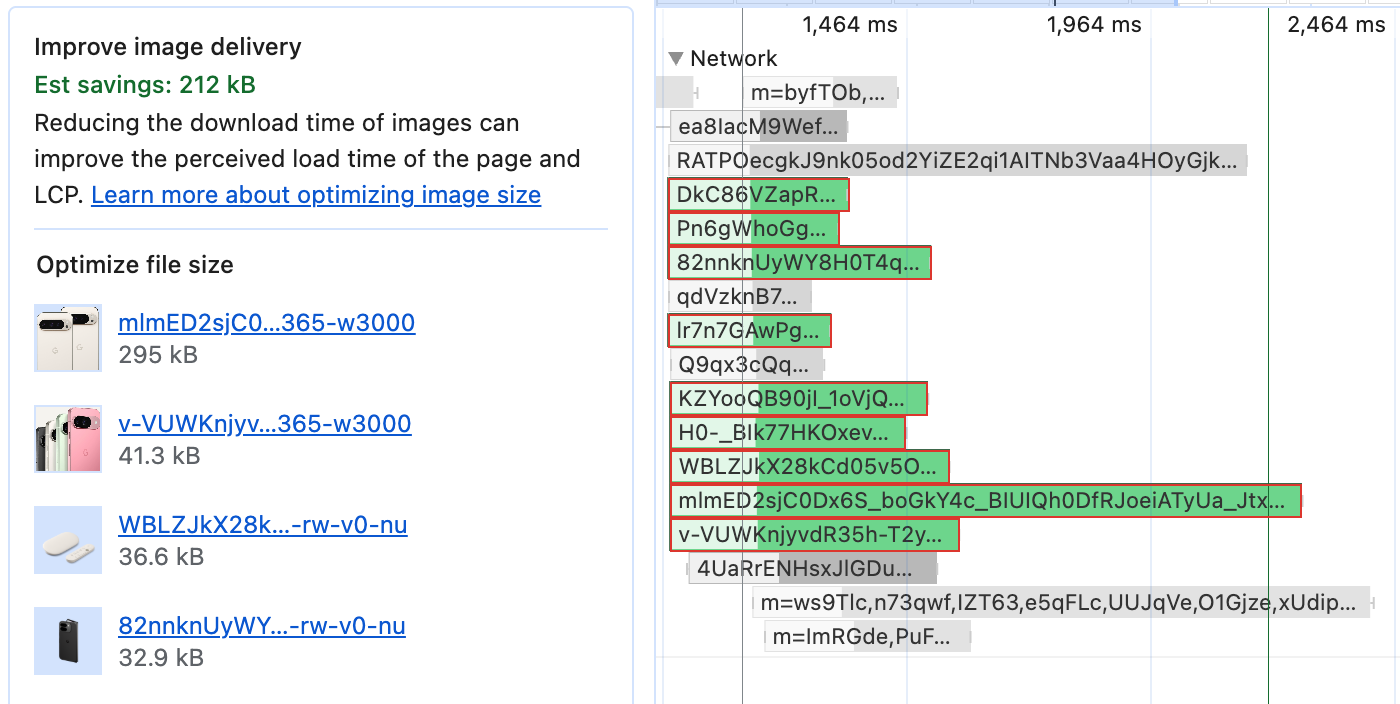
และสุดท้าย สำหรับทรัพยากรรูปภาพ ปรับปรุงการนำส่งรูปภาพจะระบุรูปภาพที่เพิ่มประสิทธิภาพได้อย่างมาก ซึ่งอาจทำให้เสียเวลาในการดาวน์โหลดไปมากในการดึงข้อมูลไบต์ที่ไม่จำเป็น

ข้อมูลเชิงลึกเกี่ยวกับการตอบสนอง
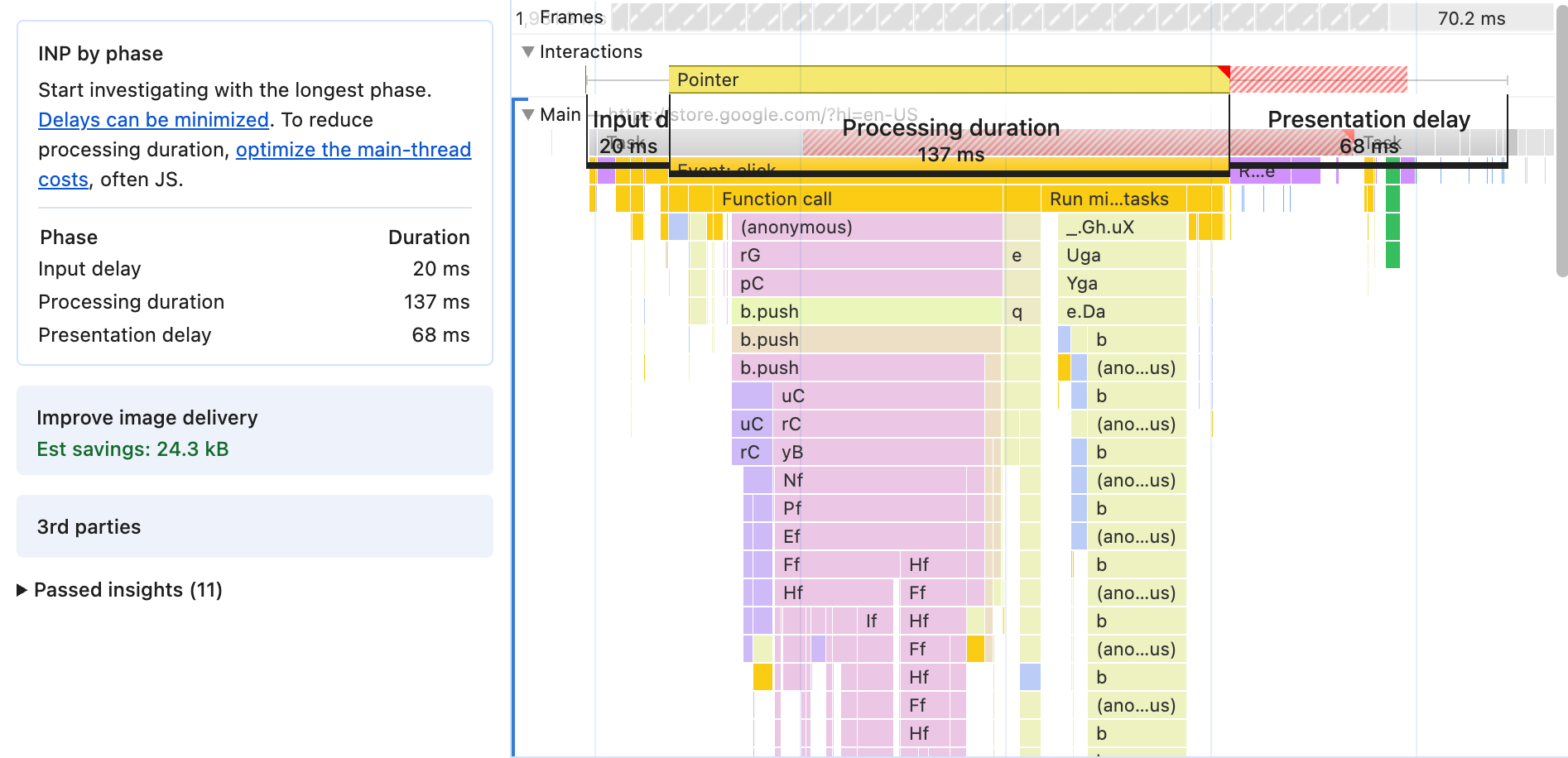
Interaction to Next Paint (INP) สามารถแจกแจงออกเป็นส่วนย่อยได้ คล้ายกับ LCP ข้อมูลเชิงลึก INP ตามระยะจะเพิ่มการวางซ้อนลงในไทม์ไลน์ประสิทธิภาพเพื่อไฮไลต์ส่วนย่อยเหล่านี้ ซึ่งจะช่วยให้คุณเห็นความสัมพันธ์โดยตรงกับกิจกรรมของเธรดหลัก

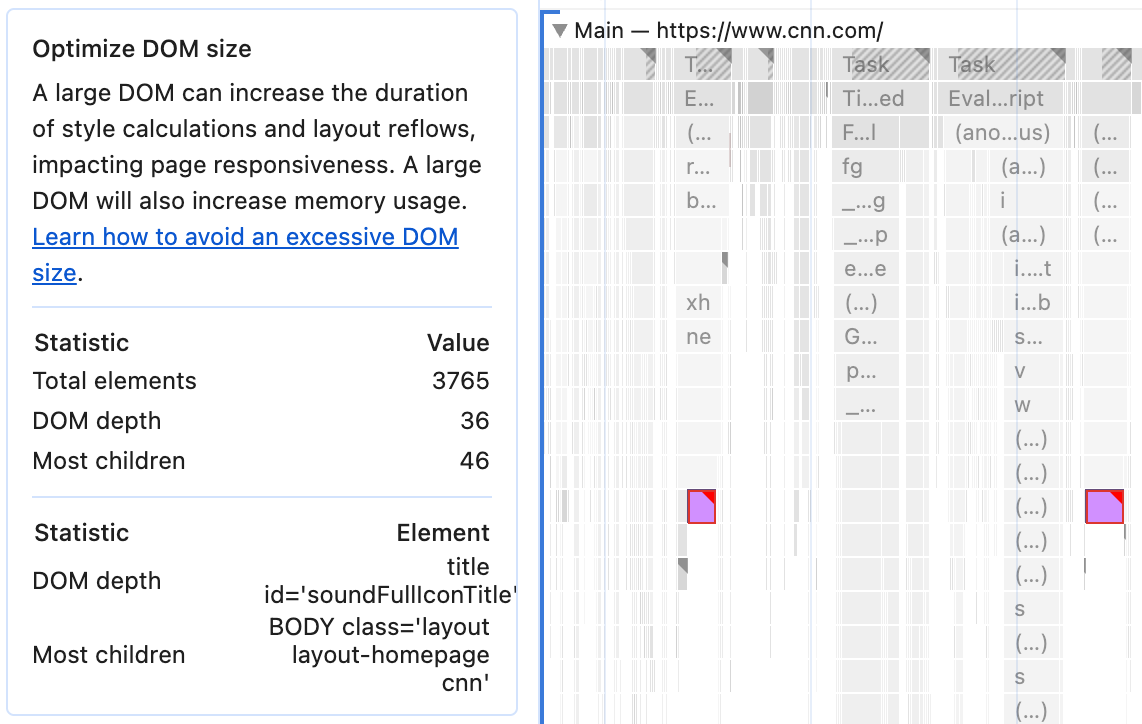
การโต้ตอบที่อัปเดตหน้าเว็บมักใช้เวลานานในการคํานวณสไตล์และเลย์เอาต์อีกครั้ง หนึ่งในตัวทำนายที่ดีที่สุดเกี่ยวกับระยะเวลาที่สไตล์และเลย์เอาต์จะใช้เวลาคือขนาดของ DOM ทั้งจำนวนโหนดทั้งหมดและความลึกของต้นไม้ เพิ่มประสิทธิภาพขนาด DOM จะรายงานขนาด DOM ของหน้าเว็บ และไฮไลต์เหตุการณ์ที่มีแนวโน้มที่จะแย่ลงเนื่องจาก DOM ขนาดใหญ่

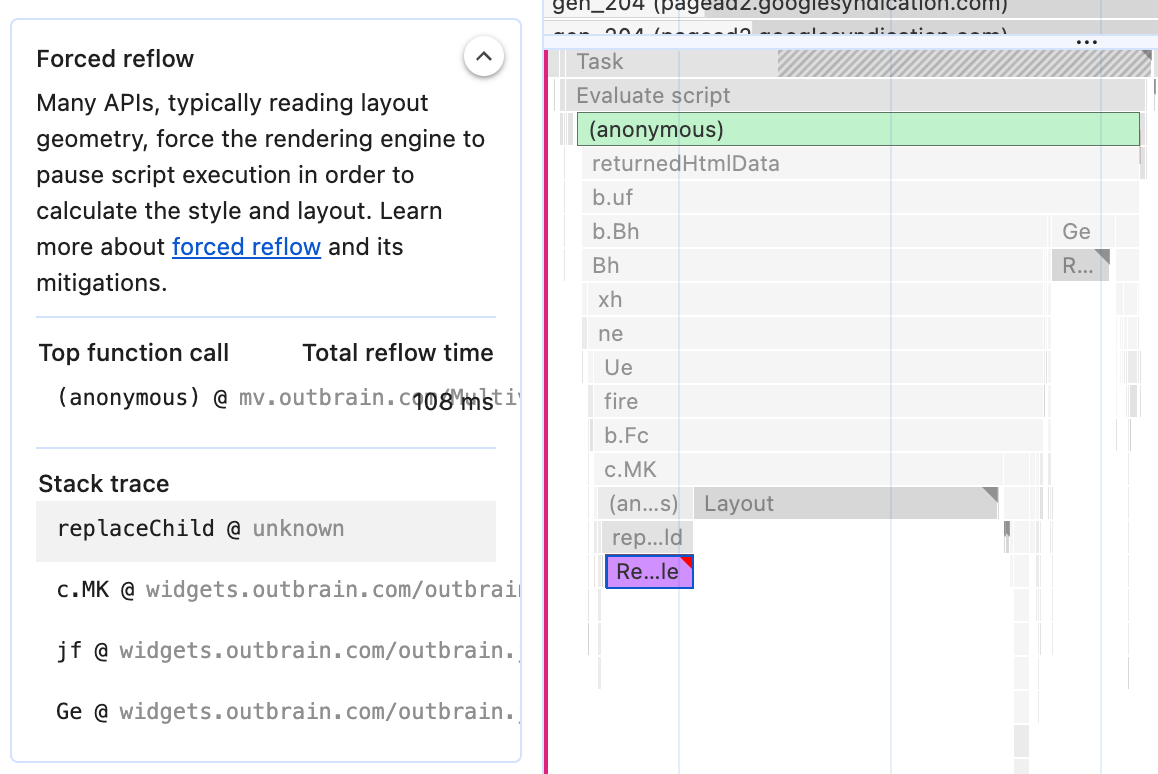
การจัดเรียงใหม่แบบบังคับจะแจ้งเตือนภัยคุกคามทั่วไปต่อเวลาในการตอบสนอง ซึ่งได้แก่ การอ่านและการเขียนที่ซ้อนกันไปยัง DOM ที่กำหนดให้เบราว์เซอร์ต้องจัดวาง เช่น การเพิ่มองค์ประกอบใหม่ลงใน DOM แล้วเรียกใช้ฟังก์ชัน DOM ที่อ่านขนาดขององค์ประกอบบางอย่างบนหน้าจอ แม้ว่าคุณจะทราบว่า DOM 2 ส่วนไม่ได้ส่งผลต่อเลย์เอาต์ของกันและกัน แต่หากไม่มีการรวมเนื้อหาอย่างชัดแจ้ง เบราว์เซอร์อาจยังต้องจัดเรียงหน้าเว็บทั้งหน้าใหม่เนื่องจากความเกี่ยวข้องที่ไม่รู้จักระหว่าง 2 ส่วน

ปัจจุบันหน้าเว็บส่วนใหญ่ในเว็บตั้งค่าวิวพอร์ตอุปกรณ์เคลื่อนที่อย่างชัดเจน แต่หากไม่ตั้งค่า หน้าเว็บเหล่านั้นอาจใช้เวลาหลายร้อยมิลลิวินาทีเพิ่มเติมในการคลิกแต่ละครั้งขณะที่เบราว์เซอร์รออินพุตเพิ่มเติมที่อาจเกิดขึ้น ข้อมูลเชิงลึกเพิ่มประสิทธิภาพวิวพอร์ตสำหรับอุปกรณ์เคลื่อนที่จะแจ้งเตือนเมื่อตั้งค่าวิวพอร์ตไม่ถูกต้อง

สุดท้าย หากเลือกตัวเลือกเปิดใช้สถิติตัวเลือก CSS (ช้า) ข้อมูลเชิงลึกเกี่ยวกับต้นทุนของตัวเลือก CSS จะปรากฏขึ้น ซึ่งจะแสดงภาพรวมของประสิทธิภาพในการคำนวณรูปแบบอีกครั้ง โปรดทราบว่าตัวเลือกเปิดใช้สถิติตัวเลือก CSS (ช้า) ที่ต้องเปิดใช้เพื่อดูข้อมูลเชิงลึกนี้จะทําให้ประสิทธิภาพหน้าเว็บช้าลงอย่างมาก
ข้อมูลเชิงลึกเกี่ยวกับความเสถียรของเลย์เอาต์
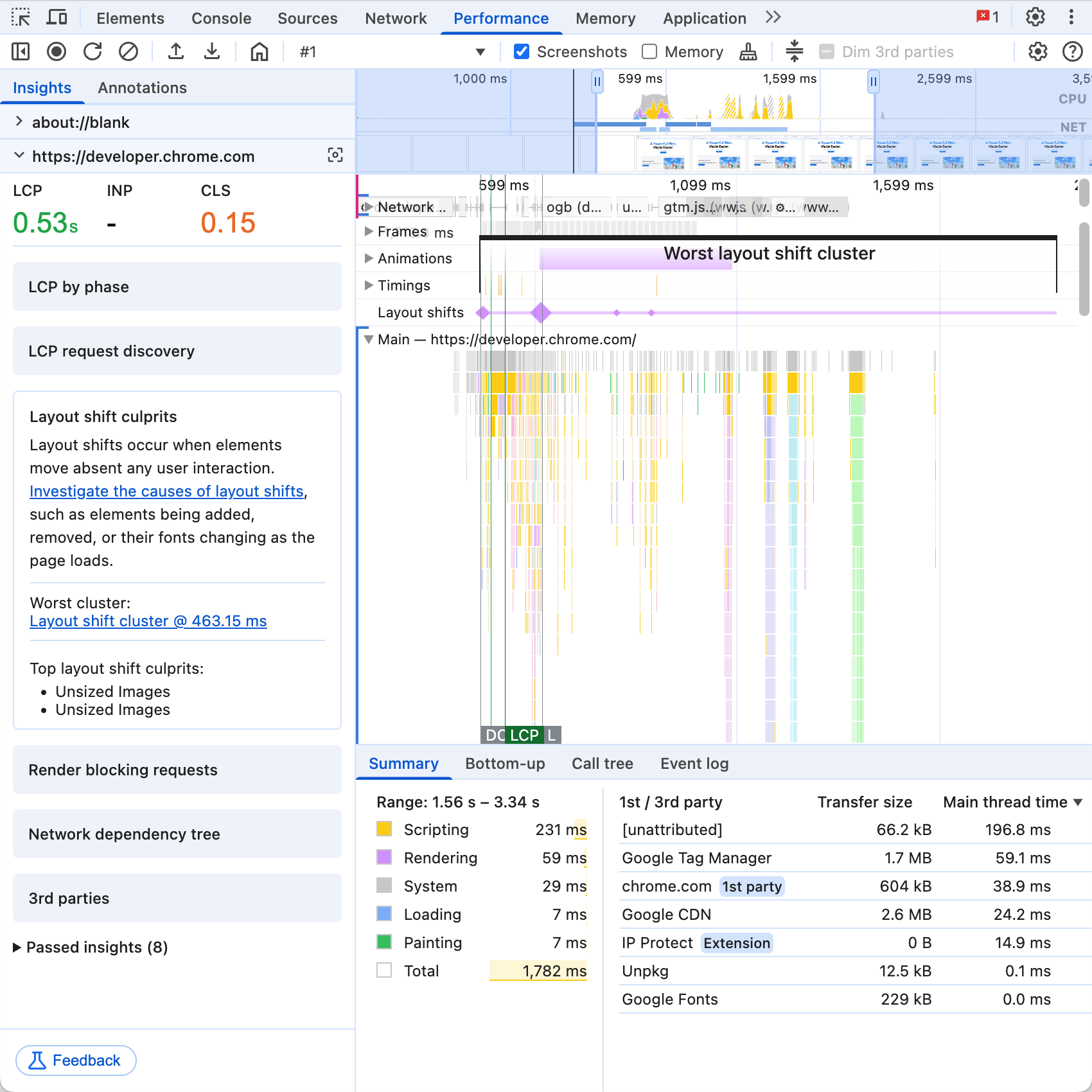
การเปลี่ยนแปลงเลย์เอาต์สะสม (CLS) จะมีแทร็กการเปลี่ยนแปลงเลย์เอาต์ของตัวเองภายในไทม์ไลน์ ซึ่งแสดงการเปลี่ยนแปลงแต่ละรายการที่จัดกลุ่มเป็นกรอบเวลา (คลัสเตอร์) สูงสุด 5 วินาที ซึ่งจะใช้คํานวณคะแนน CLS
ข้อมูลเชิงลึกสาเหตุของการเปลี่ยนแปลงเลย์เอาต์จะไฮไลต์คลัสเตอร์ CLS ที่แย่ที่สุด และแสดงรายการการเปลี่ยนแปลงเลย์เอาต์แต่ละรายการภายในคลัสเตอร์ การวางเมาส์เหนือกะลาแต่ละรายการในรายการหรือแทร็กจะแสดงภาพหน้าจอของหน้าเว็บ ซึ่งแสดงภาพกะลาด้วยภาพเคลื่อนไหวที่วางซ้อน
บทสรุป
ข้อมูลเชิงลึกมีเป้าหมายเพื่อนำประสิทธิภาพของ Lighthouse มาใช้ในบริบททั้งหมดของแผงประสิทธิภาพ ซึ่งทำให้การติดตามเข้าใจได้ง่ายขึ้นและทำให้ข้อมูลเชิงลึกเชื่อมโยงกับข้อมูลที่มาจากแหล่งที่มา
เรากําลังปรับปรุงข้อมูลเชิงลึกปัจจุบันอยู่และจะเพิ่มข้อมูลเชิงลึกอื่นๆ อีกมากมาย ลองใช้แถบด้านข้างของข้อมูลเชิงลึกและแจ้งให้เราทราบว่าควรปรับปรุงข้อมูลเชิงลึกในด้านใดบ้าง หรือคุณอยากเห็นข้อมูลเชิงลึกอื่นๆ ใด

