لنكن واقعيين، كتابة الاختبارات المبرمَجة ليست أكثر الأمور متعة في حياة المطوّر. بصفتنا مطوّرين، نريد إنشاء ميزات وإصلاح الأخطاء وتحسين الأداء. ومع ذلك، عندما لا يتوفّر لدينا اختبار آلي في سير العمل، يمكن أن تحدث مشاكل كثيرة على المدى الطويل. لذلك، نعتقد أيضًا أنّ كتابة الاختبارات الآلية مهمّة.
باستخدام لوحة المسجِّل في "أدوات مطوّري البرامج في Chrome"، يمكنك تسجيل مسارات المستخدِمين وإعادة تشغيلها، وتصديرها بتنسيقات مختلفة (مثل النصوص البرمجية للاختبار) من خلال إضافات ومكتبات مختلفة تابعة لجهات خارجية، وتخصيص مسارات المستخدِمين باستخدام مكتبة Puppeteer Replay، ودمجها مع سير العمل الحالية.
في هذه المقالة، سنناقش ما يلي:
- كيفية تصدير مسارات المستخدِمين وإعادة تشغيلها آليًا
- كيفية تخصيص مسارات المستخدِمين بمساعدة Puppeteer Replay
- كيفية الدمج مع عمليات سير العمل في التكامل المستمر/التسليم المستمر
يفترض منشور المدونة هذا أنّك على دراية بأساسيات "المسجّلة الذكية". إذا كنت تستخدم تطبيق "المسجّل" لأول مرة، اتّبِع هذا الدليل التعليمي التمهيدي القصير والدليل المرئي للبدء.
تصدير مسارات المستخدِمين وإعادة تشغيلها آليًا
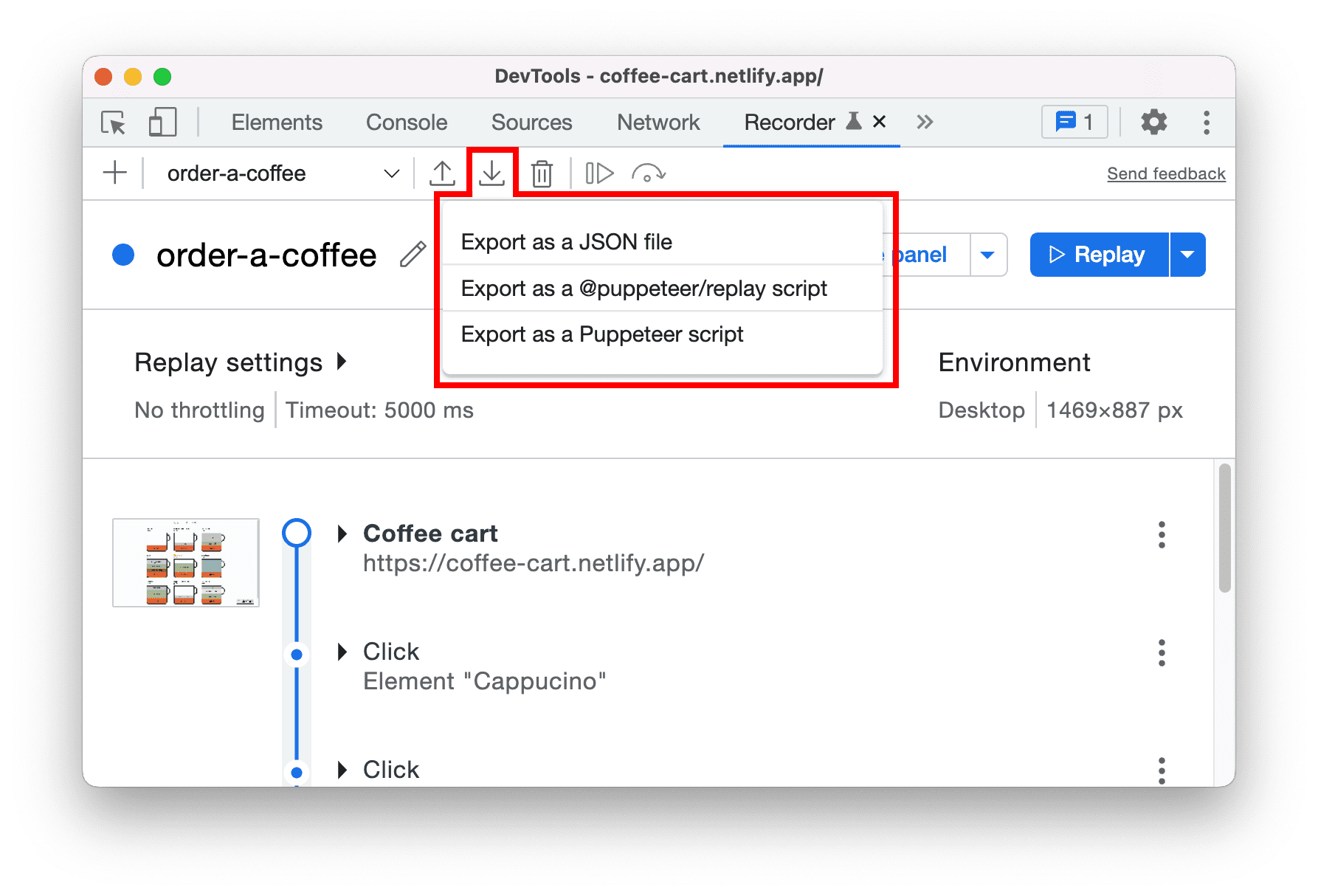
يتيح لك تطبيق "المسجّل" تلقائيًا تصدير هذه التسجيلات كملف نصي Puppeteer أو Puppeteer Replay أو كملف JSON عادي.

بعد تصدير مسارات المستخدِمين كملفات JSON، يمكنك استيرادها مرة أخرى إلى لوحة "المسجِّل" وإعادة تشغيلها، أو استخدام مكتبات خارجية لإعادة تشغيلها. مكتبة Puppeteer Replay هي إحدى المكتبات المتاحة.
إعادة التشغيل باستخدام Puppeteer Replay
اتّبِع التعليمات الواردة في المستودع لتثبيت Puppeteer Replay.
لنفترض أنّك حفظت مسارات المستخدمين بتنسيق JSON في مجلد recordings (مثل مشروع تجريبي)، يمكنك استخدام الأمر التالي لتنفيذ مسار مستخدم واحد أو أكثر:
# replay one user flow
npx @puppeteer/replay ./recordings/order-a-coffee.json
# replay all user flows under recordings folder
npx @puppeteer/replay ./recordings/*.json
يمكنك اختياريًا إضافة نص برمجي npm لتشغيل التسجيلات. أضِف هذا السطر إلى الحقل scripts في package.json:
"replay-all": "replay recordings"
باستخدام ذلك، يمكنك تشغيل npm run replay-all في سطر الأوامر لإعادة تشغيل جميع التسجيلات.
تتم إعادة تشغيل مسارات المستخدِمين بدون واجهة مستخدِم تلقائيًا (المعروفة أيضًا باسم وضع التشغيل بلا واجهة مستخدِم). إذا أردت الاطّلاع على واجهة المستخدم، اضبط متغيّر البيئة PUPPETEER_HEADLESS على false قبل تنفيذ الأمر.
PUPPETEER_HEADLESS=false npm run replay-all
إعادة التشغيل باستخدام مكتبات تابعة لجهات خارجية
هناك بعض المكتبات التابعة لجهات خارجية التي يمكنك استخدامها لإعادة تشغيل المحتوى خارج متصفّح Chrome. في ما يلي القائمة الكاملة للمكتبات.
على سبيل المثال، TestCafe هو إطار عمل اختبار شامل. وهي تتيح إعادة تشغيل مسارات المستخدِمين بتنسيق JSON باستخدام Safari وغير ذلك.
npm install -g testcafe
# replay with selected browsers
testcafe safari ./recordings/order-one-coffee.json
testcafe firefox ./recordings/order-one-coffee.json
testcafe chrome ./recordings/order-one-coffee.json
# replay with all browsers
testcafe all ./recordings/order-one-coffee.json
من ناحية أخرى، Saucelabs هي منصة اختبار مستندة إلى السحابة الإلكترونية. تتيح هذه الميزة إعادة تشغيل مسارات المستخدِمين في تنسيق JSON باستخدام متصفّحات وإصدارات مختلفة على السحابة الإلكترونية.
في ما يلي مثال على ملف الضبط في Saucelabs. اطّلِع على مستودع الإصدار التجريبي.
apiVersion: v1alpha
kind: puppeteer-replay
suites:
- name: "order a coffee"
recordings: [ "recordings/order-a-coffee.json" ]
…
تصدير مسارات المستخدِمين باستخدام إضافات مختلفة
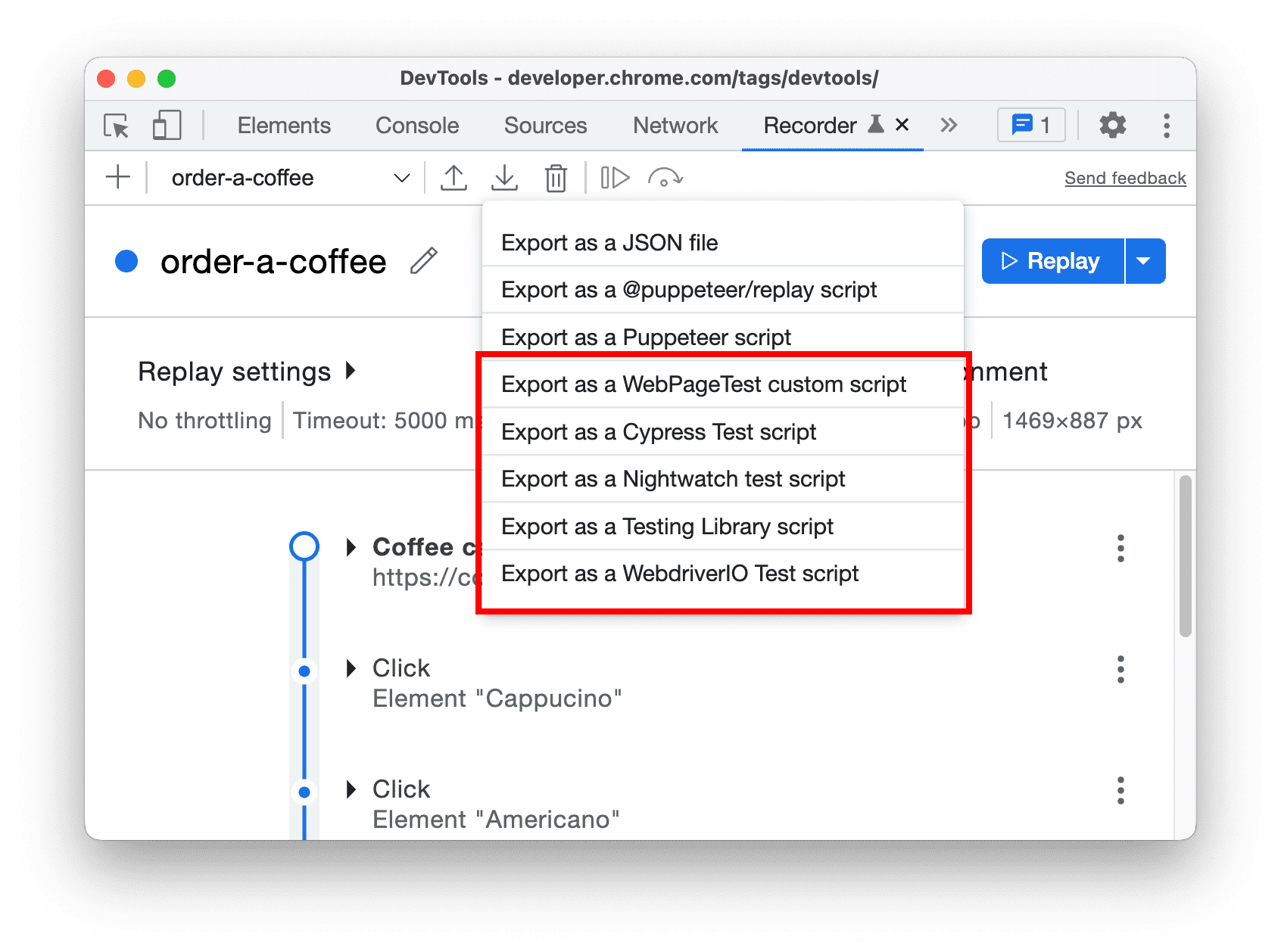
بالإضافة إلى الخيارات التلقائية، يمكنك أيضًا تثبيت إضافات لتصدير مسارات المستخدِمين إلى تنسيقات مختلفة.

على سبيل المثال، يمكنك تسجيل مسارات المستخدِمين وتصديرها كـ نص برمجي مخصّص في WebPageTest. باستخدام النص البرمجي، يمكنك اختبار أداء مسارات المستخدِمين المتعدّدة الخطوات من خلال تطبيقاتك. ومع ذلك، قد يكون من الصعب أحيانًا كتابة هذه النصوص البرمجية.
بالإضافة إلى ذلك، إذا كانت لديك أدوات اختبار متوفّرة، تتوفّر إضافات لتصدير مسارات المستخدِمين إلى نصوص اختبار مختلفة، مثل Cypress وNightwatch وWebdriverIO وTesting Library وغير ذلك. في ما يلي القائمة الكاملة. يمكن أن يساعدك هذا أنت وفرحك في بدء كتابة الاختبارات بشكل أسرع.
التحويل إلى نصوص اختبار مختلفة آليًا
بالإضافة إلى الإضافات، ينشر معظم مقدّمي الاختبارات هذه أيضًا مكتبات لمساعدتك في تحويل مسارات مستخدِمين متعددة بتنسيق JSON آليًا.
على سبيل المثال، استخدِم مكتبات @cypress/chrome-recorder لتصدير مسارات المستخدِمين إلى اختبارات Cypress.
npm install -g @cypress/chrome-recorder
npx @cypress/chrome-recorder ./recordings/*.json
إعادة تشغيل مسارات المستخدِمين باستخدام الإضافات
بدءًا من الإصدار 112 من Chrome، يمكنك الآن تحسين تجربتك باستخدام الإضافات لإعادة تشغيل التسجيلات. تتيح لك هذه الإضافات دمج الخدمات والبنية الأساسية التابعة لجهات خارجية بسلاسة لإعادة تشغيل التسجيلات بدون مغادرة "أدوات مطوّري البرامج".

للبدء، يمكنك استكشاف قائمة الإضافات المتاحة أو التعرّف على كيفية إنشاء إضافة مخصّصة.
إنشاء الإضافات أو المكتبات الخاصة بك
في الخلفية، يتم إنشاء جميع الإضافات والمكتبات استنادًا إلى مكتبة Puppeteer Replay. بالإضافة إلى السماح لك بإعادة تشغيل مسارات المستخدِمين، يوفّر Puppeteer Replay واجهات برمجة تطبيقات تتيح لك تخصيص أو تحويل إعادة تشغيل مسارات المستخدِمين.
تخصيص إعادة تشغيل مسارات المستخدِمين
لننشئ مكوّنًا إضافيًا لالتقاط لقطات الشاشة. بالنسبة إلى كل مسار مستخدم، نريد:
- لالتقاط لقطة شاشة في نهاية كل خطوة وحفظها في مجلد
_screenshots. - لعرض رسالة عند اكتمال تنفيذ مسار المستخدِم.
في ما يلي مقتطف الرمز. يمكنك تنزيل هذا الإصدار التجريبي واللعب به أيضًا.
/* screenshot-plugin.mjs */
import { mkdirSync } from "fs";
import { PuppeteerRunnerExtension } from "@puppeteer/replay";
// create folder if not exist
let screenshotFolder = "_screenshots";
mkdirSync(screenshotFolder, { recursive: true });
export default class ScreenshotPlugin extends PuppeteerRunnerExtension {
count = 0;
async afterEachStep(step, flow) {
await super.afterEachStep(step, flow);
this.count = this.count + 1;
const path = `${screenshotFolder}/${flow.title}-${this.count}.png`;
await this.page.screenshot({ path });
console.log(`Saved screenshot as ${path}`);
}
async afterAllSteps(step, flow) {
await super.afterAllSteps(step, flow);
console.log("Operation completed successfully.");
}
}
الرمز البرمجي واضح تمامًا. نحن بصدد توسيع نطاق واجهة برمجة التطبيقات PuppeteerRunnerExtension لحفظ لقطة الشاشة بعد كل خطوة ولتسجيل رسالة بعد إكمال جميع الخطوات.
احفظ الملف، ثم يمكننا تشغيل مسارات المستخدِمين باستخدام هذه الإضافة باستخدام الأمر التالي:
# replay one user flow with plugin
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/order-a-coffee.json
# replay all user flows with plugin under recordings folder
npx @puppeteer/replay --extension ./screenshot-plugin.mjs ./recordings/*.json
في ما يلي النتيجة:
Saved screenshot as _screenshots/order-a-coffee-1.png
Saved screenshot as _screenshots/order-a-coffee-2.png
Saved screenshot as _screenshots/order-a-coffee-3.png
…
Operation completed successfully.
تحويل مسارات المستخدِمين
هناك طريقة أخرى لتخصيص مسار المستخدِم وهي تحويله إلى تنسيقات مختلفة (مثل نصوص اختبار Cypress أو Nightwatch).
على سبيل المثال، يحتوي مسار المستخدِم على خطوة للانتقال إلى عنوان URL. في ما يلي شكل ملف JSON:
{
"title": "order-a-coffee",
"steps": [
{
"type": "navigate",
"url": "https://coffee-cart.netlify.app/"
},
…
]
}
يمكنك إنشاء مكوّن إضافي stringify لتحويل الخطوة إلى JavaScript. يمكنك أيضًا الاطّلاع على المكتبات الحالية الأخرى لمعرفة كيفية تنفيذها لذلك.
على سبيل المثال، يعرض مقتطف الرمز البرمجي التالي كيفية تحويل WebdriverIO لخطوة التنقّل:
export class StringifyPlugin extends PuppeteerStringifyExtension {
#appendStepType(out: LineWriter, step: Step, flow: UserFlow) {
switch (step.type) {
case 'navigate':
return out.appendLine(`await browser.url(${formatAsJSLiteral(step.url)})`)
…
}
عند تشغيل المكوّن الإضافي مع مسارات المستخدِمين، يتم ترجمة خط التنقّل إلى await browser.url(‘https://coffee-cart.netlify.app/’).
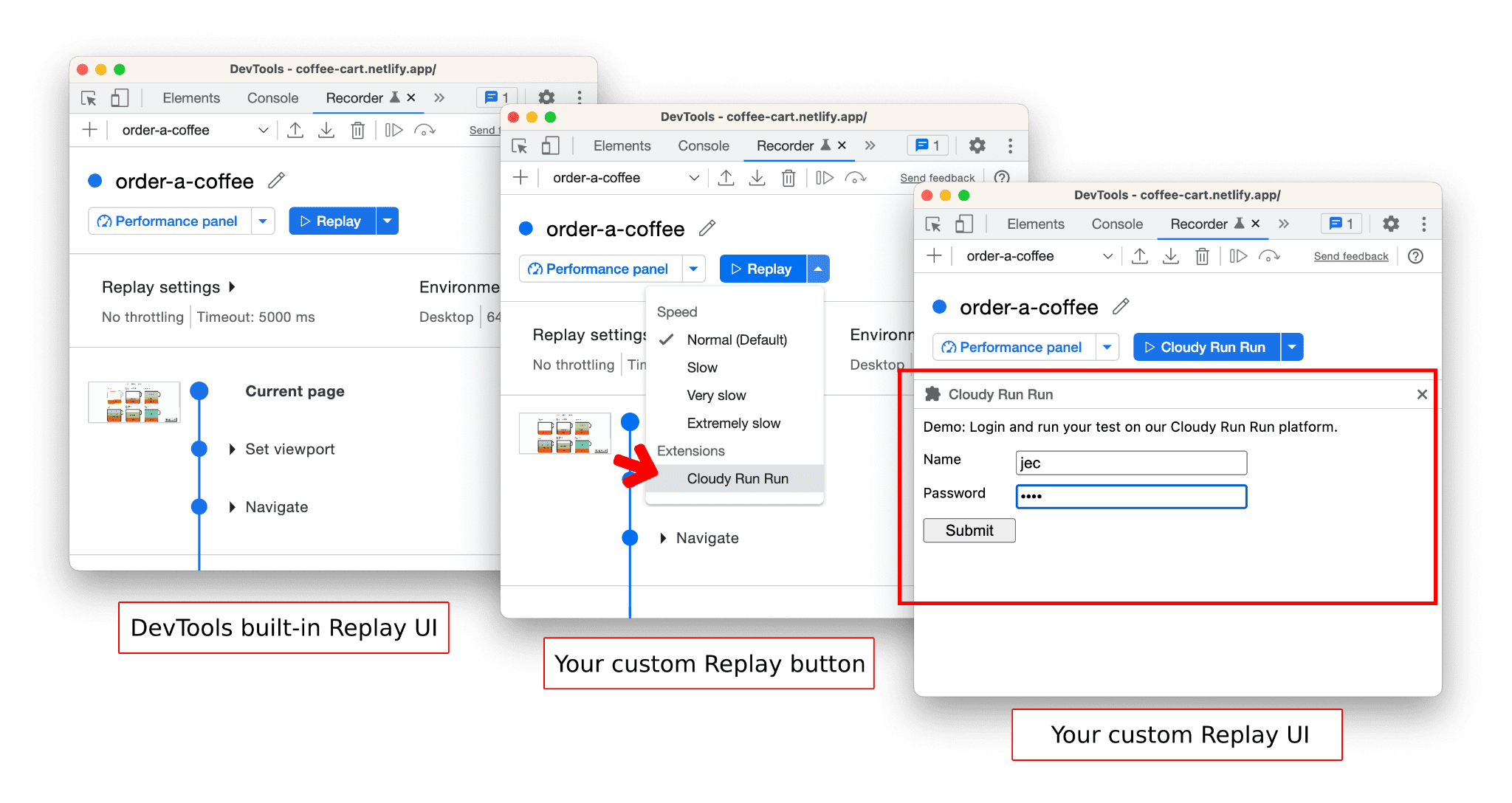
تخصيص تجربة إعادة تشغيل أدوات مطوّري البرامج
توفّر إضافات إعادة التشغيل طريقة لإعادة تشغيل التسجيلات باستخدام الخدمات والبنية الأساسية التابعة لجهات خارجية، وكل ذلك بدون مغادرة أداة تسجيل DevTools.

لإنشاء إضافة إعادة تشغيل، يمكنك الرجوع إلى مستندات إضافة إعادة التشغيل ومراجعة مثال على إضافة للحصول على إرشادات.
نشر إضافات Chrome
بعد تخصيص مسارات المستخدمين وتحويلها، يمكنك تجميعها كإضافة Chrome ونشرها على سوق Chrome الإلكتروني.
اطّلِع على هذا العرض التوضيحي والتعليمات لمعرفة كيفية تصحيح الأخطاء على الجهاز ونشر إضافة Chrome.
الدمج مع مسار التكامل/التسليم المستمر
هناك عدة طرق لإجراء ذلك، وهناك العديد من الأدوات المتاحة. في ما يلي مثال على برمجة هذه العملية باستخدام GitHub Actions:
# .github/node.js.yml
name: Replay recordings
on:
push:
branches: [ "main" ]
schedule:
- cron: '30 12 * * *' # daily 12:30pm
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Use Node.js
uses: actions/setup-node@v3
with:
node-version: 18.x
cache: 'npm'
- run: npm install puppeteer
- run: npm run replay-all
- run: npm run start
في هذا المثال، سنعيد تشغيل مسارات المستخدِمين في الحالات التالية:
- دفع التغييرات الجديدة إلى فرع
main - يوميًا في الساعة 12:30 مساءً
بالإضافة إلى GitHub Actions، يمكنك الدمج مع مزوّدي خدمات السحابة الإلكترونية المفضّلين لديك أيضًا. انتقِل إلى هذا العرض التجريبي لمعرفة كيفية استخدام وظيفة Google Cloud Run لتنفيذ ما يصل إلى 10,000 مسار مستخدم في وقت واحد.
الخاتمة
في هذه المقالة، ناقشنا الخيارات المختلفة لتصدير مسارات المستخدِمين كملفات JSON، وتخصيص عمليات إعادة التشغيل باستخدام PuppeteerReplayExtension، وتحويل مسارات المستخدِمين باستخدام PuppeteerStringifyExtension، ودمجها في سير عمل التطوير المتكامل (CI).
نأمل أن تكون مشاركة المدونة هذه قد قدّمت لك بعض الأفكار حول كيفية استخدام لوحة "المسجّل" والأدوات المقدّمة لتسهيل دمج سير عمل الاختبار في مشاريعك. نحن متحمّسون لمعرفة ما ستصمّمه.
تنزيل قنوات المعاينة
ننصحك باستخدام إصدار Canary أو Dev أو الإصدار التجريبي من Chrome كمتصفّح التطوير التلقائي. تتيح لك قنوات المعاينة هذه الوصول إلى أحدث ميزات DevTools، وتتيح لك اختبار واجهات برمجة تطبيقات منصات الويب المتطوّرة، وتساعدك في العثور على المشاكل في موقعك الإلكتروني قبل أن يعثر عليها المستخدمون.
التواصل مع فريق "أدوات مطوّري البرامج في Chrome"
استخدِم الخيارات التالية لمناقشة الميزات الجديدة أو التحديثات أو أي شيء آخر مرتبط بـ "أدوات مطوّري البرامج".
- يمكنك إرسال الملاحظات وطلبات الميزات إلينا على crbug.com.
- يمكنك الإبلاغ عن مشكلة في "أدوات مطوّري البرامج" باستخدام رمز خيارات إضافية > مساعدة > الإبلاغ عن مشكلة في "أدوات مطوّري البرامج" في "أدوات مطوّري البرامج".
- يمكنك نشر تغريدة على Twitter على @ChromeDevTools.
- يمكنك إضافة تعليقات على فيديوهات YouTube حول الميزات الجديدة في "أدوات مطوّري البرامج" أو فيديوهات YouTube حول نصائح حول "أدوات مطوّري البرامج".


