Der Zeitleistenbereich in den DevTools war schon immer der beste Ausgangspunkt für die Leistungsoptimierung. Diese zentrale Übersicht über die Aktivitäten Ihrer App hilft Ihnen zu analysieren, wo Zeit für das Laden, Scripting, Rendern und Zeichnen aufgewendet wird. Vor Kurzem haben wir die Zeitachse um weitere Messwerte erweitert, damit Sie einen detaillierteren Überblick über die Leistung Ihrer App erhalten.
Wir haben die folgenden Funktionen hinzugefügt:
- einen integrierten JavaScript-Profiler. (einschließlich Flame-Diagramm)
- Frame-Viewer, mit dem sich zusammengesetzte Ebenen visualisieren lassen
- Paint Profiler für detaillierte Aufschlüsselungen der Malaktivitäten des Browsers.
Die in diesem Artikel beschriebenen Erfassungsoptionen für Paint verursachen einen gewissen Leistungsaufwand. Aktivieren Sie sie daher nur, wenn Sie sie benötigen.
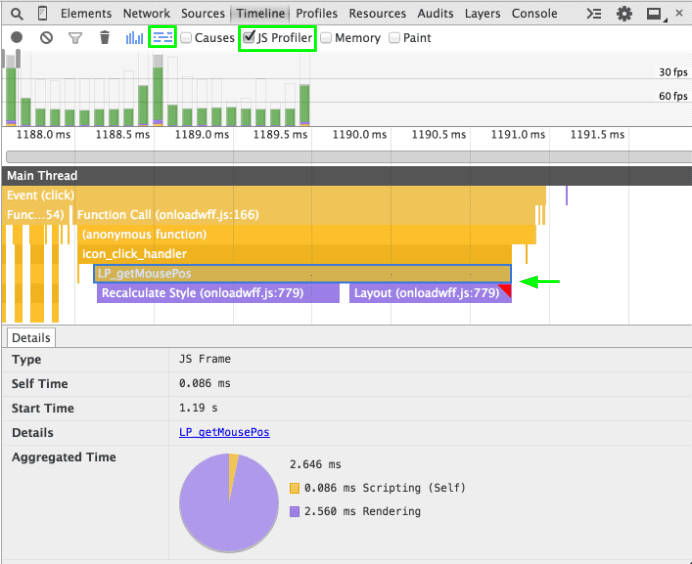
Integrierter JavaScript-Profiler
Wenn Sie schon einmal im Bereich Profile gestöbert haben, sind Sie wahrscheinlich mit dem JavaScript-CPU-Profiler vertraut. Mit diesem Tool wird gemessen, wo die Ausführungszeit in Ihren JavaScript-Funktionen verbracht wird. Wenn Sie sich JavaScript-Profile im Flammendiagramm ansehen, können Sie die JavaScript-Verarbeitung im Zeitverlauf visualisieren.
Diese detaillierte Aufschlüsselung der JavaScript-Ausführung finden Sie jetzt im Bereich Zeitachse. Wenn Sie die Erfassungsoption JS-Profiler auswählen, sehen Sie Ihre JavaScript-Aufrufstacks zusammen mit anderen Browserereignissen in der Zeitachse. Wenn Sie diese Funktion zur Zeitachse hinzufügen, können Sie den Ablauf beim Beheben von Fehlern optimieren. Darüber hinaus können Sie Ihren JavaScript-Code im Kontext sehen und die Codeteile identifizieren, die sich auf die Seitenladezeit und das Rendering auswirken.
Neben dem JavaScript-Profiler haben wir auch eine Flammendiagramm-Ansicht in den Bereich Zeitachse integriert. Sie können sich die Aktivitäten Ihrer App jetzt entweder als klassische Ereignisabfolge oder als Flammendiagramm ansehen. Über das Flammendiagramm-Symbol können Sie zwischen diesen beiden Ansichten wechseln.


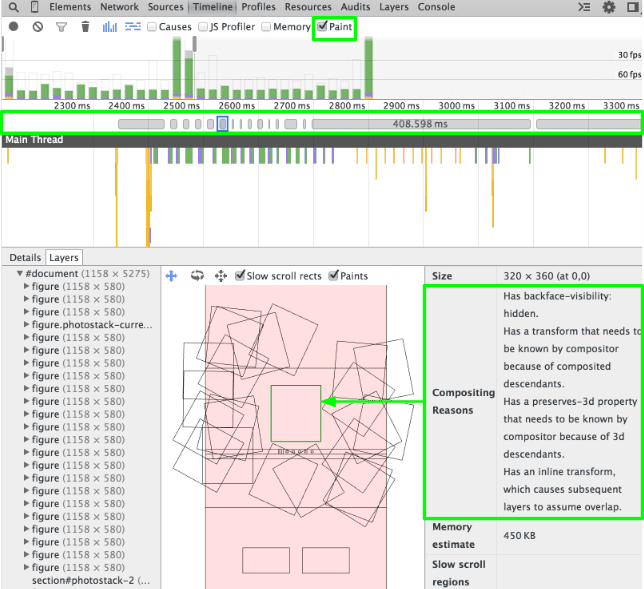
Frame Viewer
Die Kunst des Ebenen-Compositings ist ein weiterer Aspekt des Browsers, der Entwicklern größtenteils verborgen geblieben ist. Wenn Sie Layers sparsam und mit Bedacht einsetzen, können Sie kostspielige Neumalereien vermeiden und enorme Leistungssteigerungen erzielen. Es ist jedoch oft nicht offensichtlich, wie der Browser Ihre Inhalte zusammensetzt. Mit der neuen Aufnahmeoption Paint in der Zeitachse kannst du zusammengesetzte Ebenen in jedem Frame einer Aufnahme visualisieren.
Wenn Sie eine graue Frameleiste über dem Haupt-Thread auswählen, sehen Sie im Bereich Layers (Ebenen) ein visuelles Modell der Ebenen, aus denen Ihre App besteht.
Sie können heranzoomen, drehen und das Ebenenmodell ziehen, um sich den Inhalt anzusehen. Wenn Sie den Mauszeiger auf eine Ebene bewegen, wird ihre aktuelle Position auf der Seite angezeigt. Wenn Sie mit der rechten Maustaste auf eine Ebene klicken, gelangen Sie zum entsprechenden Knoten im Bereich Elemente. Anhand dieser Funktionen sehen Sie, was zu einer Ebene hochgestuft wurde. Wenn Sie eine Ebene auswählen, sehen Sie in der Zeile Kompositionsgründe auch, warum sie nach oben verschoben wurde.

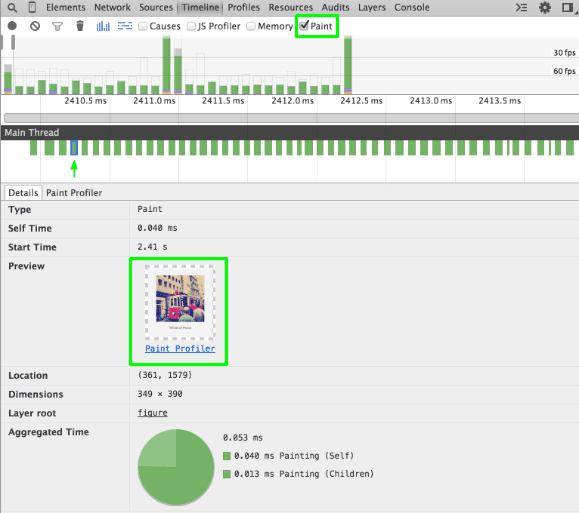
Paint Profiler
Und zu guter Letzt haben wir den Paint Profiler hinzugefügt, mit dem Sie Ruckler erkennen können, die durch teure Shader verursacht werden. Mit dieser Funktion werden in der Zeitachse weitere Details zu den Aktionen von Chrome während Paint-Ereignissen angezeigt.
Zuerst ist es jetzt einfacher, die visuellen Inhalte zu identifizieren, die den einzelnen Paint-Ereignissen entsprechen. Wenn Sie ein grünes Malen-Ereignis in der Zeitachse auswählen, wird im Bereich Details eine Vorschau der tatsächlichen Pixel angezeigt, die gemalt wurden.

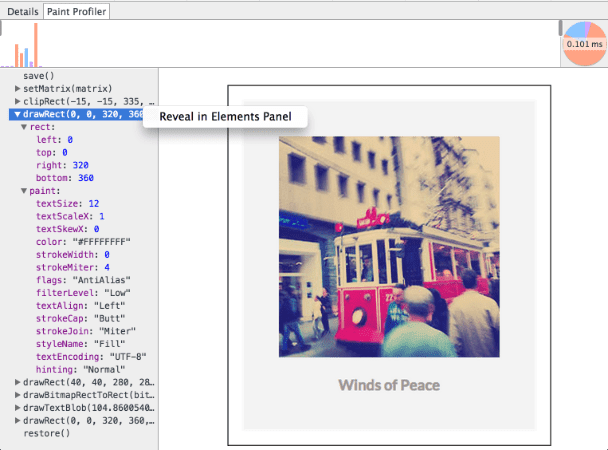
Wenn Sie sich wirklich mit dem Thema befassen möchten, wechseln Sie zum Bereich Paint Profiler. Dieser Profiler zeigt Ihnen die genauen Zeichenbefehle, die der Browser für die ausgewählte Paint-Funktion ausgeführt hat. Damit Sie diese nativen Befehle mit den tatsächlichen Inhalten in Ihrer App verknüpfen können, können Sie mit der rechten Maustaste auf einen draw*-Aufruf klicken und direkt zum entsprechenden Knoten im Bereich Elemente springen.

In der Mini-Zeitleiste oben im Bereich können Sie den Malvorgang wiedergeben und sich ein Bild davon machen, welche Vorgänge für den Browser besonders aufwendig sind. Zeichnenvorgänge sind farblich gekennzeichnet: Rosa (Formen), Blau (Bitmap), Grün (Text) und Lila (Sonstiges). Die Höhe der Balken gibt die Aufrufdauer an. Wenn Sie also hohe Balken sehen, können Sie nachvollziehen, was bei einer bestimmten Farbe besonders aufwendig war.
Profil und Gewinn!
Wenn es um die Leistungsoptimierung geht, kann das Wissen um den Browser unglaublich hilfreich sein. Diese Zeitachsenaktualisierungen geben Aufschluss über die Beziehung zwischen Ihrem Code und den Rendering-Prozessen von Chrome. Probieren Sie diese neuen Optionen in der Zeitachse aus und sehen Sie, wie Sie mit den Chrome DevTools Ihren Workflow für die Suche nach Rucklern optimieren können.
